編輯:關於Android編程
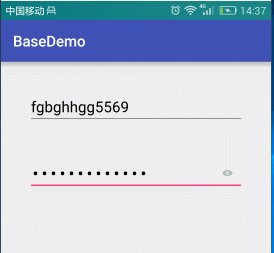
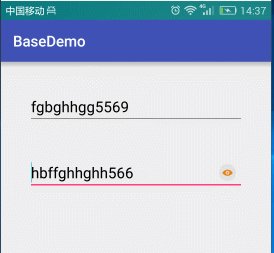
效果圖如下所述:

布局
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" tools:context="liu.basedemo.MainActivity"> <EditText android:id="@+id/etUsername" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_margin="20dp" android:hint="請輸入用戶名" android:textColor="#000000" android:textColorHint="#55000000" android:textSize="20sp"/> <RelativeLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:gravity="center_vertical"> <EditText android:id="@+id/etPassword" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_margin="20dp" android:hint="請輸入密碼" android:inputType="textPassword" android:textColor="#000000" android:textColorHint="#55000000" android:textSize="20sp"/> <CheckBox android:checked="false" android:id="@+id/cbDisplayPassword" android:layout_width="50dp" android:layout_height="50dp" android:layout_alignParentRight="true" android:layout_centerVertical="true" android:button="@drawable/selector_password"/> </RelativeLayout> </LinearLayout> selector <?xml version="1.0" encoding="utf-8"?> <selector xmlns:android="http://schemas.android.com/apk/res/android"> <item android:drawable="@mipmap/cb_checked" android:state_checked="true"/> <item android:drawable="@mipmap/cb_normaled" android:state_checked="false"/> </selector>
EditText顯示明文與密碼的兩種方式如下所述:
第一種方式
private void initListener() {
mCbDisplayPassword.setOnCheckedChangeListener(new CompoundButton.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) {
Log.d(TAG, "onCheckedChanged: "+isChecked);
if(isChecked){
//選擇狀態 顯示明文--設置為可見的密碼
mEtPassword.setInputType(InputType.TYPE_TEXT_VARIATION_VISIBLE_PASSWORD);
}else {
//默認狀態顯示密碼--設置文本 要一起寫才能起作用 InputType.TYPE_CLASS_TEXT | InputType.TYPE_TEXT_VARIATION_PASSWORD
mEtPassword.setInputType(InputType.TYPE_CLASS_TEXT | InputType.TYPE_TEXT_VARIATION_PASSWORD);
}
}
});
}
第二種方式
private void initListener() {
mCbDisplayPassword.setOnCheckedChangeListener(new CompoundButton.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) {
Log.d(TAG, "onCheckedChanged: "+isChecked);
if(isChecked){
//選擇狀態 顯示明文--設置為可見的密碼
//mEtPassword.setInputType(InputType.TYPE_TEXT_VARIATION_VISIBLE_PASSWORD);
/**
* 第二種
*/
mEtPassword.setTransformationMethod(HideReturnsTransformationMethod.getInstance());
}else {
//默認狀態顯示密碼--設置文本 要一起寫才能起作用 InputType.TYPE_CLASS_TEXT | InputType.TYPE_TEXT_VARIATION_PASSWORD
//mEtPassword.setInputType(InputType.TYPE_CLASS_TEXT | InputType.TYPE_TEXT_VARIATION_PASSWORD);
/**
* 第二種
*/
mEtPassword.setTransformationMethod(PasswordTransformationMethod.getInstance());
}
}
});
}
以上所述是小編給大家介紹的Android中EditText顯示明文與密碼的兩種方式,希望對大家有所幫助,如果大家想了解更多內容敬請關注本站!
 android 等級信號狀態標識View繪制
android 等級信號狀態標識View繪制
1、前言 等級信號狀態的View在現在的Android系統中非常的常見,比如手機右上角的電池狀態的圖標就非常的經典,有幾種狀態,到了快沒電的時候有些還會閃爍提示用戶充電;
 開發筆記-商家展示界面
開發筆記-商家展示界面
程序入口//// LCBusinessTableViewController.m// 口碑頁面//// Copyright ? 2016年 LongChuang.
 手機風雲直播關閉彈幕字幕的設置方法
手機風雲直播關閉彈幕字幕的設置方法
第一步、打開風雲直播,點擊首頁右下角“我”。第二步、進入我的界面,點擊右上角“設置”按鍵,進入設置界面,將彈
 Android(Lollipop/5.0) Material Design(三) 使用Material主題
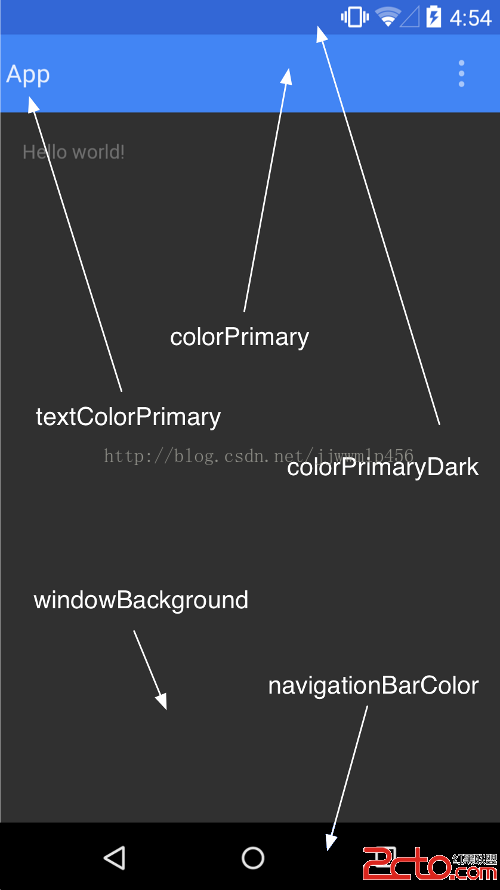
Android(Lollipop/5.0) Material Design(三) 使用Material主題
官網地址:https://developer.android.com/intl/zh-tw/training/material/theme.html 新的Material