編輯:關於Android編程
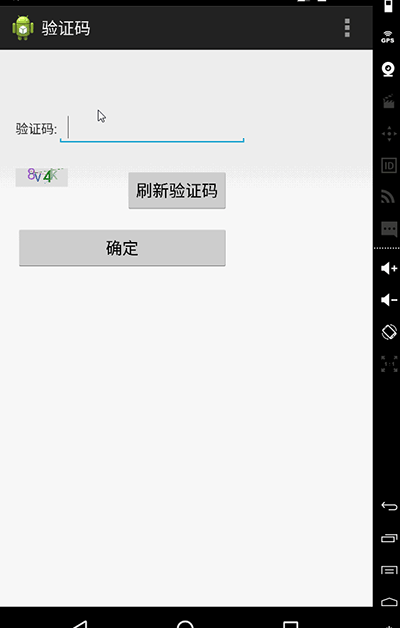
先給大家展示下效果圖,如果大家感覺還不錯,請參考實現代碼

很簡單的一個例子,點擊刷新驗證碼,刷新當前顯示的驗證碼,點擊確定,如果輸入的和顯示的匹配,就會跳轉到下一個界面中,這裡只是實現了跳轉,並沒有進行其它的操作
好了 接下來就是代碼了
首先看MainActivity的布局
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity" > <TextView android:id="@+id/textView1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentLeft="true" android:layout_alignParentTop="true" android:layout_marginLeft="20dp" android:layout_marginTop="77dp" android:text="驗證碼:" /> <EditText android:id="@+id/vc_code" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignBaseline="@+id/textView1" android:layout_alignBottom="@+id/textView1" android:layout_toRightOf="@+id/textView1" android:ems="10" > <requestFocus /> </EditText> <Button android:id="@+id/vc_ok" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignLeft="@+id/vc_image" android:layout_alignRight="@+id/vc_shuaixi" android:layout_below="@+id/vc_shuaixi" android:layout_marginTop="15dp" android:text="確定" /> <Button android:id="@+id/vc_shuaixi" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignRight="@+id/vc_code" android:layout_alignTop="@+id/vc_image" android:layout_marginRight="20dp" android:text="刷新驗證碼" /> <ImageView android:id="@+id/vc_image" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignLeft="@+id/textView1" android:layout_below="@+id/vc_code" android:layout_marginTop="25dp" android:src="@drawable/ic_launcher" /> </RelativeLayout>
MainActivity代碼
package com.example.yanzhengma;
import android.R.string;
import android.os.Bundle;
import android.app.Activity;
import android.content.ClipData.Item;
import android.content.Intent;
import android.view.Menu;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
import android.widget.EditText;
import android.widget.ImageView;
import android.widget.TextView;
import android.widget.Toast;
public class MainActivity extends Activity implements OnClickListener {
ImageView vc_image; // 圖片
Button vc_shuaixi, vc_ok;
String getCode = null;
EditText vc_code;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
vc_image = (ImageView) findViewById(R.id.vc_image);
vc_image.setImageBitmap(Code.getInstance().getBitmap());
vc_code = (EditText) findViewById(R.id.vc_code);
getCode = Code.getInstance().getCode(); // 獲取顯示的驗證碼
vc_shuaixi = (Button) findViewById(R.id.vc_shuaixi);
vc_shuaixi.setOnClickListener(this);
vc_ok = (Button) findViewById(R.id.vc_ok);
vc_ok.setOnClickListener(this);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
@Override
public void onClick(View view) {
// TODO Auto-generated method stub
switch (view.getId()) {
case R.id.vc_shuaixi:
vc_image.setImageBitmap(Code.getInstance().getBitmap());
getCode = Code.getInstance().getCode();
break;
case R.id.vc_ok:
String v_code = vc_code.getText().toString().trim();
if (v_code == null || v_code.equals("")) {
Toast.makeText(MainActivity.this, "驗證碼為空", Toast.LENGTH_SHORT).show();
} else if (!v_code.equals(getCode)) {
Toast.makeText(MainActivity.this, "驗證碼錯誤", Toast.LENGTH_SHORT).show();
} else {
Toast.makeText(MainActivity.this, "驗證成功", Toast.LENGTH_SHORT).show();
Intent itIntent = new Intent(MainActivity.this,
secondActivity.class);
startActivity(itIntent);
MainActivity.this.finish();
}
break;
}
}
}
好了,到重點部分了,繪制驗證碼
package com.example.yanzhengma;
import java.util.Random;
import android.graphics.Bitmap;
import android.graphics.Bitmap.Config;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
public class Code {
private static final char[] CHARS = { '0', '1', '2', '3', '4', '5', '6',
'7', '8', '9', 'a', 'b', 'c', 'd', 'e', 'f', 'g', 'h', 'i', 'j',
'k', 'l', 'm', 'n', 'o', 'p', 'q', 'r', 's', 't', 'u', 'v', 'w',
'x', 'y', 'z', 'A', 'B', 'C', 'D', 'E', 'F', 'G', 'H', 'I', 'J',
'K', 'L', 'M', 'N', 'O', 'P', 'Q', 'R', 'S', 'T', 'U', 'V', 'W',
'X', 'Y', 'Z' };
private static Code bpUtil;
private Code() {
};
public static Code getInstance() {
if (bpUtil == null)
bpUtil = new Code();
return bpUtil;
}
private static final int DEFAULT_CODE_LENGTH = 4;// 驗證碼的長度 這裡是4位
private static final int DEFAULT_FONT_SIZE = 60;// 字體大小
private static final int DEFAULT_LINE_NUMBER = 3;// 多少條干擾線
private static final int BASE_PADDING_LEFT = 20; // 左邊距
private static final int RANGE_PADDING_LEFT = 35;// 左邊距范圍值
private static final int BASE_PADDING_TOP = 42;// 上邊距
private static final int RANGE_PADDING_TOP = 15;// 上邊距范圍值
private static final int DEFAULT_WIDTH = 200;// 默認寬度.圖片的總寬
private static final int DEFAULT_HEIGHT = 70;// 默認高度.圖片的總高
private final int DEFAULT_COLOR = 0xdf;// 默認背景顏色值
private int width = DEFAULT_WIDTH;
private int height = DEFAULT_HEIGHT;
private int base_padding_left = BASE_PADDING_LEFT;
private int range_padding_left = RANGE_PADDING_LEFT;
private int base_padding_top = BASE_PADDING_TOP;
private int range_padding_top = RANGE_PADDING_TOP;
private int codeLength = DEFAULT_CODE_LENGTH;
private int line_number = DEFAULT_LINE_NUMBER;
private int font_size = DEFAULT_FONT_SIZE;
private String code;// 驗證碼
private int padding_left, padding_top;
private Random random = new Random();
private Bitmap createBitmap() {
padding_left = 0;
Bitmap bp = Bitmap.createBitmap(width, height, Config.ARGB_8888);
Canvas c = new Canvas(bp);
code = createCode();
c.drawColor(Color.rgb(DEFAULT_COLOR, DEFAULT_COLOR, DEFAULT_COLOR));
Paint paint = new Paint();
paint.setTextSize(font_size);
for (int i = 0; i < code.length(); i++) {
randomTextStyle(paint);
randomPadding();
c.drawText(code.charAt(i) + "", padding_left, padding_top, paint);
}
for (int i = 0; i < line_number; i++) {
drawLine(c, paint);
}
c.save(Canvas.ALL_SAVE_FLAG);
c.restore();//
return bp;
}
public String getCode() {
return code;
}
public Bitmap getBitmap() {
return createBitmap();
}
private String createCode() {
StringBuilder buffer = new StringBuilder();
for (int i = 0; i < codeLength; i++) {
buffer.append(CHARS[random.nextInt(CHARS.length)]);
}
return buffer.toString();
}
private void drawLine(Canvas canvas, Paint paint) {
int color = randomColor();
int startX = random.nextInt(width);
int startY = random.nextInt(height);
int stopX = random.nextInt(width);
int stopY = random.nextInt(height);
paint.setStrokeWidth(1);
paint.setColor(color);
canvas.drawLine(startX, startY, stopX, stopY, paint);
}
private int randomColor() {
return randomColor(1);
}
private int randomColor(int rate) {
int red = random.nextInt(256) / rate;
int green = random.nextInt(256) / rate;
int blue = random.nextInt(256) / rate;
return Color.rgb(red, green, blue);
}
private void randomTextStyle(Paint paint) {
int color = randomColor();
paint.setColor(color);
paint.setFakeBoldText(random.nextBoolean()); // true為粗體,false為非粗體
float skewX = random.nextInt(11) / 10;
skewX = random.nextBoolean() ? skewX : -skewX;
paint.setTextSkewX(skewX); // float類型參數,負數表示右斜,整數左斜
}
private void randomPadding() {
padding_left += base_padding_left + random.nextInt(range_padding_left);
padding_top = base_padding_top + random.nextInt(range_padding_top);
}
}
好了 代碼都有注釋,應該會看的明白的
以上所述是小編給大家介紹的Android 驗證碼功能實現代碼,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對本站網站的支持!
 Android不一樣的走馬燈,MarqueeManualView
Android不一樣的走馬燈,MarqueeManualView
眾所周知,當需要文字進入走馬燈狀態的時候,需要設置屬性 android:ellipsize="marquee" 但是有時候並不能啟
 Android開發之activity的生命周期詳解
Android開發之activity的生命周期詳解
本文實例講述了Android activity的生命周期。分享給大家供大家參考,具體如下:activity類處於android.app包中,繼承體系如下:1.Java.l
 第一章,listview的簡易用法(Android)
第一章,listview的簡易用法(Android)
這篇文章主要是練習了安卓listview的arrayadapter和baseadapter的簡單填充。1.arrayadapter填充布局: 代碼: pa
 Android動畫解析(一)—— Frame Animation(幀動畫)
Android動畫解析(一)—— Frame Animation(幀動畫)
動畫在我們實際開發中占有很重要的地位,一個優秀的動畫能為我們的app應用增色很多,同時一個優秀的動畫銜接能夠增加我們app的邏輯展示。在Android系統中,系統給我們