編輯:關於Android編程
目前,各種App的社區或者用戶曬照片、發說說的地方,都提供了評論功能,為了更好地學習,自己把這個功能實現了一下,做了個小的Demo。
首先推薦一款實用的插件LayoutCreater,可以幫助開發者自動生成布局代碼,具體用法可以去GiHub上看看:
GitHub地址:https://github.com/boredream/BorePlugin
1、新建一個Android工程,寫MainActivity的布局 activity_main.xml
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:background="@color/grey"> <ListView android:id="@+id/comment_list" android:layout_width="match_parent" android:layout_height="match_parent" android:layout_marginTop="10dp" android:layout_marginBottom="50dp" /> <LinearLayout android:id="@+id/rl_enroll" android:layout_width="match_parent" android:layout_height="50dp" android:orientation="horizontal" android:layout_alignParentBottom="true" android:background="@color/white"> <ImageView android:id="@+id/comment" android:layout_width="32dp" android:layout_height="32dp" android:src="@drawable/comment" android:layout_weight="1" android:layout_gravity="center" /> <ImageView android:id="@+id/chat" android:layout_width="23dp" android:layout_height="23dp" android:src="@drawable/chat" android:layout_weight="1" android:layout_gravity="center"/> </LinearLayout> <RelativeLayout android:id="@+id/rl_comment" android:layout_width="match_parent" android:layout_height="50dp" android:background="@color/white" android:visibility="gone" android:layout_alignParentBottom="true"> <View android:layout_width="match_parent" android:layout_height="1dp" android:background="@color/grey" /> <TextView android:id="@+id/hide_down" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/hide_down" android:textSize="13sp" android:textColor="@color/txtgrey" android:drawableBottom="@drawable/hide_dowm" android:layout_alignParentLeft="true" android:layout_centerVertical="true" android:layout_marginLeft="10dp"/> <View android:layout_width="1dp" android:layout_height="match_parent" android:background="@color/grey" android:layout_toRightOf="@id/hide_down" android:layout_marginLeft="10dp"/> <EditText android:id="@+id/comment_content" android:hint="@string/comment_content" android:textSize="15sp" android:singleLine="true" android:layout_width="240dp" android:layout_height="match_parent" android:background="@null" android:layout_toRightOf="@id/hide_down" android:layout_marginLeft="20dp"/> <Button android:id="@+id/comment_send" android:layout_width="50dp" android:layout_height="35dp" android:layout_margin="5dp" android:text="@string/send" android:textSize="13sp" android:textColor="@color/white" android:background="@color/mainColor" android:layout_alignParentRight="true" android:layout_marginRight="10dp" android:layout_marginLeft="15dp"/> </RelativeLayout> </RelativeLayout>
2、創建評論內容實體類、 內容適配器、內容的Item布局
1)內容實體類 Comment
public class Comment {
String name; //評論者
String content; //評論內容
public Comment(){
}
public Comment(String name, String content){
this.name = name;
this.content = content;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getContent() {
return content;
}
public void setContent(String content) {
this.content = content;
}
}
2)內容適配器 AdapterComment
public class AdapterComment extends BaseAdapter {
Context context;
List<Comment> data;
public AdapterComment(Context c, List<Comment> data){
this.context = c;
this.data = data;
}
@Override
public int getCount() {
return data.size();
}
@Override
public Object getItem(int i) {
return data.get(i);
}
@Override
public long getItemId(int i) {
return i;
}
@Override
public View getView(int i, View convertView, ViewGroup viewGroup) {
ViewHolder holder;
// 重用convertView
if(convertView == null){
holder = new ViewHolder();
convertView = LayoutInflater.from(context).inflate(R.layout.item_comment, null);
holder.comment_name = (TextView) convertView.findViewById(R.id.comment_name);
holder.comment_content = (TextView) convertView.findViewById(R.id.comment_content);
convertView.setTag(holder);
}else{
holder = (ViewHolder) convertView.getTag();
}
// 適配數據
holder.comment_name.setText(data.get(i).getName());
holder.comment_content.setText(data.get(i).getContent());
return convertView;
}
/**
* 添加一條評論,刷新列表
* @param comment
*/
public void addComment(Comment comment){
data.add(comment);
notifyDataSetChanged();
}
/**
* 靜態類,便於GC回收
*/
public static class ViewHolder{
TextView comment_name;
TextView comment_content;
}
}
3)內容的Item布局 item_comment.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="horizontal" android:layout_width="match_parent" android:layout_height="match_parent"> <TextView android:id="@+id/comment_name" android:layout_width="wrap_content" android:layout_height="wrap_content" android:textColor="@color/mainColor" android:textSize="15sp" android:layout_marginLeft="15dp" android:layout_marginRight="3dp"/> <TextView android:id="@+id/comment_content" android:layout_width="wrap_content" android:layout_height="wrap_content" android:textColor="@color/colorAccent" android:textSize="15sp" /> </LinearLayout>
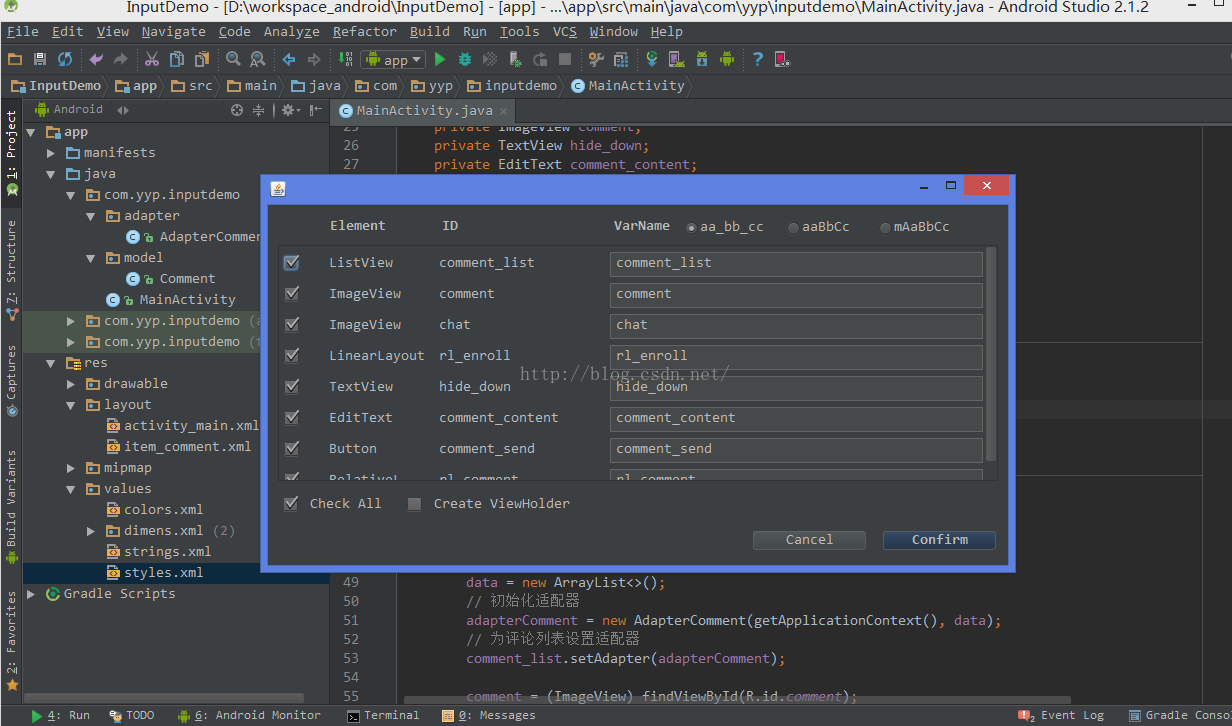
3、在MainActivity選中布局,然後菜單欄點擊 Code —> LayoutCreater,確定要生成的布局代碼後,點擊confirm完成

接下來再完善,具體的實現我已經在代碼中做了注釋,就不具體說了
public class MainActivity extends Activity implements View.OnClickListener {
private ImageView comment;
private TextView hide_down;
private EditText comment_content;
private Button comment_send;
private LinearLayout rl_enroll;
private RelativeLayout rl_comment;
private ListView comment_list;
private AdapterComment adapterComment;
private List<Comment> data;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initView();
}
private void initView() {
// 初始化評論列表
comment_list = (ListView) findViewById(R.id.comment_list);
// 初始化數據
data = new ArrayList<>();
// 初始化適配器
adapterComment = new AdapterComment(getApplicationContext(), data);
// 為評論列表設置適配器
comment_list.setAdapter(adapterComment);
comment = (ImageView) findViewById(R.id.comment);
hide_down = (TextView) findViewById(R.id.hide_down);
comment_content = (EditText) findViewById(R.id.comment_content);
comment_send = (Button) findViewById(R.id.comment_send);
rl_enroll = (LinearLayout) findViewById(R.id.rl_enroll);
rl_comment = (RelativeLayout) findViewById(R.id.rl_comment);
setListener();
}
/**
* 設置監聽
*/
public void setListener(){
comment.setOnClickListener(this);
hide_down.setOnClickListener(this);
comment_send.setOnClickListener(this);
}
@Override
public void onClick(View v) {
switch (v.getId()) {
case R.id.comment:
// 彈出輸入法
InputMethodManager imm = (InputMethodManager) getApplicationContext().getSystemService(Context.INPUT_METHOD_SERVICE);
imm.toggleSoftInput(0, InputMethodManager.HIDE_NOT_ALWAYS);
// 顯示評論框
rl_enroll.setVisibility(View.GONE);
rl_comment.setVisibility(View.VISIBLE);
break;
case R.id.hide_down:
// 隱藏評論框
rl_enroll.setVisibility(View.VISIBLE);
rl_comment.setVisibility(View.GONE);
// 隱藏輸入法,然後暫存當前輸入框的內容,方便下次使用
InputMethodManager im = (InputMethodManager)getApplicationContext().getSystemService(Context.INPUT_METHOD_SERVICE);
im.hideSoftInputFromWindow(comment_content.getWindowToken(), 0);
break;
case R.id.comment_send:
sendComment();
break;
default:
break;
}
}
/**
* 發送評論
*/
public void sendComment(){
if(comment_content.getText().toString().equals("")){
Toast.makeText(getApplicationContext(), "評論不能為空!", Toast.LENGTH_SHORT).show();
}else{
// 生成評論數據
Comment comment = new Comment();
comment.setName("評論者"+(data.size()+1)+":");
comment.setContent(comment_content.getText().toString());
adapterComment.addComment(comment);
// 發送完,清空輸入框
comment_content.setText("");
Toast.makeText(getApplicationContext(), "評論成功!", Toast.LENGTH_SHORT).show();
}
}
}
注意:
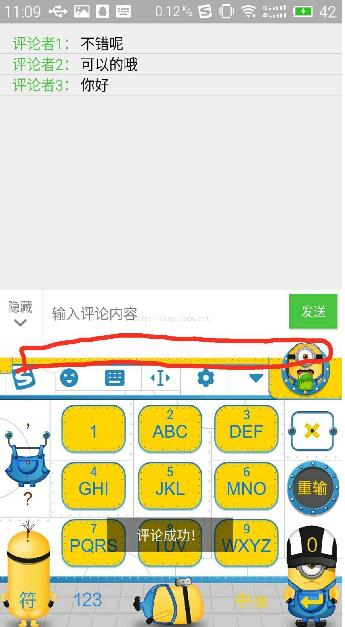
因為Android 手機類型比較雜,所以有的手機中會出現底部輸入框和輸入法重疊,如下圖,畫紅圈的這部分是沒有的:

當出現這個問題時,可以在Manifest.xml文件中,給對應的Activity添加一條屬性
android:windowSoftInputMode="stateHidden|adjustResize"
這樣,輸入法就可以自動調節,顯示畫紅圈的部分,底部輸入框和輸入法就不會重疊了。
4、最後的效果圖如下
隱藏輸入框的界面

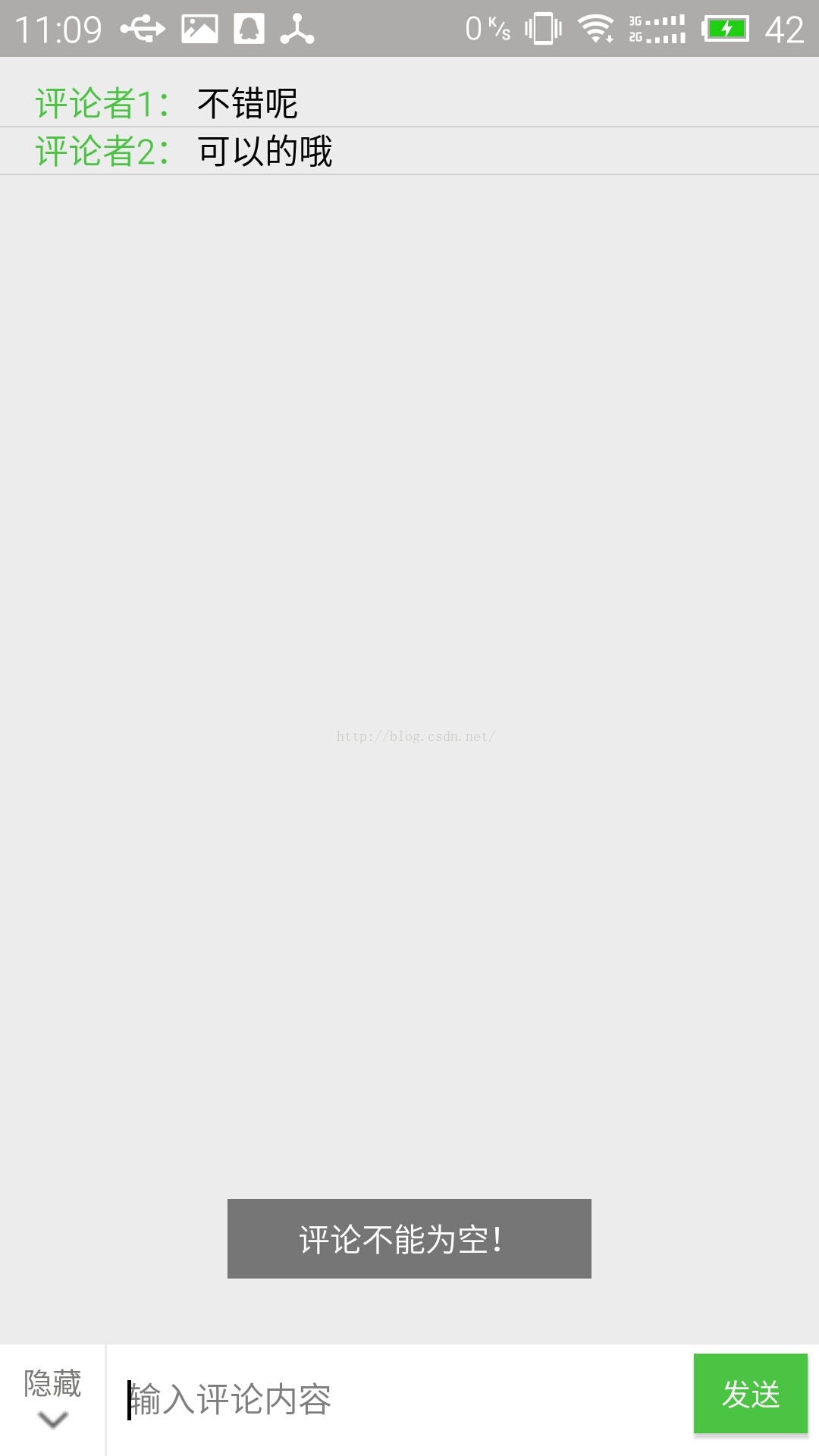
顯示輸入框的界面

以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持本站。
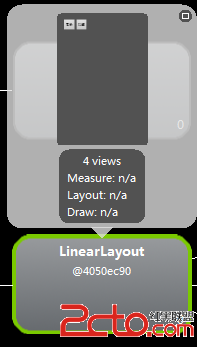
 Android 布局優化工具Hierarchy Viewer的使用
Android 布局優化工具Hierarchy Viewer的使用
網上已經有很多關於Hierarchy Viewer如何使用的文章,這裡就不一步步的演示具體怎樣使用了,ddna兄的《【Android工具】被忽
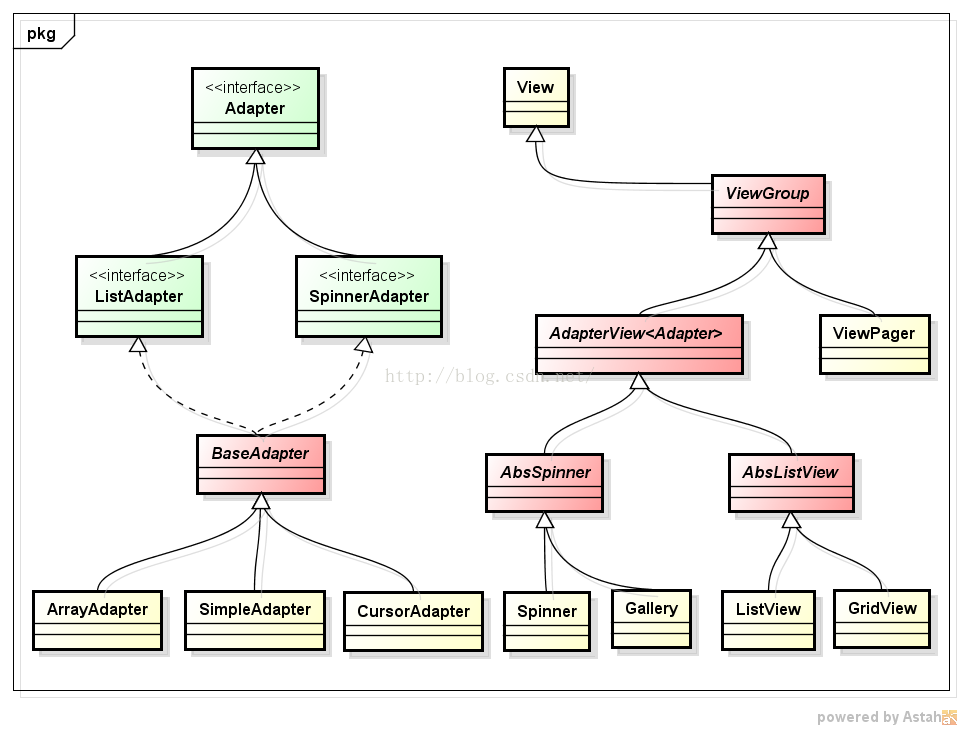
 Android適配器視圖與適配器AdapterView & Adapter
Android適配器視圖與適配器AdapterView & Adapter
一、適配器視圖與適配器AdapterView& Adapter適配器視圖AdapterView繼承自視圖組ViewGroup (一個包含其他子視圖的容器),它是需
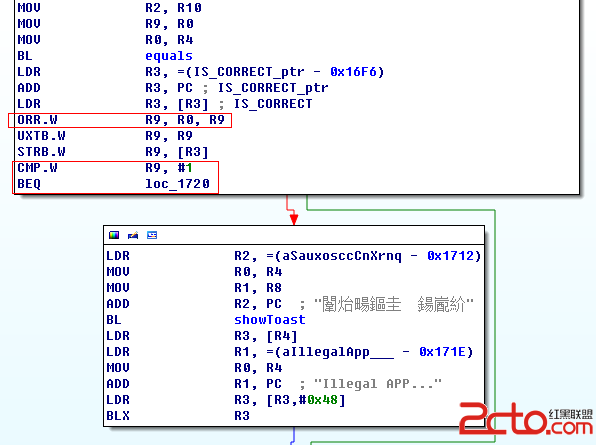
 Android逆向之115網盤5.2.2apk簽名校驗so破解並干掉長廣告
Android逆向之115網盤5.2.2apk簽名校驗so破解並干掉長廣告
在使用115網盤的時候,發現裡面的離線下載功能的在線視頻觀看功能竟然有10分鐘的廣告時間,於是開始萌生嘗試破解的它的想法,首先聲明,本帖只作為技術研究,請讀者遵守相關法律
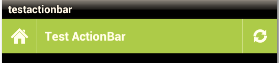
 Android自定義ActionBar實例
Android自定義ActionBar實例
本文實例講述了Android自定義ActionBar的實現方法。分享給大家供大家參考。具體實現方法如下:Android 3.0及以上已經有了ActionBar的API,可