編輯:關於Android編程
很多APP中都實現了類似引導頁的自動輪播,不由得想到昨天的引導頁上修改一下代碼實現輪播。 其實大體上只需要添加一個線程循環執行就可以了。
項目已同步至:https://github.com/nanchen2251/viewpagerDemo
同樣的先上圖

直接上代碼,注釋都全的,我想這樣更有利於理解。
先改了Adapter
package com.example.nanchen.taketurnplaydemo;
import android.support.v4.view.PagerAdapter;
import android.view.View;
import android.view.ViewGroup;
import java.util.List;
/**
* Created by 南塵 on 2016/7/10.
*/
public class GuidePageAdapter extends PagerAdapter {
private List<View> viewList;
public GuidePageAdapter(List<View> viewList) {
this.viewList = viewList;
}
/**
* @return 返回頁面的個數
*/
@Override
public int getCount() {
if (viewList != null){
// return viewList.size();
//第一處修改,設置輪播最大值,等於無限循環
return Integer.MAX_VALUE;
}
return 0;
}
/**
* 判斷對象是否生成界面
* @param view
* @param object
* @return
*/
@Override
public boolean isViewFromObject(View view, Object object) {
return view == object;
}
/**
* 初始化position位置的界面
* @param container
* @param position
* @return
*/
@Override
public Object instantiateItem(ViewGroup container, int position) {
//第二處修改,當前要顯示的數據索引為集合長度
int newPosition = position % viewList.size();
container.addView(viewList.get(newPosition));
return viewList.get(newPosition);
// container.addView(viewList.get(position));
// return viewList.get(position);
}
@Override
public void destroyItem(ViewGroup container, int position, Object object) {
//第三處修改,移除的索引為集合的長度
int newPosition = position % viewList.size();
container.removeView(viewList.get(newPosition));
// container.removeView(viewList.get(position));
}
}
在看Activity
package com.example.nanchen.taketurnplaydemo;
import android.content.Intent;
import android.os.Bundle;
import android.support.v4.view.ViewPager;
import android.support.v7.app.AppCompatActivity;
import android.view.View;
import android.view.ViewGroup;
import android.view.Window;
import android.widget.ImageButton;
import android.widget.ImageView;
import android.widget.LinearLayout;
import java.util.ArrayList;
import java.util.List;
/**
* 實現首次啟動的引導頁面
*/
public class GuideActivity extends AppCompatActivity implements ViewPager.OnPageChangeListener{
private ViewPager vp;
private int []imageIdArray;//圖片資源的數組
private List<View> viewList;//圖片資源的集合
private ViewGroup vg;//放置圓點
//實例化原點View
private ImageView iv_point;
private ImageView []ivPointArray;
private boolean isLooper;
//最後一頁的按鈕
private ImageButton ib_start;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
supportRequestWindowFeature(Window.FEATURE_NO_TITLE);
setContentView(R.layout.activity_guide);
ib_start = (ImageButton) findViewById(R.id.guide_ib_start);
ib_start.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
startActivity(new Intent(GuideActivity.this,MainActivity.class));
finish();
}
});
//加載ViewPager
initViewPager();
//加載底部圓點
initPoint();
//修改添加設置ViewPager的當前頁,為了保證左右輪播
vp.setCurrentItem(5000000);
//開啟一個線程,用於循環
new Thread(new Runnable() {
@Override
public void run() {
isLooper = true;
while (isLooper){
try {
Thread.sleep(2000);
} catch (InterruptedException e) {
e.printStackTrace();
}
runOnUiThread(new Runnable() {
@Override
public void run() {
//這裡是設置當前頁的下一頁
vp.setCurrentItem(vp.getCurrentItem() + 1);
}
});
}
}
}).start();
}
/**
* 加載底部圓點
*/
private void initPoint() {
//這裡實例化LinearLayout
vg = (ViewGroup) findViewById(R.id.guide_ll_point);
//根據ViewPager的item數量實例化數組
ivPointArray = new ImageView[viewList.size()];
//循環新建底部圓點ImageView,將生成的ImageView保存到數組中
int size = viewList.size();
for (int i = 0;i<size;i++){
iv_point = new ImageView(this);
iv_point.setLayoutParams(new ViewGroup.LayoutParams(20,20));
iv_point.setPadding(30,0,30,0);//left,top,right,bottom
ivPointArray[i] = iv_point;
//第一個頁面需要設置為選中狀態,這裡采用兩張不同的圖片
if (i == 0){
iv_point.setBackgroundResource(R.mipmap.full_holo);
}else{
iv_point.setBackgroundResource(R.mipmap.empty_holo);
}
//將數組中的ImageView加入到ViewGroup
vg.addView(ivPointArray[i]);
}
}
/**
* 加載圖片ViewPager
*/
private void initViewPager() {
vp = (ViewPager) findViewById(R.id.guide_vp);
//實例化圖片資源
imageIdArray = new int[]{R.mipmap.guide1,R.mipmap.guide2,R.mipmap.guide3};
viewList = new ArrayList<>();
//獲取一個Layout參數,設置為全屏
LinearLayout.LayoutParams params = new LinearLayout.LayoutParams(
LinearLayout.LayoutParams.MATCH_PARENT,LinearLayout.LayoutParams.MATCH_PARENT);
//循環創建View並加入到集合中
int len = imageIdArray.length;
for (int i = 0;i<len;i++){
//new ImageView並設置全屏和圖片資源
ImageView imageView = new ImageView(this);
imageView.setLayoutParams(params);
imageView.setBackgroundResource(imageIdArray[i]);
//將ImageView加入到集合中
viewList.add(imageView);
}
//View集合初始化好後,設置Adapter
vp.setAdapter(new GuidePageAdapter(viewList));
//設置滑動監聽
vp.setOnPageChangeListener(this);
}
@Override
public void onPageScrolled(int position, float positionOffset, int positionOffsetPixels) {
}
/**
* 滑動後的監聽
* @param position
*/
@Override
public void onPageSelected(int position) {
//修改全部的position長度
int newPosition = position % viewList.size();
//循環設置當前頁的標記圖
int length = imageIdArray.length;
for (int i = 0;i<length;i++){
ivPointArray[newPosition].setBackgroundResource(R.mipmap.full_holo);
if (newPosition != i){
ivPointArray[i].setBackgroundResource(R.mipmap.empty_holo);
}
}
// //循環設置當前頁的標記圖
// int length = imageIdArray.length;
// for (int i = 0;i<length;i++){
// ivPointArray[position].setBackgroundResource(R.mipmap.full_holo);
// if (position != i){
// ivPointArray[i].setBackgroundResource(R.mipmap.empty_holo);
// }
// }
//判斷是否是最後一頁,若是則顯示按鈕
// if (position == imageIdArray.length - 1){
// ib_start.setVisibility(View.VISIBLE);
// }else {
// ib_start.setVisibility(View.GONE);
// }
}
@Override
public void onPageScrollStateChanged(int state) {
}
}
在Activity中值得一提的是,我們在實際的安卓開發中會經常用到更新UI,以前我們通常使用的都是Handler,這裡就提供了另外的一種實現方式runOnUiThread(),需要一個實現Runnable接口的實現類作為參數,
XML同樣簡單
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".GuideActivity"> <RelativeLayout android:layout_width="match_parent" android:layout_height="200dp"> <android.support.v4.view.ViewPager android:id="@+id/guide_vp" android:layout_width="match_parent" android:layout_height="match_parent"> </android.support.v4.view.ViewPager> <LinearLayout android:id="@+id/guide_ll_point" android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="horizontal" android:layout_alignParentBottom="true" android:paddingBottom="10dp" android:gravity="center_horizontal"> </LinearLayout> <ImageButton android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/guide_ib_start" android:src="@mipmap/btn_start" android:layout_centerHorizontal="true" android:layout_above="@+id/guide_ll_point" android:background="@null" android:visibility="gone"/> </RelativeLayout> </RelativeLayout>
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持本站。
 Android IM之基於Openfire+Smack的聊天服務器的搭建與測試
Android IM之基於Openfire+Smack的聊天服務器的搭建與測試
XMPP協議(Extensible Messaging and PresenceProtocol,可擴展消息處理現場協議)是一種基於XML的協議,目的是為了解決及時通信
 突破小米懸浮窗權限控制--不需要權限的懸浮窗
突破小米懸浮窗權限控制--不需要權限的懸浮窗
在上一篇文章講了Android的Toast拓展,在原生Toast基礎上對顯示時長和顯示動畫做了二次封裝,強化了Toast的部分功能。也分析了對於二次封裝的ExToast設
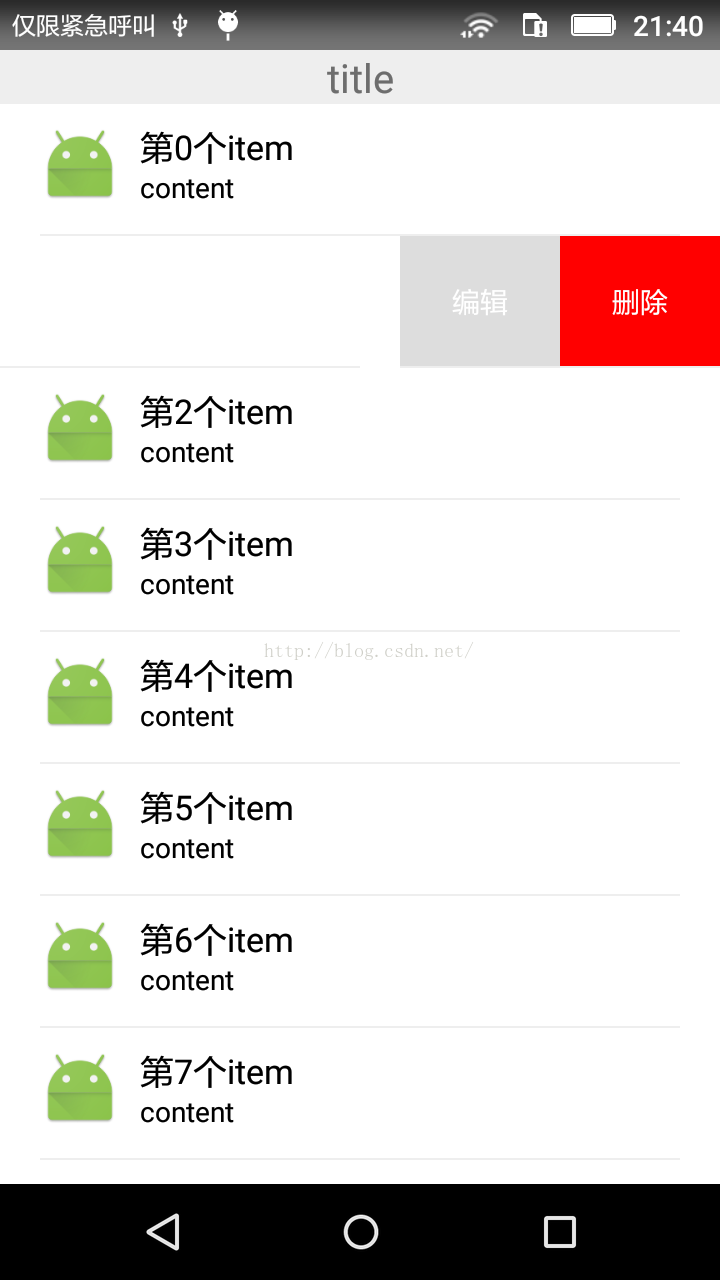
 Android自定義可編輯、刪除的側滑LisitView
Android自定義可編輯、刪除的側滑LisitView
最近由於項目的需要,自定義了一個具有側滑功能的listview,側滑後可以點擊編輯、刪除。好了,大家先看一下效果圖,畢竟是看臉的世界。 好了,我要先講一下思路,
 google官方架構MVP解析與實戰-(從零開始搭建android框架系列(3))
google官方架構MVP解析與實戰-(從零開始搭建android框架系列(3))
1 前言當然對於MVP的解說也是使用也是層出不窮,我也網絡上也能看到各種版本的解說,之前博客也有文章的更新,裡面有MVP的詳細說明和項目代碼—>Andr