編輯:關於Android編程
本文實例講述了Android TextView使用SpannableString設置復合文本的方法。分享給大家供大家參考,具體如下:
TextView通常用來顯示普通文本,但是有時候需要對其中某些文本進行樣式、事件方面的設置。Android系統通過SpannableString類來對指定文本進行相關處理,具體有以下功能:
1、BackgroundColorSpan 背景色
2、ClickableSpan 文本可點擊,有點擊事件
3、ForegroundColorSpan 文本顏色(前景色)
4、MaskFilterSpan 修飾效果,如模糊(BlurMaskFilter)、浮雕(EmbossMaskFilter)
5、MetricAffectingSpan 父類,一般不用
6、RasterizerSpan 光柵效果
7、StrikethroughSpan 刪除線(中劃線)
8、SuggestionSpan 相當於占位符
9、UnderlineSpan 下劃線
10、AbsoluteSizeSpan 絕對大小(文本字體)
11、DynamicDrawableSpan 設置圖片,基於文本基線或底部對齊。
12、ImageSpan 圖片
13、RelativeSizeSpan 相對大小(文本字體)
14、ReplacementSpan 父類,一般不用
15、ScaleXSpan 基於x軸縮放
16、StyleSpan 字體樣式:粗體、斜體等
17、SubscriptSpan 下標(數學公式會用到)
18、SuperscriptSpan 上標(數學公式會用到)
19、TextAppearanceSpan 文本外貌(包括字體、大小、樣式和顏色)
20、TypefaceSpan 文本字體
21、URLSpan 文本超鏈接
詳細說明如下:
1、BackgroundColorSpan 背景色
SpannableString spanText = new SpannableString("本站 -- http://www.jb51.net");
spanText.setSpan(new BackgroundColorSpan(Color.GREEN), 0, spanText.length(),
Spannable.SPAN_INCLUSIVE_EXCLUSIVE);
mTVText.append("\n");
mTVText.append(spanText);
2、ClickableSpan 文本可點擊,有點擊事件
查看:Android使用TextView實現無下劃線超鏈接的方法
3、ForegroundColorSpan 文本顏色(前景色)
spanText = new SpannableString("本站 -- http://www.jb51.net");
spanText.setSpan(new ForegroundColorSpan(Color.BLUE), 6, spanText.length(),
Spannable.SPAN_INCLUSIVE_EXCLUSIVE);
mTVText.append("\n");
mTVText.append(spanText);
4、MaskFilterSpan 修飾效果,如模糊(BlurMaskFilter)、浮雕(EmbossMaskFilter)
spanText = new SpannableString("MaskFilterSpan -- http://www.jb51.net");
int length = spanText.length();
//模糊(BlurMaskFilter)
MaskFilterSpan maskFilterSpan = new MaskFilterSpan(new BlurMaskFilter(3, Blur.OUTER));
spanText.setSpan(maskFilterSpan, 0, length - 10, Spannable.
SPAN_INCLUSIVE_EXCLUSIVE);
//浮雕(EmbossMaskFilter)
maskFilterSpan = new MaskFilterSpan(new EmbossMaskFilter(new float[]{1,1,3}, 1.5f, 8, 3));
spanText.setSpan(maskFilterSpan, length - 10, length, Spannable.SPAN_INCLUSIVE_EXCLUSIVE);
mTVText.append("\n");
mTVText.append(spanText);
PS:從效果圖看,浮雕效果不明顯。把字體設置大點後可以看得清晰些。需要其他效果可以繼承MaskFilter來自定義。
6、RasterizerSpan 光柵效果
spanText = new SpannableString("StrikethroughSpan");
spanText.setSpan(new StrikethroughSpan(), 0, 7, Spannable.
SPAN_INCLUSIVE_EXCLUSIVE);
mTVText.append("\n");
mTVText.append(spanText);
PS:暫不清楚,效果不明顯。
7、StrikethroughSpan 刪除線(中劃線)
spanText = new SpannableString("StrikethroughSpan");
spanText.setSpan(new StrikethroughSpan(), 0, 7, Spannable.SPAN_INCLUSIVE_EXCLUSIVE);
mTVText.append("\n");
mTVText.append(spanText);
8、SuggestionSpan
相當於占位符,一般用在EditText輸入框中。當雙擊此文本時,會彈出提示框選擇一些建議(推薦的)文字,選中的文本將替換此占位符。在輸入法上用的較多。
PS:API 14新增,暫無示例。
9、UnderlineSpan 下劃線
spanText = new SpannableString("UnderlineSpan");
spanText.setSpan(new UnderlineSpan(), 0, spanText.length(),
Spannable.SPAN_INCLUSIVE_EXCLUSIVE);
mTVText.append("\n");
mTVText.append(spanText);
10、AbsoluteSizeSpan 絕對大小(文本字體)
spanText = new SpannableString("AbsoluteSizeSpan");
spanText.setSpan(new AbsoluteSizeSpan(20, true), 0, spanText.length(),
Spannable.SPAN_INCLUSIVE_EXCLUSIVE);
mTVText.append("\n");
mTVText.append(spanText);
PS:把字體大小設置大點,效果硬朗。
11、DynamicDrawableSpan 設置圖片,基於文本基線或底部對齊。
DynamicDrawableSpan drawableSpan =
new DynamicDrawableSpan(DynamicDrawableSpan.ALIGN_BASELINE) {
@Override
public Drawable getDrawable() {
Drawable d = getResources().getDrawable(R.drawable.ic_launcher);
d.setBounds(0, 0, 50, 50);
return d;
}
};
DynamicDrawableSpan drawableSpan2 = new DynamicDrawableSpan(
DynamicDrawableSpan.ALIGN_BOTTOM) {
@Override
public Drawable getDrawable() {
Drawable d = getResources().getDrawable(R.drawable.ic_launcher);
d.setBounds(0, 0, 50, 50);
return d;
}
};
spanText.setSpan(drawableSpan, 3, 4, Spannable.SPAN_INCLUSIVE_EXCLUSIVE);
spanText.setSpan(drawableSpan2, 7, 8, Spannable.SPAN_INCLUSIVE_EXCLUSIVE);
mTVText.append("\n");
mTVText.append(spanText);
PS:左邊圖片基於基線對齊,右邊圖片基於底部對齊
12、ImageSpan 圖片
spanText = new SpannableString("ImageSpan");
Drawable d = getResources().getDrawable(R.drawable.ic_launcher);
d.setBounds(0, 0, 50, 50);
spanText.setSpan(new ImageSpan(d), 3, 4, Spannable.SPAN_INCLUSIVE_EXCLUSIVE);
mTVText.append("\n");
mTVText.append(spanText);
PS:和DynamicDrawableSpan差別不大
13、RelativeSizeSpan 相對大小(文本字體)
spanText = new SpannableString("RelativeSizeSpan");
//參數proportion:比例大小
spanText.setSpan(new RelativeSizeSpan(2.5f), 3, 4,
Spannable.SPAN_INCLUSIVE_EXCLUSIVE);
mTVText.append("\n");
mTVText.append(spanText);
PS:相對大小的比例是基於當前文本字體大小
15、ScaleXSpan 基於x軸縮放
spanText = new SpannableString("ScaleXSpan -- 本站");
//參數proportion:比例大小
spanText.setSpan(new ScaleXSpan(3.8f), 3, 7, Spannable.SPAN_INCLUSIVE_EXCLUSIVE);
mTVText.append("\n");
mTVText.append(spanText);
16、StyleSpan 字體樣式:粗體、斜體等
spanText = new SpannableString("StyleSpan -- 本站");
//Typeface.BOLD_ITALIC:粗體+斜體
spanText.setSpan(new StyleSpan(Typeface.BOLD_ITALIC), 3, 7,
Spannable.SPAN_INCLUSIVE_EXCLUSIVE);
mTVText.append("\n");
mTVText.append(spanText);
17、SubscriptSpan 下標(數學公式會用到)
spanText = new SpannableString("SubscriptSpan -- 本站");
spanText.setSpan(new SubscriptSpan(), 6, 7, Spannable.SPAN_INCLUSIVE_EXCLUSIVE);
mTVText.append("\n");
mTVText.append(spanText);
18、SuperscriptSpan 上標(數學公式會用到)
spanText = new SpannableString("SuperscriptSpan -- 本站");
spanText.setSpan(new SuperscriptSpan(), 6, 7, Spannable.SPAN_INCLUSIVE_EXCLUSIVE);
mTVText.append("\n");
mTVText.append(spanText);
19、TextAppearanceSpan 文本外貌(包括字體、大小、樣式和顏色)
spanText = new SpannableString("TextAppearanceSpan -- 本站");
//若需自定義TextAppearance,可以在系統樣式上進行修改
spanText.setSpan(new TextAppearanceSpan(this, android.R.style.TextAppearance_Medium),
6, 7, Spannable.SPAN_INCLUSIVE_EXCLUSIVE);
mTVText.append("\n");
mTVText.append(spanText);
PS:系統還提供了相關值TextAppearance_Small, TextAppearance_Large等。如有需要可在以上樣式基礎上修改。
20、TypefaceSpan 文本字體
spanText = new SpannableString("TypefaceSpan -- 本站");
//若需使用自定義字體,可能要重寫類TypefaceSpan
spanText.setSpan(new TypefaceSpan("monospace"), 3, 10,
Spannable.SPAN_INCLUSIVE_EXCLUSIVE);
mTVText.append("\n");
mTVText.append(spanText);
PS:關於自定義字體的設置,後面將介紹如何使用
21、URLSpan 文本超鏈接
spanText = new SpannableString("URLSpan -- 本站");
spanText.setSpan(new URLSpan("http://www.jb51.net"), 10, spanText.length(),
Spannable.SPAN_INCLUSIVE_EXCLUSIVE);
mTVText.append("\n");
mTVText.append(spanText);
//讓URLSpan可以點擊
mTVText.setMovementMethod(new LinkMovementMethod());
更多關於Android相關內容感興趣的讀者可查看本站專題:《Android開發入門與進階教程》、《Android多媒體操作技巧匯總(音頻,視頻,錄音等)》、《Android基本組件用法總結》、《Android視圖View技巧總結》、《Android布局layout技巧總結》及《Android控件用法總結》
希望本文所述對大家Android程序設計有所幫助。
 Android 實現控件懸浮效果實例代碼
Android 實現控件懸浮效果實例代碼
隨著移動互聯網的快速發展,它已經和我們的生活息息相關了,在公交地鐵裡面都能看到很多人的人低頭看著自己的手機屏幕,從此“低頭族”一詞就產生了,作為一名移動行業的開發人員,我
 Android控件系列之Toast使用介紹
Android控件系列之Toast使用介紹
Toast英文含義是吐司,在Android中,它就像烘烤機裡做好的吐司彈出來,並持續一小段時間後慢慢消失Toast也是一個容器,可以包含各種View,並承載著它們顯示。使
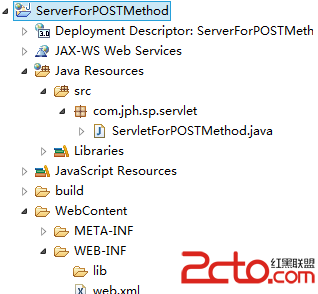
 Android網絡編程之傳遞數據給服務器(二)
Android網絡編程之傳遞數據給服務器(二)
Android網絡編程之傳遞數據給服務器(二) 請尊重他人的勞動成果,轉載請注明出處:Android網絡編程之傳遞數據給服務器(二) 我曾在《Andr
 使用AOP開發android 遠程調用SDK
使用AOP開發android 遠程調用SDK
“什麼是spring aop?”,我頓時大腦浮想聯翩,我想到了事物管理、SDK、代碼監控、spring remoting,這麼多東西,我從哪裡回答