編輯:關於Android編程
可能開發安卓的人大多數都用過很多下拉刷新的開源組件,但是今天用了官方v4支持包的SwipeRefreshLayout覺得效果也蠻不錯的,特拿出來分享。
簡介:
SwipeRefreshLayout組件只接受一個子組件:即需要刷新的那個組件。它使用一個偵聽機制來通知擁有該組件的監聽器有刷新事件發生,換句話說我們的Activity必須實現通知的接口。該Activity負責處理事件刷新和刷新相應的視圖。一旦監聽者接收到該事件,就決定了刷新過程中應處理的地方。如果要展示一個“刷新動畫”,它必須調用setRefrshing(true),否則取消動畫就調用setRefreshing(false)。
並且這個東西只支持下拉刷新,大家可以自定義View繼承它實現你的上拉加載。
怎樣使用SwipeRefreshLayout:
使用起來非常簡單。
下面將用一個實例展示如何使用官方這個下拉刷新控件,末尾我還模仿虛擬實現了一個小的上拉加載效果,可以供大家向上分析。
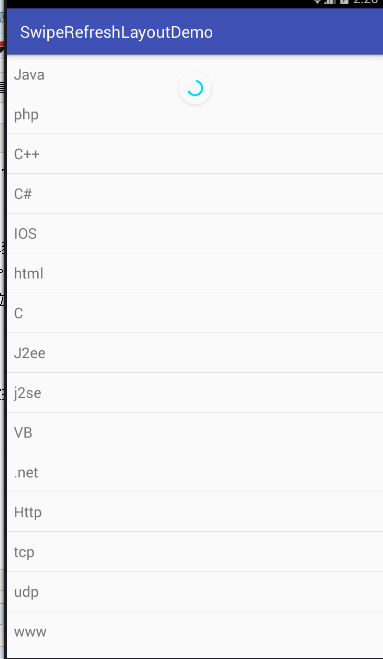
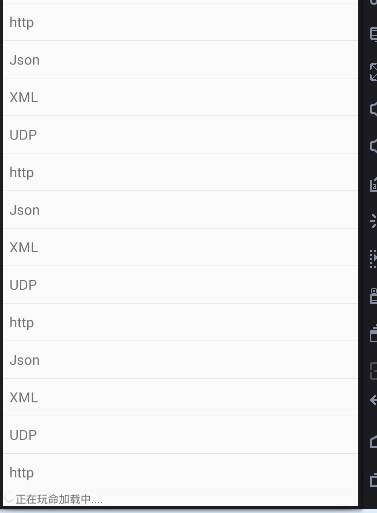
先上圖:


上點代碼:
activity_main.xml
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context="com.example.nanchen.swiperefreshlayoutdemo.MainActivity"> <android.support.v4.widget.SwipeRefreshLayout android:id="@+id/main_srl" android:layout_width="wrap_content" android:layout_height="wrap_content"> <ListView android:id="@+id/main_lv" android:layout_width="wrap_content" android:layout_height="wrap_content"> </ListView> </android.support.v4.widget.SwipeRefreshLayout> </RelativeLayout>
menu_layout.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<ProgressBar
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/progressBar"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="正在玩命加載中...."
android:id="@+id/textView2"/>
</LinearLayout>
MainActivity.java
package com.example.nanchen.swiperefreshlayoutdemo;
import android.os.Bundle;
import android.os.Handler;
import android.os.Message;
import android.support.v4.widget.SwipeRefreshLayout;
import android.support.v7.app.AppCompatActivity;
import android.view.View;
import android.widget.AbsListView;
import android.widget.ArrayAdapter;
import android.widget.ListView;
import java.util.ArrayList;
import java.util.Arrays;
import java.util.List;
public class MainActivity extends AppCompatActivity implements AbsListView.OnScrollListener {
private SwipeRefreshLayout swipeRefreshLayout;
private ListView lv;
private ArrayAdapter adapter;
private List<String> list;
private View footerView;
private Handler handler = new Handler(){
@Override
public void handleMessage(Message msg) {
super.handleMessage(msg);
switch (msg.what){
case 0x101:
if (swipeRefreshLayout.isRefreshing()){
adapter.notifyDataSetChanged();
swipeRefreshLayout.setRefreshing(false);//設置不刷新
}
break;
}
}
};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
swipeRefreshLayout = (SwipeRefreshLayout) findViewById(R.id.main_srl);
lv = (ListView) findViewById(R.id.main_lv);
footerView = getLayoutInflater().inflate(R.layout.loading_layout,null);
lv.addFooterView(footerView);
lv.setOnScrollListener(this);
list = new ArrayList<>();
list.addAll(Arrays.asList("Java","php","C++","C#","IOS","html","C","J2ee","j2se","VB",".net","Http","tcp","udp","www"));
adapter = new ArrayAdapter(this,android.R.layout.simple_list_item_1,
android.R.id.text1,list);
lv.setAdapter(adapter);
swipeRefreshLayout.setColorSchemeResources(android.R.color.holo_blue_bright, android.R.color.holo_green_light,
android.R.color.holo_orange_light, android.R.color.holo_red_light);
swipeRefreshLayout.setOnRefreshListener(new SwipeRefreshLayout.OnRefreshListener() {
@Override
public void onRefresh() {
new LoadDataThread().start();
}
});
}
private int visibleLastIndex;//用來可顯示的最後一條數據的索引
@Override
public void onScrollStateChanged(AbsListView view, int scrollState) {
if(adapter.getCount() == visibleLastIndex && scrollState == SCROLL_STATE_IDLE){
new LoadDataThread().start();
}
}
@Override
public void onScroll(AbsListView view, int firstVisibleItem, int visibleItemCount, int totalItemCount) {
visibleLastIndex = firstVisibleItem + visibleItemCount - 1;//減去最後一個加載中那條
}
/**
* 模擬加載數據的線程
*/
class LoadDataThread extends Thread{
@Override
public void run() {
initData();
try {
Thread.sleep(2000);
} catch (InterruptedException e) {
e.printStackTrace();
}
handler.sendEmptyMessage(0x101);//通過handler發送一個更新數據的標記
}
private void initData() {
list.addAll(Arrays.asList("Json","XML","UDP","http"));
}
}
}
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持本站。
 安卓藍牙實現即時通訊功能
安卓藍牙實現即時通訊功能
本demo是《Android智能穿戴設備開發指南》書中的一塊內容,實現了兩台手機基於藍牙進行即時通訊的功能。demo演示如下:結構圖主要代碼MainActivity:啟動
 Android學習筆記之Fragment的兩種使用方法
Android學習筆記之Fragment的兩種使用方法
一、第一種方法: (1)Fragment的第一種使用方法是使用fragment加載單獨的布局文件:(也就是xml的方式實現) 結構如下: activity_main.
 談談Android 6.0 的動態權限管理
談談Android 6.0 的動態權限管理
1.前言大家都知道Android 6.0的新特性之一就是應用權限的管理。也就是說凡是涉及用戶隱私的權限,用戶可以自己去設置管理了。然而在6.0以前,我們安裝一款APP是默
 怎麼下載微信中的視頻
怎麼下載微信中的視頻
微信的訂閱號有很多很搞笑的視頻我們怎麼下載下來?朋友圈裡鏈接的視頻非常珍貴如何保存?相信大家都很想知道吧,下面讓我來給大家介紹怎麼下載微信中的視頻的方法吧。