編輯:關於Android編程
前言
想想我們常用的網易雲音樂,允許我們把歌詞連帶著歌曲的圖片拼在一起變成一張圖,我們再把這張圖片分享出去就好了。
那麼,本篇的內容就是動手做一個帶文字的圖片。
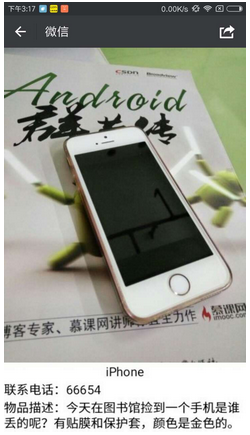
這裡也記錄下上下文,因為做了一個失物招領的App,當有人上交了失物之後,可以將這個消息分享出去,這個消息內容有物品的信息和圖片,而微信SDK始終無法做到,就想著把物品信息嵌入到圖片中分享出去,先放一個效果圖:

這個分享出去的圖片很簡單,上面是圖片,下面是文字組合在一起。
先要知道,方案的原理是通過操作一個以Bitmap為基礎的Canvas來做到的,思路很簡單:
① 讓畫布作用在Bitmap上
② 在畫布的上方繪制拍攝所得的圖片
③ 在②所繪制的圖片下面繪制文字
第一步很簡單,我們只需要構造一個Bitmap並且裝載到Canvas中就可以了,假設拍攝得到的圖片名為bitmap,則代碼如下:
Bitmap.Config config = bitmap.getConfig(); Bitmap shareBitmap = Bitmap.createBitmap(bitmap.getWidth(), bitmap.getHeight(), config); Canvas canvas = new Canvas(shareBitmap);
到這裡我們就要思考了,這個圖片的寬高應該怎麼設置比較合理呢?上面的代碼設置為跟拍攝所得圖片一樣,也就是說,如果再需要添加文字,文字只能顯示在圖片上。這個時候,如果圖片的顏色比較豐富,那麼文字疊在上面就會很難看得清楚了。按照我上面圖片的做法,是在拍攝圖片的下面增加一些空間來繪制文字,這裡要設置的高度應該要更加大一點。而究竟要多大我們等下再討論。
第二步是在畫布中繪制拍攝所得的圖片,這裡就很簡單了,直接有這樣的代碼:
canvas.drawBitmap(bitmap, 0, 0, paint);
接著是第三步,也是最難的地方。這裡不能直接在canvas中直接調用drawText方法來繪制文字!為什麼?因為我們的文字內容有可能比圖片的寬度要大,當文字比圖片更寬的時候,使用drawText是無法讓文字內容換行的,這樣文字就被截斷了。
解決的方案是使用TextPaint這個Paint的子類。這個類還需要配合StaticLayout來繪制文字,我們看看它的用法:
Paint paint = new Paint(); paint.setColor(Color.BLACK); // 畫筆顏色 TextPaint textpaint = new TextPaint(paint); textpaint.setTextSize(textSize); // 文字大小 textpaint.setAntiAlias(true); // 抗鋸齒 StaticLayout title_layout = new StaticLayout(title.getText().toString(), textpaint, sourceBitmapWidth, Layout.Alignment.ALIGN_CENTER, 1f, 1f, true);
直接通過我們的Paint對象來創建一個TextPaint,接著設置抗鋸齒和文字大小。接著創建一個StaticLayout對象,構造方法需要傳入的參數分別是:文字內容、TextPaint對象、文本寬度、對齊方式、行距倍數、行距加數和是否包含內邊距。這裡比較重要的地方是設置文本寬度,當文本寬度比這個值大的時候就會自動換行。
當我們構造好了這個StaticLayout之後,就可以對畫布進行定位,然後將文字繪制出來:
canvas.translate(0, sourceBitmapHeight); // 移動位置到圖片的下面 title_layout.draw(canvas); // 在畫布中繪制文字
完成了這幾步之後,Canvas中的Bitmap就會有圖片和文字了。
但是我們的問題其實還沒有解決。
① 這個分享出去的Bitmap的高度究竟是多少呢?上面我們跳過了這個問題,其實已經有答案了,我們可以讓它的高度為圖片的內容加上我們創建的StaticLayout的高度就可以了。這樣圖片的高度會跟隨文字內容的多少變化。獲取StaticLayout的高度比較簡單:
title_layout.getHeight()
② 這個時候,如果我們直接在App中顯示這個圖片,是沒有什麼問題的,但是如果我們把圖片分享到微信,你會發現,圖片的文字部分完全變成了黑色,連文字都看不到了。這裡的解決辦法也很簡單,在繪制的時候,先給整個圖片繪制一個白色的背景:
canvas.drawColor(Color.WHITE);
這裡就基本完成了,代碼也給出來大家參考下吧:
// 拍攝所得的圖片為imageBitmap
private Bitmap getShareingBitmap(int textSize) {
Bitmap.Config config = imageBitmap.getConfig();
int sourceBitmapHeight = imageBitmap.getHeight();
int sourceBitmapWidth = imageBitmap.getWidth();
Paint paint = new Paint();
paint.setColor(Color.BLACK); // 畫筆顏色
TextPaint textpaint = new TextPaint(paint);
textpaint.setTextSize(textSize); // 文字大小
textpaint.setAntiAlias(true); // 抗鋸齒
StaticLayout title_layout = new StaticLayout(title.getText().toString(), textpaint,
sourceBitmapWidth, Layout.Alignment.ALIGN_CENTER, 1f, 1f, true);
StaticLayout desc_layout = new StaticLayout("物品描述:"+description.getText().toString(), textpaint,
sourceBitmapWidth, Layout.Alignment.ALIGN_NORMAL, 1f, 1f, true);
StaticLayout phone_layout = new StaticLayout("聯系電話:"+phone.getText().toString(), textpaint,
sourceBitmapWidth, Layout.Alignment.ALIGN_NORMAL, 1f, 1f, true);
Bitmap share_bitmap = Bitmap.createBitmap(sourceBitmapWidth, sourceBitmapHeight +
title_layout.getHeight() + desc_layout.getHeight() + phone_layout.getHeight(),
config);
Canvas canvas = new Canvas(share_bitmap);
canvas.drawColor(Color.WHITE);
canvas.drawBitmap(imageBitmap, 0, 0, paint); // 繪制圖片
canvas.translate(0, sourceBitmapHeight);
title_layout.draw(canvas);
canvas.translate(0, title_layout.getHeight());
phone_layout.draw(canvas);
canvas.translate(0, phone_layout.getHeight());
desc_layout.draw(canvas);
return share_bitmap;
}
總結
先計算所有文字內容的高度,然後構建圖片的大小,繪制白色背景,繪制拍攝圖片,在拍攝圖片下繪制文字。以上就是本文的全部內容了,希望對大家開發Android有所幫助。
 Android控件系列之Button以及Android監聽器使用介紹
Android控件系列之Button以及Android監聽器使用介紹
學習目的: 1、掌握在Android中如何建立Button 2、掌握Button的常用屬性 3、掌握Button按鈕的點擊事件(監聽器) Button是各種UI中最常用的
 Android API Guides---OpenGL ES
Android API Guides---OpenGL ES
OpenGL ESAndroid包括高性能2D和3D圖形開放圖形庫(OpenGL?的),具體而言,OpenGL ES的API支持。 OpenGL是一個跨平台的圖形API,
 ImageLoader的簡單分析
ImageLoader的簡單分析
剛接觸android的時候看到項目裡面用到了ImageLoader這個圖片緩存插件,當初抱著“知其然必要知其所以然”的想法還專門下載了它的源碼沒頭
 小豬的Android入門之路 Day 4 - part 4
小豬的Android入門之路 Day 4 - part 4
小豬的Android入門之路 Day 4 - part 4 Android事件處理機制之——事件處理機制拾遺 ------------轉載請注明出處——coder-p