編輯:關於Android編程
首先分析下游戲界面內的元素:
無限滾動的背景圖, 可以操作的主角,主角的子彈, 主角的血量,兩種怪物(敵機),一個boss, boss的爆炸效果.
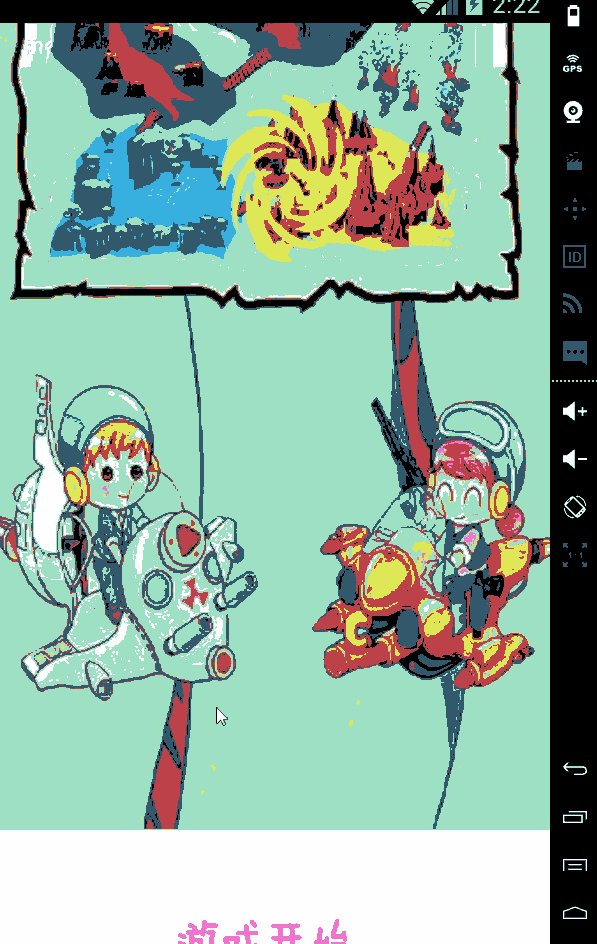
先看效果圖

1、首先實現無限滾動的背景圖 原理: 定義兩個位圖對象 當第一個位圖到末尾是 第二個位圖從第一個位圖的末尾跟上.
public class GameBg {
// 游戲背景的圖片資源
// 為了循環播放,這裡定義兩個位圖對象,
// 其資源引用的是同一張圖片
private Bitmap bmpBackGround1;
private Bitmap bmpBackGround2;
// 游戲背景坐標
private int bg1x, bg1y, bg2x, bg2y;
private int speed = 3;
public GameBg(Bitmap bmpBackGround) {
this.bmpBackGround1 = bmpBackGround;
this.bmpBackGround2 = bmpBackGround;
// 首先讓第一張填滿屏幕
bg1y = -Math.abs(bmpBackGround.getHeight() - MySurfaceView.screenH);
bg2y = bg1y - bmpBackGround1.getHeight() +50;
}
public void draw(Canvas canvas,Paint paint){
canvas.drawBitmap(bmpBackGround1, bg1x, bg1y, paint);
canvas.drawBitmap(bmpBackGround2, bg2x, bg2y, paint);
}
public void logic(){
bg1y +=speed;
bg2y +=speed;
if(bg1y > MySurfaceView.screenH){
bg1y = bg2y - bmpBackGround1.getHeight() +50;
}
if(bg2y > MySurfaceView.screenH){
bg2y = bg1y - bmpBackGround1.getHeight() +50;
}
}
}
然後再在MySurfaceview裡面調用方法
public class MySurfaceView extends SurfaceView implements Callback, Runnable {
private SurfaceHolder sfh;
private Paint paint;
private Thread th;
private boolean flag;
private Canvas canvas;
// 1 定義游戲狀態常量
public static final int GAME_MENU = 0;// 游戲菜單
public static final int GAMEING = 1;// 游戲中
public static final int GAME_WIN = 2;// 游戲勝利
public static final int GAME_LOST = 3;// 游戲失敗
public static final int GAME_PAUSE = -1;// 游戲菜單
// 當前游戲狀態(默認初始在游戲菜單界面)
public static int gameState = GAME_MENU;
// 聲明一個Resources實例便於加載圖片
private Resources res = this.getResources();
// 聲明游戲需要用到的圖片資源(圖片聲明)
private Bitmap bmpBackGround;// 游戲背景
private Bitmap bmpBoom;// 爆炸效果
private Bitmap bmpBoosBoom;// Boos爆炸效果
private Bitmap bmpButton;// 游戲開始按鈕
private Bitmap bmpButtonPress;// 游戲開始按鈕被點擊
private Bitmap bmpEnemyDuck;// 怪物鴨子
private Bitmap bmpEnemyFly;// 怪物蒼蠅
private Bitmap bmpEnemyBoos;// 怪物豬頭Boos
private Bitmap bmpGameWin;// 游戲勝利背景
private Bitmap bmpGameLost;// 游戲失敗背景
private Bitmap bmpPlayer;// 游戲主角飛機
private Bitmap bmpPlayerHp;// 主角飛機血量
private Bitmap bmpMenu;// 菜單背景
public static Bitmap bmpBullet;// 子彈
public static Bitmap bmpEnemyBullet;// 敵機子彈
public static Bitmap bmpBossBullet;// Boss子彈
public static int screenW;
public static int screenH;
//
private GameMenu gameMenu;
private GameBg gameBg;
/**
* SurfaceView初始化函數
*/
public MySurfaceView(Context context) {
super(context);
sfh = this.getHolder();
sfh.addCallback(this);
paint = new Paint();
paint.setColor(Color.WHITE);
paint.setAntiAlias(true);
setFocusable(true);
}
/**
* SurfaceView視圖創建,響應此函數
*/
@Override
public void surfaceCreated(SurfaceHolder holder) {
screenW = this.getWidth();
screenH = this.getHeight();
initGame();
flag = true;
// 實例線程
th = new Thread(this);
// 啟動線程
th.start();
}
/**
* 加載游戲資源
*/
private void initGame() {
// 加載游戲資源
bmpBackGround = BitmapFactory
.decodeResource(res, R.drawable.background);
bmpBoom = BitmapFactory.decodeResource(res, R.drawable.boom);
bmpBoosBoom = BitmapFactory.decodeResource(res, R.drawable.boos_boom);
bmpButton = BitmapFactory.decodeResource(res, R.drawable.button);
bmpButtonPress = BitmapFactory.decodeResource(res,
R.drawable.button_press);
bmpEnemyDuck = BitmapFactory.decodeResource(res, R.drawable.enemy_duck);
bmpEnemyFly = BitmapFactory.decodeResource(res, R.drawable.enemy_fly);
bmpEnemyBoos = BitmapFactory.decodeResource(res, R.drawable.enemy_pig);
bmpGameWin = BitmapFactory.decodeResource(res, R.drawable.gamewin);
bmpGameLost = BitmapFactory.decodeResource(res, R.drawable.gamelost);
bmpPlayer = BitmapFactory.decodeResource(res, R.drawable.player);
bmpPlayerHp = BitmapFactory.decodeResource(res, R.drawable.hp);
bmpMenu = BitmapFactory.decodeResource(res, R.drawable.menu);
bmpBullet = BitmapFactory.decodeResource(res, R.drawable.bullet);
bmpEnemyBullet = BitmapFactory.decodeResource(res,
R.drawable.bullet_enemy);
bmpBossBullet = BitmapFactory
.decodeResource(res, R.drawable.boosbullet);
//菜單類實例化
gameMenu = new GameMenu(bmpMenu, bmpButton, bmpButtonPress);
gameBg = new GameBg(bmpBackGround);
}
/**
* 游戲繪圖
*/
public void myDraw() {
try {
canvas = sfh.lockCanvas();
if (canvas != null) {
canvas.drawColor(Color.WHITE);
// 繪圖函數根據游戲狀態不同進行不同繪制
switch (gameState) {
case GAME_MENU:
gameMenu.draw(canvas, paint);
break;
case GAMEING:
gameBg.draw(canvas, paint);
break;
case GAME_WIN:
break;
case GAME_LOST:
break;
case GAME_PAUSE:
break;
default:
break;
}
}
} catch (Exception e) {
// TODO: handle exception
} finally {
if (canvas != null)
sfh.unlockCanvasAndPost(canvas);
}
}
/**
* 觸屏事件監聽
*/
@Override
public boolean onTouchEvent(MotionEvent event) {
switch (gameState) {
case GAME_MENU:
gameMenu.onTouchEvent(event);
break;
case GAMEING:
break;
case GAME_WIN:
break;
case GAME_LOST:
break;
case GAME_PAUSE:
break;
}
return true;
}
/**
* 按鍵事件監聽
*/
@Override
public boolean onKeyDown(int keyCode, KeyEvent event) {
switch (gameState) {
case GAME_MENU:
break;
case GAMEING:
break;
case GAME_WIN:
break;
case GAME_LOST:
break;
case GAME_PAUSE:
break;
}
return super.onKeyDown(keyCode, event);
}
@Override
public boolean onKeyUp(int keyCode, KeyEvent event) {
switch (gameState) {
case GAME_MENU:
break;
case GAMEING:
break;
case GAME_WIN:
break;
case GAME_LOST:
break;
case GAME_PAUSE:
break;
}
return super.onKeyUp(keyCode, event);
}
/**
* 游戲邏輯
*/
private void logic() {
switch (gameState) {
case GAME_MENU:
break;
case GAMEING:
gameBg.logic();
break;
case GAME_WIN:
break;
case GAME_LOST:
break;
case GAME_PAUSE:
break;
}
}
@Override
public void run() {
while (flag) {
long start = System.currentTimeMillis();
myDraw();
logic();
long end = System.currentTimeMillis();
try {
if (end - start < 50) {
Thread.sleep(50 - (end - start));
}
} catch (InterruptedException e) {
e.printStackTrace();
}
}
}
/**
* SurfaceView視圖狀態發生改變,響應此函數
*/
@Override
public void surfaceChanged(SurfaceHolder holder, int format, int width,
int height) {
}
/**
* SurfaceView視圖消亡時,響應此函數
*/
@Override
public void surfaceDestroyed(SurfaceHolder holder) {
flag = false;
}
}
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持本站。
 Android中實現淘寶購物車RecyclerView或LIstView的嵌套選擇的邏輯
Android中實現淘寶購物車RecyclerView或LIstView的嵌套選擇的邏輯
使用了RecyclerView嵌套RecyclerView的方案。購物車的第一個界面為RecyclerView,每個Item裡面包含一個店鋪。在Item中使用Recycl
 Android自定義ListView實現仿QQ可拖拽列表功能
Android自定義ListView實現仿QQ可拖拽列表功能
我們大致的思路,其實是這樣子的,也是我的設想,我們可以先去實現一個簡單的ListView的數據,但是他的Adapter,我們可以用系統封裝好的,然後傳遞進去一個實體類,最
 Android Handler之消息循環的深入解析
Android Handler之消息循環的深入解析
Handler是用於操作線程內部的消息隊列的類。這有點繞,沒關系,我們慢慢的來講。前面Looper一篇講到了Looper是用於給線程創建消息隊列用的,也就是說Looper
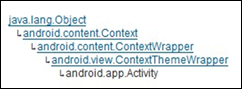
 Android Activity生命周期詳解
Android Activity生命周期詳解
Activity 的生命周期。一、理解ActivityActivity是Android程序的4大組件之一。Activity是Android程序的表示層。程序的每一個顯示屏