編輯:關於Android編程
先給大家說下實現思路
主要有是兩個監聽:
一是addOnPageChangeListener();二是setOnTouchListener();
addOnPageChangeListener()主要是為了獲取position(滑動到了第幾頁)
setOnTouchListener()主要是判斷在最後一頁中是否向左滑動了,然後進入主頁
在沒給大家分享代碼之前,先給大家展示下效果圖:

主要功能代碼
addOnPageChangeListener();
viewPager.addOnPageChangeListener(new ViewPager.OnPageChangeListener() {
@Override
public void onPageScrolled(int position, float positionOffset, int positionOffsetPixels) {
}
@Override
public void onPageSelected(int position) {
currentItem = position;//獲取位置,即第幾頁
Log.i("Guide","監聽改變"+position);
}
@Override
public void onPageScrollStateChanged(int state) {
}
});
setOnTouchListener();
viewPager.setOnTouchListener(new View.OnTouchListener() {
float startX;
float startY;//沒有用到
float endX;
float endY;//沒有用到
@Override
public boolean onTouch(View v, MotionEvent event) {
switch (event.getAction()){
case MotionEvent.ACTION_DOWN:
startX=event.getX();
startY=event.getY();
break;
case MotionEvent.ACTION_UP:
endX=event.getX();
endY=event.getY();
WindowManager windowManager= (WindowManager) getApplicationContext().getSystemService(Context.WINDOW_SERVICE);
//獲取屏幕的寬度
Point size = new Point();
windowManager.getDefaultDisplay().getSize(size);
int width=size.x;
//首先要確定的是,是否到了最後一頁,然後判斷是否向左滑動,並且滑動距離是否符合,我這裡的判斷距離是屏幕寬度的4分之一(這裡可以適當控制)
if(currentItem==(imageViews.size()-1)&&startX-endX>=(width/4)){
Log.i(LOG,"進入了觸摸");
goToMainActivity();//進入主頁
overridePendingTransition(R.anim.slide_in_right,R.anim.slide_in_left);//這部分代碼是切換Activity時的動畫,看起來就不會很生硬
}
break;
}
return false;
}
});
以下是全部代碼
GuideActivity
package com.tc.mobileshop;
import android.content.Context;
import android.content.Intent;
import android.graphics.Point;
import android.support.v4.view.PagerAdapter;
import android.support.v4.view.ViewPager;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.util.Log;
import android.view.Display;
import android.view.MotionEvent;
import android.view.View;
import android.view.ViewGroup;
import android.view.WindowManager;
import android.widget.ImageView;
import com.tc.mobileshop.utils.DisplayUtils;
import java.util.ArrayList;
import java.util.List;
public class GuideActivity extends AppCompatActivity {
private static final String LOG = "GuideActivity";
int touchCount;
int currentItem;
List<Integer> imageIDList;
List<ImageView> imageViews;
ViewPager viewPager;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_guide);
//初始化引導數據
initGuideData();
//初始化引導頁
initGuideView();
//初始化分頁控件
iniView();
}
/**
* 初始化引導頁數據
*/
private void initGuideData() {
imageIDList = new ArrayList();
imageIDList.add(R.mipmap.apk_img1);
imageIDList.add(R.mipmap.apk_img2);
imageIDList.add(R.mipmap.apk_img3);
}
/**
* 初始化引導頁
*/
private void initGuideView() {
imageViews = new ArrayList<>();
for (int i = 0; i < imageIDList.size(); i++) {
imageViews.add(new ImageView(this));
}
}
/**
* 初始化分頁控件
*/
private void iniView() {
viewPager = (ViewPager) findViewById(R.id.guide_pager);
viewPager.setAdapter(new GuideAdapter());
viewPager.addOnPageChangeListener(new ViewPager.OnPageChangeListener() {
@Override
public void onPageScrolled(int position, float positionOffset, int positionOffsetPixels) {
}
@Override
public void onPageSelected(int position) {
currentItem = position;
Log.i("Guide","監聽改變"+position);
}
@Override
public void onPageScrollStateChanged(int state) {
}
});
viewPager.setOnTouchListener(new View.OnTouchListener() {
float startX;
float startY;
float endX;
float endY;
@Override
public boolean onTouch(View v, MotionEvent event) {
switch (event.getAction()){
case MotionEvent.ACTION_DOWN:
startX=event.getX();
startY=event.getY();
break;
case MotionEvent.ACTION_UP:
endX=event.getX();
endY=event.getY();
WindowManager windowManager= (WindowManager) getApplicationContext().getSystemService(Context.WINDOW_SERVICE);
//獲取屏幕的寬度
Point size = new Point();
windowManager.getDefaultDisplay().getSize(size);
int width=size.x;
//首先要確定的是,是否到了最後一頁,然後判斷是否向左滑動,並且滑動距離是否符合,我這裡的判斷距離是屏幕寬度的4分之一(這裡可以適當控制)
if(currentItem==(imageViews.size()-1)&&startX-endX>0&&startX-endX>=(width/4)){
Log.i(LOG,"進入了觸摸");
goToMainActivity();
overridePendingTransition(R.anim.slide_in_right,R.anim.slide_in_left);
}
break;
}
return false;
}
});
}
private void goToMainActivity() {
Intent intent=new Intent(this,MainActivity.class);
startActivity(intent);
finish();
}
/**
* Viewpager適配器
*/
private class GuideAdapter extends PagerAdapter {
@Override
public int getCount() {
return imageViews.size();
}
/**
* 判斷當前分頁是不是view
* 由於ViewPager裡面的分頁可以填入Fragment
*
* @param view
* @param object
* @return
*/
@Override
public boolean isViewFromObject(View view, Object object) {
return view == object;
}
/**
* 清理內存
* 從第一頁滑動到第二頁,此時第一頁的內存應該釋放
*
* @param container
* @param position
* @param object
*/
@Override
public void destroyItem(ViewGroup container, int position, Object object) {
container.removeView(imageViews.get(position));//釋放滑動過後的前一頁
}
/**
* 得到---->暫時是沒有用的
*
* @param object
* @return
*/
@Override
public int getItemPosition(Object object) {
return super.getItemPosition(object);
}
/**
* 初始化分頁
*
* @param container
* @param position
* @return
*/
@Override
public Object instantiateItem(ViewGroup container, int position) {
ImageView imageView = imageViews.get(position);
imageView.setImageResource(imageIDList.get(position));
ViewGroup.LayoutParams viewLayoutParams = new ViewGroup.LayoutParams
(
DisplayUtils.dip2px(GuideActivity.this, 170),
DisplayUtils.dip2px(GuideActivity.this, 200)
);
container.addView(imageView,viewLayoutParams);//設置圖片的寬高
return imageView;
}
}
}
以下為動畫資源代碼
slide_in_left.xml
<?xml version="1.0" encoding="utf-8"?> <set xmlns:android="http://schemas.android.com/apk/res/android"> <translate android:duration="1000" android:fromXDelta="0%p" android:toXDelta="-100%" /> </set> slide_in_right.xml <?xml version="1.0" encoding="utf-8"?> <set xmlns:android="http://schemas.android.com/apk/res/android"> <translate android:duration="1000" android:fromXDelta="100%p" android:toXDelta="0" /> </set>
以上所述是小編給大家介紹的Android viewpager在最後一頁滑動之後跳轉到主頁面的實例代碼,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對本站網站的支持!
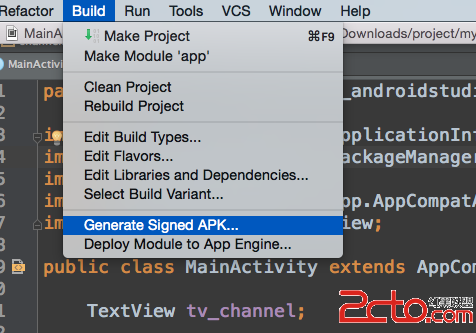
 [Android Studio 權威教程]打包、生成jks密鑰、簽名Apk、多渠道打包
[Android Studio 權威教程]打包、生成jks密鑰、簽名Apk、多渠道打包
上一篇我們講了多渠道打包 其中我們用到了簽名文件在eclipse時.keystore在Android Studio中就是.jks文件了,那麼這個文件怎麼生成呢?這篇文章
 Android基礎入門教程——2.4.7 構建一個可復用的自定義BaseAdapter
Android基礎入門教程——2.4.7 構建一個可復用的自定義BaseAdapter
Android基礎入門教程——2.4.7 構建一個可復用的自定義BaseAdapter標簽(空格分隔): Android基礎入門教程本節引言: 如
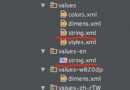
 Android app應用多語言切換功能實現
Android app應用多語言切換功能實現
本文實例為大家分享了Android app應用實現多語言切換功能,供大家參考,具體內容如下1.添加多語言文件 在不同的 value 文件夾下(例如 value 、valu
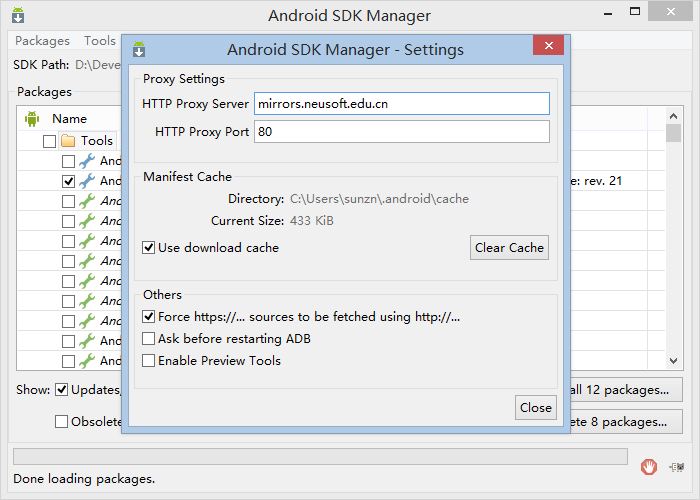
 關於安卓開發環境配置—Android Studio
關於安卓開發環境配置—Android Studio
自學安卓,無論開發環境是Eclipse還是Android Studio,都少不了和Android SDk打交道,作為一名安卓小白,在當初剛開始安裝配置Android開發環