編輯:關於Android編程
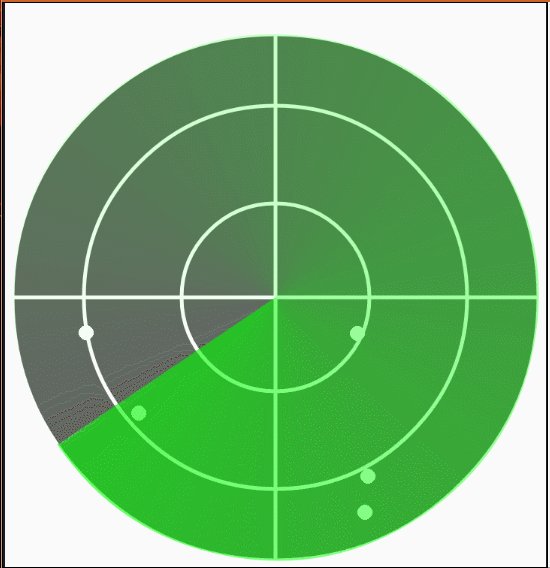
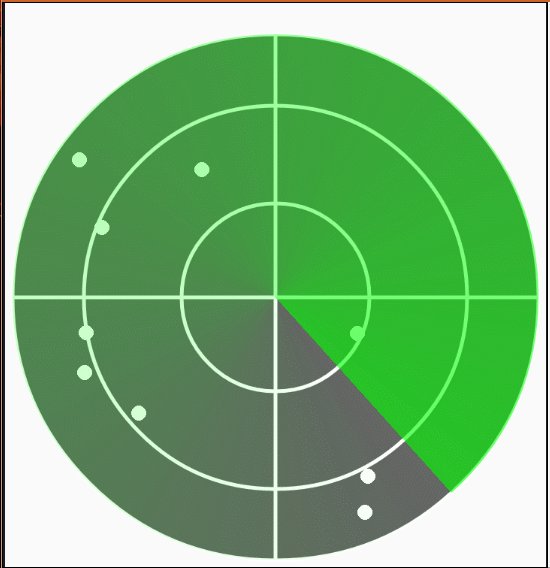
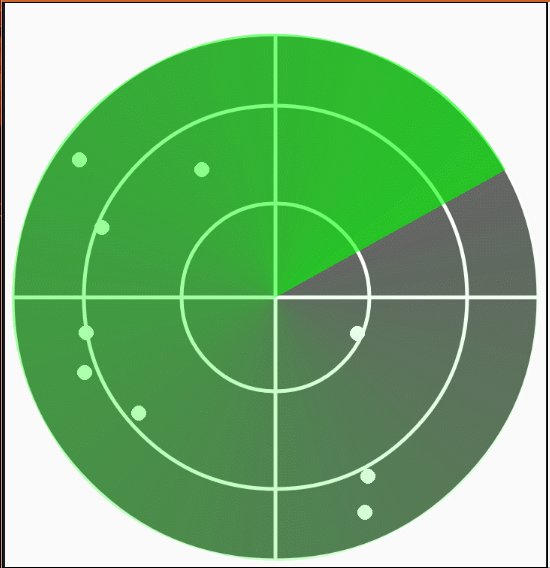
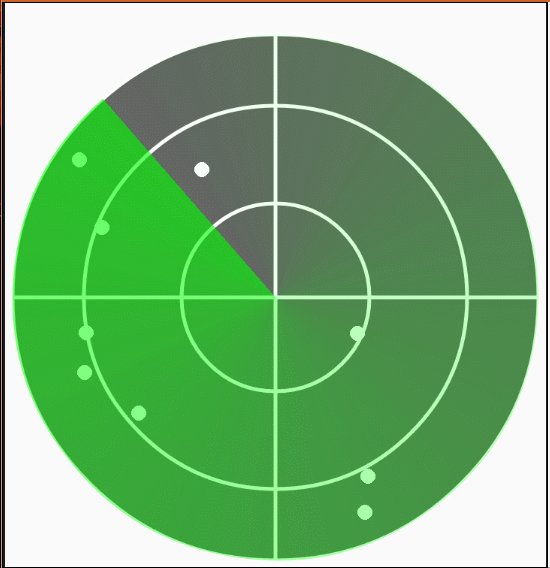
我們首先看一下效果圖,有個整體的印象

好了,為了便於理解,這裡就按照動畫所見內容依次展開來說
准備
這裡決定采用canvas(畫布)和paint(畫筆)實現了這個簡單動畫控件。
由圖片可以看到有兩條交叉的十字線、幾個圓圈和一些白點,那麼首先定義一下所需的畫筆,畫布及一些數據
setBackgroundColor(Color.TRANSPARENT); //寬度=5,抗鋸齒,描邊效果的白色畫筆 mPaintLine = new Paint(); mPaintLine.setStrokeWidth(5); mPaintLine.setAntiAlias(true); mPaintLine.setStyle(Style.STROKE); mPaintLine.setColor(Color.WHITE); //寬度=5,抗鋸齒,描邊效果的淺綠色畫筆 mPaintCircle = new Paint(); mPaintCircle.setStrokeWidth(5); mPaintCircle.setAntiAlias(true); mPaintCircle.setStyle(Style.FILL); mPaintCircle.setColor(0x99000000); //暗綠色的畫筆 mPaintSector = new Paint(); mPaintSector.setColor(0x9D00ff00); mPaintSector.setAntiAlias(true); //定義一個暗綠色的梯度渲染 mShader = new SweepGradient(viewSize / 2, viewSize / 2, Color.TRANSPARENT, Color.GREEN); mPaintSector.setShader(mShader); //白色實心畫筆 mPaintPoint=new Paint(); mPaintPoint.setColor(Color.WHITE); mPaintPoint.setStyle(Style.FILL); //隨機生成一些數組點,模擬雷達掃描結果 point_x = UtilTools.Getrandomarray(15, 300); point_y = UtilTools.Getrandomarray(15, 300);
這裡說一下這個SweepGradient
SweepGradient的構造函數:
public SweepGradient(float cx, float cy, int[] colors, float[] positions)
public SweepGradient(float cx, float cy, int color0, int color1)
其中cx,cy 指定圓心, color1,color0 或 colors 指定漸變的顏色 ,對於使用多於兩種顏色時,還可以通過positions 指定每種顏色的相對位置,positions 設為NULL時表示顏色均勻分布。
繪制基本圖形
canvas.drawCircle(viewSize / 2, viewSize / 2, 350, mPaintCircle); canvas.drawCircle(viewSize / 2, viewSize / 2, 255, mPaintLine); canvas.drawCircle(viewSize / 2, viewSize / 2, 125, mPaintLine); canvas.drawCircle(viewSize / 2, viewSize / 2, 350, mPaintLine); //繪制兩條十字線 canvas.drawLine(viewSize / 2, 0, viewSize / 2, viewSize, mPaintLine); canvas.drawLine(0, viewSize / 2, viewSize, viewSize / 2, mPaintLine);
這樣就繪制除了整個UI,接下來加上動畫,就可以實現整體的效果。
動畫實現
這裡實現動畫的時候,用到了Matrix這個東西,也就是矩陣。上學的時候,線性代數老師講各種線性變換時,腦子裡在想,這玩意是干嘛使得,現在總算是遇上了,現在看起來也是雲裡霧裡。總的來說就是可以使用Matrix實現強大的圖形動畫,包括位移、旋轉、縮放及透明變化等效果,matrix有著一系列的setTranslate,setRotate,setScale等方法。很方便的實現圖形各種變換,主要還是需要理解各種變換。
動畫實現線程
protected class ScanThread extends Thread {
private RadarView view;
public ScanThread(RadarView view) {
// TODO Auto-generated constructor stub
this.view = view;
}
@Override
public void run() {
// TODO Auto-generated method stub
while (threadRunning) {
if (isstart) {
view.post(new Runnable() {
public void run() {
start = start + 1;
matrix = new Matrix();
//設定旋轉角度,制定進行轉轉操作的圓心
// matrix.postRotate(start, viewSize / 2, viewSize / 2);
// matrix.setRotate(start,viewSize/2,viewSize/2);
matrix.preRotate(direction*start,viewSize/2,viewSize/2);
view.invalidate();
}
});
try {
Thread.sleep(5);
} catch (InterruptedException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
}
}
}
}
首先,這裡在一個獨立線程中不斷的對start做累加,作為旋轉角度。然後將其和matrix關聯。這裡嘗試使用了matrix的三個方法,暫時沒有發現區別。
動畫繪制
接下來在onDraw方法中不斷繪制圖形即可
//根據matrix中設定角度,不斷繪制shader,呈現出一種扇形掃描效果 canvas.concat(matrix); canvas.drawCircle(viewSize / 2, viewSize / 2, 350, mPaintSector);
最終實現
好了,最終整體的代碼如下:
public class RadarView extends FrameLayout {
private Context mContext;
private int viewSize = 800;
private Paint mPaintLine;
private Paint mPaintCircle;
private Paint mPaintSector;
public boolean isstart = false;
private ScanThread mThread;
private Paint mPaintPoint;
//旋轉效果起始角度
private int start = 0;
private int[] point_x;
private int[] point_y;
private Shader mShader;
private Matrix matrix;
public final static int CLOCK_WISE=1;
public final static int ANTI_CLOCK_WISE=-1;
@IntDef({ CLOCK_WISE, ANTI_CLOCK_WISE })
public @interface RADAR_DIRECTION {
}
//默認為順時針呢
private final static int DEFAULT_DIERCTION=CLOCK_WISE;
//設定雷達掃描方向
private int direction=DEFAULT_DIERCTION;
private boolean threadRunning = true;
public RadarView(Context context, AttributeSet attrs) {
super(context, attrs);
// TODO Auto-generated constructor stub
mContext = context;
initPaint();
}
public RadarView(Context context) {
super(context);
// TODO Auto-generated constructor stub
mContext = context;
initPaint();
}
private void initPaint() {
// TODO Auto-generated method stub
setBackgroundColor(Color.TRANSPARENT);
//寬度=5,抗鋸齒,描邊效果的白色畫筆
mPaintLine = new Paint();
mPaintLine.setStrokeWidth(5);
mPaintLine.setAntiAlias(true);
mPaintLine.setStyle(Style.STROKE);
mPaintLine.setColor(Color.WHITE);
//寬度=5,抗鋸齒,描邊效果的淺綠色畫筆
mPaintCircle = new Paint();
mPaintCircle.setStrokeWidth(5);
mPaintCircle.setAntiAlias(true);
mPaintCircle.setStyle(Style.FILL);
mPaintCircle.setColor(0x99000000);
//暗綠色的畫筆
mPaintSector = new Paint();
mPaintSector.setColor(0x9D00ff00);
mPaintSector.setAntiAlias(true);
mShader = new SweepGradient(viewSize / 2, viewSize / 2, Color.TRANSPARENT, Color.GREEN);
mPaintSector.setShader(mShader);
//白色實心畫筆
mPaintPoint=new Paint();
mPaintPoint.setColor(Color.WHITE);
mPaintPoint.setStyle(Style.FILL);
//隨機生成的點,模擬雷達掃描結果
point_x = UtilTools.Getrandomarray(15, 300);
point_y = UtilTools.Getrandomarray(15, 300);
}
public void setViewSize(int size) {
this.viewSize = size;
setMeasuredDimension(viewSize, viewSize);
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
// TODO Auto-generated method stub
setMeasuredDimension(viewSize, viewSize);
}
public void start() {
mThread = new ScanThread(this);
mThread.setName("radar");
mThread.start();
threadRunning = true;
isstart = true;
}
public void stop() {
if (isstart) {
threadRunning = false;
isstart = false;
}
}
@Override
protected void onDraw(Canvas canvas) {
// TODO Auto-generated method stub
canvas.drawCircle(viewSize / 2, viewSize / 2, 350, mPaintCircle);
canvas.drawCircle(viewSize / 2, viewSize / 2, 255, mPaintLine);
canvas.drawCircle(viewSize / 2, viewSize / 2, 125, mPaintLine);
canvas.drawCircle(viewSize / 2, viewSize / 2, 350, mPaintLine);
//繪制兩條十字線
canvas.drawLine(viewSize / 2, 0, viewSize / 2, viewSize, mPaintLine);
canvas.drawLine(0, viewSize / 2, viewSize, viewSize / 2, mPaintLine);
//這裡在雷達掃描過制定圓周度數後,將隨機繪制一些白點,模擬搜索結果
if (start > 100) {
for (int i = 0; i < 2; i++) {
canvas.drawCircle(viewSize / 2 + point_x[i], viewSize / 2 + point_y[i], 10, mPaintPoint);
}
}
if (start > 200) {
for (int i = 2; i < 5; i++) {
canvas.drawCircle(viewSize / 2 + point_x[i], viewSize / 2 + point_y[i], 10, mPaintPoint);
}
}
if (start > 300) {
for (int i = 5; i < 9; i++) {
canvas.drawCircle(viewSize / 2 + point_x[i], viewSize / 2 + point_y[i], 10, mPaintPoint);
}
}
if (start > 500) {
for (int i = 9; i < 11; i++) {
canvas.drawCircle(viewSize / 2 + point_x[i], viewSize / 2 + point_y[i], 10, mPaintPoint);
}
}
if (start > 800) {
for (int i = 11; i < point_x.length; i++) {
canvas.drawCircle(viewSize / 2 + point_x[i], viewSize / 2 + point_y[i], 10, mPaintPoint);
}
}
//根據matrix中設定角度,不斷繪制shader,呈現出一種扇形掃描效果
canvas.concat(matrix);
canvas.drawCircle(viewSize / 2, viewSize / 2, 350, mPaintSector);
super.onDraw(canvas);
}
public void setDirection(@RADAR_DIRECTION int direction) {
if (direction != CLOCK_WISE && direction != ANTI_CLOCK_WISE) {
throw new IllegalArgumentException("Use @RADAR_DIRECTION constants only!");
}
this.direction = direction;
}
protected class ScanThread extends Thread {
private RadarView view;
public ScanThread(RadarView view) {
// TODO Auto-generated constructor stub
this.view = view;
}
@Override
public void run() {
// TODO Auto-generated method stub
while (threadRunning) {
if (isstart) {
view.post(new Runnable() {
public void run() {
start = start + 1;
matrix = new Matrix();
//設定旋轉角度,制定進行轉轉操作的圓心
// matrix.postRotate(start, viewSize / 2, viewSize / 2);
// matrix.setRotate(start,viewSize/2,viewSize/2);
matrix.preRotate(direction*start,viewSize/2,viewSize/2);
view.invalidate();
}
});
try {
Thread.sleep(5);
} catch (InterruptedException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
}
}
}
}
}
說明
多余的部分就不再解釋,代碼裡已經注釋的很清楚。這個RadarView的使用也是很簡單,需要停止時,調用其stop方法即可。
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
RadarView radarView = (RadarView) findViewById(R.id.radar);
//設置雷達掃描方向
radarView.setDirection(RadarView.ANTI_CLOCK_WISE);
radarView.start();
}
這裡雷達ViewSize設置為800,所以在布局文件中設定大小時將不起作用,正常使用時,需根據實際需求調整viewsize大小和幾個Circle的半徑,從而達到更有好的UI展示效果。
總結
以上就是Android中雷達掃描效果實現的全部內容,希望本文對大家Android開發有所幫助。
 Android實現一鍵獲取課程成績dome
Android實現一鍵獲取課程成績dome
兩周廢寢忘食的創作終於成功了,現在拿出來分享一下。先不說別的看一下程序運行效果圖,我沒怎麼設計ui所以界面不是很好看但是能說明問題~~~現在我們來看看實現這個功能需要些什
 Android編程中activity的完整生命周期實例詳解
Android編程中activity的完整生命周期實例詳解
本文實例分析了Android編程中activity的完整生命周期。分享給大家供大家參考,具體如下:android中 activity有自己的生命周期,對這些知識的學習可以
 android柱狀圖和餅狀圖的的實現
android柱狀圖和餅狀圖的的實現
還是先看看效果圖,免得浪費大家的時間 1.第三方框架有很多,這裡采用的是MPAndroidChart,github鏈接下
 Android利用Intent實現讀取圖片操作
Android利用Intent實現讀取圖片操作
本文實例演示如何從圖庫(Gallery)中讀取圖像並用ImageView將它顯示出來,供大家參考,具體內容如下運行本示例前,需要先利用相機模擬拍攝一些圖片到圖庫中。1、運