編輯:關於Android編程
QQ的滑動刪除效果很不錯,要實現這種效果,可以使用SwipeListView。
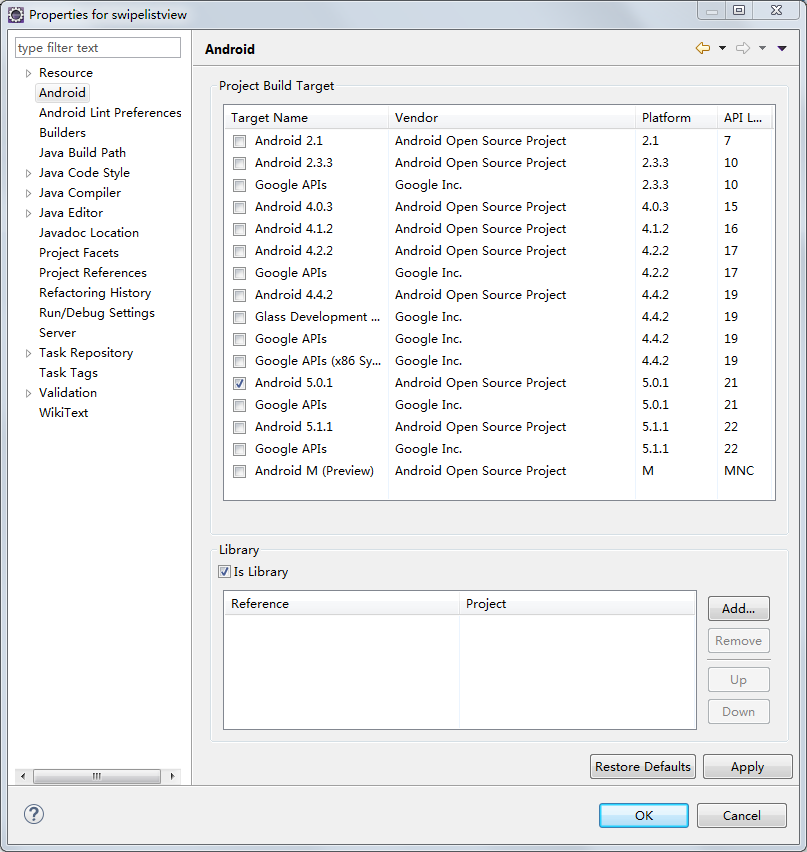
1. 下載com.fortysevendeg.swipelistview這個項目(以前GitHub上有,現在GitHub上沒有了,百度了很多次才下載到的),導入Eclipse,右鍵單擊,選擇Properties->Android,選中Library下面的IsLibrary。

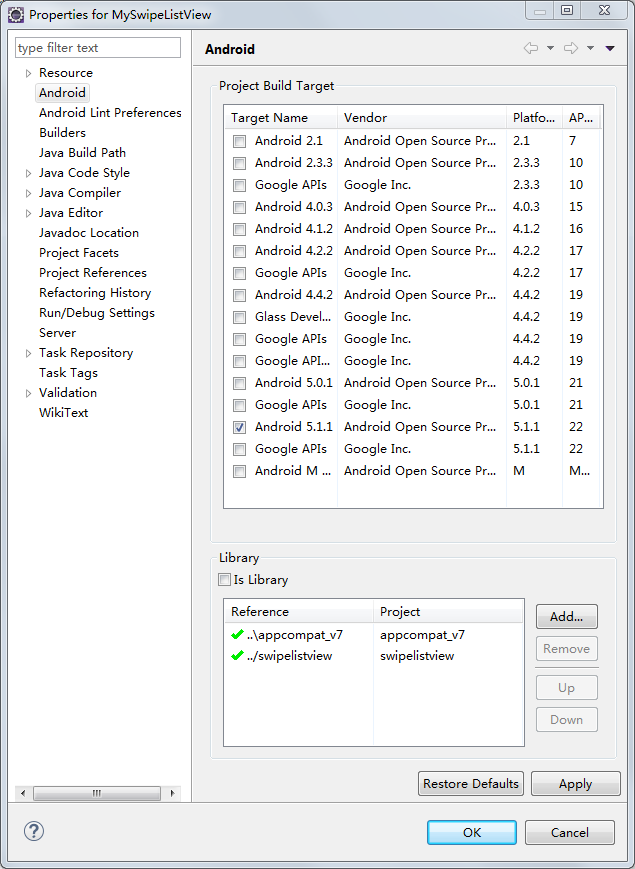
2. 新建一個項目MySwipeListView,加入SwipeListView這個庫。

3. 在主窗體裡面放入一個SwipeListView控件:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="com.hzhi.myswipelistview.MainActivity" >
<com.fortysevendeg.swipelistview.SwipeListView
xmlns:swipe="http://schemas.android.com/apk/res-auto"
android:id="@+id/exampleSwipeListView"
android:listSelector="#00000000"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
swipe:swipeBackView="@+id/back"
swipe:swipeCloseAllItemsWhenMoveList="true"
swipe:swipeDrawableChecked="@drawable/choice_selected"
swipe:swipeDrawableUnchecked="@drawable/choice_unselected"
swipe:swipeFrontView="@+id/front"
swipe:swipeMode="both"
swipe:swipeActionLeft="reveal"
swipe:swipeActionRight="dismiss"
swipe:swipeOpenOnLongPress="true"
/>
</LinearLayout>
其中兩個重要的屬性:
swipe:swipeFrontView:上面的View,即不滑動時顯示的View。
swipe:swipeBackView:下面的View,即滑動後顯示的View。
這兩個View都定義在SwipeListView的行布局文件裡面:
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<LinearLayout
android:id="@+id/back"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:background="#ffcccccc"
android:gravity="right"
android:tag="back" >
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/btn_delete"
android:text="刪除"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/btn_update"
android:text="更新"/>
</LinearLayout>
<RelativeLayout
android:orientation="vertical"
android:id="@+id/front"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:background="#ffffffff"
>
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/example_row_iv_image"/>
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_toRightOf="@id/example_row_iv_image"
android:id="@+id/example_row_tv_title"/>
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_toRightOf="@id/example_row_iv_image"
android:layout_below="@id/example_row_tv_title"
android:id="@+id/example_row_tv_description"/>
</RelativeLayout>
</FrameLayout>
SwipeListView的行布局文件使用FrameLayout布局,FrameLayout裡面所有的所有子元素都堆疊在FrameLayout的左上角。
4. SwipeListView和其他ListView一樣,也需要Adapter,使用方法也是一樣的。這裡就不詳細講了。
5. 在主窗體Java文件中實現SwipeListView的功能,代碼如下:
package com.hzhi.myswipelistview;
import android.support.v7.app.ActionBarActivity;
import android.util.Log;
import java.util.ArrayList;
import com.fortysevendeg.swipelistview.BaseSwipeListViewListener;
import com.fortysevendeg.swipelistview.SwipeListView;
import android.os.Bundle;
@SuppressWarnings("deprecation")
public class MainActivity extends ActionBarActivity {
protected static final String TAG = "MySwipeListView";
private ArrayList<String> mList;
private MyAdapter mAdapter;
private SwipeListView mSwipeListView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initData();
mSwipeListView = (SwipeListView) findViewById(R.id.exampleSwipeListView);
mAdapter = new MyAdapter(this, mList, mSwipeListView);
mSwipeListView.setAdapter(mAdapter);
mSwipeListView.setSwipeListViewListener(new BaseSwipeListViewListener(){
@Override
public void onChoiceChanged(int position, boolean selected)
{
Log.d(TAG, "onChoiceChanged:" + position + ", " + selected);
}
@Override
public void onChoiceEnded()
{
Log.d(TAG, "onChoiceEnded");
}
@Override
public void onChoiceStarted()
{
Log.d(TAG, "onChoiceStarted");
}
@Override
public void onClickBackView(int position)
{
Log.d(TAG, "onClickBackView:" + position);
}
@Override
public void onClickFrontView(int position)
{
Log.d(TAG, "onClickFrontView:" + position);
}
@Override
public void onClosed(int position, boolean fromRight)
{
Log.d(TAG, "onClosed:" + position + "," + fromRight);
}
@Override
public void onDismiss(int[] reverseSortedPositions)
{
Log.d(TAG, "onDismiss");
}
@Override
public void onFirstListItem()
{
Log.d(TAG, "onFirstListItem");
}
@Override
public void onLastListItem()
{
Log.d(TAG, "onLastListItem");
}
@Override
public void onListChanged()
{
Log.d(TAG, "onListChanged");
mSwipeListView.closeOpenedItems();
}
@Override
public void onMove(int position, float x)
{
Log.d(TAG, "onMove:" + position + "," + x);
}
@Override
public void onOpened(int position, boolean toRight)
{
Log.d(TAG, "onOpened:" + position + "," + toRight);
}
@Override
public void onStartClose(int position, boolean right)
{
Log.d(TAG, "onStartClose:" + position + "," + right);
}
@Override
public void onStartOpen(int position, int action, boolean right)
{
Log.d(TAG, "onStartOpen:" + position + "," + action + "," + right);
}
});
}
private void initData(){
mList = new ArrayList<String>();
for (int i = 0; i <= 10; i++)
mList.add("這是第" + i +"條數據!");
}
}
最主要的代碼即mSwipeListView.setSwipeListViewListener(new BaseSwipeListViewListener(){}),通過這行代碼,為SwipeListView控件設置了Listener,可以根據自己的需要重載BaseSwipeListViewListener的各種方法。
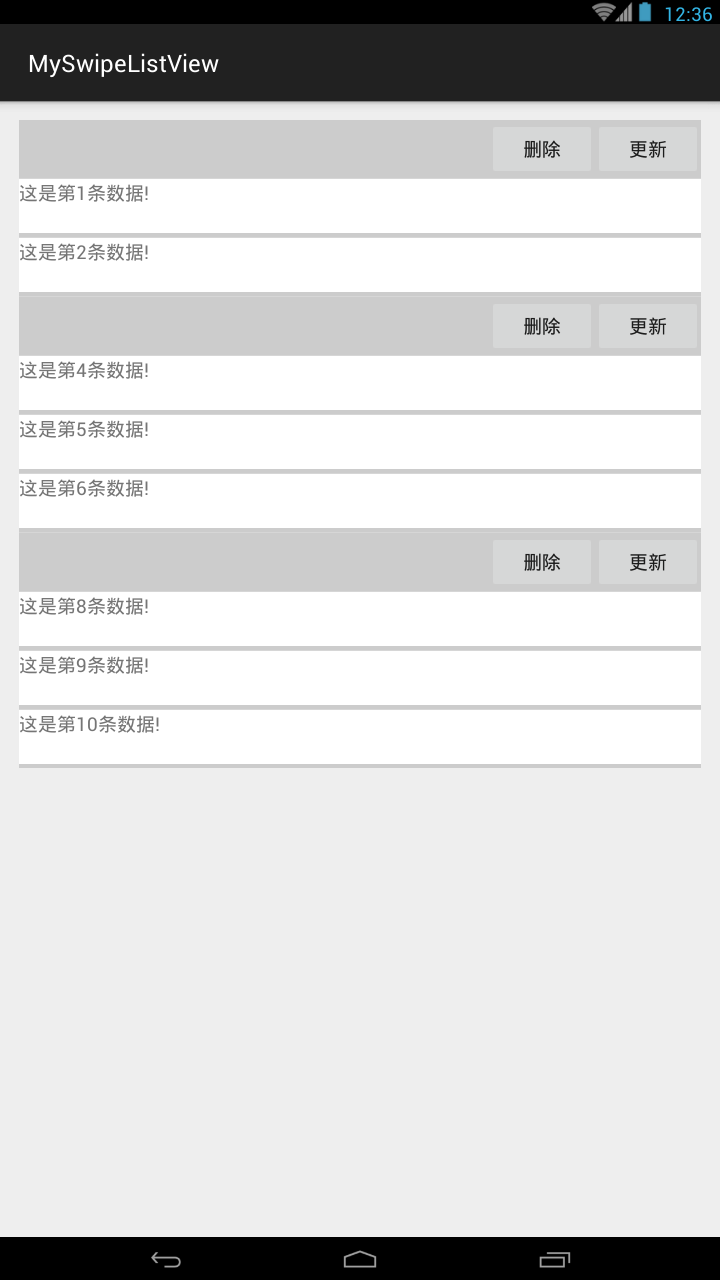
運行結果:

以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持本站。
 Android 開源日志庫 Logger 使用教程
Android 開源日志庫 Logger 使用教程
1.Logger 是什麼在我們日常的開發中,肯定是少不了要和 Log 打交道,回想一下我們是怎麼使用 Log 的:先定義一個靜態常量 TAG,TAG 的值通常是當前類的類
 Android學習教程之下拉刷新實現代碼(11)
Android學習教程之下拉刷新實現代碼(11)
本文實例為大家分享了Android下拉刷新的具體代碼,供大家參考,具體內容如下MainActivity.java代碼:package siso.refreshablev;
 Android自定義ViewGroup實現帶箭頭的圓角矩形菜單
Android自定義ViewGroup實現帶箭頭的圓角矩形菜單
本文和大家一起做一個帶箭頭的圓角矩形菜單,大概長下面這個樣子: 要求頂上的箭頭要對准菜單錨點,菜單項按壓反色,菜單背景色和按壓色可配置。最簡單的做法就是讓UX給
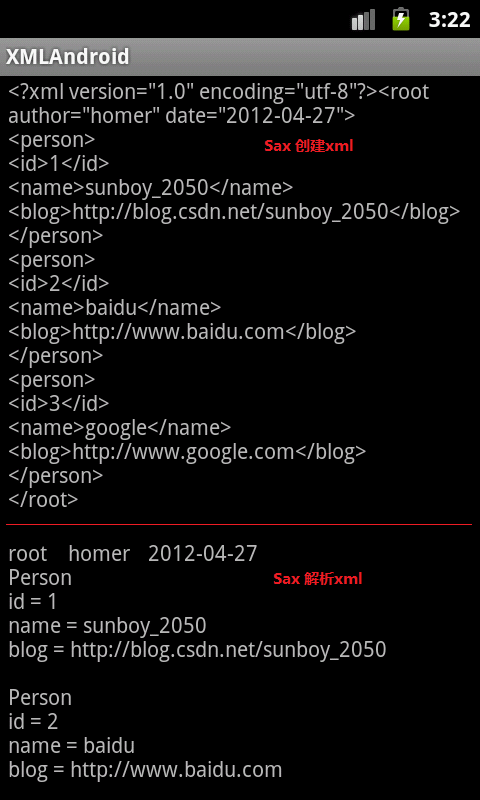
 Android創建與解析XML(三)——詳解Sax方式
Android創建與解析XML(三)——詳解Sax方式
1. Sax概述SAX是一種占用內存少且解析速度快的解析器,它采用的是事件啟動,不需要解析完整個文檔,而是按照內容順序看文檔某個部分是否符合xml語法,如果符合就觸發相應