編輯:關於Android編程
前言
打造一款完整可用的Android播放器有許多功能和細節需要完成,也涉及到各種豐富的知識和內容,本章將結合Fragment、ViewPager來搭建播放器的主界面,並實現本地播放基本功能。系列文章提供截圖、代碼說明、源碼下載,歡迎交流!
系列
1、Android 使用Vitamio打造自己的萬能播放器(1)——准備
2、Android 使用Vitamio打造自己的萬能播放器(2)—— 手勢控制亮度、音量、縮放
正文
一、目標
1.1 使用Fragment、ViewPager搭建主界面
主功能區分為:本地視頻、在線視頻,允許滑動切換模塊
1.2 用ListView顯示sdcard所有視頻
效果截圖:

(聲明:圖標均來自網絡,僅供學習研究之用!)
二、實現代碼
2.1 xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:gravity="center_horizontal" android:layout_width="match_parent" android:layout_height="match_parent"> <RadioGroup android:gravity="center_vertical" android:layout_width="fill_parent" android:layout_height="wrap_content" android:orientation="horizontal"> <RadioButton android:id="@+id/radio_file" android:checked="true" android:drawableTop="@drawable/video_file" android:text="@string/title_file" /> <RadioButton android:id="@+id/radio_online" android:drawableTop="@drawable/video_online" android:text="@string/title_online" /> </RadioGroup> <android.support.v4.view.ViewPager android:background="@color/background" android:id="@+id/pager" android:layout_width="match_parent" android:layout_height="match_parent"> </android.support.v4.view.ViewPager> </LinearLayout>
這是整體布局,使用RadioButton切換本地視頻和在線視頻功能,具體樣式請下載項目。ViewPager支持左右側滑切換功能。
2.2 class
MainFragmentActivity
public class MainFragmentActivity extends FragmentActivity {
private ViewPager mPager;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.fragment_pager);
mPager = (ViewPager) findViewById(R.id.pager);
mPager.setAdapter(mAdapter);
}
private FragmentPagerAdapter mAdapter = new FragmentPagerAdapter(getSupportFragmentManager()) {
/** 僅執行一次 */
@Override
public Fragment getItem(int position) {
Fragment result = null;
switch (position) {
case 1:
result = new FragmentOnline();//在線視頻
break;
case 0:
default:
result = new FragmentFile();//本地視頻
break;
}
return result;
}
@Override
public int getCount() {
return 2;
}
};
}
這裡是Fragment與ViewPager結合使用的簡單例子。
FragmentFile
public class FragmentFile extends FragmentBase implements OnItemClickListener {
private FileAdapter mAdapter;
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
View v = super.onCreateView(inflater, container, savedInstanceState);
mAdapter = new FileAdapter(getActivity(), null);
mListView.setAdapter(mAdapter);
mListView.setOnItemClickListener(this);
new ScanVideoTask().execute();
return v;
}
/** 單擊啟動播放 */
@Override
public void onItemClick(AdapterView<?> parent, View view, int position, long id) {
final File f = mAdapter.getItem(position);
Intent intent = new Intent(getActivity(), VideoViewDemo.class);
intent.putExtra("path", f.getPath());
startActivity(intent);
}
/** 掃描SD卡 */
private class ScanVideoTask extends AsyncTask<Void, File, Void> {
@Override
protected Void doInBackground(Void... params) {
eachAllMedias(Environment.getExternalStorageDirectory());
return null;
}
@Override
protected void onProgressUpdate(File... values) {
mAdapter.add(values[0]);
mAdapter.notifyDataSetChanged();
}
/** 遍歷所有文件夾,查找出視頻文件 */
public void eachAllMedias(File f) {
if (f != null && f.exists() && f.isDirectory()) {
File[] files = f.listFiles();
if (files != null) {
for (File file : f.listFiles()) {
if (file.isDirectory()) {
eachAllMedias(file);
} else if (file.exists() && file.canRead() && FileUtils.isVideoOrAudio(file)) {
publishProgress(file);
}
}
}
}
}
}
private class FileAdapter extends ArrayAdapter<File> {
public FileAdapter(Context ctx, ArrayList<File> l) {
super(ctx, l);
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
final File f = getItem(position);
if (convertView == null) {
final LayoutInflater mInflater = getActivity().getLayoutInflater();
convertView = mInflater.inflate(R.layout.fragment_file_item, null);
}
((TextView) convertView.findViewById(R.id.title)).setText(f.getName());
return convertView;
}
}
}
代碼說明:
a). 這裡是本章的主要功能,掃描所有視音頻文件,並顯示出來。
b). ArrayAdapter和FileUtils這裡不一一貼代碼,主要是工具和輔助類,請下載項目查看。
c). 注意:mAdapter.add操作應放到主線程中,否則可能出錯。
以上就是對Android Vitamio本地播放的資料整理,後續繼續補充謝謝。
 Android毛玻璃效果側滑菜單
Android毛玻璃效果側滑菜單
實現目標 相信大家都知道毛玻璃效果是怎樣的,也可以說是高斯模糊效果。效果圖如下: 這是一個透明,且會對背景進行高斯模糊的效果,看起來就像是毛玻璃一樣,其實不光是側滑
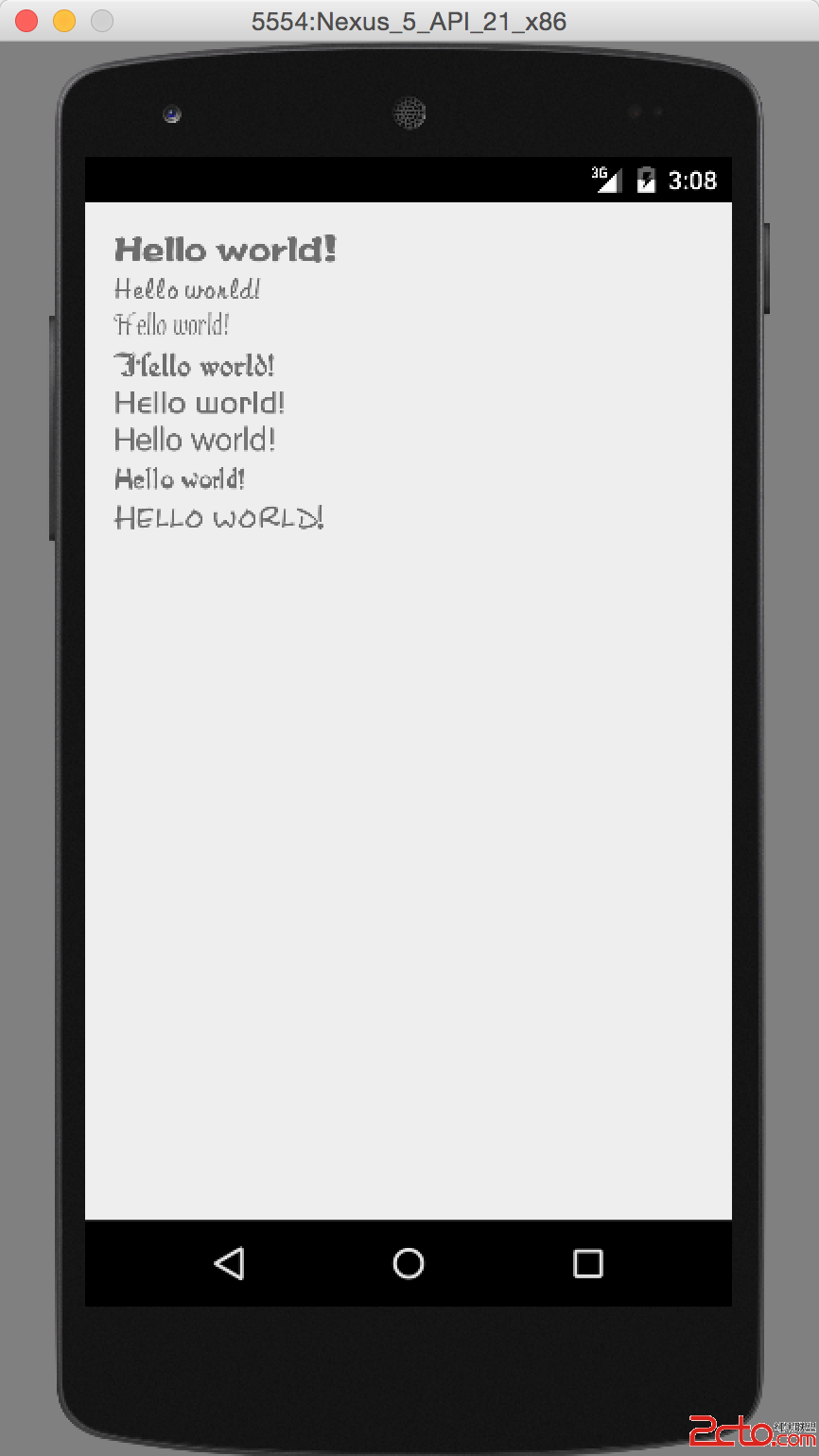
 #Android 自定義字體樣式
#Android 自定義字體樣式
Android中自定義字體設置一般通過 facetype屬性進行設置,先看一下官網提供的方法顧名思義 就是說我們可以通過使用項目中assets文件下的資產文件或者是and
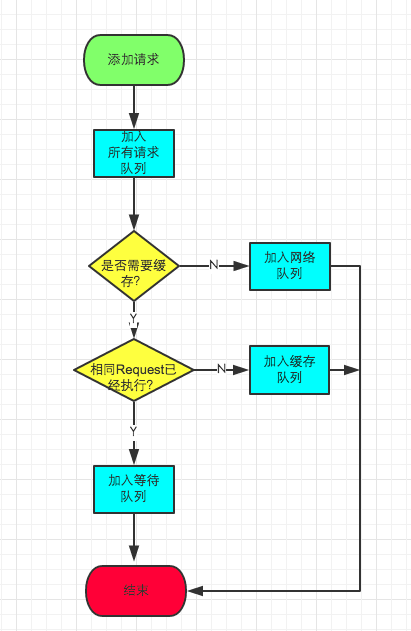
 從源碼分析Android的Volley庫的工作流程
從源碼分析Android的Volley庫的工作流程
Volley現在已經被官方放到AOSP裡面,已經逐步成為Android官方推薦的網絡框架。類抽象對Http協議的抽象Requeset顧名思義,對請求的封裝,實現了Comp
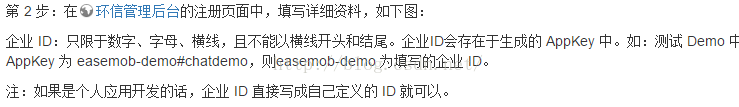
 android集成環信步驟
android集成環信步驟
前一陣時間一直以為環信不能被個人用戶注冊,結果現在想試試結果真的注冊進來了,各種打臉。今天趁著晚上有時間把環信繼承的步驟做一個記錄,方便以後的童鞋們能夠快速的集成。1.第