編輯:關於Android編程
要使用MD風格控件,首先需要在Gradle中加入Support Design Library,例如:
compile 'com.android.support:design:24.1.1'
一、CoordinatorLayout
1、CoordinatorLayout + AppBarLayout
布局文件代碼如下:
<android.support.design.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/main_content"
android:layout_width="match_parent"
android:layout_height="match_parent">
<android.support.design.widget.AppBarLayout
android:id="@+id/appbar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:theme="@style/AppTheme.AppBarOverlay">
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:background="?attr/colorPrimary"
app:layout_scrollFlags="scroll|enterAlways"
app:popupTheme="@style/AppTheme.PopupOverlay"
app:title="MdView" />
<android.support.design.widget.TabLayout
android:id="@+id/tablayout"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
</android.support.design.widget.AppBarLayout>
<android.support.v4.view.ViewPager
android:id="@+id/viewpager"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_behavior="@string/appbar_scrolling_view_behavior" />
................
</android.support.design.widget.CoordinatorLayout>
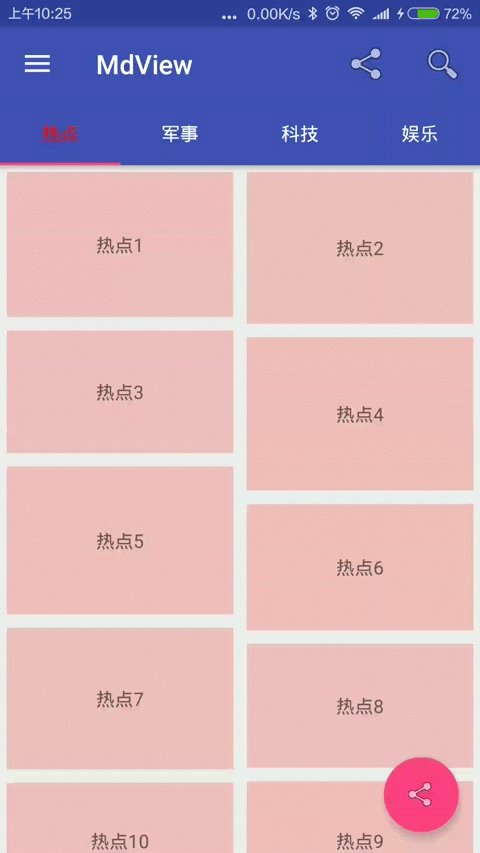
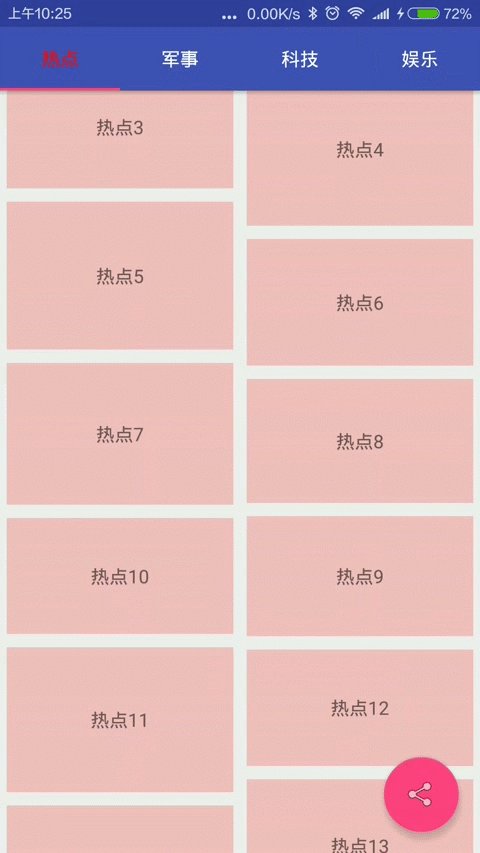
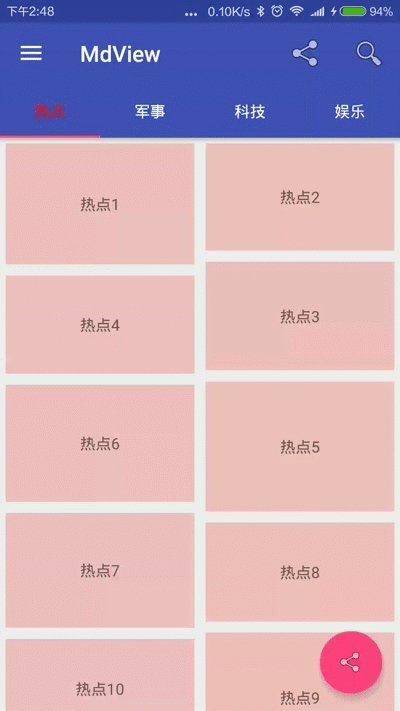
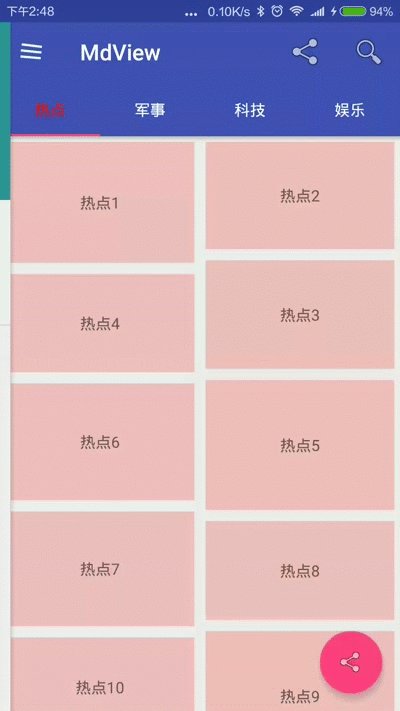
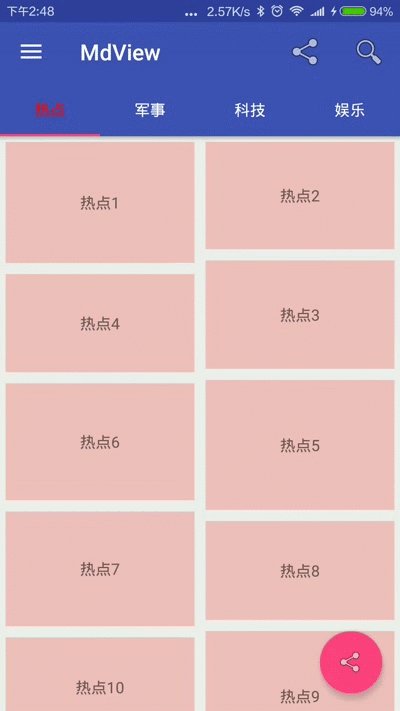
看一下效果:

CoordinatorLayout_1
配合CoordinatorLayout、AppBarLayout,我們實現了這樣的效果,向上滾動列表時,Toolbar隱藏,TabLayout置頂,再向下滾動Toolbar則顯示。
Toolbar之所以可以滾動隱藏\顯示,是通過如下屬性實現的:app:layout_scrollFlags="scroll|enterAlways"
相關屬性值解釋如下:
scroll:需要滾動出屏幕的view需要設置該flag, 沒有設置則view將被固定在屏幕頂部。
enterAlways: 使用該flag,則向下的滾動會使view變為可見狀態。
為Toolbar設置layout_scrollFlags屬相只是第一步,還需要在CoordinatorLayout 中提供一個可滾動的View,我們使用ViewPager,並在裡邊嵌套RecyclerView。同時需要為ViewPager設置如下屬性:
app:layout_behavior="@string/appbar_scrolling_view_behavior"
這裡簡單說下Tablayout的用法:
//設置TabLayout可滾動,保證Tab數量過多時也可正常顯示
mTabLayout.setTabMode(TabLayout.MODE_SCROLLABLE);
//兩個參數分別對應Tab未選中的文字顏色和選中的文字顏色
mTabLayout.setTabTextColors(Color.WHITE, Color.RED);
//綁定ViewPager
mTabLayout.setupWithViewPager(mViewPager);
//設置TabLayout的布局方式(GRAVITY_FILL、GRAVITY_CENTER)
mTabLayout.setTabMode(TabLayout.MODE_FIXED);
mTabLayout.setTabGravity(TabLayout.GRAVITY_FILL);
//設置TabLayout的選擇監聽
mTabLayout.addOnTabSelectedListener(new TabLayout.OnTabSelectedListener() {
//點擊Tab時回調
@Override
public void onTabSelected(TabLayout.Tab tab) {
mViewPager.setCurrentItem(tab.getPosition());
}
@Override
public void onTabUnselected(TabLayout.Tab tab) {
}
//重復點擊Tab時回調
@Override
public void onTabReselected(TabLayout.Tab tab) {
scrollToTop(mFragments.get(tab.getPosition()).getTypeList());
}
});
2、CoordinatorLayout + AppBarLayout + CollapsingToolbarLayout
布局文件代碼如下:
<?xml version="1.0" encoding="utf-8"?>
<android.support.design.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true"
android:id="@+id/detail_content"
tools:context="com.othershe.mdview.DetailActivity">
<android.support.design.widget.AppBarLayout
android:id="@+id/app_bar"
android:layout_width="match_parent"
android:layout_height="200dp"
android:fitsSystemWindows="true"
android:theme="@style/AppTheme.AppBarOverlay">
<android.support.design.widget.CollapsingToolbarLayout
android:id="@+id/toolbar_layout"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true"
app:contentScrim="?attr/colorPrimary"
app:layout_scrollFlags="scroll|exitUntilCollapsed">
<ImageView
android:id="@+id/detail_img"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true"
android:scaleType="fitXY"
app:layout_collapseMode="parallax"
app:layout_collapseParallaxMultiplier="0.7" />
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
app:layout_collapseMode="pin"
app:popupTheme="@style/AppTheme.PopupOverlay" />
</android.support.design.widget.CollapsingToolbarLayout>
</android.support.design.widget.AppBarLayout>
<android.support.v4.widget.NestedScrollView
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_behavior="@string/appbar_scrolling_view_behavior">
<WebView
android:id="@+id/webview"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</android.support.v4.widget.NestedScrollView>
.....................
</android.support.design.widget.CoordinatorLayout>
看一下效果:

CoordinatorLayout_2
結合CollapsingToolbarLayout,我們向上滑動時ImageView隱藏、Toolbar顯示,向下滑動則反之,類似折疊展開的效果。
在CollapsingToolbarLayout中通過app:contentScrim="?attr/colorPrimary"屬相設置Toolbar折疊到頂部的背景,同時設置了app:layout_scrollFlags="scroll|exitUntilCollapsed"屬相,其中scroll的=含義已經解釋過了,exitUntilCollapsed的含義如下:
exitUntilCollapsed: 滾動退出屏幕,最後折疊在頂端
同時AppBarLayout的高度需要時第一個固定值,這樣CollapsingToolbarLayout就有了折疊的效果。
折疊後Toolbar可以固定在頂部是因為使用了app:layout_collapseMode="pin"屬性,屬性值除了pin還有一個parallax:
pin:固定模式,在折疊的時候最後固定在頂端
parallax:視差模式,在折疊時會有個視差折疊的效果
同時在ImageView中使用了app:layout_collapseMode="parallax"屬相,來產生視差漸變的效果,使用app:layout_collapseParallaxMultiplier="0.7"可以控制視差的變化,屬性值的范圍是[0.0, 1.0],值越大視察越大。
最後還需要在NestedScrollView中設置app:layout_behavior="@string/appbar_scrolling_view_behavior屬性。
3、CoordinatorLayout + FloatingActionButton
看一下布局文件代碼:
<android.support.design.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/main_content"
android:layout_width="match_parent"
android:layout_height="match_parent">
.......................
<android.support.design.widget.FloatingActionButton
android:id="@+id/fab"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="end|bottom"
android:layout_margin="16dp"
android:src="@android:drawable/ic_menu_share" />
</android.support.design.widget.CoordinatorLayout>
FloatingActionButton的父View是CoordinatorLayout,在屏幕右下角顯示,在java代碼中我們可以這樣使用:
mFab.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Snackbar.make(mCoordinatorLayout, "點我分享哦!", Snackbar.LENGTH_SHORT).show();
}
});
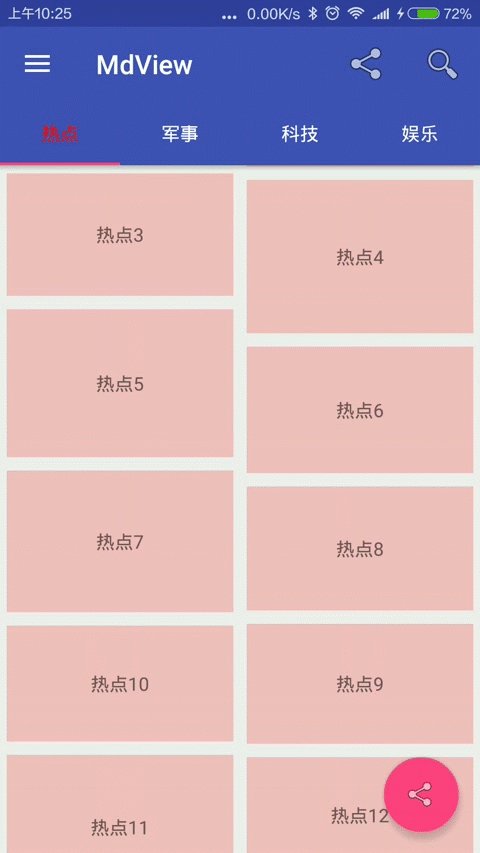
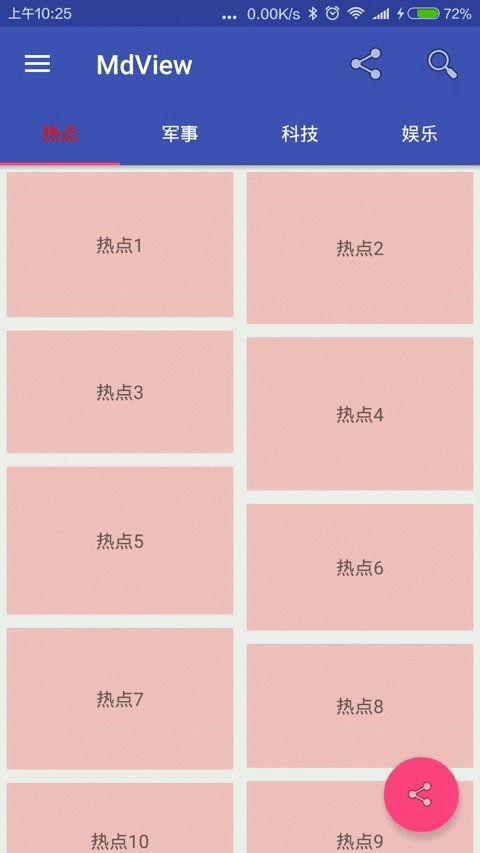
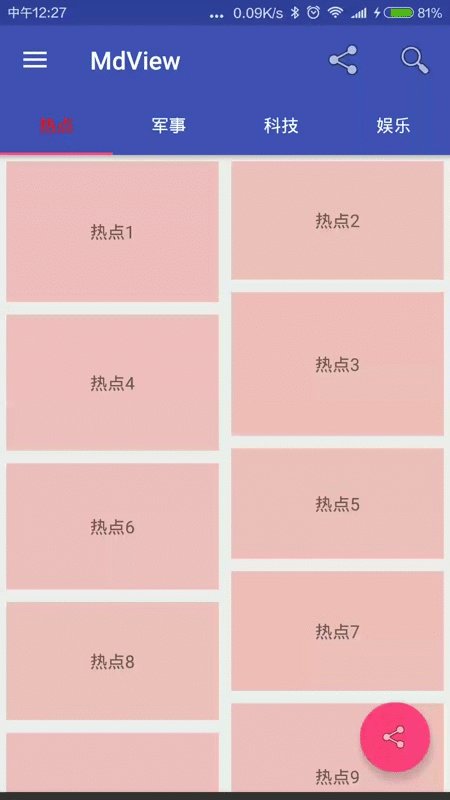
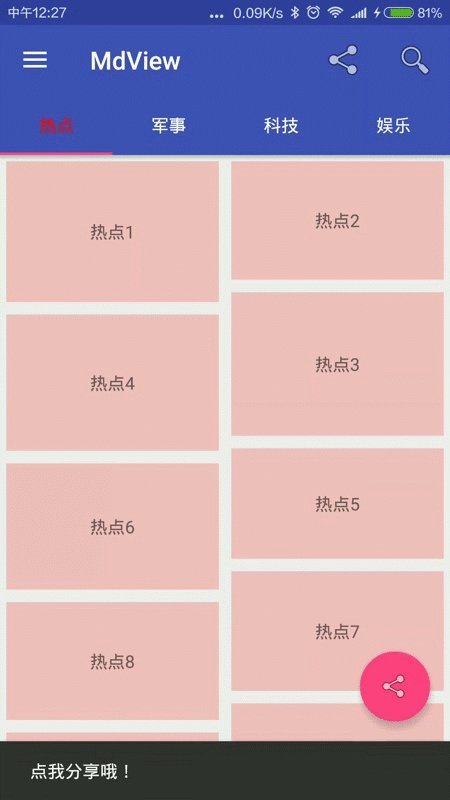
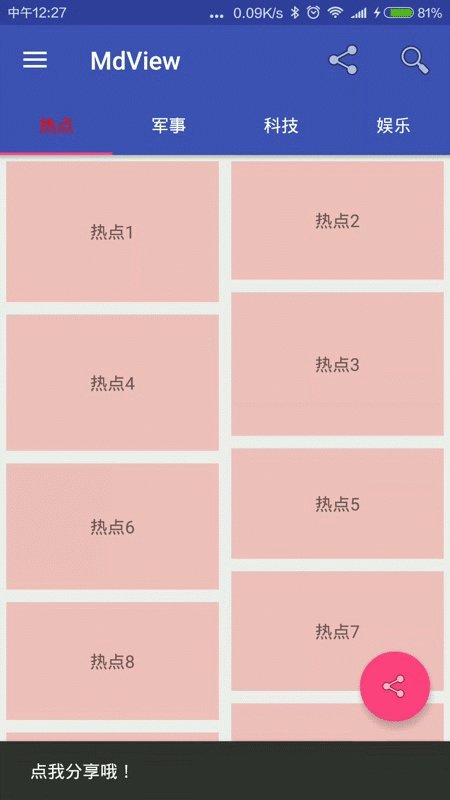
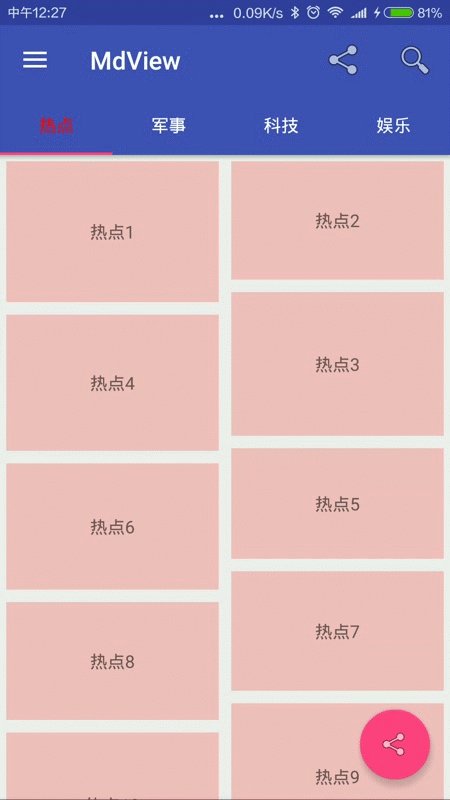
看效果:

CoordinatorLayout_3
在Snackbar展示的時候FloatingActionButton上移,隱藏時下移。如果FloatingActionButton的父View是RelativeLayout或其它Container則FloatingActionButton不會上移而導致被Snackbar覆蓋。
在CoordinatorLayout_2的gif效果中,我們上滑時FloatingActionButton會折疊消失,其實只需要如下兩個屬性就可以
app:layout_anchor="@id/app_bar" app:layout_anchorGravity="bottom|end"
第一個屬性使FloatingActionButton顯示在AppBarLayout的區域,第二個屬性確定顯示的具體位置。
二、Toolbar
使用Toolbar首先要隱藏原有的ActionBar,我們可以增加一個主題
<style name="AppTheme.NoActionBar">
<item name="windowActionBar">false</item>
<item name="windowNoTitle">true</item>
</style>
也可以擴展原有的主題,
<style name="AppTheme" parent="Theme.AppCompat.Light.NoActionBar">
<item name="colorPrimary">@color/colorPrimary</item>
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
<item name="colorAccent">@color/colorAccent</item>
</style>
colorPrimary:對應ActionBar的顏色。
colorPrimaryDark:對應狀態欄的顏色
colorAccent:對應EditText編輯時、FloatingActionButton背景等顏色。
在布局文件中的用法可以參考上邊的代碼,之後在java代碼中得到Toolbar,通過setSupportActionBar(mToolbar);使Toolbar取代原本的ActionBar。
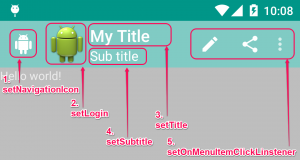
接下來看一張圖:

Toolbar
標出了一些Toolbar常用的擴展方法,這樣我們可以更好的根據需求定制我們的Toolbar了。具體的實踐課參考源碼。
三、NavigationView
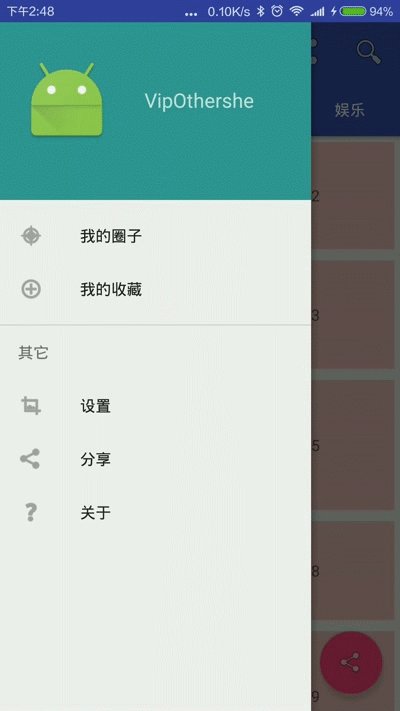
先看一下效果:

NavigationView
其實NavigationView就是用來實現我們常見的側滑菜單的效果的。
在布局文件中的代碼:
<?xml version="1.0" encoding="utf-8"?>
<android.support.v4.widget.DrawerLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/drawer_layout"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true">
<include
layout="@layout/content_main"
android:layout_width="match_parent"
android:layout_height="match_parent" />
<android.support.design.widget.NavigationView
android:id="@+id/nav_view"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_gravity="start"
android:fitsSystemWindows="true"
app:menu="@menu/menu_drawer"
app:headerLayout="@layout/nav_head_main" />
</android.support.v4.widget.DrawerLayout>
以DrawerLayout作為根布局,content_main作為主界面布局,最後是NavigationView,通過android:layout_gravity="start"設置為左側滑菜單,同理android:layout_gravity="end"代表右側滑菜單。
其中
app:menu="@menu/menu_drawer" app:headerLayout="@layout/nav_head_main"
兩個屬性分別代表NavigationView的頂部header布局以及下邊的menu item布局,具體可以參考源代碼。
准備好了布局文件,接下來就是初始化工作:
private void initNavigationView() {
//初始化NavigationView頂部head的icon和name
ImageView icon = (ImageView) mNavView.getHeaderView(0).findViewById(R.id.nav_head_icon);
icon.setImageResource(R.mipmap.ic_launcher);
TextView name = (TextView) mNavView.getHeaderView(0).findViewById(R.id.nav_head_name);
name.setText("VipOthershe");
//設置NavigationView對應menu item的點擊事情
mNavView.setNavigationItemSelectedListener(new NavigationView.OnNavigationItemSelectedListener() {
@Override
public boolean onNavigationItemSelected(MenuItem item) {
switch (item.getItemId()) {
case R.id.nav_item1:
break;
case R.id.nav_item2:
break;
case R.id.nav_set:
break;
case R.id.menu_share:
break;
case R.id.nav_about:
break;
}
//隱藏NavigationView
mDrawerLayout.closeDrawer(GravityCompat.START);
return true;
}
});
}
很簡單,就是初始化NavigationView的頂部header和Menu Item。
接下來看一下如何將右滑菜單和Toolbar結合使用:
ActionBarDrawerToggle toggle = new ActionBarDrawerToggle(
this, mDrawerLayout, mToolbar, R.string.navigation_drawer_open, R.string.navigation_drawer_close);
mDrawerLayout.addDrawerListener(toggle);
//設置左上角顯示三道橫線
toggle.syncState();
通過設置將兩者綁定在一起,同時Toolbar左上角顯示三道橫線,左上角可打開左滑菜單。
還可以采用另外一種方式:
//設置Toolbar左上角圖標
mToolbar.setNavigationIcon(R.mipmap.ic_launcher);
mToolbar.setNavigationOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
mDrawerLayout.openDrawer(GravityCompat.START);
}
});
先設置Toolbar左上角圖標,並綁定事件,通過mDrawerLayout.openDrawer(GravityCompat.START);打開左滑菜單。
以上兩個方法,分別對應打開和關閉左滑菜單:
mDrawerLayout.openDrawer(GravityCompat.START); mDrawerLayout.closeDrawer(GravityCompat.START);
如果使用右滑菜單則將GravityCompat.START改成GravityCompat.END,即可實現右滑菜單的開關。
以上就是Android中MD風格相關控件的總結,文章利用實例介紹的很詳細,希望對大家在Android開發App中有所幫助。
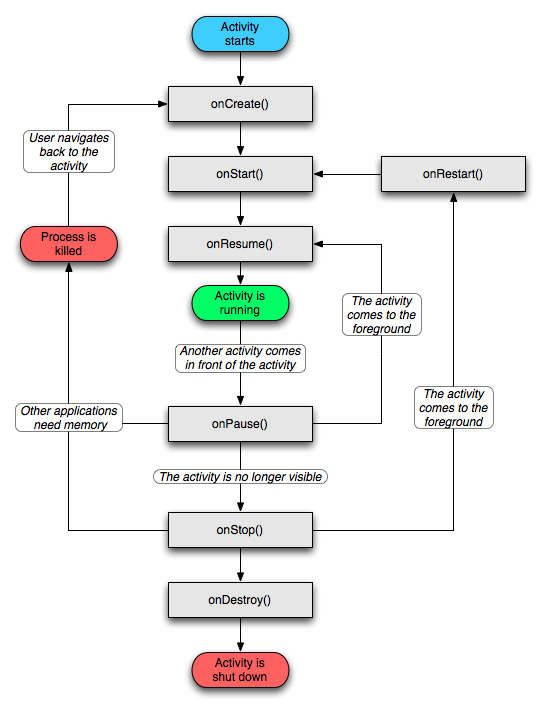
 Activity的生命周期
Activity的生命周期
Activity的生命周期1. 從打開應用到按後退鍵打開應用onCreate() 方法執行! 不可見onStart() 方法執行! 可見onResume() 方法執行!
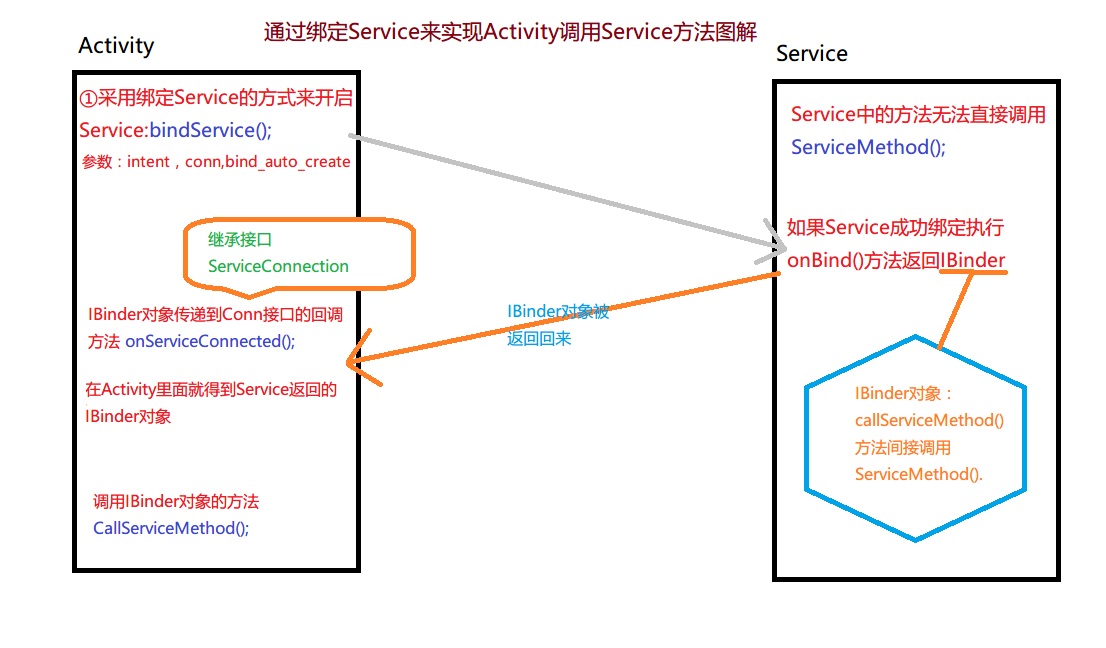
 Android IPC機制綁定Service實現本地通信
Android IPC機制綁定Service實現本地通信
**寫作原因:跨進程通信的實現和理解是Android進階中重要的一環。下面博主分享IPC一些相關知識、操作及自己在學習IPC過程中的一些理解。 這一章是為下面的Messe
 從零開始的Android新項目10 - React Native & Redux
從零開始的Android新項目10 - React Native & Redux
本篇來講講 React Native 和 Redux,和其他一上來就啪啪啪丟上來一堆翻譯的東西不同,本文會從簡單的例子入手,讓大家能快速地明白 React Native
 自定義View系列教程06--詳解View的Touch事件處理
自定義View系列教程06--詳解View的Touch事件處理
先上圖:說在前面:View的事件分發簡單記憶方法::dispathTouchEvent----->onTouchEvent------->onClick如上圖