編輯:關於Android編程
前言
之前的文章有介紹ActivityGroup,不少人問嵌套使用的問題,同樣的需求在Fragment中也存在,幸好在最新的Android support 包已經支持這一特性!這裡就跳過Fragment的介紹,需要注意的是TabActivity已經被標記為棄用(deprecated)。
正文
一、准備
關於最新的Android兼容包的介紹,參見官網。可以在android sdk目錄下extras/android/support/v13/android-support-v13.jar找到最新版,注意是伴隨著Android 4.2一起更新的。
關於嵌套Fragment的介紹,參照官網。
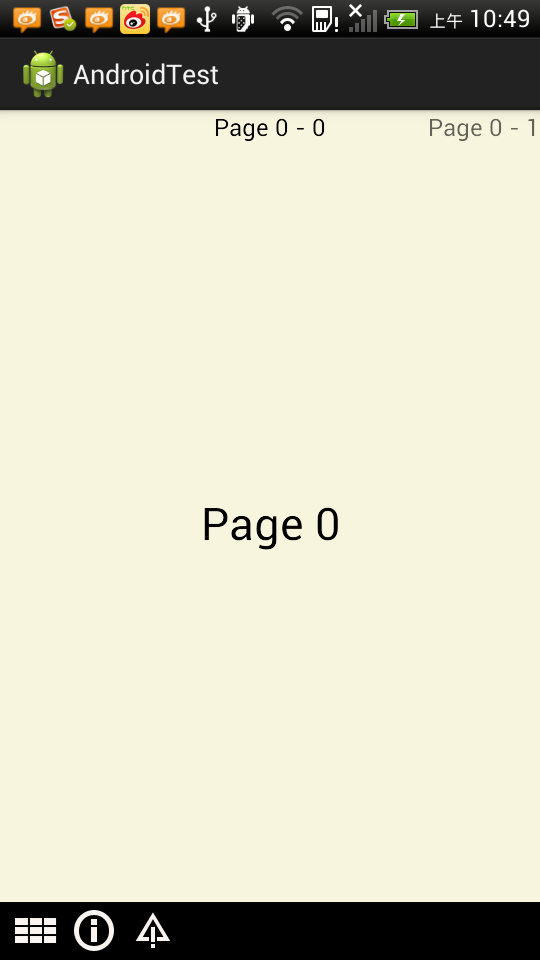
二、截圖

三、代碼
FragmentNestActivity.java
import android.graphics.Color;
import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.support.v4.app.FragmentActivity;
import android.support.v4.app.FragmentStatePagerAdapter;
import android.support.v4.app.FragmentTransaction;
import android.support.v4.view.ViewPager;
import android.view.Gravity;
import android.view.LayoutInflater;
import android.view.View;
import android.view.View.OnClickListener;
import android.view.ViewGroup;
import android.widget.TextView;
/**
* 嵌套Fragment使用
*
* @author 農民伯伯
* @see http://www.cnblogs.com/over140/archive/2013/01/02/2842227.html
*
*/
public class FragmentNestActivity extends FragmentActivity implements OnClickListener {
@Override
protected void onCreate(Bundle arg0) {
super.onCreate(arg0);
setContentView(R.layout.nested_fragments);
findViewById(R.id.btnModule1).setOnClickListener(this);
findViewById(R.id.btnModule2).setOnClickListener(this);
findViewById(R.id.btnModule3).setOnClickListener(this);
findViewById(R.id.btnModule1).performClick();
}
@Override
public void onClick(View v) {
switch (v.getId()) {
case R.id.btnModule1:
addFragmentToStack(FragmentParent.newInstance(0));
break;
case R.id.btnModule2:
addFragmentToStack(FragmentParent.newInstance(1));
break;
case R.id.btnModule3:
addFragmentToStack(FragmentParent.newInstance(2));
break;
}
}
private void addFragmentToStack(Fragment fragment) {
FragmentTransaction ft = getSupportFragmentManager().beginTransaction();
// ft.setCustomAnimations(android.R.anim.slide_in_left, android.R.anim.slide_in_left);
ft.replace(R.id.fragment_container, fragment);
ft.commit();
}
/** 嵌套Fragment */
public final static class FragmentParent extends Fragment {
public static final FragmentParent newInstance(int position) {
FragmentParent f = new FragmentParent();
Bundle args = new Bundle(2);
args.putInt("position", position);
f.setArguments(args);
return f;
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
View convertView = inflater.inflate(R.layout.viewpager_fragments, container, false);
ViewPager pager = (ViewPager) convertView.findViewById(R.id.pager);
final int parent_position = getArguments().getInt("position");
//注意這裡的代碼
pager.setAdapter(new FragmentStatePagerAdapter(getChildFragmentManager()) {
@Override
public Fragment getItem(final int position) {
return new Fragment() {
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
TextView convertView = new TextView(getActivity());
convertView.setLayoutParams(new ViewGroup.LayoutParams(ViewGroup.LayoutParams.FILL_PARENT, ViewGroup.LayoutParams.FILL_PARENT));
convertView.setGravity(Gravity.CENTER);
convertView.setTextSize(30);
convertView.setTextColor(Color.BLACK);
convertView.setText("Page " + position);
return convertView;
}
};
}
@Override
public int getCount() {
return 3;
}
@Override
public CharSequence getPageTitle(int position) {
return "Page " + parent_position + " - " + position;
}
});
return convertView;
}
}
}
代碼說明:
這裡最關鍵的是方法getChildFragmentManager的支持。這裡也演示了Fragment作為嵌套內部類的使用方法。
nested_fragments.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<FrameLayout
android:id="@+id/fragment_container"
android:layout_width="fill_parent"
android:layout_height="0dip"
android:layout_weight="1.0"
android:background="#F7F5DE" >
</FrameLayout>
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_gravity="bottom"
android:background="@android:color/black"
android:orientation="horizontal" >
<ImageView
android:id="@+id/btnModule1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginBottom="3dp"
android:layout_marginLeft="7dp"
android:layout_marginTop="3dp"
android:src="@android:drawable/ic_dialog_dialer" />
<ImageView
android:id="@+id/btnModule2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginBottom="3dp"
android:layout_marginLeft="7dp"
android:layout_marginTop="3dp"
android:src="@android:drawable/ic_dialog_info" />
<ImageView
android:id="@+id/btnModule3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginBottom="3dp"
android:layout_marginLeft="7dp"
android:layout_marginTop="3dp"
android:src="@android:drawable/ic_dialog_alert" />
</LinearLayout>
</LinearLayout>
viewpager_fragments.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<android.support.v4.view.ViewPager
android:id="@+id/pager"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<android.support.v4.view.PagerTitleStrip
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="top" />
</android.support.v4.view.ViewPager>
</LinearLayout>
代碼說明:
注意!實踐發現ViewPager並不能作為頂層容器,否則會報錯。
四、說明
這是一個典型的嵌套Fragment的例子,最外層使用FrameLayout來實現幾大模塊的切換,內部使用ViewPager實現子模塊的切換,非常實用。
結束
考慮把Support Package, revision 11 更新翻譯一下,強烈建議大家升級到最新的兼容包。
 Android中post和get的提交方式【三種】
Android中post和get的提交方式【三種】
向服務器提交數據有兩種方式,post和get。兩者的區別主要有三點,安全性、長度限制、數據結構。其中get請求安全性相比較而言較差,數據長度受浏覽器地址欄限制,沒有方法體
 Android開發--React-Native之初體驗
Android開發--React-Native之初體驗
??近段時間業余在學node.js,租了個阿裡雲准備搭建後端,想用node.js,偶爾得知react-native可以在不同平台跑,js在iOS和android上都可以運
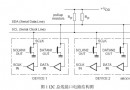
 Android 驅動(二) IIC簡介
Android 驅動(二) IIC簡介
一、 I2C簡介 I2C(Inter-Integrated Circuit)總線是一種由 Philips 公司開發的兩線式串行總線,用於連接微控制器及其外圍設備。I2
 Android的ProgressBar進度條-android學習之旅(三十一)
Android的ProgressBar進度條-android學習之旅(三十一)
ProgressBar 簡介ProgressBar是一種很常用的Ui,用於給復雜的操作顯示進度,提供更好的用戶相應。使用setProgress()incrementPro