編輯:關於Android編程
Material Design簡介
Material Design是谷歌新的設計語言,谷歌希望寄由此來統一各種平台上的用戶體驗,Material Design的特點是干淨的排版和簡單的布局,以此來突出內容。
Material Design對排版、材質、配色、光效、間距、文字大小、交互方式、動畫軌跡都做出了建議,以幫助設計者設計出符合Material Design風格的應用。
Material Design設計語言鼓勵大家使用充滿活力的鮮艷色彩,並在同一界面建議使用三種色調,並保障有一個強色調,強色一般處於處於視圖最底層,例如狀態欄或者actionbar。通過強色調形成鮮明的對比,更容易突出內容的重要性。對於文字色彩的取值,Material Design建議在淺色背景上采用黑色,在深色背景上采用白色。重要信息和標題采用87%透明度,次要文字采用54%透明度,而更次要的說明文字可以采用26%的透明度。對於想特別突出或者可點擊的文字,建議使用強色調。不同層級的視圖,可以通過陰影來凸顯。對於帶有操作且內容突出的區域,可以使用cardview進行隔離,對於內容不太重要或者操作比較單一的區域,可以使用分割線進行隔離。
最近項目中需要用到Material Design,整理了下面幾個常用的控件,以便記憶。
一、Snackbar
1.作用:與Toast類似,但是可以點擊監聽;
2.使用:
(1)Snackbar調用靜態類make(),傳入三個參數:View父組件,文本,顯示時間;
(2)Snackbar調用setAction(),傳入兩個參數:文本,點擊監聽事件實現OnClickListener接口;
(3)顯示show()與隱藏dismiss();
二、TextInputLayout
1.作用:包裹在EditText外邊,可以將文本在EditText上方提示,同時可以設置錯誤提示;
2.使用:
(1)TextInputLayout對象調用setErrorEnable(),傳入boolean類型參數表示是否顯示錯誤信息;
(2)TextInputLayout對象調用SetError(),設置錯誤信息;
三、FloationgActionButton
1.作用:懸浮在頁面上方的按鈕;
2.特有屬性:
app:elevation="5dp" //陰影效果
app:pressedTranslationZ="10dp" //按壓時顯示效果
app:rippleColor="@color" //顏色
四、DrawerLayout
1.作用:作為布局的子布局,實現左右兩側的側滑效果,用於添加菜單;
2.使用:(1)以DraweLayout作為根布局,內部可以包含三個及三個以下布局;
(2)為作為菜單的布局設置android:layout_gravity屬性,在左側顯示值為”left”,在右側顯示值為”right”;
(3)動態打開或關閉DrawerLayout中的布局:
DraweLayout對象調用openDrawer(),傳入Gravity.Left或者Gravity.Right兩種參數值打開關閉布局;
DrawerLayout對象調用closeDrawer(),傳入兩種參數值關閉布局;
五、NavigationView
1.作用 :作為導航欄或者菜單欄的Menu視圖添加;
2.使用:(1)靜態屬性:app:headerLayout添加頭布局文件;
(2)靜態屬性:app:menu添加菜單文件;
(3)設置頭視圖監聽:
(3-1)得到頭視圖:NavigationView對象調用getHeaderView(),傳入索引號0;
注意:如果沒有getHeaderView(),可以使用findViewById()得到頭視圖;
(3-2)找控件:頭視圖調用findViewById()得到頭視圖中的控件;
(3-3)設置監聽事件:得到的控件調用setOnClickListener();
(4)設置menu按鈕監聽:
NavigationView對象調用setNavigationItemSelectedListener(),
傳入NavigationView. OnNavigationViewIntemSelectedListener接口,
重寫onNavigationItemSelected()接口;
六、TabLayout
1.作用:與ViewPager結合,達到聯動導航效果;
2. 靜態屬性:
1 app:tabIndicatorColor="@color/colorAccent"
2 app:tabIndicatorHeight="5dp"
3 app:tabSelectedTextColor="@color/colorAccent"
4 app:tabTextColor="#ffffff"
3.動態使用:
(1)聲明並實例化TabLayout,ViewPager;
(2)為ViewPager控件設置適配器;
(3)設置Tablayout與ViewPager的聯動:
(3-1)TabLayout對象調用setupWithViewPager()傳入要聯動的ViewPager對象;
(3-2)在自定義ViewPager的適配器中,重寫getPageTitle(),返回當前標題;
(3-3)TabLayout對象調用setTabMode(),傳入TabLayout.MODE_SCROLLABLE常量,設置TabLayout的滾動;
七、NestedScrollView
1.作用:替代ScrollView;
2.使用:與ScrollView相同,內部只能有一個子控件;
八、Toolbar
1.作用:
注意:使用Toolbar時必須將該Activity的主題設置為NoActionBar屬性值;
2.使用:Toolbar控件必須放在AppBarLayout控件中,而AppBarLayout最好放在CoordinatorLayout控件(協同布局)中;
3.靜態屬性:
1 app:layout_scrollFlags=”scroll|enterAlways” //Toolbar控件中,設置滑動響應事件;
2 app:title=”” //為Toolbar設置標題名;
3 app:layout_behavior="@string/appbar_scrolling_view_behavior" //NestedScrollView控件中,設置控件行為
4.動態方法:
(4-1)聲明並實例化Toolbar控件實例;
(4-2)將ActionBar設置為Toolbar:在當前Activity中調用setSupportActionBar(),傳入新創建的Toolbar對象;
(4-3)當前Activity主題修改為NoActionBar模式:在清單文件中設置當前Activity標簽下的屬性android:theme="@style/Theme.AppCompat.NoActionBar";
注意:只有當前Activity主題為NoActionBar時,才會顯示Toolbar;
九、CollapsingToolbar
1.作用:實現Toolbar的折疊效果;
2.使用:
CollapsingToolbar必須放在AppBarLayout中,
而AppBarLayout最好放在協同布局CoordinatorLayout控件中;
而Toolbar作為CollapsingToolbar的不折疊控件使用;
注意:CollapsingToolbar控件之下必須有且只有兩個控件;
3.靜態屬性:
app:title=”標題” //設置標題內容 app:layout_scrollFlags="scroll|exitUntilCollapsed" //設置滾動標記 app:expandedTitleGravity="right|bottom" //設置標題位置 app:expandedTitleMarginBottom="@dimen/activity_vertical_margin" //設置標題到底部的距離 app:expandedTitleMarginEnd="@dimen/activity_horizontal_margin" //設置標題距底部的距離 app:contentScrim="#00ff00" //設置折疊時上方控件的顏色 //注意:下邊兩條屬性必須設置; app:layout_collapseMode="parallax" //在其需要被折疊的子控件中; app:layout_collapseMode="pin": //在需要留下來的子控件中;
4.動態設置:
//(1)設置展開狀態下標題顏色 collapsingToolbarLayout.setExpandedTitleColor(Color.WHITE); //(2)設置折疊後標題顏色 collapsingToolbarLayout.setCollapsedTitleTextColor(Color.BLUE);
以上所述是小編給大家介紹的Android5.0中Material Design的新特性,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對本站網站的支持!
 重拾Android
重拾Android
從2012年自學Android開始,到現在第4個年頭了,期間一直沒接觸正規的Android項目,加上這幾年一直忙.NET項目,導致去年有兩單Android的私活沒底氣接,
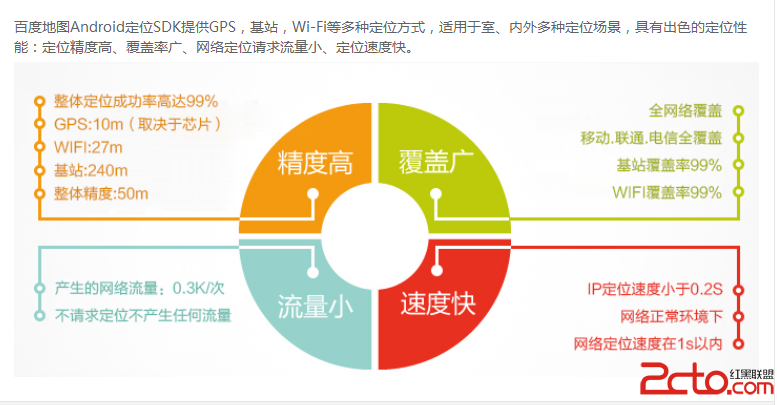
 Android studio 百度地圖開發(2)地圖定位
Android studio 百度地圖開發(2)地圖定位
Android studio 百度地圖開發(2)地圖定位email:[email protected]開發環境:win7 64位,Android Studio,
 詳解Android使用OKHttp3實現下載(斷點續傳、顯示進度)
詳解Android使用OKHttp3實現下載(斷點續傳、顯示進度)
OKHttp3是如今非常流行的Android網絡請求框架,那麼如何利用Android實現斷點續傳呢,今天寫了個Demo嘗試了一下,感覺還是有點意思准備階段我們會用到OKH
 Android ActionBar的基本用法
Android ActionBar的基本用法
本文翻譯了這篇文章:Using the Android action bar (ActionBar) - Tutorial 1、ActionBar的簡介 ActionB