編輯:關於Android編程
ListView Api bixu 好好看看
mNewsAdapter.notifyDataSetChanged();//刷新ListView
自定義的RefreashListView
package com.itguang.dell_pc.myapplication.view; import android.content.Context; import android.util.AttributeSet; import android.view.MotionEvent; import android.view.View; import android.view.animation.Animation; import android.view.animation.RotateAnimation; import android.widget.AbsListView; import android.widget.ImageView; import android.widget.ListView; import android.widget.ProgressBar; import android.widget.TextView; import com.itguang.dell_pc.myapplication.R; import java.text.SimpleDateFormat; import java.util.Date; /** * 作者: 小光哥 on 2016/7/7. * 郵箱: [email protected] * 修訂歷史: * 描述: * ┏┓ ┏┓ * ┏┛┻━━━┛┻┓━━━━┻┓ * ┃ ┃ * ┃ ━ ┃ * ┃ > < ┃ * ┃ ┃ * ┃... ⌒ ... ┃ * ┃ ┃ * ┗━┓ ┏━┛ * ┃ ┃ Code is far away from bug with the animal protecting * ┃ 史 ┃ 神獸保佑,代碼無bug * ┃ 詩 ┃ * ┃ 之 ┃ * ┃ 寵 ┃ * ┃ ┃ * ┃ ┗━━━┓ * ┃BUG天敵 ┣┓┣┓┣┓┣┓┣┓ * ┃ ┏┛ * ┗┓┓┏━┳┓┏┛ * ┃┫┫ ┃┫┫ * ┗┻┛ ┗┻┛ */ public class RefreshListView extends ListView implements AbsListView.OnScrollListener { private static final int STATE_PULL_REFRESH = 0;// 下拉刷新 private static final int STATE_RELEASE_REFRESH = 1;// 松開刷新 private static final int STATE_REFRESHING = 2;// 正在刷新 private int mCurrrentState = STATE_PULL_REFRESH;// 當前狀態 private View mHeaderView; private TextView tvTitle; private TextView tvTime; private ProgressBar pbProgress; private ImageView ivArrow; private RotateAnimation animUp; private RotateAnimation animDown; private int startY = -1;// 滑動起點的y坐標 private int endY; private int measuredHeight; private int mFooterViewHeight; private View footerView; public RefreshListView(Context context) { super(context); initHeaderView(); initFooterView(); } public RefreshListView(Context context, AttributeSet attrs) { super(context, attrs); initHeaderView(); initFooterView(); } public RefreshListView(Context context, AttributeSet attrs, int defStyleAttr) { super(context, attrs, defStyleAttr); initHeaderView(); initFooterView(); } /** * 初始化頭布局 */ private void initHeaderView() { mHeaderView = View.inflate(getContext(), R.layout.refeeash_header, null); this.addHeaderView(mHeaderView); tvTitle = (TextView) mHeaderView.findViewById(R.id.tv_title); tvTime = (TextView) mHeaderView.findViewById(R.id.tv_time); pbProgress = (ProgressBar) mHeaderView.findViewById(R.id.pb_progress); ivArrow = (ImageView) mHeaderView.findViewById(R.id.iv_arr); mHeaderView.measure(0, 0);//先測量再拿到它的高度 measuredHeight = mHeaderView.getMeasuredHeight(); mHeaderView.setPadding(0, -measuredHeight, 0, 0); initArrowAnim(); tvTime.setText("最後刷新時間:" + getCurrentTime()); } /** * 初始化腳布局 */ public void initFooterView() { footerView = View.inflate(getContext(), R.layout.refreash_listview_footer, null); this.addFooterView(footerView); footerView.measure(0, 0); mFooterViewHeight = footerView.getMeasuredHeight(); footerView.setPadding(0, -mFooterViewHeight, 0, 0);//默認隱藏腳布局 this.setOnScrollListener(this); } private boolean isLoadingMOre; @Override public void onScrollStateChanged(AbsListView view, int scrollState) { if (scrollState == SCROLL_STATE_FLING || scrollState == SCROLL_STATE_IDLE) { if (getLastVisiblePosition() == getCount() - 1 && !isLoadingMOre) {//滑倒最後 System.out.println("到底了......"); footerView.setPadding(0, 0, 0, 0); setSelection(getCount() - 1);//改變ListView的顯示位置 isLoadingMOre = true; if (mListener != null) { mListener.onLoadMore(); } } } } @Override public void onScroll(AbsListView view, int firstVisibleItem, int visibleItemCount, int totalItemCount) { } @Override public boolean onTouchEvent(MotionEvent ev) { switch (ev.getAction()) { case MotionEvent.ACTION_DOWN: startY = (int) ev.getRawY(); break; case MotionEvent.ACTION_MOVE: if (startY == -1) {//有時候不會響應 MotionEvent.ACTION_DOWN 事件,這是要重新獲取startY坐標 startY = (int) ev.getRawY(); } //當正在刷新的時候,跳出循環,不再執行下面邏輯 if (mCurrrentState == STATE_RELEASE_REFRESH) { break; } endY = (int) ev.getRawY(); int dy = endY - startY;//計算手指滑動距離 if (dy > 0 && getFirstVisiblePosition() == 0) {// 只有下拉並且當前是第一個item,才允許下拉 int padding = dy - measuredHeight;//計算padding mHeaderView.setPadding(0, padding, 0, 0);//設置當前padding if (padding > 0 && mCurrrentState != STATE_RELEASE_REFRESH) { mCurrrentState = STATE_RELEASE_REFRESH; refreshState(); } else if (padding < 0 && mCurrrentState != STATE_PULL_REFRESH) {// 改為下拉刷新狀態 mCurrrentState = STATE_PULL_REFRESH; refreshState(); } return true; } break; case MotionEvent.ACTION_UP: startY = -1;//手指抬起重置 //當狀態是松開刷新時抬起了手指,正在刷新 if (mCurrrentState == STATE_RELEASE_REFRESH) { mCurrrentState = STATE_REFRESHING;// 正在刷新 mHeaderView.setPadding(0, 0, 0, 0);// 顯示 refreshState(); } else if (mCurrrentState == STATE_PULL_REFRESH) { mHeaderView.setPadding(0, -measuredHeight, 0, 0);// 隱藏 } break; default: break; } return super.onTouchEvent(ev); } private String getCurrentTime() { SimpleDateFormat format = new SimpleDateFormat("yyyy-MM-dd HH:mm:ss"); String currentTime = format.format(new Date()); return currentTime; } private void initArrowAnim() { //初始化箭頭動畫 animUp = new RotateAnimation(0, -180, Animation.RELATIVE_TO_SELF, 0.5f, Animation.RELATIVE_TO_SELF, 0.5f); animUp.setDuration(500); animUp.setFillAfter(true);//保持狀態 //箭頭向下動畫 animDown = new RotateAnimation(-180, 0, Animation.RELATIVE_TO_SELF, 0.5f, Animation.RELATIVE_TO_SELF, 0.5f); animDown.setDuration(500); animDown.setFillAfter(true); } /** * 刷新下拉控件的布局 */ private void refreshState() { switch (mCurrrentState) { case STATE_PULL_REFRESH: tvTitle.setText("下拉刷新"); ivArrow.setVisibility(View.VISIBLE); pbProgress.setVisibility(View.INVISIBLE); ivArrow.startAnimation(animDown); break; case STATE_RELEASE_REFRESH: tvTitle.setText("松開刷新"); ivArrow.setVisibility(View.VISIBLE); pbProgress.setVisibility(View.INVISIBLE); ivArrow.startAnimation(animUp); break; case STATE_REFRESHING: tvTitle.setText("正在刷新..."); ivArrow.clearAnimation();// 必須先清除動畫,才能隱藏 ivArrow.setVisibility(View.INVISIBLE); pbProgress.setVisibility(View.VISIBLE); if (mListener != null) { mListener.onRefreash(); } break; default: break; } } OnRefreashListener mListener; public void setOnRefreashListener(OnRefreashListener listener) { mListener = listener; } public interface OnRefreashListener { void onRefreash(); void onLoadMore(); } /** * 收起下拉刷新的控件 */ public void onRefreashComplete() { if (isLoadingMOre) { footerView.setPadding(0, -mFooterViewHeight, 0, 0);//隱藏腳布局 isLoadingMOre = false; } else { mCurrrentState = STATE_PULL_REFRESH; tvTitle.setText("下拉刷新"); ivArrow.setVisibility(View.VISIBLE); pbProgress.setVisibility(View.INVISIBLE); mHeaderView.setPadding(0, -measuredHeight, 0, 0);//隱藏 } } public void noFooterView() { footerView.setPadding(0, mFooterViewHeight, 0, 0);//隱藏腳布局 } }
代碼中引用RefreashListView
package com.itguang.dell_pc.myapplication.base; import android.app.Activity; import android.support.v4.view.PagerAdapter; import android.support.v4.view.ViewPager; import android.text.TextUtils; import android.view.View; import android.view.ViewGroup; import android.widget.BaseAdapter; import android.widget.ImageView; import android.widget.ListView; import android.widget.TextView; import android.widget.Toast; import com.google.gson.Gson; import com.itguang.dell_pc.myapplication.R; import com.itguang.dell_pc.myapplication.domain.NewsData; import com.itguang.dell_pc.myapplication.domain.TabData; import com.itguang.dell_pc.myapplication.globe.GlobeContents; import com.itguang.dell_pc.myapplication.view.RefreshListView; import com.lidroid.xutils.BitmapUtils; import com.lidroid.xutils.HttpUtils; import com.lidroid.xutils.ViewUtils; import com.lidroid.xutils.exception.HttpException; import com.lidroid.xutils.http.ResponseInfo; import com.lidroid.xutils.http.callback.RequestCallBack; import com.lidroid.xutils.http.client.HttpRequest; import com.lidroid.xutils.view.annotation.ViewInject; import com.viewpagerindicator.CirclePageIndicator; import java.util.ArrayList; /** * 作者: 小光哥 on 2016/4/22. * 郵箱: [email protected] * 修訂歷史: * 描述: * ┏┓ ┏┓ * ┏┛┻━━━┛┻┓━━━━┻┓ * ┃ ┃ * ┃ ━ ┃ * ┃ > < ┃ * ┃ ┃ * ┃... ⌒ ... ┃ * ┃ ┃ * ┗━┓ ┏━┛ * ┃ ┃ Code is far away from bug with the animal protecting * ┃ 史 ┃ 神獸保佑,代碼無bug * ┃ 詩 ┃ * ┃ 之 ┃ * ┃ 寵 ┃ * ┃ ┃ * ┃ ┗━━━┓ * ┃BUG天敵 ┣┓┣┓┣┓┣┓┣┓ * ┃ ┏┛ * ┗┓┓┏━┳┓┏┛ * ┃┫┫ ┃┫┫ * ┗┻┛ ┗┻┛ */ /** * 也簽詳情頁 */ public class TabDetailPager extends BaseMenuDetailPager implements ViewPager.OnPageChangeListener { /** * @param activity * @param newsTabData */ NewsData.NewsTabData mTabdata; private String mUrl; private TabData mTabDetailData; @ViewInject(R.id.vp_news) private ViewPager mViewPager; @ViewInject(R.id.lv_newslist) private RefreshListView newsListView;//新聞列表 @ViewInject(R.id.tv_title) private TextView tvTitle;//新聞標題 @ViewInject(R.id.indicator) private CirclePageIndicator indicator;//頭條新聞指示器 private ArrayList<TabData.TopNewsData> mTopNewsList;//新聞數據集合 private int[] images; private ArrayList<TabData.TabNewsData> mNewsList;//新聞數據集合 private String mMoreUrl; private NewsAdapter mNewsAdapter; public TabDetailPager(Activity activity, NewsData.NewsTabData newsTabData) { super(activity); mTabdata = newsTabData; mUrl = GlobeContents.SERVER_URL + mTabdata.url; } @Override public View initViews() { images = new int[]{R.drawable.topnews1, R.drawable.topnews21, R.drawable.topnews31, R.drawable.topimage}; View view = View.inflate(mActivity, R.layout.tab_detail_pager, null); View headerView = View.inflate(mActivity, R.layout.list_header_topnews, null);//加載頭布局 // TextView tvTitle = (TextView) view.findViewById(R.id.tv_title); //事件注入 ViewUtils.inject(this, view); ViewUtils.inject(this, headerView); mViewPager.addOnPageChangeListener(this); //將肥頭條新聞以頭布局形式加載到listView中 newsListView.addHeaderView(headerView); //設置下拉刷新監聽 newsListView.setOnRefreashListener(new RefreshListView.OnRefreashListener() { @Override public void onRefreash() { getDataFromServer(); } @Override public void onLoadMore() { if (mMoreUrl != null) { getMoreDataFromServer(); } else { Toast.makeText(mActivity, "沒有更多數據了", Toast.LENGTH_SHORT).show(); newsListView.onRefreashComplete(); // newsListView.noFooterView(); } } }); return view; } @Override public void initData() { getDataFromServer();//這是一個異步的, } private void getDataFromServer() { HttpUtils utils = new HttpUtils(); utils.send(HttpRequest.HttpMethod.GET, mUrl, new RequestCallBack<String>() { @Override public void onSuccess(ResponseInfo<String> responseInfo) { String result = (String) responseInfo.result; // System.out.println("頁簽詳情頁返回結果:+++++++++++++++++++" + result); praseData(result, false); newsListView.onRefreashComplete(); } @Override public void onFailure(HttpException e, String s) { Toast.makeText(mActivity, "獲取Tabdetaildata失敗!", Toast.LENGTH_SHORT).show(); // error.printStackTrace(); } }); } /** * 加載下一頁數據 */ private void getMoreDataFromServer() { HttpUtils utils = new HttpUtils(); utils.send(HttpRequest.HttpMethod.GET, mMoreUrl, new RequestCallBack<String>() { @Override public void onSuccess(ResponseInfo<String> responseInfo) { String result = (String) responseInfo.result; // System.out.println("頁簽詳情頁返回結果:+++++++++++++++++++" + result); praseData(result, true); newsListView.onRefreashComplete(); } @Override public void onFailure(HttpException e, String s) { Toast.makeText(mActivity, "獲取Tabdetaildata失敗!", Toast.LENGTH_SHORT).show(); // error.printStackTrace(); } }); } /** * 把json字符串解析成為json對象 * * @param result 要解析的的json字符串 */ private void praseData(String result, boolean isLoadMore) { Gson gson = new Gson(); mTabDetailData = gson.fromJson(result, TabData.class);//返回TabData對象 System.out.println("頁簽詳情頁:+++++++++++++++++++++" + mTabdata); //處理更多頁面的邏輯 final String more = mTabDetailData.data.more; if (!TextUtils.isEmpty(more)) { mMoreUrl = GlobeContents.SERVER_URL + more; } else { mMoreUrl = null; } if (!isLoadMore) { mTopNewsList = mTabDetailData.data.topnews; mNewsList = mTabDetailData.data.news; if (mTopNewsList != null) { mViewPager.setAdapter(new TopNewsAdapter()); indicator.setOnPageChangeListener(this); indicator.setViewPager(mViewPager);//在設置完適配器後,在設置指示器 indicator.setSnap(true);//設置快照顯示 indicator.onPageSelected(0);//indicator會自作聰明,離開時會記錄當前位置 tvTitle.setText(mTopNewsList.get(0).title); } mNewsAdapter = new NewsAdapter(); //填充新聞列表 if (mNewsList != null) { newsListView.setAdapter(mNewsAdapter); } } else {//如果是加載下一頁,需要將數據追加給原來的集合 ArrayList<TabData.TabNewsData> news = mTabDetailData.data.news; mNewsList.addAll(news); mNewsAdapter.notifyDataSetChanged();//刷新ListView } } @Override public void onPageScrolled(int position, float positionOffset, int positionOffsetPixels) { } @Override public void onPageSelected(int position) {//更新頭條新聞標題 TabData.TopNewsData topNewsData = mTopNewsList.get(position); tvTitle.setText(topNewsData.title); } @Override public void onPageScrollStateChanged(int state) { } /** * ListView適配器 */ class NewsAdapter extends BaseAdapter { private final BitmapUtils utils; NewsAdapter() { utils = new BitmapUtils(mActivity); utils.configDefaultLoadingImage(R.drawable.pic_item_list_default); } @Override public int getCount() { return mNewsList.size(); } @Override public Object getItem(int position) { return mNewsList.get(position); } @Override public long getItemId(int position) { return position; } @Override public View getView(int position, View convertView, ViewGroup parent) { ViewHolder holder; if (convertView == null) { convertView = View.inflate(mActivity, R.layout.list_news_item, null); holder = new ViewHolder(); holder.ivPic = (ImageView) convertView.findViewById(R.id.iv_pic); holder.tvTitle = (TextView) convertView.findViewById(R.id.tv_title); holder.tvDate = (TextView) convertView.findViewById(R.id.tv_date); convertView.setTag(holder); } else { holder = (ViewHolder) convertView.getTag(); } TabData.TabNewsData item = (TabData.TabNewsData) getItem(position); holder.tvTitle.setText(item.title); holder.tvDate.setText(item.pubdate); utils.display(holder.ivPic, item.listimage); return convertView; } } static class ViewHolder { public TextView tvTitle; public TextView tvDate; public ImageView ivPic; } /** * Viewpager適配器 */ class TopNewsAdapter extends PagerAdapter { private BitmapUtils bitmapUtils; TopNewsAdapter() { bitmapUtils = new BitmapUtils(mActivity); bitmapUtils.configDefaultLoadingImage(R.drawable.topnews_item_default);//設置默認圖片 } @Override public int getCount() { return mTabDetailData.data.topnews.size(); } @Override public boolean isViewFromObject(View view, Object object) { return view == object; } @Override public Object instantiateItem(ViewGroup container, int position) { ImageView imageView = new ImageView(mActivity); imageView.setImageResource(images[position]); imageView.setScaleType(ImageView.ScaleType.FIT_XY);//基於控件大小填充圖片 // TabData.TopNewsData topNewsData = mTopNewsList.get(position); // bitmapUtils.display(imageView,mTabDetailData.data.topnews.get(position).url); container.addView(imageView); return imageView; } @Override public void destroyItem(ViewGroup container, int position, Object object) { container.removeView((View) object); } } }
以上所述是小編給大家介紹的ListView實現下拉刷新加載更多的實例代碼(直接拿來用)的全部敘述,希望對大家有所幫助,如果大家有任何疑問歡迎給我留言,小編會及時回復大家的,在此也非常感謝大家對本站網站的支持!
 《第一行代碼》——第6章 數據存儲全方案,詳解持久化技術
《第一行代碼》——第6章 數據存儲全方案,詳解持久化技術
瞬時數據是指那些存儲在內存當中,有可能會因為程序關閉或其他原因導致內存被回收而丟失的數據。這對於一些關鍵性的數據信息來說是絕對不能容忍的,誰都不希望自己剛發出去的一條微博
 微信網頁版怎麼看以前的聊天記錄 微信網頁版查看聊天記錄方法
微信網頁版怎麼看以前的聊天記錄 微信網頁版查看聊天記錄方法
微信網頁版怎麼看以前的聊天記錄?上班族寶寶們幾乎都會在網頁上進行微信聊天,微信網頁版比手機要方便得多,下文介紹微信網頁版查看聊天記錄方法,一起來和小編了解下
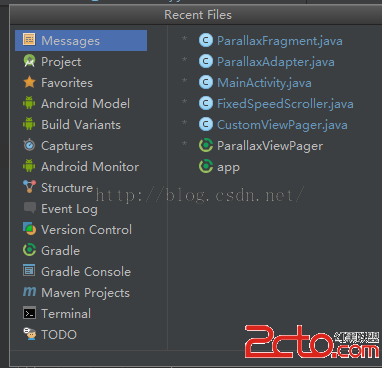
 那些相見恨晚的android studio快捷鍵
那些相見恨晚的android studio快捷鍵
1、ctrl + shift + z 我想就連沒編過程序的人都知道 ctrl + z 是回退鍵,但是很少人知道 這個“前進鍵”吧,事實上這個快捷鍵
 Android滑動菜單的簡單實現(SlidingPaneLayout)
Android滑動菜單的簡單實現(SlidingPaneLayout)
SlidingPaneLayout是Android團隊在2013年Google IO大會上更新的Support V4庫裡面的高級系統控件,它可以輕松的實現一些簡單的滑動菜
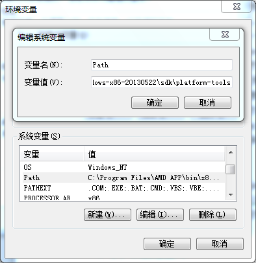
 Android Studio安裝後Fetching android sdk component information超時的解決方案
Android Studio安裝後Fetching android sdk component information超時的解決方案
本文為大家講解的是Android Studio安裝後啟動時Fetchi