編輯:關於Android編程
本文實例講述了Android中自定義一個View的方法。分享給大家供大家參考,具體如下:
Android中自定義View的實現比較簡單,無非就是繼承父類,然後重載方法,即便如此,在實際編碼中難免會遇到一些坑,我把自己遇到的一些問題和解決方法總結一下,希望對廣大碼友們有所幫助。
注意點① 用xml定義Layout時,Root element 最好使用merge
當我們需要繼承一個布局比較復雜的ViewGroup(比較多的是LinearLayout、RelativeLayout)時,通常會用xml來寫布局,然後在自定義的View類中inflate這個定義了layout的xml文件。
首先新建一個名為 MyLayout 的 class 文件,在 init 方法中解析稍後定義的xml文件。
/**
* Created by liangfei on 4/14/15.
*/
public class MyLayout extends LinearLayout {
public MyLayout(Context context) {
super(context);
init();
}
private void init() {
setOrientation(VERTICAL);
View rootView = inflate(getContext(), R.layout.my_layout, this);
((TextView) rootView.findViewById(R.id.title)).setText("MyLayout");
((TextView) rootView.findViewById(R.id.desc)).setText("A customized layout");
}
}
然後新建一個取名為my_layout的布局文件, 並把 Root element 設置成merge。
<?xml version="1.0" encoding="utf-8"?>
<merge xmlns:android="http://schemas.android.com/apk/res/android">
<TextView
android:id="@+id/title"
android:textSize="16sp"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<TextView
android:id="@+id/desc"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</merge>
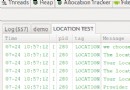
用 Android SDK 附帶的 Monitor 工具查看一下運行時的布局信息。

最頂層是一個FrameLayout,然後是一個LinearLayout,裡面有兩個TextView,可以看出布局沒有冗余。
但是,如果把 Root element 換成 LinearLayout,效果會怎麼樣呢?
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<TextView
android:id="@+id/title"
android:textSize="16sp"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<TextView
android:id="@+id/desc"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</LinearLayout>

很明顯,用 LinearLayout 做 Root element 後,布局多了一個層級,成了影響性能的一個因素。
注意點② 重載子類構造函數時要弄清楚父類做了哪些操作
先從我一個慘痛的教訓開始,當時我這樣自定義了一個Button:
/**
* Created by liangfei on 4/14/15.
*/
public class MyButton extends Button {
public MyButton(Context context) {
this(context, null);
}
public MyButton(Context context, AttributeSet attrs) {
this(context, attrs, 0);
}
public MyButton(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
init();
}
}
乍一看貌似沒什麼問題,構造函數的調用方式都是正確的,但是無論我怎麼修改 MyButton 的屬性,顯示方式就是不正確。
其實問題就出在Button類在構造函數中使用了一個defStyleAttr, 而我這種寫法會忽略掉這個defStyleAttr - com.android.internal.R.attr.buttonStyle,稍讀源碼就知道了。
@RemoteView
public class Button extends TextView {
public Button(Context context) {
this(context, null);
}
public Button(Context context, AttributeSet attrs) {
this(context, attrs, com.android.internal.R.attr.buttonStyle);
}
public Button(Context context, AttributeSet attrs, int defStyleAttr) {
this(context, attrs, defStyleAttr, 0);
}
public Button(Context context, AttributeSet attrs, int defStyleAttr, int defStyleRes) {
super(context, attrs, defStyleAttr, defStyleRes);
}
}
後來寫代碼的時候,我都是看了父類的源碼之後才敢這麼寫,如果不確定就老老實實地寫成下面這種形式。
/**
* Created by liangfei on 4/14/15.
*/
public class MyButton extends Button {
public MyButton(Context context) {
super(context);
init();
}
public MyButton(Context context, AttributeSet attrs) {
super(context, attrs);
init();
}
public MyButton(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
init();
}
}
其實,還有很多其他的坑,比如 Button 的高度,後面抽時間再總結一下
更多關於Android相關內容感興趣的讀者可查看本站專題:《Android視圖View技巧總結》、《Android操作XML數據技巧總結》、《Android編程之activity操作技巧總結》、《Android資源操作技巧匯總》、《Android文件操作技巧匯總》、《Android操作SQLite數據庫技巧總結》、《Android操作json格式數據技巧總結》、《Android數據庫操作技巧總結》、《Android編程開發之SD卡操作方法匯總》、《Android開發入門與進階教程》及《Android控件用法總結》
希望本文所述對大家Android程序設計有所幫助。
 Android使用criteria選擇合適的地理位置服務實現方法
Android使用criteria選擇合適的地理位置服務實現方法
本文實例講述了Android使用criteria選擇合適的地理位置服務實現方法。分享給大家供大家參考,具體如下:/* LocationActivity.java * @a
 Android學習筆記045之MediaPlayer
Android學習筆記045之MediaPlayer
這一篇我們介紹一下Android的音頻和視頻播放,重點講解Mediaplayer這個類。 Android的MediaPlayer包含了Audio和Video的播放功能,在
 android(8) ViewPager頁面滑動切換
android(8) ViewPager頁面滑動切換
一.ViewPager頁面滑動切換實現:借鑒了別人的源碼,還是比較容易實現的,而且這種效果還是經常使用的,特此記錄一下:效果圖:主界面: public clas
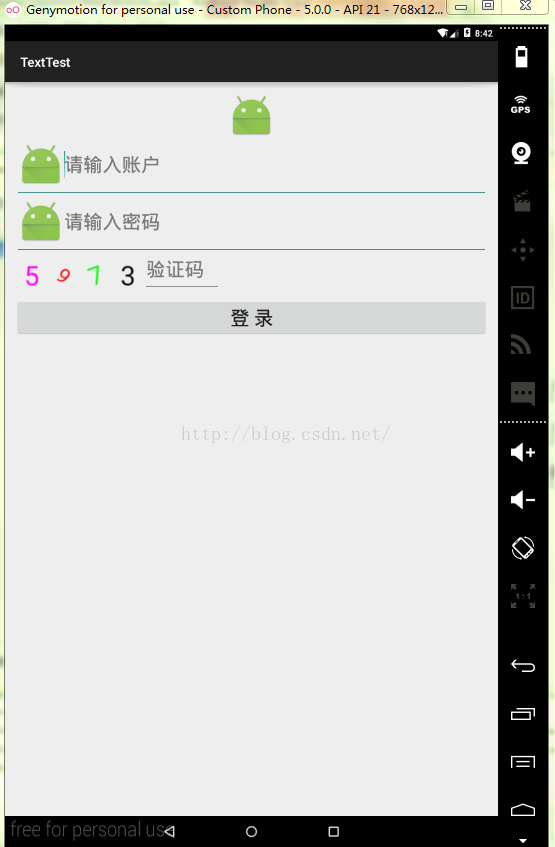
 功能強大的登錄界面Android實現代碼
功能強大的登錄界面Android實現代碼
前言 一個好的應用需要一個有良好的用戶體驗的登錄界面,現如今,許多應用的的登錄界面都有著用戶名,密碼一鍵刪除,用戶名,密碼