編輯:關於Android編程
一提到弄一個圓形的頭像,很多人馬上會想到用CircleIamgeView,但其實自己寫一個也並不難自己寫的部分也就20行代碼,主要是用到PoterDuffXfermode來設置兩個圖層交集區域的顯示方式
首先寫一個繼承自ImageView的控件
public class CircleImageView extends ImageView
然後創建構造方法
public CircleImageView(Context context, AttributeSet attrs) {
super(context, attrs);
}
之後重寫onDraw方法
@Override
protected void onDraw(Canvas canvas) {
//獲得圖片的寬度
int width=getWidth();
//獲得圖片的高度
int height=getHeight();
//短的二分之一作為半徑
int radius=height>width?width/2:height/2;
//重新定義的一個畫布,這一步很關鍵
Paint mPaint = new Paint();
//抗鋸齒
mPaint.setAntiAlias(true);
Bitmap bitmap = Bitmap.createBitmap(width,height,
Bitmap.Config.ARGB_8888);
Canvas bitmapCanvas = new Canvas(bitmap);
super.onDraw(bitmapCanvas);
//圓形的框
Bitmap cB = Bitmap.createBitmap(width, height,
Bitmap.Config.ARGB_8888);
Canvas cCanv = new Canvas(cB);
//在控件中間畫一個
cCanv.drawCircle(width/ 2, height/ 2, radius,
mPaint);
canvas.drawBitmap(bitmap, 0.0f, 0.0f, mPaint);
//dst是後畫的圖形
mPaint.setXfermode(new PorterDuffXfermode(
PorterDuff.Mode.DST_IN));
//一定要用之前的畫布,不然會出現邊角是黑色
bitmapCanvas.drawBitmap(cB, 0.0f, 0.0f, mPaint);
//給圖形加邊框
Paint paint =new Paint();
paint.setAntiAlias(true);
paint.setStyle(Paint.Style.STROKE);
paint.setStrokeWidth(5);
paint.setColor(Color.BLACK);
canvas.drawCircle(width/ 2, height/ 2, radius,
paint);
}
一個簡單的CircleImageView就做成了,你們還可以把邊框弄成一個屬性還有配置相應的方法,讓使用者更加方便的使用
它的用法也是和ImageView一模一樣的
<com.example.jkgeekjk.roadtodevelop3.CircleImageView android:layout_width="match_parent" android:src="@drawable/avastar" android:layout_height="match_parent" />
效果圖:

以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持本站。
 Activity基礎篇整理
Activity基礎篇整理
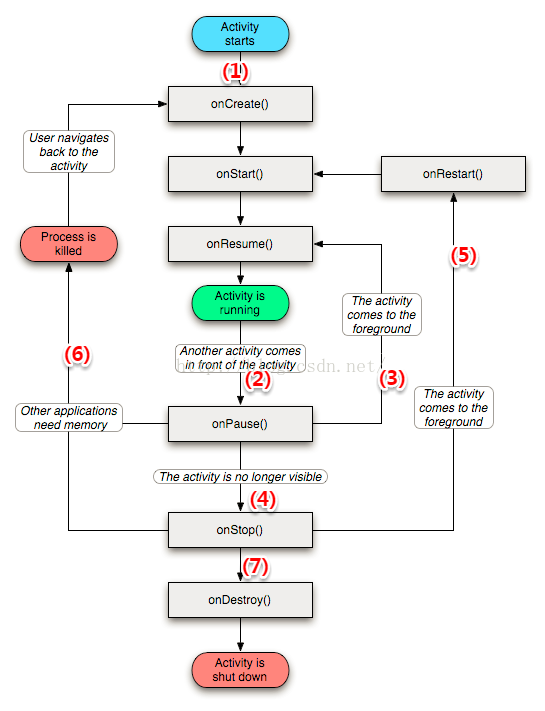
一,Activity生命周期相信不少朋友也已經看過這個流程圖了,也基本了解了Activity生命周期的幾個過程,我們就來說一說一些常見操作的生命周期執行情況吧(1) 啟動
 android studio中使用gradle多渠道打包
android studio中使用gradle多渠道打包
嘗試了用android studio中使用gradle打多渠道的程序包,果然如傳說中那樣神奇。本文中部分是參考Google上的內容,權當學習記錄在這裡吧 1
 Android中使用Expandablelistview實現微信通訊錄界面
Android中使用Expandablelistview實現微信通訊錄界面
之前的博文《Android 中使用ExpandableListView 實現分組的實例》我簡單介紹了使用ExpandableListView實現簡單的好友分組功能,今天我
 Android制作簡單垂直上拉下滑View效果
Android制作簡單垂直上拉下滑View效果
一、簡介 最近朋友公司需要實現一個垂直上拉下滑的View,該View最初只有一部分顯示在屏幕最下方,上拉那一部分可以將該View全部拉出來並全部顯示在屏幕上,下滑該Vie