編輯:關於Android編程
前言:
前面幾篇講了自定義控件繪制原理Android自定義控件基本原理詳解(一) ,Android自定義控件之自定義屬性(二) ,Android自定義控件之自定義組合控件(三) ,常言道:“好記性不如爛筆頭,光說不練假把式!!!”,作為一名學渣就是因為沒有遵循這句名言才淪落於此,所以要謹遵教誨,注重理論與實踐相結合,今天通過自定義ViewGroup來實現一下項目中用到的標簽雲。
需求背景:
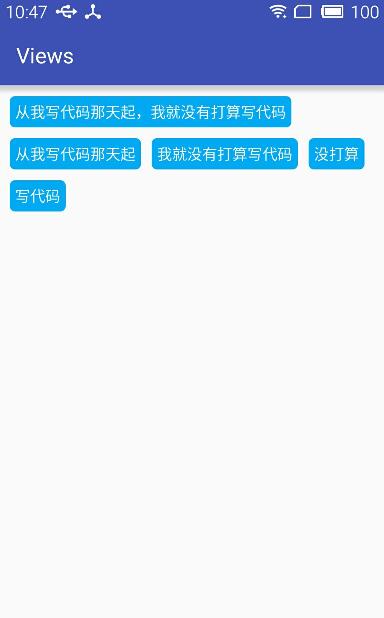
公司需要實現一個知識點的標簽顯示,每個標簽的長度未知,如下圖所示

基本繪制流程:
繪制原理這裡不再介紹大致介紹下繪制流程
•構造函數獲取自定義屬性
•onMeasure()方法,測量子控件的大小
•onLayout()方法,對子控件進行布局
1.)自定義屬性
<declare-styleable name="TagsLayout"> <attr name="tagVerticalSpace" format="dimension" /> <attr name="tagHorizontalSpace" format="dimension" /> </declare-styleable>
2.)構造函數中獲取自定義屬性值
private int childHorizontalSpace;
private int childVerticalSpace;
public TagsLayout(Context context, AttributeSet attrs) {
super(context, attrs);
TypedArray attrArray = context.obtainStyledAttributes(attrs, R.styleable.TagsLayout);
if (attrArray != null) {
childHorizontalSpace = attrArray.getDimensionPixelSize(R.styleable.TagsLayout_tagHorizontalSpace, 0);
childVerticalSpace = attrArray.getDimensionPixelSize(R.styleable.TagsLayout_tagVerticalSpace, 0);
attrArray.recycle();
}
}
3.)onMeasure函數測量子控件大小,然後設置當前控件大小
/**
* 負責設置子控件的測量模式和大小 根據所有子控件設置自己的寬和高
*/
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
// 獲得它的父容器為它設置的測量模式和大小
int sizeWidth = MeasureSpec.getSize(widthMeasureSpec);
int sizeHeight = MeasureSpec.getSize(heightMeasureSpec);
int modeWidth = MeasureSpec.getMode(widthMeasureSpec);
int modeHeight = MeasureSpec.getMode(heightMeasureSpec);
// 如果是warp_content情況下,記錄寬和高
int width = 0;
int height = 0;
/**
* 記錄每一行的寬度,width不斷取最大寬度
*/
int lineWidth = 0;
/**
* 每一行的高度,累加至height
*/
int lineHeight = 0;
int count = getChildCount();
int left = getPaddingLeft();
int top = getPaddingTop();
// 遍歷每個子元素
for (int i = 0; i < count; i++) {
View child = getChildAt(i);
if (child.getVisibility() == GONE)
continue;
// 測量每一個child的寬和高
measureChild(child, widthMeasureSpec, heightMeasureSpec);
// 得到child的lp
MarginLayoutParams lp = (MarginLayoutParams) child.getLayoutParams();
// 當前子空間實際占據的寬度
int childWidth = child.getMeasuredWidth() + lp.leftMargin + lp.rightMargin + childHorizontalSpace;
// 當前子空間實際占據的高度
int childHeight = child.getMeasuredHeight() + lp.topMargin + lp.bottomMargin + childVerticalSpace;
/**
* 如果加入當前child,則超出最大寬度,則的到目前最大寬度給width,類加height 然後開啟新行
*/
if (lineWidth + childWidth > sizeWidth - getPaddingLeft() - getPaddingRight()) {
width = Math.max(lineWidth, childWidth);// 取最大的
lineWidth = childWidth; // 重新開啟新行,開始記錄
// 疊加當前高度,
height += lineHeight;
// 開啟記錄下一行的高度
lineHeight = childHeight;
child.setTag(new Location(left, top + height, childWidth + left - childHorizontalSpace, height + child.getMeasuredHeight() + top));
} else {// 否則累加值lineWidth,lineHeight取最大高度
child.setTag(new Location(lineWidth + left, top + height, lineWidth + childWidth - childHorizontalSpace + left, height + child.getMeasuredHeight() + top));
lineWidth += childWidth;
lineHeight = Math.max(lineHeight, childHeight);
}
}
width = Math.max(width, lineWidth) + getPaddingLeft() + getPaddingRight();
height += lineHeight;
sizeHeight += getPaddingTop() + getPaddingBottom();
height += getPaddingTop() + getPaddingBottom();
setMeasuredDimension((modeWidth == MeasureSpec.EXACTLY) ? sizeWidth : width, (modeHeight == MeasureSpec.EXACTLY) ? sizeHeight : height);
}
通過遍歷所有子控件調用measureChild函數獲取每個子控件的大小,然後通過寬度疊加判斷是否換行,疊加控件的高度,同時記錄下當前子控件的坐標,這裡記錄坐標引用了自己寫的一個內部類Location.java
/**
* 記錄子控件的坐標
*/
public class Location {
public Location(int left, int top, int right, int bottom) {
this.left = left;
this.top = top;
this.right = right;
this.bottom = bottom;
}
public int left;
public int top;
public int right;
public int bottom;
}
4.)onLayout函數對所有子控件重新布局
@Override
protected void onLayout(boolean changed, int l, int t, int r, int b) {
int count = getChildCount();
for (int i = 0; i < count; i++) {
View child = getChildAt(i);
if (child.getVisibility() == GONE)
continue;
Location location = (Location) child.getTag();
child.layout(location.left, location.top, location.right, location.bottom);
}
}
這裡直接遍歷所有子控件調用子控件的layout函數進行布局。
如何使用:
1).布局問自己中直接引用
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:lee="http://schemas.android.com/apk/res-auto" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <com.whoislcj.views.TagsLayout android:id="@+id/image_layout" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_margin="10dp" lee:tagHorizontalSpace="10dp" lee:tagVerticalSpace="10dp" /> </LinearLayout>
2).代碼添加標簽
TagsLayout imageViewGroup = (TagsLayout) findViewById(R.id.image_layout);
ViewGroup.MarginLayoutParams lp = new ViewGroup.MarginLayoutParams(ViewGroup.LayoutParams.WRAP_CONTENT, ViewGroup.LayoutParams.WRAP_CONTENT);
String[] string={"從我寫代碼那天起,我就沒有打算寫代碼","從我寫代碼那天起","我就沒有打算寫代碼","沒打算","寫代碼"};
for (int i = 0; i < 5; i++) {
TextView textView = new TextView(this);
textView.setText(string[i]);
textView.setTextColor(Color.WHITE);
textView.setBackgroundResource(R.drawable.round_square_blue);
imageViewGroup.addView(textView, lp);
}
具體效果

3.)最後附上TagsLayout全部代碼
public class TagsLayout extends ViewGroup {
private int childHorizontalSpace;
private int childVerticalSpace;
public TagsLayout(Context context, AttributeSet attrs) {
super(context, attrs);
TypedArray attrArray = context.obtainStyledAttributes(attrs, R.styleable.TagsLayout);
if (attrArray != null) {
childHorizontalSpace = attrArray.getDimensionPixelSize(R.styleable.TagsLayout_tagHorizontalSpace, 0);
childVerticalSpace = attrArray.getDimensionPixelSize(R.styleable.TagsLayout_tagVerticalSpace, 0);
attrArray.recycle();
}
}
/**
* 負責設置子控件的測量模式和大小 根據所有子控件設置自己的寬和高
*/
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
// 獲得它的父容器為它設置的測量模式和大小
int sizeWidth = MeasureSpec.getSize(widthMeasureSpec);
int sizeHeight = MeasureSpec.getSize(heightMeasureSpec);
int modeWidth = MeasureSpec.getMode(widthMeasureSpec);
int modeHeight = MeasureSpec.getMode(heightMeasureSpec);
// 如果是warp_content情況下,記錄寬和高
int width = 0;
int height = 0;
/**
* 記錄每一行的寬度,width不斷取最大寬度
*/
int lineWidth = 0;
/**
* 每一行的高度,累加至height
*/
int lineHeight = 0;
int count = getChildCount();
int left = getPaddingLeft();
int top = getPaddingTop();
// 遍歷每個子元素
for (int i = 0; i < count; i++) {
View child = getChildAt(i);
if (child.getVisibility() == GONE)
continue;
// 測量每一個child的寬和高
measureChild(child, widthMeasureSpec, heightMeasureSpec);
// 得到child的lp
MarginLayoutParams lp = (MarginLayoutParams) child.getLayoutParams();
// 當前子空間實際占據的寬度
int childWidth = child.getMeasuredWidth() + lp.leftMargin + lp.rightMargin + childHorizontalSpace;
// 當前子空間實際占據的高度
int childHeight = child.getMeasuredHeight() + lp.topMargin + lp.bottomMargin + childVerticalSpace;
/**
* 如果加入當前child,則超出最大寬度,則的到目前最大寬度給width,類加height 然後開啟新行
*/
if (lineWidth + childWidth > sizeWidth - getPaddingLeft() - getPaddingRight()) {
width = Math.max(lineWidth, childWidth);// 取最大的
lineWidth = childWidth; // 重新開啟新行,開始記錄
// 疊加當前高度,
height += lineHeight;
// 開啟記錄下一行的高度
lineHeight = childHeight;
child.setTag(new Location(left, top + height, childWidth + left - childHorizontalSpace, height + child.getMeasuredHeight() + top));
} else {// 否則累加值lineWidth,lineHeight取最大高度
child.setTag(new Location(lineWidth + left, top + height, lineWidth + childWidth - childHorizontalSpace + left, height + child.getMeasuredHeight() + top));
lineWidth += childWidth;
lineHeight = Math.max(lineHeight, childHeight);
}
}
width = Math.max(width, lineWidth) + getPaddingLeft() + getPaddingRight();
height += lineHeight;
sizeHeight += getPaddingTop() + getPaddingBottom();
height += getPaddingTop() + getPaddingBottom();
setMeasuredDimension((modeWidth == MeasureSpec.EXACTLY) ? sizeWidth : width, (modeHeight == MeasureSpec.EXACTLY) ? sizeHeight : height);
}
@Override
protected void onLayout(boolean changed, int l, int t, int r, int b) {
int count = getChildCount();
for (int i = 0; i < count; i++) {
View child = getChildAt(i);
if (child.getVisibility() == GONE)
continue;
Location location = (Location) child.getTag();
child.layout(location.left, location.top, location.right, location.bottom);
}
}
/**
* 記錄子控件的坐標
*/
public class Location {
public Location(int left, int top, int right, int bottom) {
this.left = left;
this.top = top;
this.right = right;
this.bottom = bottom;
}
public int left;
public int top;
public int right;
public int bottom;
}
}
總結:
至此有關簡單的自定義控件已經介紹的差不多了,項目中很復雜的控件現在涉及的比較少,以後用到之後再做記錄。
 [React Native]獲取網絡狀態
[React Native]獲取網絡狀態
使用React Native,可以使用NetInfo API獲取手機當前的各個網絡狀態。 componentWillMount() { NetInfo
 利用百度地圖Android sdk高仿微信發送位置功能
利用百度地圖Android sdk高仿微信發送位置功能
接觸了百度地圖開發平台半個月了,這2天試著模仿了微信給好友發送位置功能,對百度地圖的操作能力又上了一個台階(如果需要完整demo,請評論留下郵箱) 我在實現這個
 Android Multimedia框架總結(十三)CodeC部分之OpenMAX框架初識及接口與適配層實現
Android Multimedia框架總結(十三)CodeC部分之OpenMAX框架初識及接口與適配層實現
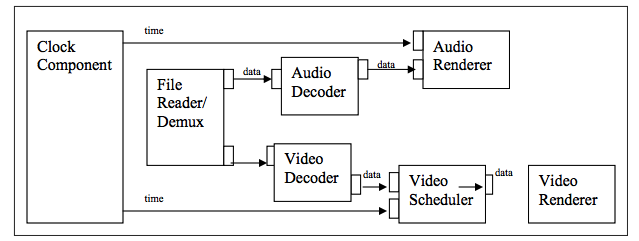
前言:上篇中介紹OMX事件回調,從今天開始,走入Codec部分之OpenMAX框架裡。看下今天的Agenda如下:一張圖回顧音視頻同步 一張圖看清OpenMAX在Andr
 Android N Preview 行為變更
Android N Preview 行為變更
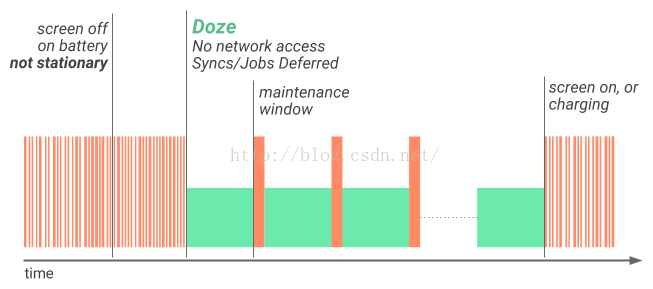
AndroidN 除了提供諸多新特性和功能外,還對系統和 API 行為做出了各種變更。本文重點介紹您應該了解並在開發應用時加以考慮的一些重要變更。如果您之前發布過 And