編輯:關於Android編程
ViewPager這個小demo實現的是可以左右循環滑動圖片,下面帶索引,滑到最後一頁在往右滑動就要第一頁,第一頁往左滑動就到最後一頁,先上效果圖,用美女圖片是我一貫的作風,呵呵

1. 首先看一些layout下的xml
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent" android:orientation="vertical" > <android.support.v4.view.ViewPager android:id="@+id/viewPager" android:layout_width="fill_parent" android:layout_height="wrap_content" /> <RelativeLayout android:layout_width="fill_parent" android:layout_height="wrap_content" android:orientation="vertical" > <LinearLayout android:id="@+id/viewGroup" android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_alignParentBottom="true" android:layout_marginBottom="30dp" android:gravity="center_horizontal" android:orientation="horizontal" > </LinearLayout> </RelativeLayout> </FrameLayout>
使用ViewPager首先需要引入android-support-v4.jar這個jar包。自己不要忘記加
package com.example.viewpagerdemo;
import android.app.Activity;
import android.os.Bundle;
import android.support.v4.view.PagerAdapter;
import android.support.v4.view.ViewPager;
import android.support.v4.view.ViewPager.OnPageChangeListener;
import android.view.View;
import android.view.ViewGroup;
import android.view.ViewGroup.LayoutParams;
import android.widget.ImageView;
import android.widget.LinearLayout;
public class TwoActivity extends Activity implements OnPageChangeListener{
/**
* ViewPager
*/
private ViewPager viewPager;
/**
* 裝點點的ImageView數組
*/
private ImageView[] tips;
/**
* 裝ImageView數組
*/
private ImageView[] mImageViews;
/**
* 圖片資源id
*/
private int[] imgIdArray ;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
ViewGroup group = (ViewGroup)findViewById(R.id.viewGroup);
viewPager = (ViewPager) findViewById(R.id.viewPager);
//載入圖片資源ID
imgIdArray = new int[]{R.drawable.item01, R.drawable.item02, R.drawable.item03, R.drawable.item04,
R.drawable.item05,R.drawable.item06, R.drawable.item07, R.drawable.item08};
//將點點加入到ViewGroup中
tips = new ImageView[imgIdArray.length];
for(int i=0; i<tips.length; i++){
ImageView imageView = new ImageView(this);
imageView.setLayoutParams(new LayoutParams(10,10));
tips[i] = imageView;
if(i == 0){
tips[i].setBackgroundResource(R.drawable.page_indicator_focused);
}else{
tips[i].setBackgroundResource(R.drawable.page_indicator_unfocused);
}
LinearLayout.LayoutParams layoutParams = new LinearLayout.LayoutParams(new ViewGroup.LayoutParams(LayoutParams.WRAP_CONTENT,
LayoutParams.WRAP_CONTENT));
layoutParams.leftMargin = 5;
layoutParams.rightMargin = 5;
group.addView(imageView, layoutParams);
}
//將圖片裝載到數組中
mImageViews = new ImageView[imgIdArray.length];
for(int i=0; i<mImageViews.length; i++){
ImageView imageView = new ImageView(this);
mImageViews[i] = imageView;
imageView.setBackgroundResource(imgIdArray[i]);
}
//設置Adapter
viewPager.setAdapter(new MyAdapter());
//設置監聽,主要是設置點點的背景
viewPager.setOnPageChangeListener(this);
//設置ViewPager的默認項, 設置為長度的100倍,這樣子開始就能往左滑動
viewPager.setCurrentItem((mImageViews.length) * 100);
}
/**
*
* @author xiaanming
*
*/
public class MyAdapter extends PagerAdapter{
@Override
public int getCount() {
return Integer.MAX_VALUE;
}
@Override
public boolean isViewFromObject(View arg0, Object arg1) {
return arg0 == arg1;
}
@Override
public void destroyItem(View container, int position, Object object) {
((ViewPager)container).removeView(mImageViews[position % mImageViews.length]);
}
/**
* 載入圖片進去,用當前的position 除以 圖片數組長度取余數是關鍵
*/
@Override
public Object instantiateItem(View container, int position) {
((ViewPager)container).addView(mImageViews[position % mImageViews.length], 0);
return mImageViews[position % mImageViews.length];
}
}
@Override
public void onPageScrollStateChanged(int arg0) {
}
@Override
public void onPageScrolled(int arg0, float arg1, int arg2) {
}
@Override
public void onPageSelected(int arg0) {
setImageBackground(arg0 % mImageViews.length);
}
/**
* 設置選中的tip的背景
* @param selectItems
*/
private void setImageBackground(int selectItems){
for(int i=0; i<tips.length; i++){
if(i == selectItems){
tips[i].setBackgroundResource(R.drawable.page_indicator_focused);
}else{
tips[i].setBackgroundResource(R.drawable.page_indicator_unfocused);
}
}
}
}
上面的代碼中,當只有3張圖片或者2張圖片的時候,滑動存在BUG問題的修改如下
destroyItem(View container, int position, Object object)方法中不removeView
@Override
public void destroyItem(View container, int position, Object object) {
// ((ViewPager)container).removeView(mImageViews[position % mImageViews.length]);
}
instantiateItem(View container, int position)增加異常撲捉
[java] view plain copy
@Override
public Object instantiateItem(View container, int position) {
try {
((ViewPager)container).addView(mImageViews[position % mImageViews.length], 0);
}catch(Exception e){
//handler something
}
return mImageViews[position % mImageViews.length];
}
以上所述是小編給大家介紹的Android 使用ViewPager實現圖片左右循環滑動自動播放的全部敘述,希望對大家有所幫助,如果大家有任何疑問,歡迎給我留言,小編會及時回復大家的,再此也非常感謝大家對本站網站的支持!
 Android 圖片的顏色處理實例代碼
Android 圖片的顏色處理實例代碼
仿造美圖秀秀移動鼠標調整seekbar,調整圖片的顏色項目布局如下:<LinearLayout xmlns:android=http://schemas.andro
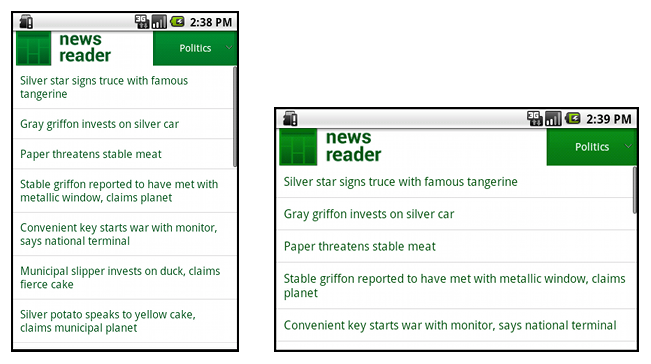
 Android官方開發文檔Training系列課程中文版:多樣屏幕之支持不同的屏幕尺寸
Android官方開發文檔Training系列課程中文版:多樣屏幕之支持不同的屏幕尺寸
原文地址:http://android.xsoftlab.net/training/multiscreen/index.html引言Android運行於數以百計不同尺寸的
 深入理解Android 5.0中的Toolbar
深入理解Android 5.0中的Toolbar
環境說明: Android Studio 2.0 V7包版本:com.android.support:appcompat-v7:23.4.0 compileSdkV
 詳解Android原生json和fastjson的簡單使用
詳解Android原生json和fastjson的簡單使用
android原生操作json數據主要是兩個類 JSONObject 操作對象 JONSArray操作json數組對象轉j