編輯:關於Android編程
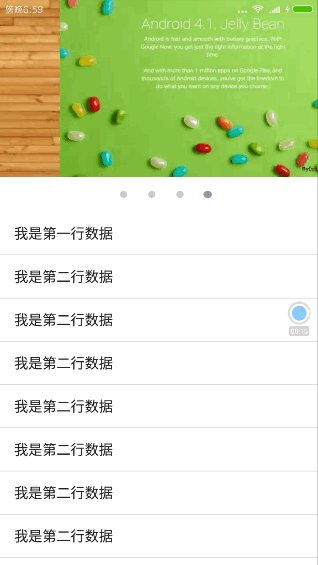
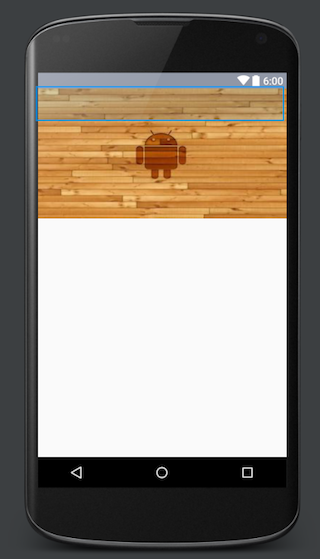
今天來研究的是ScrollView-滾動視圖,滾動視圖又分橫向滾動視圖(HorizontalScrollView)和縱向滾動視圖(ScrollView),今天主要研究縱向的。相信大家在開發中經常用到,ScrollView的功能已經很強大了,但是仍然滿足不了我們腦洞大開的UI設計師們,所以我們要自定義…本篇文章主要講監聽ScrollView的滑動實現仿QQ空間標題欄漸變,先看一下效果圖:

好了我們切入主題。
有可能你不知道的那些ScrollView屬性
•android:scrollbars
設置滾動條顯示。none(隱藏),horizontal(水平),vertical(垂直)
•android:scrollbarStyle
設置滾動條的風格和位置。設置值:insideOverlay、insideInset、outsideOverlay、outsideInset
•android:scrollbarThumbHorizontal
設置水平滾動條的drawable。
•android:soundEffectsEnabled
設置點擊或觸摸時是否有聲音效果
•android:fadingEdge
設置拉滾動條時,邊框漸變的放向。none(邊框顏色不變),horizontal(水平方向顏色變淡),vertical(垂直方向顏色變淡)。參照fadingEdgeLength的效果圖 android:fadingEdgeLength 設置邊框漸變的長度
•android:scrollX
以像素為單位設置水平方向滾動的的偏移值,在GridView中可看的這個效果
•android:scrollY
以像素為單位設置垂直方向滾動的的偏移值
•android:scrollbarAlwaysDrawHorizontalTrack
設置是否始終顯示垂直滾動條
•android:scrollbarDefaultDelayBeforeFade
設置N毫秒後開始淡化,以毫秒為單位。
以上這些屬性有興趣的可以去研究一下,這裡就不詳細講了。很多屬性並不常用,下面說說我們經常用的,怎樣監聽ScrollView的滑動並實現標題欄的漸變?
ScrollView滑動監聽:
Google並沒有給我們提供ScrollView的滑動距離、是否滑動到布局底部、頂部的方法,但是提供了一個onScrollChanged方法:
@Override
protected void onScrollChanged(int x, int y, int oldx, int oldy) {
super.onScrollChanged(x, y, oldx, oldy);
//todo:
}
}
通過查看源碼注釋,
/**
* This is called in response to an internal scroll in this view (i.e., the
* view scrolled its own contents). This is typically as a result of
* {@link #scrollBy(int, int)} or {@link #scrollTo(int, int)} having been
* called.
*
* @param l Current horizontal scroll origin.
* @param t Current vertical scroll origin.
* @param oldl Previous horizontal scroll origin.
* @param oldt Previous vertical scroll origin.
*/
我們可以知道這個方法的參數分別為:
l:當前橫向滑動距離
t:當前縱向滑動距離
oldl:之前橫向滑動距離
oldt:之前縱向滑動距離
但是這個方法我們不可以調用,我們可以重寫接口或者重寫ScrollView暴露該方法:
package com.hankkin.gradationscroll;
import android.content.Context;
import android.util.AttributeSet;
import android.widget.ScrollView;
/**
* 帶滾動監聽的scrollview
*
*/
public class GradationScrollView extends ScrollView {
public interface ScrollViewListener {
void onScrollChanged(GradationScrollView scrollView, int x, int y,
int oldx, int oldy);
}
private ScrollViewListener scrollViewListener = null;
public GradationScrollView(Context context) {
super(context);
}
public GradationScrollView(Context context, AttributeSet attrs,
int defStyle) {
super(context, attrs, defStyle);
}
public GradationScrollView(Context context, AttributeSet attrs) {
super(context, attrs);
}
public void setScrollViewListener(ScrollViewListener scrollViewListener) {
this.scrollViewListener = scrollViewListener;
}
@Override
protected void onScrollChanged(int x, int y, int oldx, int oldy) {
super.onScrollChanged(x, y, oldx, oldy);
if (scrollViewListener != null) {
scrollViewListener.onScrollChanged(this, x, y, oldx, oldy);
}
}
}
設置標題漸變
滾動監聽暴露出來我們就該去設置標題欄隨著ScrollView的滑動來改變標題欄的透明度實現漸變:
我們先看一下布局:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.hankkin.gradationtitlebar.QQSpeakActivity">
<com.hankkin.gradationscroll.GradationScrollView
android:id="@+id/scrollview"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:scrollbars="none">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical" >
<ImageView
android:id="@+id/iv_banner"
android:scaleType="fitXY"
android:src="@drawable/banner3"
android:layout_width="match_parent"
android:layout_height="200dp" />
<com.hankkin.gradationscroll.NoScrollListview
android:id="@+id/listview"
android:layout_width="match_parent"
android:layout_height="wrap_content" >
</com.hankkin.gradationscroll.NoScrollListview>
</LinearLayout>
</com.hankkin.gradationscroll.GradationScrollView>
<TextView
android:paddingBottom="10dp"
android:id="@+id/textview"
android:layout_width="match_parent"
android:layout_height="55dp"
android:gravity="center|bottom"
android:text="我是標題"
android:textSize="18sp"
android:textColor="@color/transparent"
android:background="#00000000" />
</RelativeLayout>
最外層是我們自定義的ScrollView,包裹著一張背景圖片和一個ListView(ListView重寫為不可以滑動),然後布局的上面有一個TextView當做標題欄,你也可以用布局。

然後我們需要獲取圖片的高度,並且設置滾動監聽,隨著滾動的距離來設置標題欄的顏色透明度和字體顏色的透明度
/**
* 獲取頂部圖片高度後,設置滾動監聽
*/
private void initListeners() {
ViewTreeObserver vto = ivBanner.getViewTreeObserver();
vto.addOnGlobalLayoutListener(new ViewTreeObserver.OnGlobalLayoutListener() {
@Override
public void onGlobalLayout() {
textView.getViewTreeObserver().removeGlobalOnLayoutListener(
this);
height = ivBanner.getHeight();
scrollView.setScrollViewListener(QQSpeakActivity.this);
}
});
}
/**
* 滑動監聽
* @param scrollView
* @param x
* @param y
* @param oldx
* @param oldy
*/
@Override
public void onScrollChanged(GradationScrollView scrollView, int x, int y,
int oldx, int oldy) {
// TODO Auto-generated method stub
if (y <= 0) { //設置標題的背景顏色
textView.setBackgroundColor(Color.argb((int) 0, 144,151,166));
} else if (y > 0 && y <= height) { //滑動距離小於banner圖的高度時,設置背景和字體顏色顏色透明度漸變
float scale = (float) y / height;
float alpha = (255 * scale);
textView.setTextColor(Color.argb((int) alpha, 255,255,255));
textView.setBackgroundColor(Color.argb((int) alpha, 144,151,166));
} else { //滑動到banner下面設置普通顏色
textView.setBackgroundColor(Color.argb((int) 255, 144,151,166));
}
}
OK,這就實現了你在最上方看到的效果了。
其實並不難,只是我們沒有親自動手去實現,相信多動手自己親自去實現一下,UI想要的我們都可以實現。
源碼地址:https://github.com/Hankkin/GradationTitleBar
項目裡面我還添加了一個帶banner的,原理是一樣的。
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持本站。
 Android熱修復之Tinker使用初探
Android熱修復之Tinker使用初探
前幾天,微信團隊的Android熱修復框架在GitHub上開源了,6天之內,已經2700+star了,我只能說太6了地址:https://github.com/Tence
 android——從打電話這個例子看android點擊事件的3種處理方式
android——從打電話這個例子看android點擊事件的3種處理方式
一、程序運行效果圖: 二、代碼實現 1、main.xml 2、MainActivity 1
 eclipse再見,android studio 新手入門教程(二)項目的導入
eclipse再見,android studio 新手入門教程(二)項目的導入
上一篇博客介紹了AS的一些常用設置方法,當工具調教妥當後,自然就要開始項目的開發啦。從零開始新建一個項目,這個簡單,不必多說,這篇博客會分享我從舊平台eclipse導入項
 Android學習筆記之Switch的使用案例
Android學習筆記之Switch的使用案例
(1)布局文件代碼 (2)控制的類 package com.example.android_switch; import androi