編輯:關於Android編程
我們知道,頁面導航器(Navigator)在幾乎所有的項目中都會用到,平時大多數時候為了節省時間,都會直接在github上面拿別人的開源項目來用,最近自己在復習自定義View,就嘗試封裝了一下,源碼參考項目PagerSlidingTabStrip
大家先來看一下效果圖
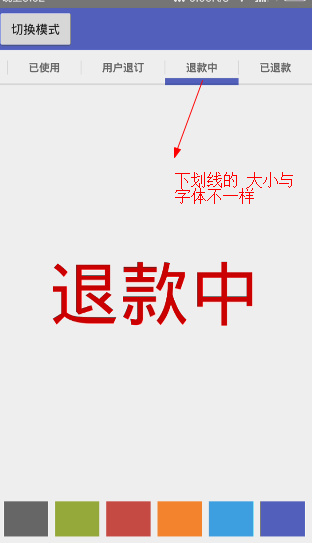
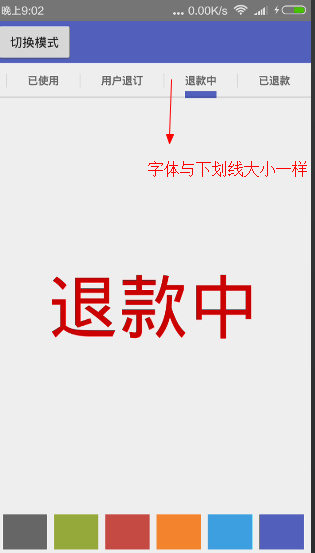
基於文字的頁面導航器

基於圖片的頁面導航器

使用方法
主要步驟分為三步
1)在xml文件裡面
<com.xujun.viewpagertabindicator.TabPagerIndicator android:id="@+id/pagerIndicator" android:layout_width="match_parent" android:layout_height="50dp"/> <android.support.v4.view.ViewPager android:layout_weight="1" android:id="@+id/viewPager" android:layout_width="match_parent" android:layout_height="0dp"> </android.support.v4.view.ViewPager>
2)在代碼裡面找到相應的控件
mPagerIndicator = (TabPagerIndicator) findViewById(R.id.pagerIndicator); mViewPager = (ViewPager) findViewById(R.id.viewPager);
3)初始化ViewPager的Adapter和將mViewPager和我們的mPagerIndicator綁定
//必須先給ViewPager設置適配器 mViewPager.setAdapter(mPagerAdapter); //接著將mViewPage和我們的mPagerIndicator綁定 mPagerIndicator.setViewPager(mViewPager);
注意事項,
如果是文字標題導航的,我們只需重寫在適配器裡面重寫getPageTitle這個方法
public CharSequence getPageTitle(int position) {
return titles[position];
}
如果是圖標導航的,我們的適配器需要實現這個借口TabPagerIndicator.IconTabProvider,並重寫裡面的public int getPageIconResId(int position)這個方法
public class BaseIconAdapter extends FragmentPagerAdapter implements TabPagerIndicator.IconTabProvider {
//省略了若干方法,有興趣可以去看一下例子
@Override
public int getPageIconResId(int position) {
return resIds[position];
}
}
我們可以通過setIndicatorMode(IndicatorMode indicatorMode)這個方法設置不同的下滑線樣式
mPagerIndicator.setIndicatorMode(TabPagerIndicator.IndicatorMode.MODE_WEIGHT_EXPAND_NOSAME, true);

mPagerIndicator.setIndicatorMode(TabPagerIndicator.IndicatorMode.MODE_WEIGHT_EXPAND_SAME, true);

關於下劃線的 顏色,字體的顏色與大小的設置,請參照源碼設置,這裡就不列舉了
大家先來看一下源碼吧
public class TabPagerIndicator extends HorizontalScrollView {
public interface IconTabProvider {
int getPageIconResId(int position);
}
// @formatter:off
private static final int[] ATTRS = new int[]{
android.R.attr.textSize,
android.R.attr.textColor
};
// @formatter:on
private LinearLayout.LayoutParams wrapTabLayoutParams;
private LinearLayout.LayoutParams expandedTabLayoutParams;
private final PageListener pageListener = new PageListener();
public OnPageChangeListener delegatePageListener;
private LinearLayout tabsContainer;
private ViewPager pager;
private int tabCount;
private static final String TAG = "xujun";
private int currentPosition = 0;
private float currentPositionOffset = 0f;
private Paint rectPaint;
private Paint dividerPaint;
private int indicatorColor = 0xFF666666;
private int underlineColor = 0x1A000000;
private int dividerColor = 0x1A000000;
//表示是否擴展
private boolean isExpand = false;
//表示下滑線的長度是否與標題字體的長度一樣
private boolean isSame = false;
private boolean textAllCaps = true;
private int scrollOffset = 52;
private int indicatorHeight = 8;
private int underlineHeight = 2;
private int dividerPadding = 12;
//表示自己之間的間隔
private int horizontalPadding = 24;
private int verticalPadding = 10;
private int dividerWidth = 1;
private int tabTextSize = 12;
private int tabTextColor = 0xFF666666;
private Typeface tabTypeface = null;
private int tabTypefaceStyle = Typeface.BOLD;
private int lastScrollX = -1;
private int tabBackgroundResId = R.drawable.background_tab;
//Indicator的樣式
private IndicatorMode curMode = IndicatorMode.MODE_WRAP_EXPAND_SAME;
private Locale locale;
public TabPagerIndicator(Context context) {
this(context, null);
}
public TabPagerIndicator(Context context, AttributeSet attrs) {
this(context, attrs, 0);
}
public TabPagerIndicator(Context context, AttributeSet attrs, int defStyle) {
super(context, attrs, defStyle);
setFillViewport(true);
setWillNotDraw(false);
tabsContainer = new LinearLayout(context);
tabsContainer.setOrientation(LinearLayout.HORIZONTAL);
tabsContainer.setLayoutParams(new LayoutParams(LayoutParams.MATCH_PARENT,
LayoutParams.MATCH_PARENT));
addView(tabsContainer);
//根據IndicatorMode初始化各個變量
setIndicatorMode(curMode);
//初始化自定義屬性
obtainAttrs(context, attrs);
rectPaint = new Paint();
rectPaint.setAntiAlias(true);
rectPaint.setStyle(Style.FILL);
dividerPaint = new Paint();
dividerPaint.setAntiAlias(true);
dividerPaint.setStrokeWidth(dividerWidth);
wrapTabLayoutParams = new LinearLayout.LayoutParams(LayoutParams.WRAP_CONTENT,
LayoutParams.MATCH_PARENT);
expandedTabLayoutParams = new LinearLayout.LayoutParams(0, LayoutParams.MATCH_PARENT, 1.0f);
if (locale == null) {
locale = getResources().getConfiguration().locale;
}
}
public void setIndicatorMode(IndicatorMode indicatorMode) {
this.setIndicatorMode(indicatorMode, false);
}
public void setIndicatorMode(IndicatorMode indicatorMode, boolean isNotify) {
switch (indicatorMode) {
case MODE_WRAP_EXPAND_SAME:
isExpand = false;
isSame = true;
break;
case MODE_WRAP_EXPAND_NOSAME:
isExpand = false;
isSame = false;
break;
case MODE_WEIGHT_EXPAND_NOSAME:
isExpand = true;
isSame = false;
break;
case MODE_WEIGHT_EXPAND_SAME:
isExpand = true;
isSame = true;
break;
}
this.curMode = indicatorMode;
if (isNotify) {
notifyDataSetChanged();
}
}
private void obtainAttrs(Context context, AttributeSet attrs) {
DisplayMetrics dm = getResources().getDisplayMetrics();
scrollOffset = (int) TypedValue.applyDimension(TypedValue.COMPLEX_UNIT_DIP, scrollOffset,
dm);
indicatorHeight = (int) TypedValue.applyDimension(TypedValue.COMPLEX_UNIT_DIP,
indicatorHeight, dm);
underlineHeight = (int) TypedValue.applyDimension(TypedValue.COMPLEX_UNIT_DIP,
underlineHeight, dm);
dividerPadding = (int) TypedValue.applyDimension(TypedValue.COMPLEX_UNIT_DIP,
dividerPadding, dm);
horizontalPadding = (int) TypedValue.applyDimension(TypedValue.COMPLEX_UNIT_DIP,
horizontalPadding, dm);
dividerWidth = (int) TypedValue.applyDimension(TypedValue.COMPLEX_UNIT_DIP, dividerWidth,
dm);
tabTextSize = (int) TypedValue.applyDimension(TypedValue.COMPLEX_UNIT_SP, tabTextSize, dm);
// get system attrs (android:textSize and android:textColor)
TypedArray a = context.obtainStyledAttributes(attrs, ATTRS);
tabTextSize = a.getDimensionPixelSize(0, tabTextSize);
tabTextColor = a.getColor(1, tabTextColor);
a.recycle();
// get custom attrs
a = context.obtainStyledAttributes(attrs, R.styleable.TabPagerIndicator);
indicatorColor = a.getColor(R.styleable.TabPagerIndicator_pstsIndicatorColor,
indicatorColor);
underlineColor = a.getColor(R.styleable.TabPagerIndicator_pstsUnderlineColor,
underlineColor);
dividerColor = a.getColor(R.styleable.TabPagerIndicator_pstsDividerColor, dividerColor);
indicatorHeight = a.getDimensionPixelSize(R.styleable
.TabPagerIndicator_pstsIndicatorHeight, indicatorHeight);
underlineHeight = a.getDimensionPixelSize(R.styleable
.TabPagerIndicator_pstsUnderlineHeight, underlineHeight);
dividerPadding = a.getDimensionPixelSize(R.styleable
.TabPagerIndicator_pstsDividerPadding, dividerPadding);
horizontalPadding = a.getDimensionPixelSize(R.styleable
.TabPagerIndicator_pstsTabPaddingLeftRight, horizontalPadding);
tabBackgroundResId = a.getResourceId(R.styleable.TabPagerIndicator_pstsTabBackground,
tabBackgroundResId);
isExpand = a.getBoolean(R.styleable.TabPagerIndicator_pstsShouldExpand,
isExpand);
scrollOffset = a.getDimensionPixelSize(R.styleable.TabPagerIndicator_pstsScrollOffset,
scrollOffset);
textAllCaps = a.getBoolean(R.styleable.TabPagerIndicator_pstsTextAllCaps, textAllCaps);
a.recycle();
}
public void setViewPager(ViewPager pager) {
this.pager = pager;
if (pager.getAdapter() == null) {
throw new IllegalStateException("ViewPager does not have adapter instance.");
}
pager.addOnPageChangeListener(pageListener);
notifyDataSetChanged();
}
public void addOnPageChangeListener(OnPageChangeListener listener) {
this.delegatePageListener = listener;
}
public void notifyDataSetChanged() {
//先移除掉所有的View ,防止重復添加
tabsContainer.removeAllViews();
tabCount = pager.getAdapter().getCount();
for (int i = 0; i < tabCount; i++) {
//區分是文字還是Icon的導航
if (pager.getAdapter() instanceof IconTabProvider) {
addIconTab(i, ((IconTabProvider) pager.getAdapter()).getPageIconResId(i));
} else {
addTextTab(i, pager.getAdapter().getPageTitle(i).toString());
}
}
updateTabStyles();
//監聽視圖樹,在繪制完畢後調用相關的方法完成初始化工作
getViewTreeObserver().addOnGlobalLayoutListener(new OnGlobalLayoutListener() {
@SuppressWarnings("deprecation")
@SuppressLint("NewApi")
@Override
public void onGlobalLayout() {
if (Build.VERSION.SDK_INT < Build.VERSION_CODES.JELLY_BEAN) {
getViewTreeObserver().removeGlobalOnLayoutListener(this);
} else {
getViewTreeObserver().removeOnGlobalLayoutListener(this);
}
currentPosition = pager.getCurrentItem();
scrollToChild(currentPosition, 0);
}
});
}
private void addTextTab(final int position, String title) {
TextView tab = new TextView(getContext());
tab.setText(title);
tab.setGravity(Gravity.CENTER);
tab.setSingleLine();
addTab(position, tab);
}
private void addIconTab(final int position, int resId) {
ImageButton tab = new ImageButton(getContext());
tab.setImageResource(resId);
addTab(position, tab);
}
//添加孩子
private void addTab(final int position, View tab) {
tab.setFocusable(true);
// 設置監聽
tab.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
pager.setCurrentItem(position);
}
});
// 這裡我們下劃線的 高度是否與文字的長度保持一致,是通過給孩子設置padding或者margin實現的
// 注意與onDraw裡面的邏輯結合起來
if (!isSame) {
tab.setPadding(horizontalPadding, verticalPadding, horizontalPadding, verticalPadding);
wrapTabLayoutParams.setMargins(0, 0, 0, 0);
expandedTabLayoutParams.setMargins(0, 0, 0, 0);
} else {
wrapTabLayoutParams.setMargins(horizontalPadding, verticalPadding,
horizontalPadding, verticalPadding);
expandedTabLayoutParams.setMargins(horizontalPadding, verticalPadding,
horizontalPadding, verticalPadding);
}
//根據是否可以擴展來設置不同的layoutParams
tabsContainer.addView(tab, position, isExpand ? expandedTabLayoutParams :
wrapTabLayoutParams);
}
private void updateTabStyles() {
for (int i = 0; i < tabCount; i++) {
View v = tabsContainer.getChildAt(i);
v.setBackgroundResource(tabBackgroundResId);
if (v instanceof TextView) {
TextView tab = (TextView) v;
tab.setTextSize(TypedValue.COMPLEX_UNIT_PX, tabTextSize);
tab.setTypeface(tabTypeface, tabTypefaceStyle);
tab.setTextColor(tabTextColor);
// setAllCaps() is only available from API 14, so the upper case is made manually
// if we are on a pre-ICS-build
if (textAllCaps) {
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.ICE_CREAM_SANDWICH) {
tab.setAllCaps(true);
} else {
tab.setText(tab.getText().toString().toUpperCase(locale));
}
}
}
}
}
// 調用這個方法是HorizontalScrollView滑動到相應的位置
private void scrollToChild(int position, int offset) {
if (tabCount == 0) {
return;
}
int newScrollX;
View child = tabsContainer.getChildAt(position);
int left = child.getLeft();
if (isSame) {
newScrollX = left + offset - horizontalPadding;
} else {
newScrollX = left + offset;
}
if (position > 0 || offset > 0) {
newScrollX -= scrollOffset;
}
Log.i(TAG, "scrollToChild:newScrollX=" + newScrollX);
if (newScrollX != lastScrollX) {
lastScrollX = newScrollX;
scrollTo(newScrollX, 0);
}
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
if (isInEditMode() || tabCount == 0) {
return;
}
final int height = getHeight();
// draw indicator line
rectPaint.setColor(indicatorColor);
// default: line below current tab
View currentTab = tabsContainer.getChildAt(currentPosition);
float lineLeft = currentTab.getLeft();
float lineRight = currentTab.getRight();
// if there is an offset, start interpolating left and right coordinates between current
// and next tab
if (currentPositionOffset > 0f && currentPosition < tabCount - 1) {
View nextTab = tabsContainer.getChildAt(currentPosition + 1);
final float nextTabLeft = nextTab.getLeft();
final float nextTabRight = nextTab.getRight();
lineLeft = (currentPositionOffset * nextTabLeft + (1f - currentPositionOffset) *
lineLeft);
lineRight = (currentPositionOffset * nextTabRight + (1f - currentPositionOffset) *
lineRight);
}
canvas.drawRect(lineLeft, height - indicatorHeight, lineRight, height, rectPaint);
// draw underline
rectPaint.setColor(underlineColor);
canvas.drawRect(0, height - underlineHeight, tabsContainer.getWidth(), height, rectPaint);
// draw divider
dividerPaint.setColor(dividerColor);
for (int i = 0; i < tabCount - 1; i++) {
View tab = tabsContainer.getChildAt(i);
if (!isSame) {
canvas.drawLine(tab.getRight(), dividerPadding, tab.getRight(),
height - dividerPadding, dividerPaint);
} else {
canvas.drawLine(tab.getRight() + horizontalPadding, dividerPadding,
tab.getRight() + horizontalPadding, height - dividerPadding, dividerPaint);
}
}
}
private class PageListener implements OnPageChangeListener {
@Override
public void onPageScrolled(int position, float positionOffset, int positionOffsetPixels) {
currentPosition = position;
currentPositionOffset = positionOffset;
View child = tabsContainer.getChildAt(position);
int width = child.getWidth();
if (isSame) {
width += horizontalPadding * 2;
}
Log.i(TAG, "onPageScrolled:width=" + width);
// 調用這個方法是HorizontalScrollView滑動到相應的位置
scrollToChild(position, (int) (positionOffset * width));
//調用這個方法重新繪制
invalidate();
if (delegatePageListener != null) {
delegatePageListener.onPageScrolled(position, positionOffset, positionOffsetPixels);
}
}
@Override
public void onPageScrollStateChanged(int state) {
if (delegatePageListener != null) {
delegatePageListener.onPageScrollStateChanged(state);
}
}
@Override
public void onPageSelected(int position) {
if (delegatePageListener != null) {
delegatePageListener.onPageSelected(position);
}
}
}
public void setIndicatorColor(int indicatorColor) {
this.indicatorColor = indicatorColor;
invalidate();
}
public void setIndicatorColorResource(int resId) {
this.indicatorColor = getResources().getColor(resId);
invalidate();
}
public int getIndicatorColor() {
return this.indicatorColor;
}
public void setIndicatorHeight(int indicatorLineHeightPx) {
this.indicatorHeight = indicatorLineHeightPx;
invalidate();
}
public int getIndicatorHeight() {
return indicatorHeight;
}
public void setUnderlineColor(int underlineColor) {
this.underlineColor = underlineColor;
invalidate();
}
public void setUnderlineColorResource(int resId) {
this.underlineColor = getResources().getColor(resId);
invalidate();
}
public int getUnderlineColor() {
return underlineColor;
}
public void setDividerColor(int dividerColor) {
this.dividerColor = dividerColor;
invalidate();
}
public void setDividerColorResource(int resId) {
this.dividerColor = getResources().getColor(resId);
invalidate();
}
public int getDividerColor() {
return dividerColor;
}
public void setUnderlineHeight(int underlineHeightPx) {
this.underlineHeight = underlineHeightPx;
invalidate();
}
public int getUnderlineHeight() {
return underlineHeight;
}
public void setDividerPadding(int dividerPaddingPx) {
this.dividerPadding = dividerPaddingPx;
invalidate();
}
public int getDividerPadding() {
return dividerPadding;
}
public void setScrollOffset(int scrollOffsetPx) {
this.scrollOffset = scrollOffsetPx;
invalidate();
}
public int getScrollOffset() {
return scrollOffset;
}
public void setExpand(boolean expand) {
this.isExpand = expand;
requestLayout();
}
public boolean getExpand() {
return isExpand;
}
public boolean isTextAllCaps() {
return textAllCaps;
}
public void setAllCaps(boolean textAllCaps) {
this.textAllCaps = textAllCaps;
}
public void setTextSize(int textSizePx) {
this.tabTextSize = textSizePx;
updateTabStyles();
}
public int getTextSize() {
return tabTextSize;
}
public void setTextColor(int textColor) {
this.tabTextColor = textColor;
updateTabStyles();
}
public void setTextColorResource(int resId) {
this.tabTextColor = getResources().getColor(resId);
updateTabStyles();
}
public int getTextColor() {
return tabTextColor;
}
public void setTypeface(Typeface typeface, int style) {
this.tabTypeface = typeface;
this.tabTypefaceStyle = style;
updateTabStyles();
}
public void setTabBackground(int resId) {
this.tabBackgroundResId = resId;
}
public int getTabBackground() {
return tabBackgroundResId;
}
public void setTabPaddingLeftRight(int paddingPx) {
this.horizontalPadding = paddingPx;
updateTabStyles();
}
public int getTabPaddingLeftRight() {
return horizontalPadding;
}
@Override
public void onRestoreInstanceState(Parcelable state) {
SavedState savedState = (SavedState) state;
super.onRestoreInstanceState(savedState.getSuperState());
currentPosition = savedState.currentPosition;
requestLayout();
}
@Override
public Parcelable onSaveInstanceState() {
Parcelable superState = super.onSaveInstanceState();
SavedState savedState = new SavedState(superState);
savedState.currentPosition = currentPosition;
return savedState;
}
//用來保存狀態
static class SavedState extends BaseSavedState {
int currentPosition;
public SavedState(Parcelable superState) {
super(superState);
}
private SavedState(Parcel in) {
super(in);
currentPosition = in.readInt();
}
@Override
public void writeToParcel(Parcel dest, int flags) {
super.writeToParcel(dest, flags);
dest.writeInt(currentPosition);
}
public static final Creator<SavedState> CREATOR = new Creator<SavedState>() {
@Override
public SavedState createFromParcel(Parcel in) {
return new SavedState(in);
}
@Override
public SavedState[] newArray(int size) {
return new SavedState[size];
}
};
}
/**
* 定義4種模式
*/
public enum IndicatorMode {
// 給枚舉傳入自定義的int值
MODE_WRAP_EXPAND_SAME(1),// 可擴展,導航線跟標題相等
MODE_WRAP_EXPAND_NOSAME(2),// 可擴展,導標不相等
MODE_WEIGHT_EXPAND_SAME(3),// 可擴展,導航線跟標題相等
MODE_WEIGHT_EXPAND_NOSAME(4);// 可擴展,導標不相等
private int value;
IndicatorMode(int value) {
this.value = value;
}
public int getValue() {
return value;
}
}
}
思路主要 可以分為以下幾個步驟
1)在構造方法裡面初始化各種工作,包括一些自定義屬性,畫筆等等
public TabPagerIndicator(Context context, AttributeSet attrs, int defStyle) {
super(context, attrs, defStyle);
//初始化各種工作
//根據IndicatorMode初始化各個變量
setIndicatorMode(curMode);
//初始化自定義屬性
obtainAttrs(context, attrs);
rectPaint = new Paint();
rectPaint.setAntiAlias(true);
rectPaint.setStyle(Style.FILL);
dividerPaint = new Paint();
dividerPaint.setAntiAlias(true);
dividerPaint.setStrokeWidth(dividerWidth);
if (locale == null) {
locale = getResources().getConfiguration().locale;
}
}
2)通過setViewPager()這個方法將控件與ViewPager聯系起來
public void setViewPager(ViewPager pager) {
this.pager = pager;
if (pager.getAdapter() == null) {
throw new IllegalStateException("ViewPager does not have adapter instance.");
}
pager.addOnPageChangeListener(pageListener);
notifyDataSetChanged();
}
public void notifyDataSetChanged() {
//先移除掉所有的View ,防止重復添加
tabsContainer.removeAllViews();
tabCount = pager.getAdapter().getCount();
for (int i = 0; i < tabCount; i++) {
//區分是文字還是Icon的導航
if (pager.getAdapter() instanceof IconTabProvider) {
addIconTab(i, ((IconTabProvider) pager.getAdapter()).getPageIconResId(i));
} else {
addTextTab(i, pager.getAdapter().getPageTitle(i).toString());
}
}
updateTabStyles();
//監聽視圖樹,在繪制完畢後調用相關的方法完成初始化工作
getViewTreeObserver().addOnGlobalLayoutListener(new OnGlobalLayoutListener() {
@SuppressWarnings("deprecation")
@SuppressLint("NewApi")
@Override
public void onGlobalLayout() {
if (Build.VERSION.SDK_INT < Build.VERSION_CODES.JELLY_BEAN) {
getViewTreeObserver().removeGlobalOnLayoutListener(this);
} else {
getViewTreeObserver().removeOnGlobalLayoutListener(this);
}
currentPosition = pager.getCurrentItem();
scrollToChild(currentPosition, 0);
}
});
}
3)在 onDraw裡面根據不同的 Mode繪制不同的下劃線樣式
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
if (isInEditMode() || tabCount == 0) {
return;
}
final int height = getHeight();
// draw indicator line
rectPaint.setColor(indicatorColor);
// default: line below current tab
View currentTab = tabsContainer.getChildAt(currentPosition);
float lineLeft = currentTab.getLeft();
float lineRight = currentTab.getRight();
// if there is an offset, start interpolating left and right coordinates between current
// and next tab
if (currentPositionOffset > 0f && currentPosition < tabCount - 1) {
View nextTab = tabsContainer.getChildAt(currentPosition + 1);
final float nextTabLeft = nextTab.getLeft();
final float nextTabRight = nextTab.getRight();
lineLeft = (currentPositionOffset * nextTabLeft + (1f - currentPositionOffset) *
lineLeft);
lineRight = (currentPositionOffset * nextTabRight + (1f - currentPositionOffset) *
lineRight);
}
canvas.drawRect(lineLeft, height - indicatorHeight, lineRight, height, rectPaint);
// draw underline
rectPaint.setColor(underlineColor);
canvas.drawRect(0, height - underlineHeight, tabsContainer.getWidth(), height, rectPaint);
// draw divider
dividerPaint.setColor(dividerColor);
for (int i = 0; i < tabCount - 1; i++) {
View tab = tabsContainer.getChildAt(i);
if (!isSame) {
canvas.drawLine(tab.getRight(), dividerPadding, tab.getRight(),
height - dividerPadding, dividerPaint);
} else {
canvas.drawLine(tab.getRight() + horizontalPadding, dividerPadding,
tab.getRight() + horizontalPadding, height - dividerPadding, dividerPaint);
}
}
}
4)在ViewPager滑動的時候,會調用相應的方法來刷新界面,因為前面我們在setViewPager的時候為其添加pageListener監聽器
public void setViewPager(ViewPager pager) {
//省略了若干方法
pager.addOnPageChangeListener(pageListener);
}
private class PageListener implements OnPageChangeListener {
@Override
public void onPageScrolled(int position, float positionOffset, int positionOffsetPixels) {
currentPosition = position;
currentPositionOffset = positionOffset;
View child = tabsContainer.getChildAt(position);
int width = child.getWidth();
if (isSame) {
width += horizontalPadding * 2;
}
Log.i(TAG, "onPageScrolled:width=" + width);
// 調用這個方法是HorizontalScrollView滑動到相應的位置
scrollToChild(position, (int) (positionOffset * width));
//調用這個方法重新繪制
invalidate();
if (delegatePageListener != null) {
delegatePageListener.onPageScrolled(position, positionOffset, positionOffsetPixels);
}
}
@Override
public void onPageScrollStateChanged(int state) {
if (delegatePageListener != null) {
delegatePageListener.onPageScrollStateChanged(state);
}
}
@Override
public void onPageSelected(int position) {
if (delegatePageListener != null) {
delegatePageListener.onPageSelected(position);
}
}
}
以上所述是小編給大家介紹的Android實現仿網易新聞的頂部導航指示器,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對本站網站的支持!
 listview的上拉加載,下拉刷新
listview的上拉加載,下拉刷新
感覺用到的次數無比多,要是要把它記下來,免得要用的時候又要重來一遍(個人記性太差)先看效果圖接下來,說說要怎麼寫1.首先在.gradle中添加一個jar包gradle-w
 Android app啟動時黑屏或者白屏的原因及解決辦法
Android app啟動時黑屏或者白屏的原因及解決辦法
1、產生原因其實顯示黑屏或者白屏實屬正常,這是因為還沒加載到布局文件,就已經顯示了window窗口背景,黑屏白屏就是window窗口背景。示例:2、解決辦法通過設置設置S
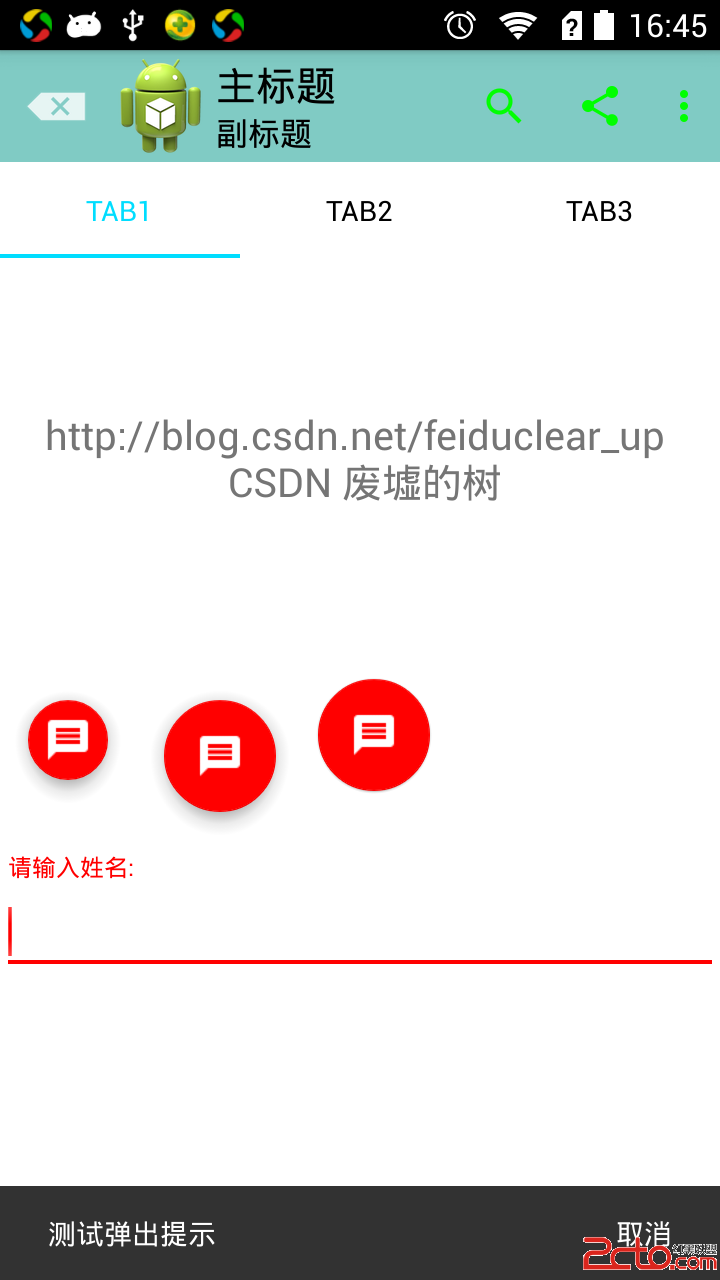
 Android M新控件之FloatingActionButton,TextInputLayout,Snackbar,TabLayout的使用
Android M新控件之FloatingActionButton,TextInputLayout,Snackbar,TabLayout的使用
在前不久的谷歌2015 I/O大會上,發布了Android新版本M,貌似從這個版本開始Android不在以數字命名版本了。在這次的I/O大會上谷歌對Andro
 Android中如何調用撥打電話?
Android中如何調用撥打電話?
Android系統原本就為手機設計,所以,在android系統中的任何App中,只要願意,撥打指定電話非常方便。 核心就是使用Intent跳轉,指定請求Action為In