編輯:關於Android編程
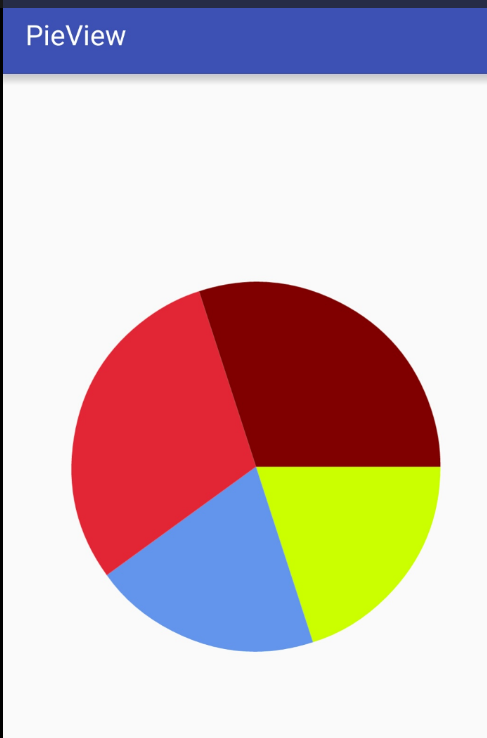
先來看看效果圖

先分析餅狀圖的構成,非常明顯,餅狀圖就是一個又一個的扇形構成的,每個扇形都有不同的顏色,對應的有名字,數據和百分比。
經以上信息可以得出餅狀圖的最基本數據應包括:名字 數據值 百分比 對應的角度 顏色。
用戶關心的數據 : 名字 數據值 百分比
需要程序計算的數據: 百分比 對應的角度
其中顏色這一項可以用戶指
public class PieData {
private String name; // 名字
private float value; // 數值
private float percentage; // 百分比
private int color = 0; // 顏色
private float angle = 0; // 角度
public PieData(@NonNull String name, @NonNull float value) {
this.name = name;
this.value = value;
}
}
自定義View:
先按照自定義View流程梳理一遍(確定各個步驟應該做的事情):
步驟 關鍵字 作用 1 構造函數 初始化(初始化畫筆Paint) 2 onMeasure 測量View的大小(暫時不用關心) 3 onSizeChanged 確定View大小(記錄當前View的寬高) 4 nLayout 確定子View布局(無子View,不關心) 5 onDraw 實際繪制內容(繪制餅狀圖) 6 提供接口 提供接口(提供設置數據的接口)代碼如下:
public class PieView extends View {
// 顏色表
private int[] mColors = {0xFFCCFF00, 0xFF6495ED, 0xFFE32636, 0xFF800000, 0xFF808000, 0xFFFF8C69, 0xFF808080,
0xFFE6B800, 0xFF7CFC00};
// 餅狀圖初始繪制角度
private float mStartAngle = 0;
// 數據
private ArrayList<PieData> mData;
// 寬高
private int mWidth, mHeight;
// 畫筆
private Paint mPaint = new Paint();
public PieView(Context context) {
this(context, null);
}
public PieView(Context context, AttributeSet attrs) {
super(context, attrs);
mPaint.setStyle(Paint.Style.FILL);
mPaint.setAntiAlias(true);
}
@Override
protected void onSizeChanged(int w, int h, int oldw, int oldh) {
super.onSizeChanged(w, h, oldw, oldh);
mWidth = w;
mHeight = h;
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
if (null == mData)
return;
float currentStartAngle = mStartAngle; // 當前起始角度
canvas.translate(mWidth / 2, mHeight / 2); // 將畫布坐標原點移動到中心位置
float r = (float) (Math.min(mWidth, mHeight) / 2 * 0.8); // 餅狀圖半徑
RectF rect = new RectF(-r, -r, r, r); // 餅狀圖繪制區域
for (int i = 0; i < mData.size(); i++) {
PieData pie = mData.get(i);
mPaint.setColor(pie.getColor());
canvas.drawArc(rect, currentStartAngle, pie.getAngle(), true, mPaint);
currentStartAngle += pie.getAngle();
}
}
// 設置起始角度
public void setStartAngle(int mStartAngle) {
this.mStartAngle = mStartAngle;
invalidate(); // 刷新
}
// 設置數據
public void setData(ArrayList<PieData> mData) {
this.mData = mData;
initDate(mData);
invalidate(); // 刷新
}
// 初始化數據
private void initDate(ArrayList<PieData> mData) {
if (null == mData || mData.size() == 0) // 數據有問題 直接返回
return;
float sumValue = 0;
for (int i = 0; i < mData.size(); i++) {
PieData pie = mData.get(i);
sumValue += pie.getValue(); //計算數值和
int j = i % mColors.length; //設置顏色
pie.setColor(mColors[j]);
}
float sumAngle = 0;
for (int i = 0; i < mData.size(); i++) {
PieData pie = mData.get(i);
float percentage = pie.getValue() / sumValue; // 百分比
float angle = percentage * 360; // 對應的角度
pie.setPercentage(percentage); // 記錄百分比
pie.setAngle(angle); // 記錄角度大小
sumAngle += angle;
Log.i("angle", "" + pie.getAngle());
}
}
注意:在更改了數據需要重繪界面時要調用invalidate()這個函數重新繪制。
以上就是小編為大家整理的安卓(Android)中自定義餅狀圖的制作思路,利用實例代碼實現餅狀圖就很簡單了,希望本文對大家開發安卓(Android)有所幫助。
 Android話筒音頻采樣和使用
Android話筒音頻采樣和使用
Android手機話筒采樣有部分代碼是在網上找的,具體不記得了。 使用采樣結果以及是自己的app的功能代碼: 1. 在一部分app中會需要對話筒的音頻輸入獲取使用,比如之
 如何解決Android 手機耗電過快的方法
如何解決Android 手機耗電過快的方法
目前世界有幾十億安卓手機在使用,而大量Android 5.0用戶稱自己設備的耗電速度過快。原版Lollipop當中的確存在Wi-Fi引發的耗電問題,但谷歌已
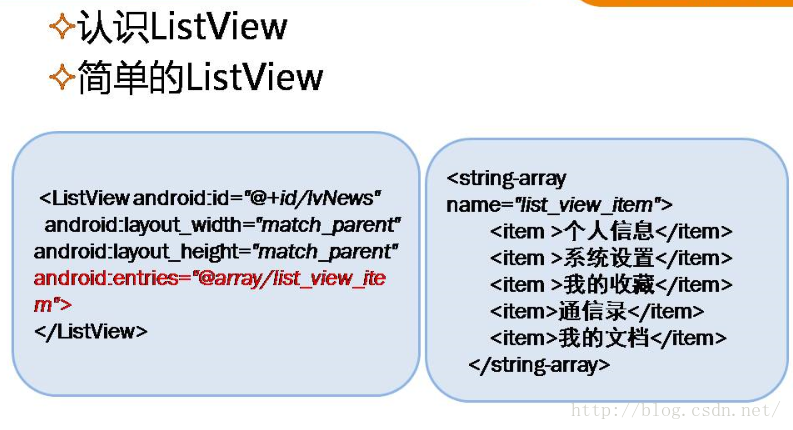
 Android——ListView與適配器
Android——ListView與適配器
1.抽屜布局 Drawer 2.
 Android Multimedia框架總結(二十三)MediaCodec補充及MediaMuxer引入(附案例)
Android Multimedia框架總結(二十三)MediaCodec補充及MediaMuxer引入(附案例)
前言:前面幾章都是分析MediaCodec相關源碼,有收到提問,說MediaCodec到底是硬解碼還是軟解碼?看下今天的Agenda:MediaCodec到底是硬解碼還是