編輯:關於Android編程
前幾天做的一個仿To圈個人資料界面的實現效果
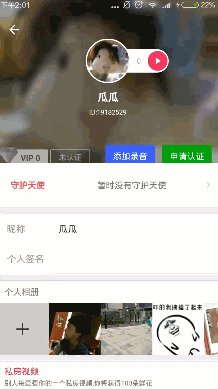
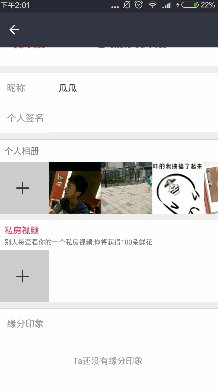
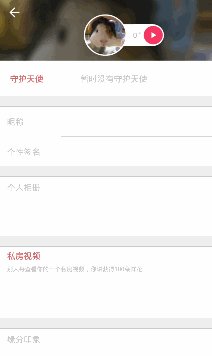
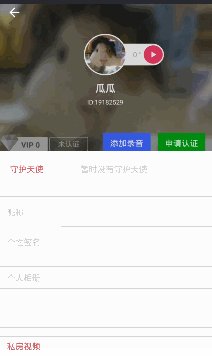
下面是To圈的效果Gif圖:

做這個東西其實也花了一下午的時間,一開始思路一直沒理清楚,就開始盲目的去做,結果反而事倍功半。
以後要吸取教訓,先詳細思考清楚其中的邏輯關系,然後再開始動手寫代碼,這樣比較容易理順。
可以看到實現這個效果還是不難的,得分成以下三個步驟:
1:首先要有一個可拖動的詳細資料布局(下半部分)。
2:上半部分可跟隨移動。
3:標題欄由隱藏到顯示。
涉及到的技術點有:
1:屏幕像素密度DP轉化。
2:自定義視圖的OnTouchListener事件
3:透明度屬性動畫的使用
根據這三個要求,設計的布局如下:
userinfo_layout.xml
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:background="@android:color/white"> <RelativeLayout android:layout_width="match_parent" android:layout_height="260dp"> <ImageView android:layout_width="match_parent" android:layout_height="match_parent" android:background="@color/colorTheme"/> <LinearLayout android:id="@+id/mainheadview" android:layout_width="match_parent" android:layout_height="match_parent" android:background="@drawable/top"></LinearLayout> </RelativeLayout> <LinearLayout android:id="@+id/myscrollLinearlayout" android:layout_width="match_parent" android:layout_height="match_parent" android:background="#EEEEEE" android:clickable="true" android:orientation="vertical"> <RelativeLayout android:layout_width="match_parent" android:layout_height="60dp" android:background="@android:color/white"> <TextView android:layout_width="wrap_content" android:layout_height="match_parent" android:layout_marginLeft="20dp" android:gravity="center_vertical" android:text="守護天使" android:textColor="#DB4E61" android:textSize="14sp"/> <TextView android:layout_width="wrap_content" android:layout_height="match_parent" android:layout_alignParentTop="true" android:layout_marginEnd="66dp" android:layout_toStartOf="@+id/imageView" android:gravity="center_vertical" android:text="暫時沒有守護天使" android:textColor="#C0C0C0" android:textSize="14sp"/> <ImageView android:id="@+id/imageView" android:layout_width="wrap_content" android:layout_height="match_parent" android:layout_alignParentEnd="true" android:layout_alignParentTop="true" android:layout_marginRight="20dp" android:paddingBottom="34dp" android:paddingTop="34dp" android:src="@drawable/ic_more"/> </RelativeLayout> <View android:layout_width="match_parent" android:layout_height="1dp" android:background="#CCCCCC" ></View> <View android:layout_width="match_parent" android:layout_height="1dp" android:layout_marginTop="15dp" android:background="#CCCCCC" ></View> <LinearLayout android:layout_width="match_parent" android:layout_height="50dp" android:background="@android:color/white" android:orientation="horizontal"> <TextView android:layout_width="80dp" android:layout_height="match_parent" android:layout_marginLeft="15dp" android:gravity="center_vertical" android:text="昵稱" android:textColor="#C0C0C0" android:textSize="14sp"/> <LinearLayout android:layout_width="0dp" android:layout_height="match_parent" android:layout_marginLeft="10dp" android:layout_weight="1" android:orientation="vertical" > <TextView android:layout_width="match_parent" android:layout_height="0dp" android:layout_weight="1" android:gravity="center" android:textColor="@android:color/black" android:textSize="12dp"/> <View android:layout_width="match_parent" android:layout_height="1dp" android:background="#CCCCCC" ></View> </LinearLayout> </LinearLayout> <LinearLayout android:layout_width="match_parent" android:layout_height="50dp" android:background="@android:color/white" android:orientation="horizontal"> <TextView android:layout_width="80dp" android:layout_height="match_parent" android:layout_marginLeft="15dp" android:gravity="center_vertical" android:text="個性簽名" android:textColor="#C0C0C0" android:textSize="14sp"/> <TextView android:layout_width="0dp" android:layout_height="match_parent" android:layout_marginLeft="10dp" android:layout_weight="1" android:background="@android:color/transparent"/> </LinearLayout> <View android:layout_width="match_parent" android:layout_height="1dp" android:background="#CCCCCC" ></View> <View android:layout_width="match_parent" android:layout_height="1dp" android:layout_marginTop="15dp" android:background="#CCCCCC" ></View> <LinearLayout android:layout_width="match_parent" android:layout_height="100dp" android:background="@android:color/white" android:orientation="vertical"> <TextView android:layout_width="match_parent" android:layout_height="35dp" android:layout_marginLeft="15dp" android:gravity="center_vertical" android:text="個人相冊" android:textColor="#C0C0C0" android:textSize="14sp"/> <View android:layout_width="match_parent" android:layout_height="1dp" android:background="#CCCCCC" ></View> </LinearLayout> <View android:layout_width="match_parent" android:layout_height="1dp" android:background="#CCCCCC" ></View> <View android:layout_width="match_parent" android:layout_height="1dp" android:layout_marginTop="15dp" android:background="#CCCCCC" ></View> <LinearLayout android:layout_width="match_parent" android:layout_height="120dp" android:background="@android:color/white" android:orientation="vertical"> <TextView android:layout_width="match_parent" android:layout_height="30dp" android:layout_marginLeft="15dp" android:gravity="center_vertical" android:text="私房視頻" android:textColor="#DB4E61" android:textSize="14sp"/> <TextView android:layout_width="match_parent" android:layout_height="20dp" android:layout_marginLeft="15dp" android:gravity="start" android:text="別人每查看你的一個私房視頻,你講獲得100朵鮮花" android:textColor="#C0C0C0" android:textSize="10sp"/> <View android:layout_width="match_parent" android:layout_height="1dp" android:background="#CCCCCC" ></View> </LinearLayout> <View android:layout_width="match_parent" android:layout_height="1dp" android:background="#CCCCCC" ></View> <View android:layout_width="match_parent" android:layout_height="1dp" android:layout_marginTop="15dp" android:background="#CCCCCC" ></View> <LinearLayout android:layout_width="match_parent" android:layout_height="0dp" android:layout_weight="1" android:background="@android:color/white" android:orientation="vertical"> <TextView android:layout_width="match_parent" android:layout_height="35dp" android:layout_marginLeft="15dp" android:gravity="center_vertical" android:text="緣分印象" android:textColor="#C0C0C0" android:textSize="14sp"/> <TextView android:layout_width="match_parent" android:layout_height="0dp" android:layout_weight="1" android:gravity="center" android:text="Ta還沒有緣分印象" android:textColor="#C0C0C0"/> </LinearLayout> </LinearLayout> <RelativeLayout android:id="@+id/mainactionbar" android:layout_width="match_parent" android:layout_height="55dp" > <ImageView android:id="@+id/userinfo_topbar" android:visibility="invisible" android:background="@color/colorTheme" android:layout_width="match_parent" android:layout_height="match_parent"/> <ImageButton android:id="@+id/userinfo_returnbtn" android:layout_width="55dp" android:layout_height="55dp" android:padding="15dp" android:scaleType="fitCenter" android:src="@drawable/topbar_returnbtn"/> </RelativeLayout> </RelativeLayout>
該布局由內而外嵌套了三層,其中上半部分我直接截了To圈的圖。
android:background="@drawable/top"
代碼實現:
package com.whale.nangua.toquan;
import android.animation.ObjectAnimator;
import android.app.Activity;
import android.content.Context;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.util.Log;
import android.view.MotionEvent;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ImageView;
import android.widget.LinearLayout;
import android.widget.RelativeLayout;
import android.widget.ScrollView;
import android.widget.Toast;
public class MainActivity extends Activity {
LinearLayout myscrollLinearlayout;
LinearLayout mainheadview; //頂部個人資料視圖
RelativeLayout mainactionbar; //頂部菜單欄
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.userinfo_layout);
initView();
}
int Y;
int position = 0; //拖動Linearlayout的距離Y軸的距離
int scrollviewdistancetotop = 0; //headView的高
int menubarHeight = 0;
int chufaHeight = 0; //需要觸發動畫的高
float scale; //像素密度
int headViewPosition = 0;
ImageView userinfo_topbar;
static boolean flag = true;
static boolean topmenuflag = true;
private void initView() {
userinfo_topbar = (ImageView) findViewById(R.id.userinfo_topbar);
//獲得像素密度
scale = this.getResources().getDisplayMetrics().density;
mainheadview = (LinearLayout) findViewById(R.id.mainheadview);
mainactionbar = (RelativeLayout) findViewById(R.id.mainactionbar);
menubarHeight = (int) (55 * scale);
chufaHeight = (int) (110 * scale);
scrollviewdistancetotop = (int) ((260 )*scale);
position = scrollviewdistancetotop;
myscrollLinearlayout = (LinearLayout) findViewById(R.id.myscrollLinearlayout);
myscrollLinearlayout.setY( scrollviewdistancetotop); //要減去Absolote布局距離頂部的高度
myscrollLinearlayout.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
}
});
myscrollLinearlayout.setOnTouchListener(new View.OnTouchListener() {
@Override
public boolean onTouch(View v, MotionEvent event) {
switch (event.getAction()) {
case MotionEvent.ACTION_DOWN:
//按下的Y的位置
Y = (int) event.getRawY();
break;
case MotionEvent.ACTION_MOVE:
int nowY = (int) myscrollLinearlayout.getY(); //拖動界面的Y軸位置
int tempY = (int) (event.getRawY() - Y); //手移動的偏移量
Y = (int) event.getRawY();
if ((nowY + tempY >= 0) && (nowY + tempY <= scrollviewdistancetotop)) {
if ((nowY + tempY <= menubarHeight)&& (topmenuflag == true) ){
userinfo_topbar.setVisibility(View.VISIBLE);
topmenuflag = false;
} else if ((nowY + tempY > menubarHeight) && (topmenuflag == flag)) {
userinfo_topbar.setVisibility(View.INVISIBLE);
topmenuflag = true;
}
int temp = position += tempY;
myscrollLinearlayout.setY(temp);
int headviewtemp = headViewPosition += (tempY/5);
mainheadview.setY(headviewtemp);
}
//頂部的動畫效果
if ((myscrollLinearlayout.getY() <= chufaHeight) && (flag == true)) {
ObjectAnimator anim = ObjectAnimator.ofFloat(mainheadview, "alpha", 1, 0.0f);
anim.setDuration(500);
anim.start();
flag = false;
} else if ((myscrollLinearlayout.getY() > chufaHeight + 40) && (flag == false)) {
ObjectAnimator anim = ObjectAnimator.ofFloat(mainheadview, "alpha", 0.0f, 1f);
anim.setDuration(500);
anim.start();
flag = true;
}
break;
}
return false;
}
});
}
}
代碼實現思路:
主要是對以下三個Layout的操作:
LinearLayout myscrollLinearlayout; //底部可拖動的詳細界面
LinearLayout mainheadview; //頂部個人資料視圖
RelativeLayout mainactionbar; //頂部菜單欄
首先初始化各個布局部分的位置,然後主要是底部拖動布局的動態事件監聽。
需要在這個監聽方法中處理與另外兩個布局的交互,這一點比較麻煩,不過代碼裡都有詳細的注釋。
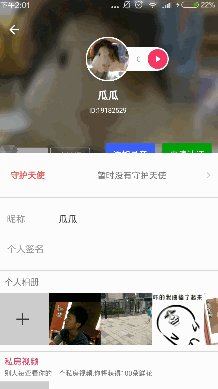
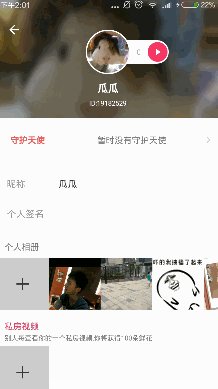
然後這是我實現的效果圖:

可以看到跟To圈的效果幾乎一模一樣哦。
以上所述是小編給大家介紹的Android模仿To圈兒個人資料界面層疊淡入淡出顯示效果,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對本站網站的支持!
 安卓自定義View進階-Matrix詳解
安卓自定義View進階-Matrix詳解
這應該是目前最詳細的一篇講解Matrix的中文文章了,在上一篇文章Matrix原理中,我們對Matrix做了一個簡單的了解,偏向理論,在本文中則會詳細的講解Matrix的
 Android 6.0 MT流程
Android 6.0 MT流程
一. 列表內容 這段負責通話模塊的開發,研究了一下telephony模塊,網上參考了些資料加上自己的理解,總結了一下android6.0 MT 流程:。Markdown和
 Android實現二維碼掃描和生成的簡單方法
Android實現二維碼掃描和生成的簡單方法
這裡簡單介紹一下ZXing庫。ZXing是一個開放源碼的,用Java實現的多種格式的1D/2D條碼圖像處理庫,它包含了聯系到其他語言的端口。Zxing可以實現使用手機的內
 Android簽名方法詳解
Android簽名方法詳解
1. 工具包文件 2. build-signer.xml文件<project name="jarsigner" def