編輯:關於Android編程
我們在安裝某個APP的時候,基本都會有一個引導頁的提示,他們可以打廣告,或者介紹新功能的加入和使用說明等。
一般都支持滑動並且下面有幾個點,顯示共有多少頁和當前圖片的位置,在IOS上這個實現起來比較簡單,但在安卓上如何實現呢。
今天就和大家一起來學習用官方v4支持包下的ViewPager來實現這個效果。
先上圖:


下面是我的實現,一個xml布局,一個GuideActivity和一個GuidePageAdapter.
先上XML.
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context="com.example.nanchen.guidepagedemo.GuideActivity"> <android.support.v4.view.ViewPager android:id="@+id/guide_vp" android:layout_width="match_parent" android:layout_height="match_parent"> </android.support.v4.view.ViewPager> <LinearLayout android:id="@+id/guide_ll_point" android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="horizontal" android:layout_alignParentBottom="true" android:layout_marginBottom="40dp" android:gravity="center_horizontal"> </LinearLayout> <ImageButton android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/guide_ib_start" android:src="@mipmap/btn_start" android:layout_centerHorizontal="true" android:layout_above="@+id/guide_ll_point" android:background="@null" android:visibility="gone"/> </RelativeLayout>
在准備一個Adapter,這個沒什麼好說的。
package com.example.nanchen.guidepagedemo;
import android.support.v4.view.PagerAdapter;
import android.view.View;
import android.view.ViewGroup;
import java.util.List;
/**
* Created by 南塵 on 2016/7/10.
*/
public class GuidePageAdapter extends PagerAdapter {
private List<View> viewList;
public GuidePageAdapter(List<View> viewList) {
this.viewList = viewList;
}
/**
* @return 返回頁面的個數
*/
@Override
public int getCount() {
if (viewList != null){
return viewList.size();
}
return 0;
}
/**
* 判斷對象是否生成界面
* @param view
* @param object
* @return
*/
@Override
public boolean isViewFromObject(View view, Object object) {
return view == object;
}
/**
* 初始化position位置的界面
* @param container
* @param position
* @return
*/
@Override
public Object instantiateItem(ViewGroup container, int position) {
container.addView(viewList.get(position));
return viewList.get(position);
}
@Override
public void destroyItem(ViewGroup container, int position, Object object) {
container.removeView(viewList.get(position));
}
}
最後就是我們的Activity了
package com.example.nanchen.guidepagedemo;
import android.content.Intent;
import android.os.Bundle;
import android.support.v4.view.ViewPager;
import android.support.v7.app.AppCompatActivity;
import android.view.View;
import android.view.ViewGroup;
import android.view.Window;
import android.widget.ImageButton;
import android.widget.ImageView;
import android.widget.LinearLayout;
import java.util.ArrayList;
import java.util.List;
/**
* 實現首次啟動的引導頁面
*/
public class GuideActivity extends AppCompatActivity implements ViewPager.OnPageChangeListener{
private ViewPager vp;
private int []imageIdArray;//圖片資源的數組
private List<View> viewList;//圖片資源的集合
private ViewGroup vg;//放置圓點
//實例化原點View
private ImageView iv_point;
private ImageView []ivPointArray;
//最後一頁的按鈕
private ImageButton ib_start;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
supportRequestWindowFeature(Window.FEATURE_NO_TITLE);
setContentView(R.layout.activity_guide);
ib_start = (ImageButton) findViewById(R.id.guide_ib_start);
ib_start.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
startActivity(new Intent(GuideActivity.this,MainActivity.class));
finish();
}
});
//加載ViewPager
initViewPager();
//加載底部圓點
initPoint();
}
/**
* 加載底部圓點
*/
private void initPoint() {
//這裡實例化LinearLayout
vg = (ViewGroup) findViewById(R.id.guide_ll_point);
//根據ViewPager的item數量實例化數組
ivPointArray = new ImageView[viewList.size()];
//循環新建底部圓點ImageView,將生成的ImageView保存到數組中
int size = viewList.size();
for (int i = 0;i<size;i++){
iv_point = new ImageView(this);
iv_point.setLayoutParams(new ViewGroup.LayoutParams(20,20));
iv_point.setPadding(30,0,30,0);//left,top,right,bottom
ivPointArray[i] = iv_point;
//第一個頁面需要設置為選中狀態,這裡采用兩張不同的圖片
if (i == 0){
iv_point.setBackgroundResource(R.mipmap.full_holo);
}else{
iv_point.setBackgroundResource(R.mipmap.empty_holo);
}
//將數組中的ImageView加入到ViewGroup
vg.addView(ivPointArray[i]);
}
}
/**
* 加載圖片ViewPager
*/
private void initViewPager() {
vp = (ViewPager) findViewById(R.id.guide_vp);
//實例化圖片資源
imageIdArray = new int[]{R.mipmap.guide1,R.mipmap.guide2,R.mipmap.guide3};
viewList = new ArrayList<>();
//獲取一個Layout參數,設置為全屏
LinearLayout.LayoutParams params = new LinearLayout.LayoutParams(
LinearLayout.LayoutParams.MATCH_PARENT,LinearLayout.LayoutParams.MATCH_PARENT);
//循環創建View並加入到集合中
int len = imageIdArray.length;
for (int i = 0;i<len;i++){
//new ImageView並設置全屏和圖片資源
ImageView imageView = new ImageView(this);
imageView.setLayoutParams(params);
imageView.setBackgroundResource(imageIdArray[i]);
//將ImageView加入到集合中
viewList.add(imageView);
}
//View集合初始化好後,設置Adapter
vp.setAdapter(new GuidePageAdapter(viewList));
//設置滑動監聽
vp.setOnPageChangeListener(this);
}
@Override
public void onPageScrolled(int position, float positionOffset, int positionOffsetPixels) {
}
/**
* 滑動後的監聽
* @param position
*/
@Override
public void onPageSelected(int position) {
//循環設置當前頁的標記圖
int length = imageIdArray.length;
for (int i = 0;i<length;i++){
ivPointArray[position].setBackgroundResource(R.mipmap.full_holo);
if (position != i){
ivPointArray[i].setBackgroundResource(R.mipmap.empty_holo);
}
}
//判斷是否是最後一頁,若是則顯示按鈕
if (position == imageIdArray.length - 1){
ib_start.setVisibility(View.VISIBLE);
}else {
ib_start.setVisibility(View.GONE);
}
}
@Override
public void onPageScrollStateChanged(int state) {
}
}
總的來說實現流程比較簡單。
1)先加載ViewPager,新建ImageView並添加到View集合中,然後設置Adapter並顯示。
2)然後加載LinearLayout,放置原點圖片,同樣新建ImageView設置背景後放在圓點圖集合中。
3)最後設置ViewPager的滑動監聽事件,在滑動完成的監聽OnPageSelected方法中,設置對應的圓點為選中,如果是最後一頁,則顯示按鈕。
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持本站。
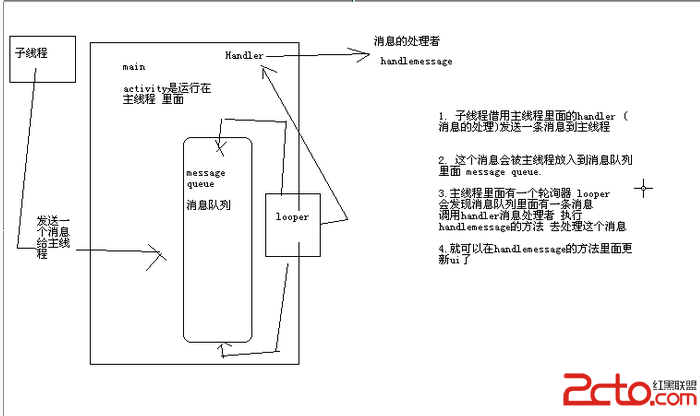
 android中子線程更新UI的方式淺析
android中子線程更新UI的方式淺析
一、為何寫作此文??你是不是經常看到很多書籍中說:不能在子線程中操作ui,不然會報錯。你是不是也遇到了如下的疑惑(見下面的代碼):@Override prote
 Android進階(二十七)Android原生擾人煩的布局
Android進階(二十七)Android原生擾人煩的布局
在開發Android應用時,UI布局是一件令人煩惱的事情。下面主要講解一下Android中的界面布局。一、線性布局(LinearLayout)線性布局分為:(1)垂直線性
 android listview 替代品recyclerview詳解
android listview 替代品recyclerview詳解
安卓v7支持包下的ListView替代品————RecyclerViewRecyclerView這個控件也出來很久了,相信
 Android制作簡單垂直上拉下滑View效果
Android制作簡單垂直上拉下滑View效果
一、簡介 最近朋友公司需要實現一個垂直上拉下滑的View,該View最初只有一部分顯示在屏幕最下方,上拉那一部分可以將該View全部拉出來並全部顯示在屏幕上,下滑該Vie