編輯:關於Android編程
首先,在res下面新建一個文件夾drawable,在drawable下面新建三個xml文件:shape_corner_down.xml、shape_corner_up.xml和shape_corner.xml,分別是下面兩個角是圓角邊框,上面兩個角是圓角邊框,四個角全部是圓角邊框。
shape_corner_down.xml:
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<solid android:color="#0099CC" />
<corners android:bottomRightRadius="20dp"
android:bottomLeftRadius="20dp"/>
<stroke android:width="1dp" android:color="#000000"/>
</shape>
shape_corner_up.xml:
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<solid android:color="#CCCC99" />
<corners android:topLeftRadius="20dp"
android:topRightRadius="20dp" />
<stroke android:width="1dp" android:color="#000000" />
</shape>
shape_corner.xml:
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<solid android:color="#99CCFF" />
<corners android:topLeftRadius="20dp"
android:topRightRadius="20dp"
android:bottomRightRadius="20dp"
android:bottomLeftRadius="20dp"/>
<stroke android:width="1dp" android:color="#000000" />
</shape>
<solid android:color>設置了背景顏色。android:topLeftRadius、android:topRightRadius、android:bottomLeftRadius、android:bottomRightRadius分別是左上角、右上角、左下角、右下角的半徑值,設置了半徑值,相應的角就是圓角,半徑值越大,圓角就越大。<stroke>設置邊界屬性,如邊界的寬度、顏色等。
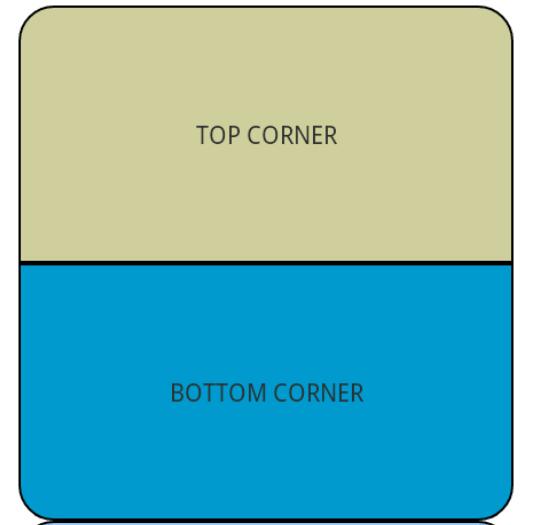
在activity_main.xml上面放置三個LinearLayout,分別設置android:background屬性為shape_corner_up.xml、shape_corner_down.xml和shape_corner.xml,運行結果如下:

以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持本站。
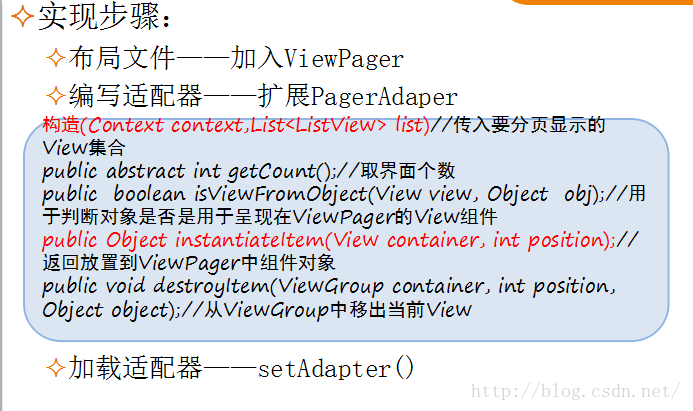
 Android高級控件——ViewPager、GridView、popwindow、SlideMenu(下)
Android高級控件——ViewPager、GridView、popwindow、SlideMenu(下)
Android高級控件——ViewPager、GridView、popwindow、SlideMenu(下)android:screenOrien
 Android 快速開發系列 打造萬能的ListView GridView 適配器
Android 快速開發系列 打造萬能的ListView GridView 適配器
1、概述 相信做Android開發的寫得最多的就是ListView,GridView的適配器吧,記得以前開發一同事開發項目,一個項目下來基本就一直在寫Lis
 詳解Android中Intent傳遞對象給Activity的方法
詳解Android中Intent傳遞對象給Activity的方法
Activity回顧activity是android程序中最重要的組件之一,它是用戶與android用戶交互的主要組件,類似於桌面程序的圖形界面。android程序大致可
 扣丁學堂(六)——音樂播放獨立頁面的實現
扣丁學堂(六)——音樂播放獨立頁面的實現
一丶音樂播放頁實現功能1.音樂格信息顯示,大圖顯示2.播放功能,上一曲,下一曲,暫停3.音樂進度顯示4.切換播放模式二丶顯示效果三丶原理及代碼實現1.自定義接口回調的方法