編輯:關於Android編程
前言
新版本的VPlayer由設計轉入開發階段,預計開發周期為一個月,這也意味著新版本的Vitamio將隨之發布,開發者們可以和本系列文章一樣,先開發其他功能。本章內容為"在線視頻播放列表",集合了主流各大視頻網站的手機版,歡迎給"開播視頻"反饋改進建議!
系列
1、Android 使用Vitamio打造自己的萬能播放器(1)——准備
2、Android 使用Vitamio打造自己的Android萬能播放器(2)—— 手勢控制亮度、音量、縮放
3、Android 使用Vitamio打造自己的Android萬能播放器(3)——本地播放(主界面、視頻列表)
4、Android 使用Vitamio打造自己的Android萬能播放器(4)——本地播放(快捷搜索、數據存儲)
5、Android 使用Vitamio打造自己的Android萬能播放器(5)——在線播放(播放優酷視頻)
正文
一、目標
集成各大視頻網站的手機版,截圖:

二、實現代碼
public class FragmentOnline extends FragmentBase implements OnItemClickListener {
/** 緩存視頻列表 */
private static ArrayList<String[]> mOnlineList = new ArrayList<String[]>();
/** 緩存視頻LOGO列表 */
private static ArrayList<Integer> mOnlineLogoList = new ArrayList<Integer>();
private WebView mWebView;
private ListView mListView;
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
View mView = inflater.inflate(R.layout.fragment_online, container,
false);
mListView = (ListView) mView.findViewById(android.R.id.list);
mWebView = (WebView) mView.findViewById(R.id.webview);
mListView.setOnItemClickListener(this);
initWebView();
mListView.setAdapter(new DataAdapter(getActivity()));
return mView;
}
@Override
public void onItemClick(AdapterView<?> parent, View view, int position,
long id) {
final String[] f = mOnlineList.get(position);
mWebView.clearView();
mWebView.loadUrl(f[1]);
mWebView.clearHistory();
mListView.setVisibility(View.GONE);
mWebView.setVisibility(View.VISIBLE);
}
@Override
public boolean onBackPressed() {
if (mListView == null || mListView.getVisibility() == View.VISIBLE)
return super.onBackPressed();
else {
mListView.setVisibility(View.VISIBLE);
mWebView.setVisibility(View.GONE);
return true;
}
}
/** 初始化WebView */
private void initWebView() {
mWebView.setScrollBarStyle(View.SCROLLBARS_OUTSIDE_OVERLAY);
mWebView.getSettings().setJavaScriptEnabled(true);
mWebView.getSettings().setPluginsEnabled(true);
mWebView.setWebViewClient(new WebViewClient() {
@Override
public void onPageFinished(WebView view, String url) {
};
/** 頁面跳轉 */
@Override
public boolean shouldOverrideUrlLoading(WebView view, String url) {
if (FileUtils.isVideoOrAudio(url)) {
Intent intent = new Intent(getActivity(),
VideoPlayerActivity.class);
intent.putExtra("path", url);
startActivity(intent);
return true;
}
return false;
};
});
mWebView.setOnKeyListener(new OnKeyListener() {
@Override
public boolean onKey(View v, int keyCode, KeyEvent event) {
if ((keyCode == KeyEvent.KEYCODE_BACK) && mWebView != null
&& mWebView.canGoBack()) {
mWebView.goBack();
return true;
}
return false;
}
});
}
private class DataAdapter extends ArrayAdapter<String[]> {
public DataAdapter(Context ctx) {
super(ctx, mOnlineList);
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
final String[] f = getItem(position);
if (convertView == null) {
final LayoutInflater mInflater = getActivity()
.getLayoutInflater();
convertView = mInflater.inflate(R.layout.fragment_online_item,
null);
}
((ImageView) convertView.findViewById(R.id.thumbnail))
.setImageResource(mOnlineLogoList.get(position));
((TextView) convertView.findViewById(R.id.title)).setText(f[0]);
return convertView;
}
}
static {
// 120 60
mOnlineList.add(new String[] { "優酷視頻", "http://3g.youku.com" });
mOnlineLogoList.add(R.drawable.logo_youku);
// 104 43
mOnlineList.add(new String[] { "搜狐視頻", "http://m.tv.sohu.com" });
mOnlineLogoList.add(R.drawable.logo_sohu);
//
mOnlineList.add(new String[] { "樂視TV", "http://m.letv.com" });
mOnlineLogoList.add(R.drawable.logo_letv);
// 174 48
mOnlineList.add(new String[] { "愛奇異", "http://3g.iqiyi.com/" });
mOnlineLogoList.add(R.drawable.logo_iqiyi);
mOnlineList.add(new String[] { "PPTV", "http://m.pptv.com/" });
mOnlineLogoList.add(R.drawable.logo_pptv);
// 181 60
mOnlineList.add(new String[] { "騰訊視頻", "http://3g.v.qq.com/" });
mOnlineLogoList.add(R.drawable.logo_qq);
mOnlineList.add(new String[] { "56.com", "http://m.56.com/" });
mOnlineLogoList.add(R.drawable.logo_56);
mOnlineList.add(new String[] { "新浪視頻", "http://video.sina.cn/" });
mOnlineLogoList.add(R.drawable.logo_sina);
mOnlineList.add(new String[] { "土豆視頻", "http://m.tudou.com" });
mOnlineLogoList.add(R.drawable.logo_tudou);
}
}
代碼說明:
a). 各主流網站的3g版都提供了mp4格式的播放鏈接,這裡集成即可。
b). 處理後退事件,按back鍵應該先處理webview的網頁跳轉至上一頁。
c). 清空歷史記錄,切換各視頻網站時防止後退到其他網站。
其他代碼參考項目源碼。
三、其他更新日志
新增:啟用了新的LOGO

修復:播放完後自動關閉窗口
修復:切換本地視頻與在線視頻錯誤的問題
結束
再次提醒各位開發者,使用Vitamio播放有問題的視頻請使用最新版的VPlayer進行測試,如果沒有問題新版發布的Vitamio也不會有問題。
 Android成長之路(7)——關於隱式Intent的用法
Android成長之路(7)——關於隱式Intent的用法
Android其中最重要的特性之一,就是一個應用可以基於“action”來切換到另一個應用。比如,你的應用想要查找地方,在地圖上顯示。但是不一定要
 Android-做個性化的滾動條
Android-做個性化的滾動條
1.案例效果圖 2.准備素材 progress1.png(78*78)
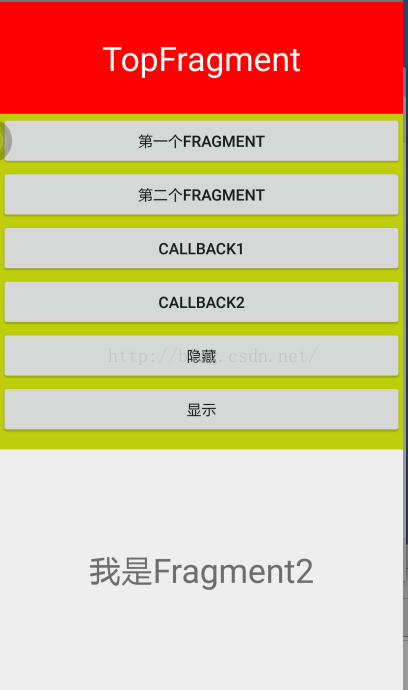
 Android 動態添加Fragment的實例代碼
Android 動態添加Fragment的實例代碼
1.fragment1布局及代碼布局<?xml version=1.0 encoding=utf-8?><RelativeLayout
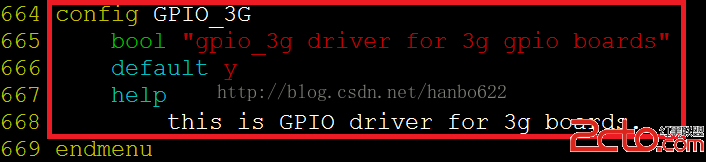
 android下調試3G之gpio控制3G上電
android下調試3G之gpio控制3G上電
如果是自己開發的板子,需要用GPIO引腳控制3G模塊開機/關機時,下面的文章會對你有所幫助,是以處理器IMX6和中興MG3732模塊為例介紹。 一、引腳連接