編輯:關於Android編程
Android Gallery和GridView組件:
Gallery 畫廊
Gallery是一個內部元素可以水平滾動,並且可以把當前選擇的子元素定位在它中心的布局組件。
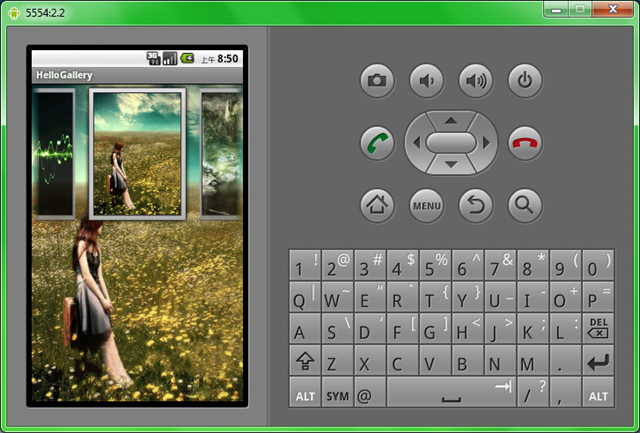
我們還是直接看看例子的運行效果。

下面上代碼,相關解釋都放在代碼裡了。
1、建立一個新項目 HelloGallery
2、拷貝wallpaper_0.jpg…wallpaper_9.jpg 10個圖片文件到res/drawable目錄
3、res/layout/main.xml文件的內容如下:
<?xml version="1.0" encoding="utf-8"?> <framelayout android:layout_height="fill_parent" android:layout_width="fill_parent" xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/FrameLayout01"> <imageview android:layout_height="fill_parent" android:layout_width="fill_parent" android:id="@+id/ImageView01" android:src="@drawable/wallpaper_0"> </imageview> <gallery android:layout_height="wrap_content" android:layout_width="fill_parent" xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/Gallery01" android:spacing="5dp"> </gallery> </framelayout>
其中我們使用FrameLayout來實現疊加效果,使用ImageView來顯示大圖,Gallery來展示畫廊,android:spacing="5dp" 屬性則是用來設置元素之間的間隔。
4、在res/values/目錄中新建一個attrs.xml內容如下:
<?xml version="1.0" encoding="UTF-8"?>
<resources>
<declare -styleable="" name="HelloGallery">
<attr name="android:galleryItemBackground">
</attr></declare>
</resources>
5、在MainHelloGallery.java中的內容如下:
package android.basic.lesson13;
import android.app.Activity;
import android.content.Context;
import android.content.res.TypedArray;
import android.os.Bundle;
import android.view.View;
import android.view.ViewGroup;
import android.widget.AdapterView;
import android.widget.AdapterView.OnItemClickListener;
import android.widget.BaseAdapter;
import android.widget.Gallery;
import android.widget.ImageView;
import android.widget.Toast;
public class MainHelloGallery extends Activity {
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
//定義UI組件
final ImageView iv= (ImageView)findViewById(R.id.ImageView01);
Gallery g = (Gallery) findViewById(R.id.Gallery01);
//設置圖片匹配器
g.setAdapter(new ImageAdapter(this));
//設置AdapterView點擊監聽器,Gallery是AdapterView的子類
g.setOnItemClickListener(new OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View view,
int position, long id) {
//顯示點擊的是第幾張圖片
Toast.makeText(MainHelloGallery.this, "" + position,
Toast.LENGTH_LONG).show();
//設置背景部分的ImageView顯示當前Item的圖片
iv.setImageResource(((ImageView)view).getId());
}
});
}
//定義繼承BaseAdapter的匹配器
public class ImageAdapter extends BaseAdapter {
//Item的修飾背景
int mGalleryItemBackground;
//上下文對象
private Context mContext;
//圖片數組
private Integer[] mImageIds = { R.drawable.wallpaper_0,
R.drawable.wallpaper_1, R.drawable.wallpaper_2,
R.drawable.wallpaper_3, R.drawable.wallpaper_4,
R.drawable.wallpaper_5, R.drawable.wallpaper_6,
R.drawable.wallpaper_7, R.drawable.wallpaper_8,
R.drawable.wallpaper_9 };
//構造方法
public ImageAdapter(Context c){
mContext = c;
//讀取styleable資源
TypedArray a = obtainStyledAttributes(R.styleable.HelloGallery);
mGalleryItemBackground = a.getResourceId(
R.styleable.HelloGallery_android_galleryItemBackground, 0);
a.recycle();
}
//返回項目數量
@Override
public int getCount() {
return mImageIds.length;
}
//返回項目
@Override
public Object getItem(int position) {
return position;
}
//返回項目Id
@Override
public long getItemId(int position) {
return position;
}
//返回視圖
@Override
public View getView(int position, View convertView, ViewGroup parent) {
ImageView iv = new ImageView(mContext);
iv.setImageResource(mImageIds[position]);
//給生成的ImageView設置Id,不設置的話Id都是-1
iv.setId(mImageIds[position]);
iv.setLayoutParams(new Gallery.LayoutParams(120, 160));
iv.setScaleType(ImageView.ScaleType.FIT_XY);
iv.setBackgroundResource(mGalleryItemBackground);
return iv;
}
}
}
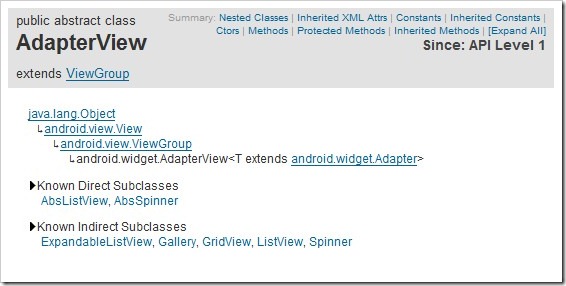
我們點擊某一張圖片,會把該子元素的圖片顯示在放在後面一層的ImageView組件中。有興趣的同學可以了解一下AdapterView的繼承關系:

以上就是對Android Gallery 和 GridView 組件的介紹,後續繼續對相關知識補充,謝謝大家對本站的支持!
 Android 官方推薦 : DialogFragment 怎樣創建對話框
Android 官方推薦 : DialogFragment 怎樣創建對話框
1、 概述DialogFragment在android 3.0時被引入。是一種特殊的Fragment,用於在Activity的內容之上展示一個模態的對話框。典型的用於:
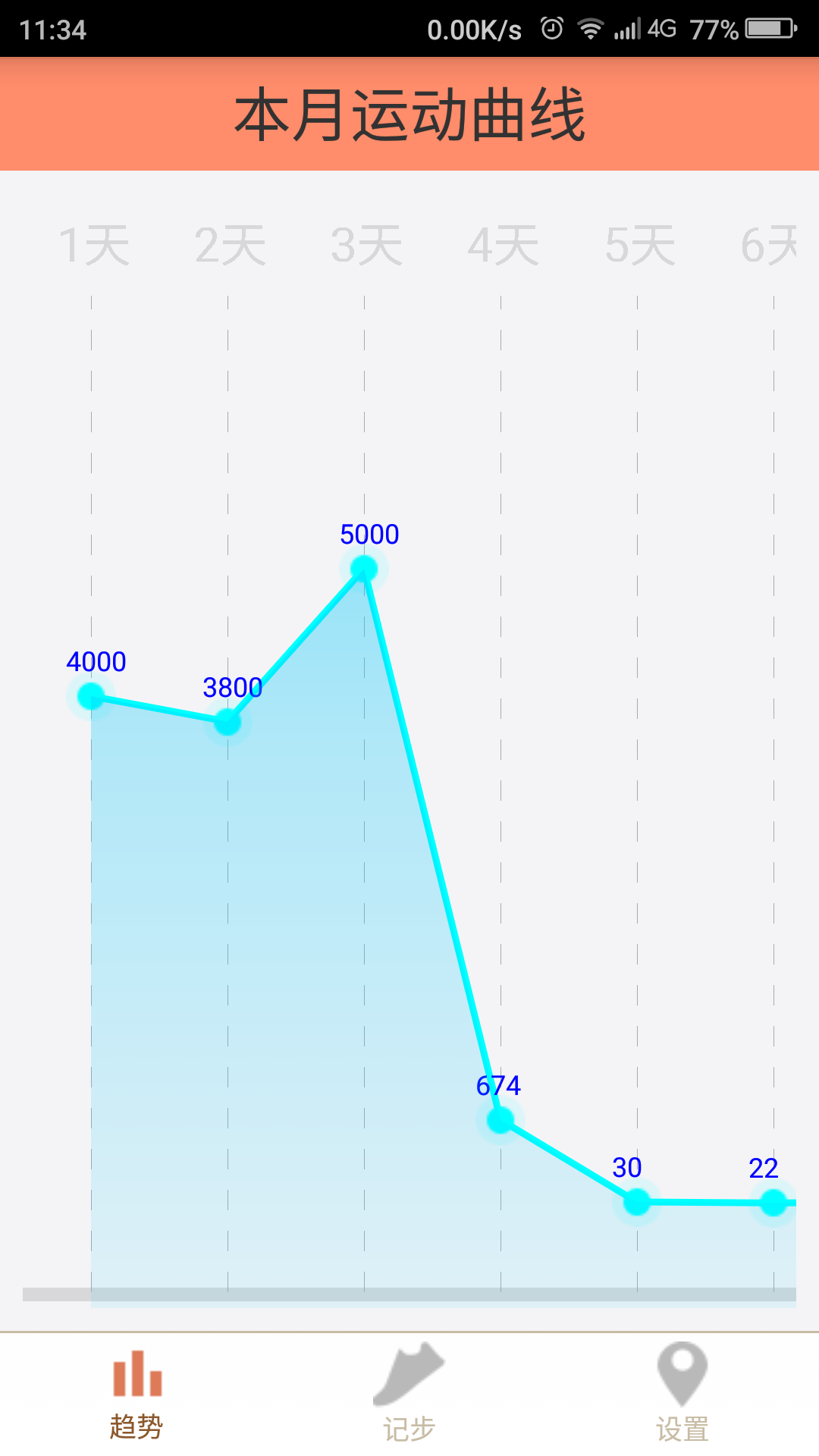
 Android中自定義折線圖
Android中自定義折線圖
有時候,我們在做開發的時候,需要讓用戶更直觀的看到數據變化,而又不應該給其提供一堆表格顯示,有時候就需要用到,類似Excel中的圖表,可是Google官方並沒有提供自帶的
 Android使用criteria選擇合適的地理位置服務實現方法
Android使用criteria選擇合適的地理位置服務實現方法
本文實例講述了Android使用criteria選擇合適的地理位置服務實現方法。分享給大家供大家參考,具體如下:/* LocationActivity.java * @a
 堅果手機U1提高流暢度的辦法
堅果手機U1提高流暢度的辦法
堅果手機相信受到了很多朋友的關注,說不定就已經有不少朋友入手了。我們手機在滑動窗口的時候因為設置不同可能會導致窗口動畫縮放的速度不同,大家就就會覺得自己的手