編輯:關於Android編程
xUtils簡介
xUtils 包含了很多實用的android工具。
xUtils 支持大文件上傳,更全面的http請求協議支持(10種謂詞),擁有更加靈活的ORM,更多的事件注解支持且不受混淆影響...
xUitls 最低兼容android 2.2 (api level 8)
今天給大家帶來XUtils3的基本介紹,本文章的案例都是基於XUtils3的API語法進行的演示。相信大家對這個框架也都了解過,
下面簡單介紹下XUtils3的一些基本知識。
XUtils3一共有4大功能:注解模塊,網絡模塊,圖片加載模塊,數據庫模塊。
使用XUtils只需要在libs文件夾裡面加入一個jar包,如果對服務器返回的數據進行封裝的話,還需要導入一個Gson的jar包。
<uses-permission android:name="android.permission.INTERNET" /> <uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" />
注解模塊
Activity的注解
1.在Application的oncreate方法中加入下面代碼:
x.Ext.init(this);
2.在Activity的oncreate方法中加入下面代碼:
x.view().inject(this);
3.加載當前的Activity布局需要如下注解:
@ContentView加入到Activity的上方
4.給View進行初始化需要如下注解:
@InjectView
5.處理控件的各種響應事件需要如下注解:
@Envent
@ContentView(R.layout.activity_main)
public class MainActivity extends ActionBarActivity {
@ViewInject(R.id.btn_get)
Button btn_get;
@ViewInject(R.id.btn_post)
Button btn_post;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
x.view().inject(this);
btn_get.setText("發送get請求");
btn_post.setText("發送post請求");
}
//等同於@Event(value={R.id.btn_get,R.id.btn_post},type=View.OnClickListener.class)
@Event(value={R.id.btn_get,R.id.btn_post})
private void getEvent(View view){
switch(view.getId()){
case R.id.btn_get:
Toast.makeText(MainActivity.this, btn_get.getText().toString().trim(), 0).show();
break;
case R.id.btn_post:
Toast.makeText(MainActivity.this, btn_post.getText().toString().trim(), 0).show();
break;
}
}
通過測試,我們發現當點擊btn_get按鈕時,彈出了“發送get請求”的效果。到這裡,大家算是對XUtils的注解有個一個基本的認識,下面我在強調一點的是,@Event這個注解默認情況下type屬性為View.OnClickListener.class.如果你想實現其余點擊事件效果,只需要把type值進行修改即可。
另外需要注意的一點是按鈕的點擊事件必須用private進行修飾。
Fragment的注解:
@ContentView(R.layout.fragment_first)
public class FirstFragment extends Fragment{
private MyAdapter adapter;
private List<Person> list=new ArrayList<>();
private List<String> listUrl=new ArrayList<>();
private List<String> listName=new ArrayList<>();
@ViewInject(R.id.btn_test)
Button btn_test;
@ViewInject(R.id.listView)
ListView listView;
@Override
public View onCreateView(LayoutInflater inflater,
@Nullable ViewGroup container, @Nullable Bundle savedInstanceState) {
return x.view().inject(this, inflater, container);
}
ViewHolder的注解:
public class MyAdapter extends BaseAdapter{
private Context context;
private List<Person> list;
private LayoutInflater mInflater;
private ImageOptions options;
public ViewHolder holder;
public MyAdapter(Context context, List<Person> list) {
this.context = context;
this.list = list;
this.mInflater=LayoutInflater.from(context);
options=new ImageOptions.Builder().setLoadingDrawableId(R.drawable.ic_launcher)
.setLoadingDrawableId(R.drawable.ic_launcher).setUseMemCache(true).setCircular(true).build();
}
@Override
public int getCount() {
return list.size();
}
@Override
public Object getItem(int position) {
return list.get(position);
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
holder=null;
if(convertView==null){
convertView=mInflater.inflate(R.layout.itemone, null);
holder=new ViewHolder();
x.view().inject(holder,convertView);
convertView.setTag(holder);
}
else{
holder=(ViewHolder) convertView.getTag();
}
Person bean=list.get(position);
holder.tv_name.setText(bean.getName());
x.image().bind(holder.iv_image, bean.getImgUrl(), options);
return convertView;
}
class ViewHolder{
@ViewInject(R.id.tv_name)
private TextView tv_name;
@ViewInject(R.id.iv_image)
private ImageView iv_image;
}
上面的代碼是注解ViewHolder的標准模式,相信大家完全能夠看明白。這裡我加載圖片使用到了XUtils3的加載網絡圖片的方法。後面我會詳細進行講解。
網絡模塊
XUtils的網絡請求方法和一些網絡請求框架的用法非常類似,我進行了一些簡單的封裝。
封裝一共有3個文件,分別是網絡請求工具類XUtil,請求響應數據的解析類,還有一個就是一個請求成功的一個接口回調類。
代碼如下:
public class XUtil {
/**
* 發送get請求
* @param <T>
*/
public static <T> Cancelable Get(String url,Map<String,String> map,CommonCallback<T> callback){
RequestParams params=new RequestParams(url);
if(null!=map){
for(Map.Entry<String, String> entry : map.entrySet()){
params.addQueryStringParameter(entry.getKey(), entry.getValue());
}
}
Cancelable cancelable = x.http().get(params, callback);
return cancelable;
}
/**
* 發送post請求
* @param <T>
*/
public static <T> Cancelable Post(String url,Map<String,Object> map,CommonCallback<T> callback){
RequestParams params=new RequestParams(url);
if(null!=map){
for(Map.Entry<String, Object> entry : map.entrySet()){
params.addParameter(entry.getKey(), entry.getValue());
}
}
Cancelable cancelable = x.http().post(params, callback);
return cancelable;
}
/**
* 上傳文件
* @param <T>
*/
public static <T> Cancelable UpLoadFile(String url,Map<String,Object> map,CommonCallback<T> callback){
RequestParams params=new RequestParams(url);
if(null!=map){
for(Map.Entry<String, Object> entry : map.entrySet()){
params.addParameter(entry.getKey(), entry.getValue());
}
}
params.setMultipart(true);
Cancelable cancelable = x.http().get(params, callback);
return cancelable;
}
/**
* 下載文件
* @param <T>
*/
public static <T> Cancelable DownLoadFile(String url,String filepath,CommonCallback<T> callback){
RequestParams params=new RequestParams(url);
//設置斷點續傳
params.setAutoResume(true);
params.setSaveFilePath(filepath);
Cancelable cancelable = x.http().get(params, callback);
return cancelable;
}
}
public class JsonResponseParser implements ResponseParser {
//檢查服務器返回的響應頭信息
@Override
public void checkResponse(UriRequest request) throws Throwable {
}
/**
* 轉換result為resultType類型的對象
*
* @param resultType 返回值類型(可能帶有泛型信息)
* @param resultClass 返回值類型
* @param result 字符串數據
* @return
* @throws Throwable
*/
@Override
public Object parse(Type resultType, Class<?> resultClass, String result) throws Throwable {
return new Gson().fromJson(result, resultClass);
}
}
public class MyCallBack<ResultType> implements Callback.CommonCallback<ResultType>{
@Override
public void onSuccess(ResultType result) {
//可以根據公司的需求進行統一的請求成功的邏輯處理
}
@Override
public void onError(Throwable ex, boolean isOnCallback) {
//可以根據公司的需求進行統一的請求網絡失敗的邏輯處理
}
@Override
public void onCancelled(CancelledException cex) {
}
@Override
public void onFinished() {
}
}
1.發送get請求示例:
//本get請求來自於免費測試接口:http://www.k780.com/api/entry.baidu
String url="http://api.k780.com:88/?app=idcard.get";
Map<String,String> map=new HashMap<>();
map.put("appkey", "10003");
map.put("sign", "b59bc3ef6191eb9f747dd4e83c99f2a4");
map.put("format", "json");
map.put("idcard", "110101199001011114");
XUtil.Get(url, map, new MyCallBack<PersonInfoBean>(){
@Override
public void onSuccess(PersonInfoBean result) {
super.onSuccess(result);
Log.e("result", result.toString());
}
@Override
public void onError(Throwable ex, boolean isOnCallback) {
super.onError(ex, isOnCallback);
}
});
2.發送post請求
String url="http://api.k780.com:88/?app=idcard.get";
Map<String,Object> map=new HashMap<>();
map.put("appkey", "10003");
map.put("sign", "b59bc3ef6191eb9f747dd4e83c99f2a4");
map.put("format", "json");
map.put("idcard", "110101199001011114");
XUtil.Post(url, map, new MyCallBack<PersonInfoBean>(){
@Override
public void onSuccess(PersonInfoBean result) {
super.onSuccess(result);
Log.e("result", result.toString());
}
@Override
public void onError(Throwable ex, boolean isOnCallback) {
super.onError(ex, isOnCallback);
}
});
3.上傳文件
/**
* 上傳文件(支持多文件上傳)
*/
private void uploadfile() {
//圖片上傳地址
String url="";
Map<String,Object> map=new HashMap<>();
//傳入自己的相應參數
//map.put(key, value);
//map.put(key, value);
XUtil.UpLoadFile(url, map, new MyCallBack<String>(){
@Override
public void onSuccess(String result) {
super.onSuccess(result);
}
@Override
public void onError(Throwable ex, boolean isOnCallback) {
super.onError(ex, isOnCallback);
}
});
}
4.下載文件
private void downloadfile() {
//文件下載地址
String url="";
//文件保存在本地的路徑
String filepath="";
XUtil.DownLoadFile(url, filepath,new MyCallBack<File>(){
@Override
public void onSuccess(File result) {
super.onSuccess(result);
}
@Override
public void onError(Throwable ex, boolean isOnCallback) {
super.onError(ex, isOnCallback);
}
});
5.下載文件帶進度條
private void downloadprogressfile() {
//文件下載地址
String url="";
//文件保存在本地的路徑
String filepath="";
XUtil.DownLoadFile(url, filepath,new MyProgressCallBack<File>(){
@Override
public void onSuccess(File result) {
super.onSuccess(result);
}
@Override
public void onError(Throwable ex, boolean isOnCallback) {
super.onError(ex, isOnCallback);
}
@Override
public void onLoading(long total, long current,
boolean isDownloading) {
super.onLoading(total, current, isDownloading);
}
});
}
6.發送get請求(服務器以xml格式返回)
private void getxml() {
String url="http://flash.weather.com.cn/wmaps/xml/china.xml";
XUtil.Get(url, null, new MyCallBack<String>(){
@Override
public void onSuccess(String xmlString) {
super.onSuccess(xmlString);
try{
XmlPullParserFactory factory = XmlPullParserFactory.newInstance();
XmlPullParser xmlPullParser = factory.newPullParser();
xmlPullParser.setInput(new StringReader(xmlString));
int eventType = xmlPullParser.getEventType();
while (eventType != XmlPullParser.END_DOCUMENT) {
switch (eventType) {
case XmlPullParser.START_TAG:
String nodeName = xmlPullParser.getName();
if ("city".equals(nodeName)) {
String pName = xmlPullParser.getAttributeValue(0);
Log.e("TAG", "city is " + pName);
}
break;
}
eventType = xmlPullParser.next();
}
}catch(Exception e){
e.printStackTrace();
}
}
@Override
public void onError(Throwable ex, boolean isOnCallback) {
super.onError(ex, isOnCallback);
}
});
}
圖片加載模塊
用法:
x.image().bind(imageView, url, imageOptions);
x.image().bind(imageView, "file:///sdcard/test.gif", imageOptions);
x.image().bind(imageView, "assets://test.gif", imageOptions);
x.image().bind(imageView, url, imageOptions, new Callback.CommonCallback<Drawable>() {...});
x.image().loadDrawable(url, imageOptions, new Callback.CommonCallback<Drawable>() {...});
x.image().loadFile(url, imageOptions, new Callback.CommonCallback<File>() {...});
Xutils3的api還是比較簡單的,相信大家都可以看懂,第一個參數傳入一個View,第二個參數傳入一個圖片的網絡地址,第三個參數一般是加載圖片的配置。
下面看一下ImageOptions這個類吧:
ImageOptions options=new ImageOptions.Builder() //設置加載過程中的圖片 .setLoadingDrawableId(R.drawable.ic_launcher) //設置加載失敗後的圖片 .setFailureDrawableId(R.drawable.ic_launcher) //設置使用緩存 .setUseMemCache(true) //設置顯示圓形圖片 .setCircular(true) //設置支持gif .setIgnoreGif(false) .build();
其余的一些配置請參考源碼
如果需要對加載的圖片進行操作的話,可以使用:
x.image().loadDrawable(url, imageOptions, new Callback.CommonCallback<Drawable>() {...});
通過返回的Drawable對象進行圖片的處理,滿足項目的個性化的要求.
說了這麼多,我想大家至少會對XUtils3有了一個基本的了解,由於XUtils3的數據庫的用法比較多,本篇文章不會去涉及,下一篇文章我會為大家詳細講解XUtils3的數據庫模塊。大家趕緊現在動手操作一下吧!本文涉及到的所有實例都會在下面的demo中有涉及到,請自行參考。
相關閱讀:
用xutils3.0進行下載項目更新
Android xUtils更新到3.0後的基本使用規則詳解
以上所述是小編給大家介紹的Android中XUtils3框架使用方法詳解(一),希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對本站網站的支持!
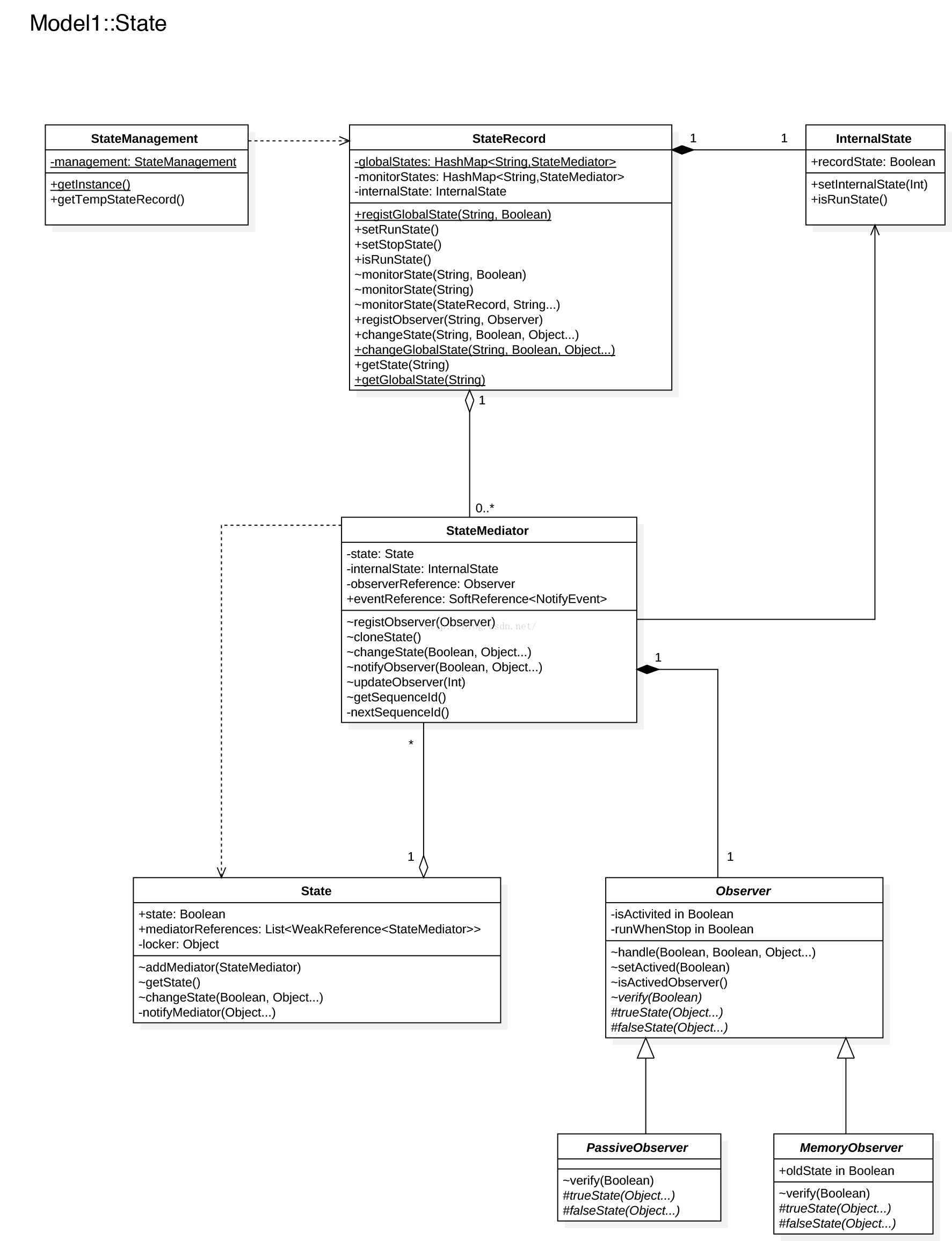
 Android跨線程通信狀態框架Simple2Develop
Android跨線程通信狀態框架Simple2Develop
基本信息Simple2Develop 是一款基於Android平台的跨線程通信框架,可以讓你以一種簡單的方式進行復雜的通信,支持同進程中多Activity之間即時交互,子
 Android基礎入門教程——8.4.2 Android動畫合集之補間動畫
Android基礎入門教程——8.4.2 Android動畫合集之補間動畫
本節引言: 本節帶來的是Android三種動畫中的第二種——補間動畫(Tween),和前面學的幀動畫不同,幀動畫 是通過連續播放圖片來
 非UI線程更新UI!?
非UI線程更新UI!?
今天晚上被弟弟告知他在子線程中更新了UI,問我是不是版本的問題,我果斷說是他的代碼寫錯了,不過分分鐘被打臉,經過我一番仔細的探查最終發現了原因,或許這件事的結果不是多麼
 Android OpenGLES2.0(六)——構建圓錐、圓柱和球體
Android OpenGLES2.0(六)——構建圓錐、圓柱和球體
之前的博客中,我們繪制了三角形、正方形、圓形、立方體,今天我們將繪制圓錐、圓柱和球體。能夠繪制這些基本的常規幾何形體後,其他的常見幾何形體的繪制對於我們來說就基本沒問題了