編輯:關於Android編程
Android開發中的圖片存儲本來就是比較耗時耗地的事情,而使用第三方的七牛雲,便可以很好的解決這些後顧之憂,最近我也是在學習七牛的SDK,將使用過程在這記錄下來,方便以後使用。

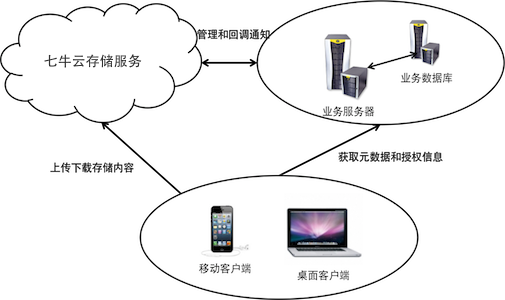
先說一下七牛雲的存儲原理,上面這幅圖片是官方給出的原理圖,表述當然比較清晰了。
可以看出,要進行圖片上傳的話可以分為五大步:
1. 客戶端用戶登錄到APP的賬號系統裡面;
2. 客戶端上傳文件之前,需要向業務服務器申請七牛的上傳憑證,這個憑證由業務服務器使用七牛提供的服務端SDK生成;
3. 客戶端使用七牛提供的客戶端SDK,調用上傳方法上傳文件,上傳方法中必須有上傳憑證和文件內容(由於七牛允許大小為0的文件,所以文件上傳之前,建議檢查文件大小。如果業務不允許文件大小為0,那麼需要自行檢測下);
4. 客戶端文件上傳到七牛之後,可選的操作是七牛回調業務服務器,(即七牛把文件相關的信息發送POST請求到上傳策略裡面指定的回調地址);
5. 業務服務器回復七牛的回調請求,給出JSON格式的回復內容(必須是JSON格式的回復),這個回復內容將被七牛轉發給客戶端;
好了,七牛雲的運作原理搞清楚了,仔細理解一下也不是很麻煩嘛,下面我們來開始整合操作吧。
一、下載官方SDK
參照七牛雲官網(http://www.qiniu.com/?utm_campaign=baiduSEM&utm_source=baiduSEM&utm_medium=baiduSEM&utm_content=baiduSEM)下載指定SDK,其實根據官方提供的Maven地址下載就好了,在下載最新版QiniuSDK之後,是不是就可以忙著copy開發文檔中的相應代碼了?
千萬別急,除了依賴qiniu-android-sdk,還要依賴happy-dns,okhttp,android-async-http,這樣一共是四個依賴包。這裡說個小技巧,如果嫌下載那些東西麻煩,可以將官方Demo下載下來,然後將裡邊的依賴包全部放到自己的項目裡,當然這樣做的前提是你要分得清哪些是哪些。
二、清單文件添加權限
注意:如果使用Android5.0及其以上版本,權限是要在代碼中申請的。
<uses-permission android:name="android.permission.INTERNET"/> <uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" />
三、定義變量
在寫上傳下載代碼前,我們需要先定義以下幾個變量。
private TextView title; //顯示上傳結果 private ImageView image; //顯示下載的圖片內容 private ProgressDialog progressDialog; //上傳進度提示框 private boolean isProgressCancel; //網絡請求過程中是否取消上傳或下載 private UploadManager uploadManager; //七牛SDK的上傳管理者 private UploadOptions uploadOptions; //七牛SDK的上傳選項 private MyUpCompletionHandler mHandler; //七牛SDK的上傳返回監聽 private UpProgressHandler upProgressHandler; //七牛SDK的上傳進度監聽 private UpCancellationSignal upCancellationSignal; //七牛SDK的上傳過程取消監聽 private final static String TOKEN_URL = "http://xxx.xxx.xxx/x/"; //服務器請求token的網址 private String uptoken; //服務器請求Token值 private String upKey; //上傳文件的Key值 private byte[] upLoadData; //上傳的文件
四、上傳圖片
七牛服務器可以上傳的有三種類型,包括byte[]類型的圖片,String類型的文件路徑,File類型的文件;
(一)從服務器請求token
private void getTokenFromService() {
//模擬從服務端獲取uptoken
uptoken = "12343232313123";
SyncHttpClient client = new SyncHttpClient();
client.get(TOKEN_URL, new TextHttpResponseHandler() {
@Override
public void onFailure(int statusCode, Header[] headers, String responseString, Throwable throwable) {
Log.e("Error", "onFailure: 服務器請求Token失敗");
}
@Override
public void onSuccess(int statusCode, Header[] headers, String responseString) {
try {
JSONObject jsonObject = new JSONObject(responseString);
//解析得到的Json串,獲取token值
uptoken = jsonObject.getString("token");
} catch (JSONException e) {
e.printStackTrace();
}
}
});
}
(二)初始化上傳參數
private void initData() {
getTokenFromService();
upKey = getPicture();
uploadManager = new UploadManager();
upProgressHandler = new UpProgressHandler() {
/**
* @param key 上傳時的upKey;
* @param percent 上傳進度;
*/
@Override
public void progress(String key, double percent) {
progressDialog.setProgress((int) (upLoadData.length * percent));
}
};
upCancellationSignal = new UpCancellationSignal() {
@Override
public boolean isCancelled() {
return isProgressCancel;
}
};
//定義數據或文件上傳時的可選項
uploadOptions = new UploadOptions(
null, //擴展參數,以<code>x:</code>開頭的用戶自定義參數
"mime_type", //指定上傳文件的MimeType
true, //是否啟用上傳內容crc32校驗
upProgressHandler, //上傳內容進度處理
upCancellationSignal //取消上傳信號
);
mHandler = new MyUpCompletionHandler();
}
(三)啟動異步線程,上傳圖片文件
public void clickPost(View view) {
if (TextUtils.isEmpty(uptoken)) {
Toast.makeText(MainActivity.this, "正在從網絡獲取Token值,請稍後...", Toast.LENGTH_SHORT).show();
return;
}
new Thread(new Runnable() {
@Override
public void run() {
progressDialog.setMax(upLoadData.length);
progressDialog.show();
uploadManager.put(upLoadData, upKey, uptoken, mHandler, uploadOptions);
}
});
}
五、下載圖片
該 SDK 並未提供下載文件相關的功能接口,因為文件下載是一個標准的 HTTP GET 過程。開發者只需理解資源 URI 的組成格式即可非常方便的構建資源 URI,並在必要的時候加上下載憑證,即可使用 HTTP GET 請求獲取相應資源。
上段斜體是從QiniuSDK官網的指導文檔中復制的,所以下載方式比較簡單。
public void clickDown(View view) {
//圖片上傳到七牛之後,
// 默認會將文件的hash和key(文件的文件名)響應回來,
// 然後在空間設置->域名設置裡,找到空間域名,
// 通過http://空間域名/key的形式,拿到文件的url。
String fileName = "xxx.xxx.xx/xx";
String downUrl = "http://" + fileName + "/" + upKey;
SyncHttpClient client = new SyncHttpClient();
client.get(downUrl, new BinaryHttpResponseHandler() {
@Override
public void onSuccess(int statusCode, Header[] headers, byte[] binaryData) {
if (binaryData != null) {
image.setImageBitmap(BitmapFactory.decodeByteArray(binaryData, 0, binaryData.length));
}
}
@Override
public void onFailure(int statusCode, Header[] headers, byte[] binaryData, Throwable error) {
Log.e("Error", "onFailure: 圖片下載失敗" );
}
});
}
六、文檔總結
有時候看一百遍文字介紹,也不如讀一遍Fuck Code,所以我還是把涉及的文件源碼也copy過來一份,以後也方便看了。
(一)MainActivity.class
package com.example.administrator;
import android.app.ProgressDialog;
import android.content.DialogInterface;
import android.graphics.BitmapFactory;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.text.TextUtils;
import android.util.Log;
import android.view.View;
import android.widget.ImageView;
import android.widget.TextView;
import android.widget.Toast;
import com.example.administrator.myqiniudemo.R;
import com.loopj.android.http.BinaryHttpResponseHandler;
import com.loopj.android.http.SyncHttpClient;
import com.loopj.android.http.TextHttpResponseHandler;
import com.qiniu.android.http.ResponseInfo;
import com.qiniu.android.storage.UpCancellationSignal;
import com.qiniu.android.storage.UpCompletionHandler;
import com.qiniu.android.storage.UpProgressHandler;
import com.qiniu.android.storage.UploadManager;
import com.qiniu.android.storage.UploadOptions;
import org.json.JSONException;
import org.json.JSONObject;
import cz.msebera.android.httpclient.Header;
public class MainActivity extends AppCompatActivity {
private TextView title; //顯示上傳結果
private ImageView image; //顯示下載的圖片內容
private ProgressDialog progressDialog; //上傳進度提示框
private boolean isProgressCancel; //網絡請求過程中是否取消上傳或下載
private UploadManager uploadManager; //七牛SDK的上傳管理者
private UploadOptions uploadOptions; //七牛SDK的上傳選項
private MyUpCompletionHandler mHandler; //七牛SDK的上傳返回監聽
private UpProgressHandler upProgressHandler; //七牛SDK的上傳進度監聽
private UpCancellationSignal upCancellationSignal; //七牛SDK的上傳過程取消監聽
private final static String TOKEN_URL = "http://xxx.xxx.xxx/x/"; //服務器請求token的網址
private String uptoken; //服務器請求Token值
private String upKey; //上傳文件的Key值
private byte[] upLoadData; //上傳的文件
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initView();
initData();
}
private void initData() {
getTokenFromService();
upKey = getPicture();
uploadManager = new UploadManager();
upProgressHandler = new UpProgressHandler() {
/**
* @param key 上傳時的upKey;
* @param percent 上傳進度;
*/
@Override
public void progress(String key, double percent) {
progressDialog.setProgress((int) (upLoadData.length * percent));
}
};
upCancellationSignal = new UpCancellationSignal() {
@Override
public boolean isCancelled() {
return isProgressCancel;
}
};
//定義數據或文件上傳時的可選項
uploadOptions = new UploadOptions(
null, //擴展參數,以<code>x:</code>開頭的用戶自定義參數
"mime_type", //指定上傳文件的MimeType
true, //是否啟用上傳內容crc32校驗
upProgressHandler, //上傳內容進度處理
upCancellationSignal //取消上傳信號
);
mHandler = new MyUpCompletionHandler();
}
private String getPicture() {
//模擬上傳圖片的byte數組,並返回文件名
upLoadData = new byte[]{1, 2, 3, 1, 2, 3, 12, 3, 4, 2, 1, 2};
return "upload.txt";
}
private void getTokenFromService() {
//模擬從服務端獲取uptoken
uptoken = "12343232313123";
SyncHttpClient client = new SyncHttpClient();
client.get(TOKEN_URL, new TextHttpResponseHandler() {
@Override
public void onFailure(int statusCode, Header[] headers, String responseString, Throwable throwable) {
Log.e("Error", "onFailure: 服務器請求Token失敗");
}
@Override
public void onSuccess(int statusCode, Header[] headers, String responseString) {
try {
JSONObject jsonObject = new JSONObject(responseString);
//解析得到的Json串,獲取token值
uptoken = jsonObject.getString("token");
} catch (JSONException e) {
e.printStackTrace();
}
}
});
}
private void initView() {
title = (TextView) findViewById(R.id.title);
image = (ImageView) findViewById(R.id.image);
initProgressBar();
}
private void initProgressBar() {
progressDialog = new ProgressDialog(MainActivity.this);
progressDialog.setProgressStyle(ProgressDialog.STYLE_HORIZONTAL);
progressDialog.setTitle("進度提示");
progressDialog.setButton(DialogInterface.BUTTON_NEGATIVE, "取消", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
isProgressCancel = true;
}
});
}
/**
* 點擊按鈕,開始文件上傳
*
* @param view
*/
public void clickPost(View view) {
if (TextUtils.isEmpty(uptoken)) {
Toast.makeText(MainActivity.this, "正在從網絡獲取Token值,請稍後...", Toast.LENGTH_SHORT).show();
return;
}
new Thread(new Runnable() {
@Override
public void run() {
progressDialog.setMax(upLoadData.length);
progressDialog.show();
uploadManager.put(upLoadData, upKey, uptoken, mHandler, uploadOptions);
}
});
}
/**
* 點擊按鈕,開始文件下載
*
* @param view
*/
public void clickDown(View view) {
//圖片上傳到七牛之後,
// 默認會將文件的hash和key(文件的文件名)響應回來,
// 然後在空間設置->域名設置裡,找到空間域名,
// 通過http://空間域名/key的形式,拿到文件的url。
String fileName = "xxx.xxx.xx/xx";
String downUrl = "http://" + fileName + "/" + upKey;
SyncHttpClient client = new SyncHttpClient();
client.get(downUrl, new BinaryHttpResponseHandler() {
@Override
public void onSuccess(int statusCode, Header[] headers, byte[] binaryData) {
if (binaryData != null) {
image.setImageBitmap(BitmapFactory.decodeByteArray(binaryData, 0, binaryData.length));
}
}
@Override
public void onFailure(int statusCode, Header[] headers, byte[] binaryData, Throwable error) {
Log.e("Error", "onFailure: 圖片下載失敗" );
}
});
}
/**
* 自定義上傳完成監聽類
* 實現QiniuSDK中的UpCompletionHandler接口
*/
public class MyUpCompletionHandler implements UpCompletionHandler {
/**
* @param key 上傳時的upKey;
* @param info Json串表示的上傳信息,包括使用版本,請求狀態,請求Id等信息;
* @param response Json串表示的文件信息,包括文件Hash碼,文件Mime類型,文件大小等信息;
*/
@Override
public void complete(String key, ResponseInfo info, JSONObject response) {
progressDialog.dismiss();
title.setText(key + "!\n" + info + "!\n" + response + "!");
}
}
}
(二)activity_main.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout android:orientation="vertical" xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:gravity="center_horizontal" tools:context="com.example.administrator.myqiniudemo.MainActivity"> <TextView android:id="@+id/title" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Hello Qiniu!"/> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="上傳圖片" android:onClick="clickPost" /> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="下載圖片" android:onClick="clickDown" /> <ImageView android:id="@+id/image" android:layout_width="match_parent" android:layout_height="match_parent"/> </LinearLayout>
以上所述是小編給大家介紹的Android中使用七牛雲存儲進行圖片上傳下載的實例代碼,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對本站網站的支持!
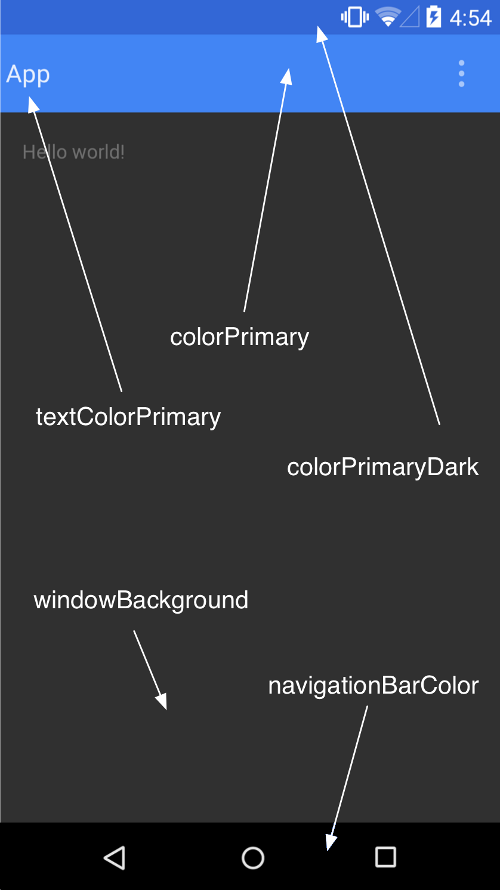
 Android ToolBar/App bar
Android ToolBar/App bar
2014的 google i/o發表令多數人為之一亮的 material design toolbar,這是用來取代過去 actionbar 的控件,而現在於 mater
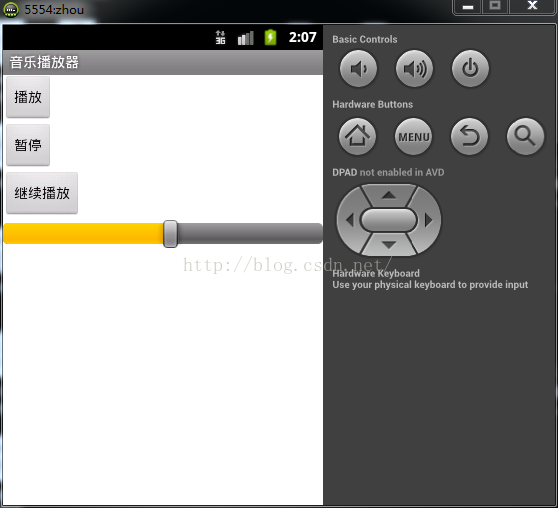
 音樂播放器
音樂播放器
一、---框架---(1)新建布局,包括三個按鈕:播放、暫停、繼續播放,還有一個進度條(2)建立一個Service,其中有播放、暫停、繼續播放的方法(3)因為有進度條,所
 Android 屬性動畫Property Animation
Android 屬性動畫Property Animation
1、概述Android提供了幾種動畫類型:View Animation 、Drawable Animation 、Property Animation 。View Ani
 WebP原理和Android支持現狀介紹
WebP原理和Android支持現狀介紹
1.背景目前網絡中圖片仍然是占用流量較大的一部分,對於移動端更是如此,因此,如何在保證圖片視覺不失真前提下縮小體積,對於節省帶寬和電池電量十分重要。然而目前對於JPEG、