編輯:關於Android編程
WebView組件本身就是一個浏覽器實現,Android5.0增強的WebView基於Chromium M37,直接支持WebRTC、WebAudio、WebGL。開發者可以直接在WebView中使用聚合(Polymer)和Material設計。
一.WebView浏覽網頁(加載線上URL)
WebView提供了很多方法執行浏覽器操作,常用方法如下:
void goBack():後退
void goForward():前進。
void goBackOrForward(int step):step為正表示前進,step為負表示後退。
void loadUrl(String url):加載指定URL對應的網頁。
boolean zoomIn():放大網頁。
boolean zoomOut():縮小網頁。
實例:迷你浏覽器
該實例包含兩個界面,第一個界面包括輸入網址和打開網址,第二個界面包含一個WebView,用於顯示第一個界面輸入的URL對應的界面。程序代碼如下:
第一個界面
public class MainActivity extends AppCompatActivity {
private EditText mEditUrl;
private Button mBtnOpen;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mEditUrl = (EditText) findViewById(R.id.edit_url);
mBtnOpen = (Button) findViewById(R.id.btn_open);
mBtnOpen.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Intent intent = new Intent(MainActivity.this, WebViewActivity.class);
String url = mEditUrl.getText().toString();
intent.putExtra("url", url);
startActivity(intent);
}
});
}
}
這個界面很簡單,一個輸入框,一個按鈕,分別用於輸入網址和打開WebView。
第二個界面
public class WebViewActivity extends AppCompatActivity {
private WebView mWebView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_web_view);
mWebView = (WebView) findViewById(R.id.web_view);
Intent intent = getIntent();
String url = intent.getStringExtra("url");
mWebView.loadUrl(url);
mWebView.getSettings().setJavaScriptEnabled(true);
mWebView.setWebViewClient(new WebViewClient(){
});
}
@Override
public void onBackPressed() {
if (mWebView != null && mWebView.canGoBack()){
mWebView.goBack();
}else {
super.onBackPressed();
}
}
}
這段代碼調用WebView的loadUrl(String url)方法加載、顯示該URL對應的網頁,並設置使其支持JavaScript。如果打開WebView過程中跳轉到浏覽器,則通過設置WebViewClient來是其在WebView中顯示。
並重寫了onBackPressed()方法,當WebView不為空且WebView可以回退時,返回上一個WebView界面,而不是直接回退到上一個Activity。
由於該應用需要訪問互聯網,所以需要在AndroidManifest.xml中配置:
<uses-permission android:name="android.permission.INTERNET"/>
該實例的效果圖如下:

二.WebView加載HTML代碼
WebView提供了一個loadData(String data, String mimeType, String encoding)方法,該方法可用於加載並顯示HTML代碼,但該方法會發生亂碼。
WebView還提供了一個loadDataWithBaseURL(String baseUrl, String data, String mimeType, String encoding, String historyUrl)方法,該方法是loadData(String data, String mimeType, String encoding)方法的增強版,不會產生亂碼。該方法的幾個參數說明:
data:指定要加載的HTML代碼。
mimeType:指定HTML的MIME類型,對於HTML可指定為text/html。
encoding:指定HTML代碼編碼所用的字符集,比如指定為GBK。
WebView加載HTML代碼:
public class MainActivity extends AppCompatActivity {
private WebView mShowWebView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mShowWebView = (WebView) findViewById(R.id.show_web_view);
StringBuilder sb = new StringBuilder();
//拼接一段HTML代碼
sb.append("<html>");
sb.append("<head>");
sb.append("<title> 歡迎您 </title>");
sb.append("</head>");
sb.append("<body>");
sb.append("<h2> 歡迎您訪問<a href = \"http:www.baicu.com\">" + "百度一下</a></h2>");
sb.append("</body>");
sb.append("</html");
//加載並顯示HTML代碼
mShowWebView.loadDataWithBaseURL(null, sb.toString(), "text/html", "utf-8", null);
}
}
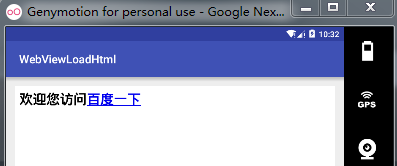
該實例運行效果如下:

三.WebView中的JavaScript調用Android方法
在WebView中調用Android方法需要三步:
調用WebView關聯的WebSettings的setJavaScriptEnabled(true)啟用JavaScript調用功能。
調用WebView的addJavaScriptInterface(Object object, String name)方法將object對象暴露給JavaScript對象。
在JavaScript腳本中通過剛才暴露的name對象調用Android方法。
寫一個在JavaScript中調用Android方法的實例,該實例界面包含一個WebView組件,用於顯示HTML頁面。Activity代碼如下:
public class MainActivity extends AppCompatActivity {
private WebView mWebView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mWebView = (WebView) findViewById(R.id.web_view);
//使用file協議加載本地assets目錄下的HTML頁面
mWebView.loadUrl("file:///android_asset/test.html");
//獲取WebView的設置對象
WebSettings webSettings = mWebView.getSettings();
//開啟JavaScript調用
webSettings.setJavaScriptEnabled(true);
//將MyObject對象暴露給JavaScript對象
mWebView.addJavascriptInterface(new MyObject(this), "myObj");
}
}
在上面代碼中開啟了JavaScript調用Android方法的功能,並將Android應用中的MyObject對象暴露給JavaScript腳本,暴露成JavaScript腳本中名為myObj的對象。
MyObject代碼如下:
public class MyObject {
private Context context;
public MyObject(Context context) {
this.context = context;
}
//該方法將會暴露給JavaScript腳本調用
@JavascriptInterface
public void showToast(String name) {
Toast.makeText(context, name + ",您好!", Toast.LENGTH_SHORT).show();
}
//該方法將會暴露給JavaScript腳本調用
@JavascriptInterface
public void showList() {
//顯示一個普通的列表對話框
new AlertDialog.Builder(context)
.setTitle("圖書列表")
.setIcon(R.mipmap.ic_launcher)
.setItems(new String[]{"Head First Android", "Head First Java", "Thinking in Java"}, null)
.setPositiveButton("確定", null)
.create()
.show();
}
}
MyObject中包含了兩個方法,showToast()和showList()方法,且這兩個方法使用了@JavascriptInterface修飾,使得這兩個方法會暴露給JavaScript腳本,從而允許JavaScript腳本通過myObj來調用這兩個方法。HTML頁面代碼如下:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8"/>
<title> Js調用Android</title>
</head>
<body>
<!-- 注意此處的myObj是Android暴露出來的對象-->
<input type="button" value="打招呼"
onclick="myObj.showToast('Android');"/>
<input type="button" value="圖書列表"
onclick="myObj.showList();"/>
</body>
</html>
當用戶點擊頁面上的兩個按鈕時,該頁面的JavaScript腳本會通過myObj調用Android方法。
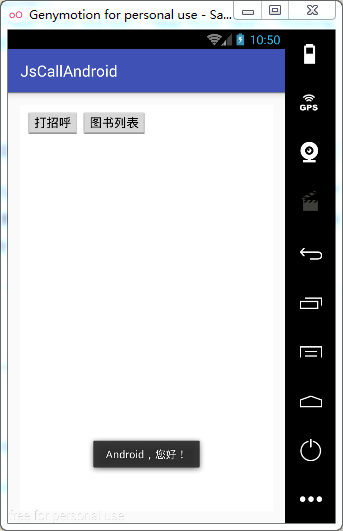
運行該實例,點擊第一個按鈕,效果圖如下:

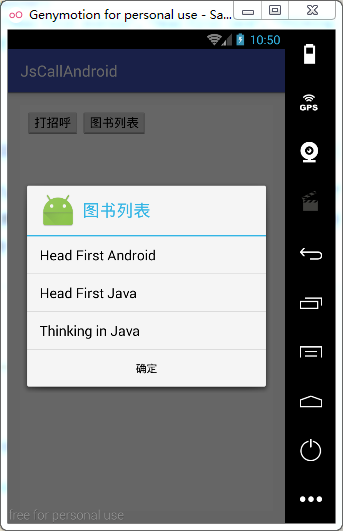
點擊第二個按鈕,效果圖如下:

以上所述是小編給大家介紹的Android WebView 應用界面開發教程,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對本站網站的支持!
 最新Android ListView 下拉刷新 上滑加載
最新Android ListView 下拉刷新 上滑加載
開發項目過程中基本都會用到listView的下拉刷新和上滑加載更多,之前大家最常用的應該是pull to refresh或它的變種版吧,google官方在最新的andro
 Android自定義View實現shape圖形繪制
Android自定義View實現shape圖形繪制
概述之前曾寫過一篇文章介紹了Android中drawable使用Shape資源,通過定義drawable中的shape資源能夠繪制簡單的圖形效果,如矩形,橢圓形,線形和圓
 Android 使用NineOldAndroids實現絢麗的ListView左右滑動刪除Item效果
Android 使用NineOldAndroids實現絢麗的ListView左右滑動刪除Item效果
今天還是給大家帶來自定義控件的編寫,自定義一個ListView的左右滑動刪除Item的效果,這個效果之前已經實現過了,有興趣的可以看下Android 使用S
 仿今日頭條和qq側滑和智慧北京的小項目 3
仿今日頭條和qq側滑和智慧北京的小項目 3
本項目圖片素材均來自今日頭條,QQ側滑沒有使用Android原生的NavigationDrawer,而使用的是第三方SlidingMenu,原因是這個控件暫時沒有仔細研究