編輯:關於Android編程
本文實例講述了Android TextView中文字通過SpannableString設置屬性的方法。分享給大家供大家參考,具體如下:
在Android中,TextView是我們最常用的用來顯示文本的控件。
一般情況下,TextView中的文本都是一個樣式。那麼如何對於TextView中各個部分的文本來設置字體,大小,顏色,樣式,以及超級鏈接等屬性呢?下面我們通過SpannableString的具體實例操作來演示一下。
//創建一個 SpannableString對象
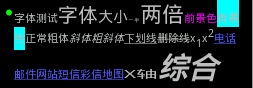
SpannableString msp = new SpannableString("字體測試字體大小一半兩倍前景色背景色正常粗體斜體粗斜體下劃線刪除線x1x2電話郵件網站短信彩信地圖X軸綜合");
//設置字體(default,default-bold,monospace,serif,sans-serif)
msp.setSpan(new TypefaceSpan("monospace"), 0, 2, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE);
msp.setSpan(new TypefaceSpan("serif"), 2, 4, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE);
//設置字體大小(絕對值,單位:像素)
msp.setSpan(new AbsoluteSizeSpan(20), 4, 6, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE);
msp.setSpan(new AbsoluteSizeSpan(20,true), 6, 8, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE); //第二個參數boolean dip,如果為true,表示前面的字體大小單位為dip,否則為像素,同上。
//設置字體大小(相對值,單位:像素) 參數表示為默認字體大小的多少倍
msp.setSpan(new RelativeSizeSpan(0.5f), 8, 10, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE); //0.5f表示默認字體大小的一半
msp.setSpan(new RelativeSizeSpan(2.0f), 10, 12, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE); //2.0f表示默認字體大小的兩倍
//設置字體前景色
msp.setSpan(new ForegroundColorSpan(Color.MAGENTA), 12, 15, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE); //設置前景色為洋紅色
//設置字體背景色
msp.setSpan(new BackgroundColorSpan(Color.CYAN), 15, 18, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE); //設置背景色為青色
//設置字體樣式正常,粗體,斜體,粗斜體
msp.setSpan(new StyleSpan(android.graphics.Typeface.NORMAL), 18, 20, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE); //正常
msp.setSpan(new StyleSpan(android.graphics.Typeface.BOLD), 20, 22, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE); //粗體
msp.setSpan(new StyleSpan(android.graphics.Typeface.ITALIC), 22, 24, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE); //斜體
msp.setSpan(new StyleSpan(android.graphics.Typeface.BOLD_ITALIC), 24, 27, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE); //粗斜體
//設置下劃線
msp.setSpan(new UnderlineSpan(), 27, 30, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE);
//設置刪除線
msp.setSpan(new StrikethroughSpan(), 30, 33, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE);
//設置上下標
msp.setSpan(new SubscriptSpan(), 34, 35, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE); //下標
msp.setSpan(new SuperscriptSpan(), 36, 37, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE); //上標
//超級鏈接(需要添加setMovementMethod方法附加響應)
msp.setSpan(new URLSpan("tel:4155551212"), 37, 39, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE); //電話
msp.setSpan(new URLSpan("mailto:[email protected]"), 39, 41, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE); //郵件
msp.setSpan(new URLSpan("http://www.baidu.com"), 41, 43, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE); //網絡
msp.setSpan(new URLSpan("sms:4155551212"), 43, 45, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE); //短信 使用sms:或者smsto:
msp.setSpan(new URLSpan("mms:4155551212"), 45, 47, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE); //彩信 使用mms:或者mmsto:
msp.setSpan(new URLSpan("geo:38.899533,-77.036476"), 47, 49, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE); //地圖
//設置字體大小(相對值,單位:像素) 參數表示為默認字體寬度的多少倍
msp.setSpan(new ScaleXSpan(2.0f), 49, 51, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE); //2.0f表示默認字體寬度的兩倍,即X軸方向放大為默認字體的兩倍,而高度不變
//設置項目符號
msp.setSpan(new BulletSpan(android.text.style.BulletSpan.STANDARD_GAP_WIDTH,Color.GREEN), 0 ,53, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE); //第一個參數表示項目符號占用的寬度,第二個參數為項目符號的顏色
tv_textView.setText(msp);
tv_textView.setMovementMethod(LinkMovementMethod.getInstance());
效果圖如下:

更多關於Android相關內容感興趣的讀者可查看本站專題:《Android開發入門與進階教程》、《Android多媒體操作技巧匯總(音頻,視頻,錄音等)》、《Android基本組件用法總結》、《Android視圖View技巧總結》、《Android布局layout技巧總結》及《Android控件用法總結》
希望本文所述對大家Android程序設計有所幫助。
 紅米note3和樂視1s哪個好 紅米note3和樂1s區別對比評測
紅米note3和樂視1s哪個好 紅米note3和樂1s區別對比評測
紅米note3介紹:外觀設計紅米Note3金屬機身背面是三段式設計,上下兩端為塑料材質。配置方面紅米Note3采用5.5英寸1080P屏幕,1300萬像素後
 Android實現伸縮彈力分布菜單效果的示例
Android實現伸縮彈力分布菜單效果的示例
這兩天無意間看到一園友的博文實現Path2.0中絢麗的的旋轉菜單,感覺效果不錯,但是發現作者沒有處理線程安全的問題,所以在這裡我修正了下,並且改善下部分功能。今天發布這篇
 Android 內存洩漏的幾種可能總結
Android 內存洩漏的幾種可能總結
Java是垃圾回收語言的一種,其優點是開發者無需特意管理內存分配,降低了應用由於局部故障(segmentation fault)導致崩潰,同時防止未釋放的內存把堆棧(he
 Android之通過網絡播放一首簡單的音樂
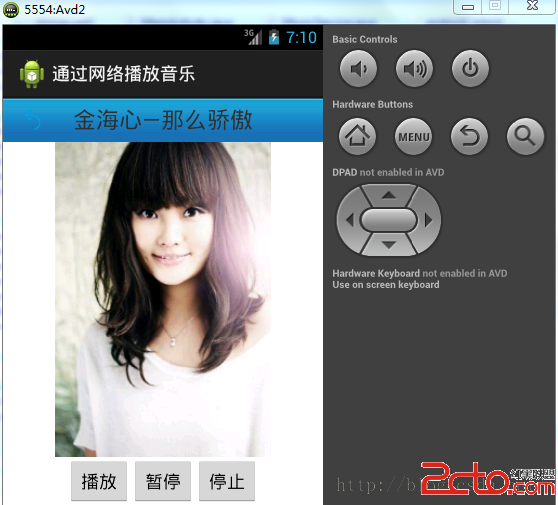
Android之通過網絡播放一首簡單的音樂
首先,附上程序運行後的效果,如下圖所示: 一.部署一個web項目到tomcat服務器上:1.這個小程序是結合網絡來播放一首音樂的,首先,把我們搞好的
 Android中通過ViewHelper.setTranslationY實現View移動控制(NineOldAndroids開源項目)
Android中通過ViewHelper.setTranslationY實現View移動控制(NineOldAndroids開源項目)
我們知道有不少開源工程,能實現很多不錯的效果。前幾天,我看了一個效果,剛