編輯:關於Android編程
1.fragment1布局及代碼
布局
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".Fragment1Activity"> <fragment android:layout_width="match_parent" android:layout_height="100dp" android:name="com.example.administrator.jreduch06.fragment.TopFragment" android:id="@+id/top_fragment" android:layout_alignParentTop="true" android:layout_alignParentEnd="true"> </fragment> <fragment android:layout_width="match_parent" android:layout_height="300dp" android:id="@+id/leftfragment" android:name="com.example.administrator.jreduch06.fragment.LeftFragment" android:layout_below="@+id/top_fragment" android:layout_alignParentStart="true"> </fragment> <FrameLayout android:layout_width="match_parent" android:layout_height="match_parent" android:id="@+id/fl" android:layout_alignParentStart="true" android:layout_below="@+id/leftfragment"> </FrameLayout> </RelativeLayout>
代碼
package com.example.administrator.jreduch06;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.support.v4.app.Fragment;
import com.example.administrator.jreduch06.fragment.FirstFragment;
import com.example.administrator.jreduch06.fragment.LeftFragment;
import com.example.administrator.jreduch06.fragment.SecondFragment;
public class Fragment1Activity extends AppCompatActivity implements LeftFragment.Myinterface {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_fragment1);
}
@Override
public void onchangeFragment(int which) {
if(which==1){
Fragment fragment1=new FirstFragment();
getSupportFragmentManager()
.beginTransaction()
.replace(R.id.fl, fragment1)
.commit();
}else if(which==2){
Fragment fragment2=new SecondFragment();
getSupportFragmentManager()
.beginTransaction()
.replace(R.id.fl,fragment2)
.commit();
}
}
}
2.fragment2布局及代碼
布局
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context="com.example.administrator.jreduch06.Fragment2Activity"> <fragment android:layout_width="match_parent" android:layout_height="wrap_content" android:id="@+id/one_fragment" android:name="com.example.administrator.jreduch06.fragmentcallback.OneFragment" > </fragment> <FrameLayout android:layout_width="match_parent" android:layout_height="match_parent" android:id="@+id/fl2" android:layout_below="@+id/linearlatout" > </FrameLayout> </RelativeLayout>
代碼:
package com.example.administrator.jreduch06;
import android.support.v4.app.Fragment;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import com.example.administrator.jreduch06.fragment.FirstFragment;
import com.example.administrator.jreduch06.fragment.SecondFragment;
import com.example.administrator.jreduch06.fragmentcallback.OneFragment;
public class Fragment2Activity extends AppCompatActivity
implements OneFragment.OnFragmentInteractionListener{
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_fragment2);
}
@Override
public void changeFragment(int which) {
if(which==1){
Fragment fragment1=new FirstFragment();
getSupportFragmentManager()
.beginTransaction()
.replace(R.id.fl2, fragment1)
.commit();
}else if(which==2){
Fragment fragment2=new SecondFragment();
getSupportFragmentManager()
.beginTransaction()
.replace(R.id.fl2,fragment2)
.commit();
}
}
}
3.FirstFragment代碼及布局
布局:
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context="com.example.administrator.jreduch06.fragment.FirstFragment"> <TextView android:layout_width="match_parent" android:layout_height="match_parent" android:gravity="center" android:textSize="30sp" android:id="@+id/tv" android:text="我是Fragment1" android:layout_gravity="center_horizontal|bottom" /> </FrameLayout>
代碼:
package com.example.administrator.jreduch06.fragment;
import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import com.example.administrator.jreduch06.R;
/**
* A simple {@link Fragment} subclass.
*/
public class SecondFragment extends Fragment {
public SecondFragment() {
// Required empty public constructor
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
// Inflate the layout for this fragment
return inflater.inflate(R.layout.fragment_second, container, false);
}
}
4.SecondFragment代碼及布局
布局:
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context="com.example.administrator.jreduch06.fragment.SecondFragment"> <TextView android:layout_width="match_parent" android:layout_height="match_parent" android:gravity="center" android:textSize="30sp" android:text="我是Fragment2" /> </FrameLayout>
代碼:
package com.example.administrator.jreduch06.fragment;
import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import com.example.administrator.jreduch06.R;
/**
* A simple {@link Fragment} subclass.
*/
public class FirstFragment extends Fragment {
public SecondFragment() {
// Required empty public constructor
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
// Inflate the layout for this fragment
return inflater.inflate(R.layout.fragment_first, container, false);
}
}
5.LeftFragment布局及代碼
布局:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" android:background="#bece0d" tools:context="com.example.administrator.jreduch06.fragment.LeftFragment"> <Button android:layout_width="match_parent" android:layout_height="wrap_content" android:text="第一個Fragment" android:id="@+id/bt1" /> <Button android:layout_width="match_parent" android:layout_height="wrap_content" android:text="第二個Fragment" android:id="@+id/bt2" /> <Button android:layout_width="match_parent" android:layout_height="wrap_content" android:text="callback1" android:id="@+id/bt3" /> <Button android:layout_width="match_parent" android:layout_height="wrap_content" android:text="callback2" android:id="@+id/bt4" /> <Button android:layout_width="match_parent" android:layout_height="wrap_content" android:text="隱藏" android:id="@+id/bt5" /> <Button android:layout_width="match_parent" android:layout_height="wrap_content" android:text="顯示" android:id="@+id/bt6" /> </LinearLayout>
代碼:
package com.example.administrator.jreduch06.fragment;
import android.content.Context;
import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.support.v4.app.FragmentManager;
import android.support.v4.app.FragmentTransaction;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.Button;
import android.widget.Toast;
import com.example.administrator.jreduch06.R;
/**
* A simple {@link Fragment} subclass.
*/
public class LeftFragment extends Fragment {
private Fragment fragment1;
private Fragment fragment2;
private Myinterface myinterface ;
public LeftFragment() {
}
@Override
public void onAttach(Context context) {
super.onAttach(context);
if (context instanceof Myinterface) {
myinterface= (Myinterface) context;
} else {
throw new RuntimeException(context.toString()
+ " must implement OnFragmentInteractionListener");
}
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
View view=inflater.inflate(R.layout.fragment_left, container, false);
Button bt1= (Button) view.findViewById(R.id.bt1);
Button bt2= (Button) view.findViewById(R.id.bt2);
Button bt3= (Button) view.findViewById(R.id.bt3);
Button bt4= (Button) view.findViewById(R.id.bt4);
Button bt5= (Button) view.findViewById(R.id.bt5);
Button bt6= (Button) view.findViewById(R.id.bt6);
bt1.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(getContext(), "點擊了按鈕1", Toast.LENGTH_SHORT).show();
fragment1=new FirstFragment();
FragmentManager fm=getFragmentManager();
FragmentTransaction fr=fm.beginTransaction();
fr.replace(R.id.fl,fragment1);
fr.commit();
}
});
bt2.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
fragment2 = new SecondFragment();
FragmentManager fm = getFragmentManager();
FragmentTransaction fr = fm.beginTransaction();
fr.replace(R.id.fl, fragment2);
fr.commit();
}
});
bt3.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
myinterface.onchangeFragment(1);
}
});
bt4.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
myinterface.onchangeFragment(2);
}
});
bt5.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
if(fragment1!=null&& !fragment1.isHidden()){
getFragmentManager().beginTransaction()
.hide(fragment1).commit();
}
if(fragment2!=null&& !fragment2.isHidden()){
getFragmentManager().beginTransaction()
.hide(fragment2).commit();
}
}
});
bt6.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
if(fragment1!=null&&fragment1.isHidden()){
getFragmentManager().beginTransaction()
.show(fragment1).commit();
}
if(fragment2!=null&& fragment2.isHidden()){
getFragmentManager().beginTransaction()
.hide(fragment2).commit();
}
}
});
return view;
}
public interface Myinterface {
void onchangeFragment(int which);
}
}
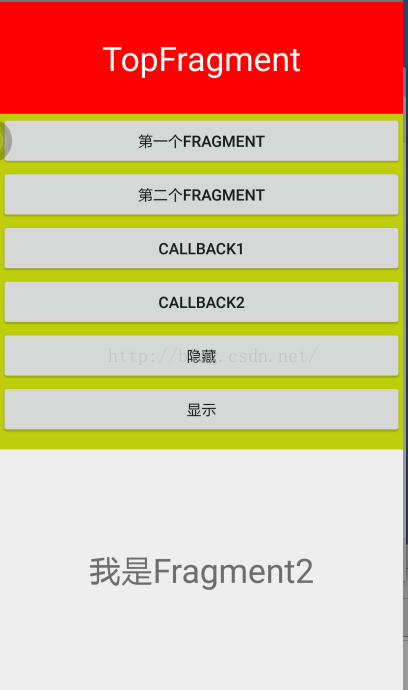
效果:
點擊第一個按鈕出現Fragment1.
點擊第二個按鈕出現Fragment2
點擊第三個按鈕出現Fragment1.(方法不同)
點擊第四個按鈕出現Fragment2.(方法不同)
點擊隱藏,字條消失
點擊顯示,字條出現

以上所述是小編給大家介紹的Android 動態添加Fragment的實例代碼,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對本站網站的支持!
 Android簡易畫板
Android簡易畫板
import android.content.Context; import android.graphics.Bitmap; import android.grap
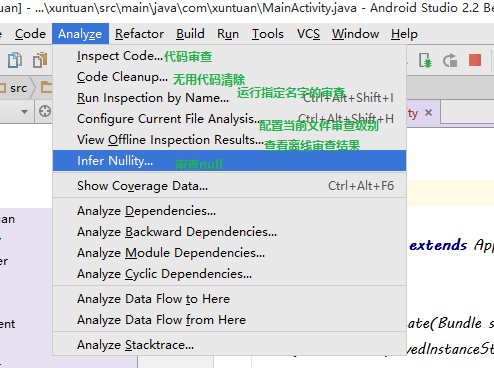
 AndroidStudio代碼檢查,Lint檢查,還有注解
AndroidStudio代碼檢查,Lint檢查,還有注解
一,IntelliJ 代碼檢查IntelliJ IDEA的具有強大,快速,靈活的靜態代碼分析。它可以檢測編譯器和運行時錯誤,提出改進和完善,甚至在編譯之前。代碼檢查基礎(
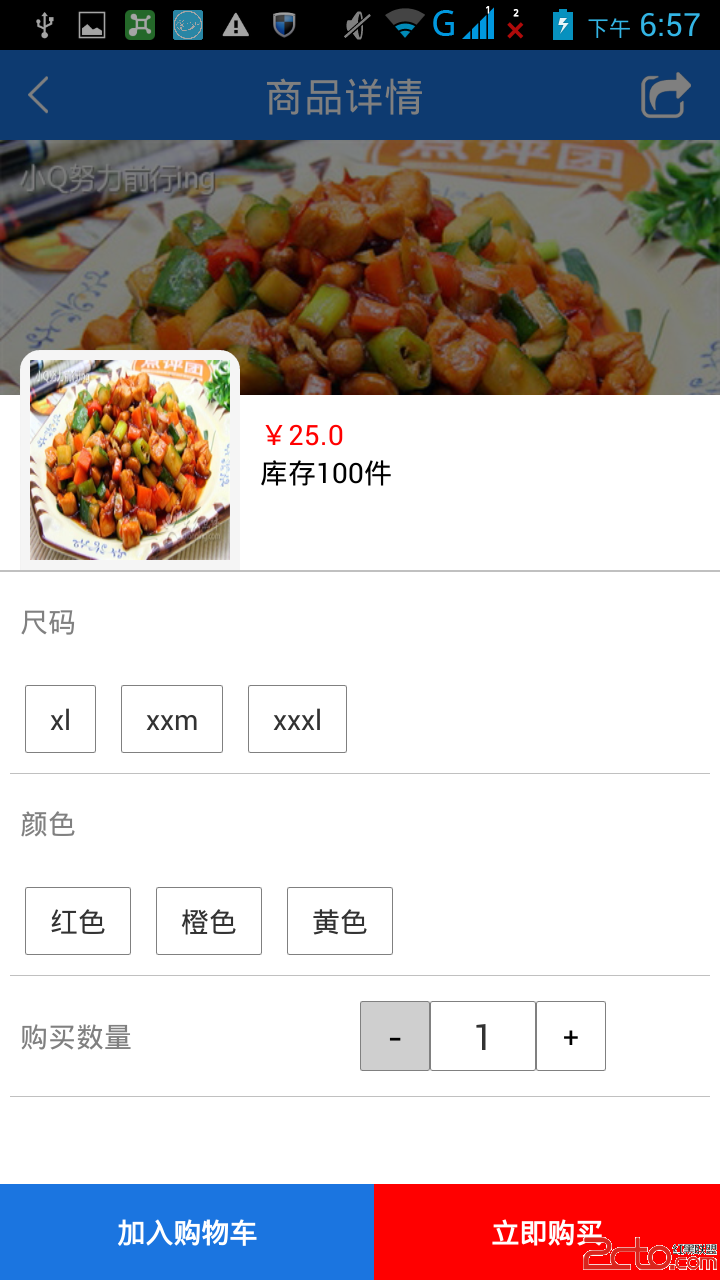
 【Android開發—電商系列】(二):仿淘寶商品屬性標簽頁
【Android開發—電商系列】(二):仿淘寶商品屬性標簽頁
一睹為快 需求 1.動態加載屬性,如尺碼,顏色,款式等 由於每件商品的屬性是不確定的,有的商品的屬性是顏色和尺碼,有的是口味,有的是大小,所以這些屬性不能直接
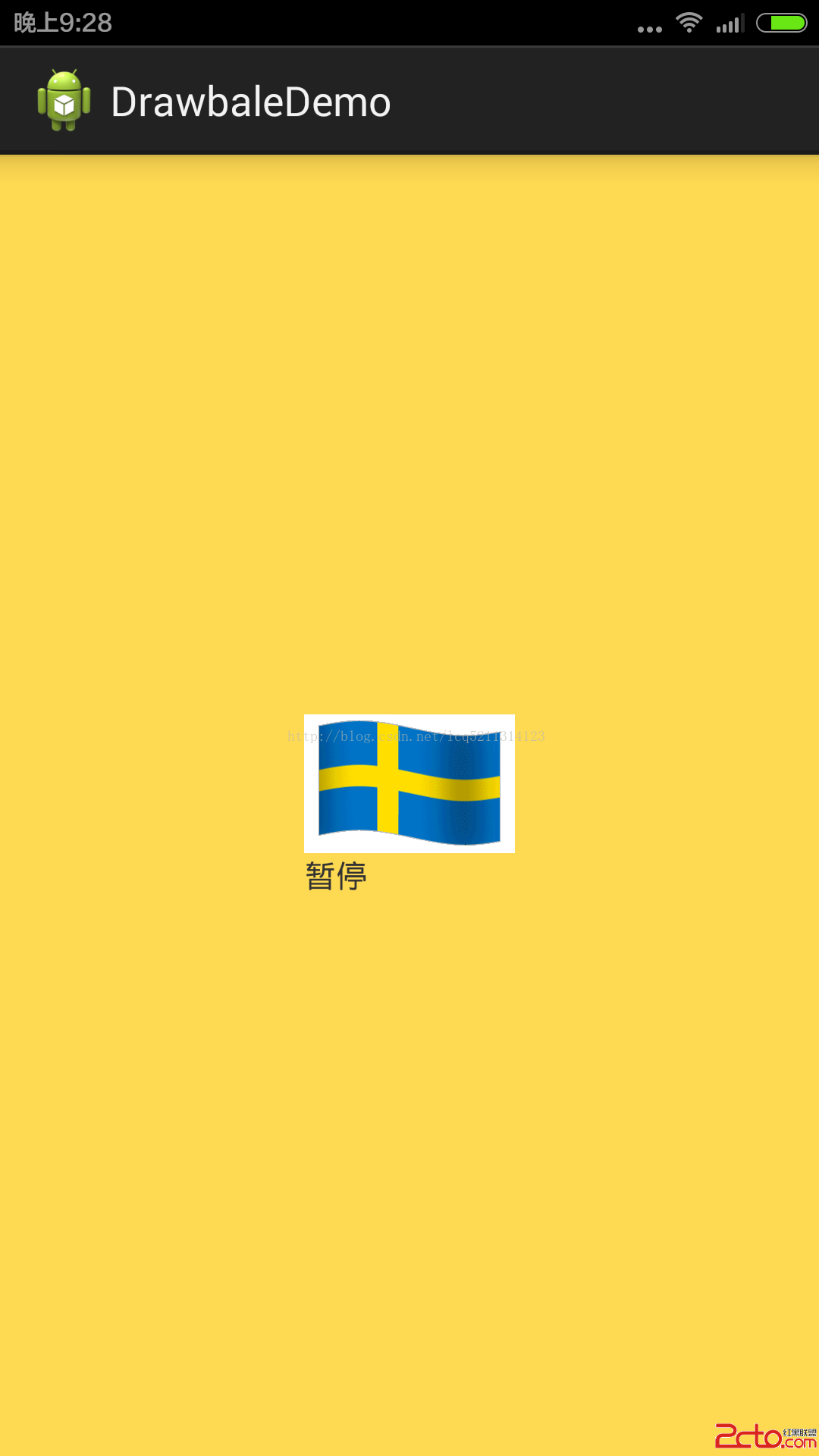
 android自定義GifView顯示gif動畫
android自定義GifView顯示gif動畫
gif動畫在web開發中使用的非常的多,利用gif,許多動畫不必再用程序編寫,現在有非常多的App已經使用到了gif動畫,可是android sdk並沒有為我們提供gif