編輯:關於Android編程
前言
網上ListView上下拖動的例子有,效果也很好,但是項目要橫著拖的,只要硬著頭皮自己寫(主要是沒找到合適的),參考文章1修改而來,分享一下。
正文
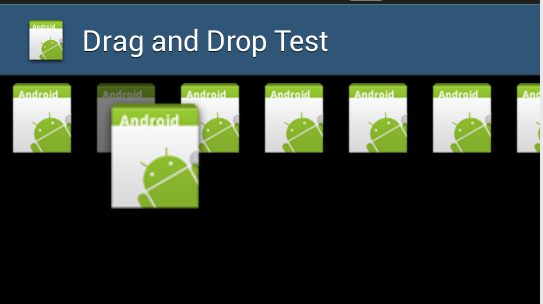
截圖

實現代碼:
public class HoDragActivity extends Activity {
private LinearLayout main;
private GestureDetector mGestureDetector;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main_cc);
main = (LinearLayout) findViewById(R.id.main);
bindDrapListener(R.id.myimage1);
bindDrapListener(R.id.myimage2);
bindDrapListener(R.id.myimage3);
bindDrapListener(R.id.myimage4);
bindDrapListener(R.id.myimage5);
bindDrapListener(R.id.myimage6);
bindDrapListener(R.id.myimage7);
bindDrapListener(R.id.myimage8);
bindDrapListener(R.id.myimage9);
bindDrapListener(R.id.myimage10);
bindDrapListener(R.id.myimage11);
bindDrapListener(R.id.myimage12);
mGestureDetector = new GestureDetector(this, new DrapGestureListener());
}
private View mDrapView;
private void bindDrapListener(int id) {
View v = findViewById(id);
v.setOnTouchListener(mOnTouchListener);
v.setOnDragListener(mOnDragListener);
}
private OnTouchListener mOnTouchListener = new OnTouchListener() {
@Override
public boolean onTouch(View v, MotionEvent event) {
mDrapView = v;
if (mGestureDetector.onTouchEvent(event))
return true;
switch (event.getAction() & MotionEvent.ACTION_MASK) {
case MotionEvent.ACTION_UP:
break;
}
return false;
}
};
private OnDragListener mOnDragListener = new OnDragListener() {
@Override
public boolean onDrag(View v, DragEvent event) {
switch (event.getAction()) {
case DragEvent.ACTION_DRAG_STARTED:
// Do nothing
break;
case DragEvent.ACTION_DRAG_ENTERED:
v.setAlpha(0.5F);
break;
case DragEvent.ACTION_DRAG_EXITED:
v.setAlpha(1F);
break;
case DragEvent.ACTION_DROP:
View view = (View) event.getLocalState();
for (int i = 0, j = main.getChildCount(); i < j; i++) {
if (main.getChildAt(i) == v) {
// 當前位置
main.removeView(view);
main.addView(view, i);
break;
}
}
break;
case DragEvent.ACTION_DRAG_ENDED:
v.setAlpha(1F);
default:
break;
}
return true;
}
};
private class DrapGestureListener extends SimpleOnGestureListener {
@Override
public boolean onSingleTapConfirmed(MotionEvent e) {
return super.onSingleTapConfirmed(e);
}
@Override
public void onLongPress(MotionEvent e) {
super.onLongPress(e);
ClipData data = ClipData.newPlainText("", "");
MyDragShadowBuilder shadowBuilder = new MyDragShadowBuilder(
mDrapView);
mDrapView.startDrag(data, shadowBuilder, mDrapView, 0);
}
@Override
public boolean onDown(MotionEvent e) {
return true;
}
}
private class MyDragShadowBuilder extends View.DragShadowBuilder {
private final WeakReference<View> mView;
public MyDragShadowBuilder(View view) {
super(view);
mView = new WeakReference<View>(view);
}
@Override
public void onDrawShadow(Canvas canvas) {
canvas.scale(1.5F, 1.5F);
super.onDrawShadow(canvas);
}
@Override
public void onProvideShadowMetrics(Point shadowSize,
Point shadowTouchPoint) {
// super.onProvideShadowMetrics(shadowSize, shadowTouchPoint);
final View view = mView.get();
if (view != null) {
shadowSize.set((int) (view.getWidth() * 1.5F),
(int) (view.getHeight() * 1.5F));
shadowTouchPoint.set(shadowSize.x / 2, shadowSize.y / 2);
} else {
// Log.e(View.VIEW_LOG_TAG,
// "Asked for drag thumb metrics but no view");
}
}
}
}
代碼說明
1、 MyDragShadowBuilder主要用於縮放拖拽的ImageView,這裡放大了1.5倍,而又不至於影響原控件,這裡是放大兩倍
2、這裡是通過長按來喚起拖拽操作,所以監聽了onLongPress。
3、注意拖拽onDragListener是Android 3.0才新增的API。
以上就是Android HorizontalScrollView內子控件橫向拖拽實例,歡迎交流,有需要參考下。
 Android miniTwitter登錄界面開發實例
Android miniTwitter登錄界面開發實例
本文要演示的Android開發實例是如何完成一個Android中的miniTwitter登錄界面,下面將分步驟講解怎樣實現圖中的界面效果,讓大家都能輕松的做出美觀的登錄界
 Activity啟動模式的探索(1)之 HelloWorld
Activity啟動模式的探索(1)之 HelloWorld
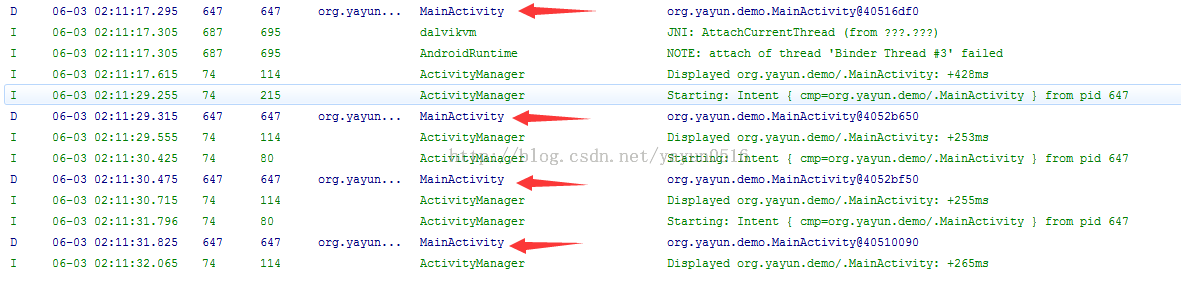
本篇是Activity啟動模式篇的基礎篇,介紹Activity四種啟動模式的基本概念、Intent Flag設置啟動模式以及應用場景。在介紹四種啟動模式之前,先介紹一下
 Android操作SQLite數據庫(增、刪、改、查、分頁等)及ListView顯示數據的方法詳解
Android操作SQLite數據庫(增、刪、改、查、分頁等)及ListView顯示數據的方法詳解
本文實例講述了Android操作SQLite數據庫(增、刪、改、查、分頁等)及ListView顯示數據的方法。分享給大家供大家參考,具體如下:由於剛接觸android開發
 神奇的 Swift 錯誤處理
神奇的 Swift 錯誤處理
Swift 中的錯誤處理從 O-C 沿襲而來,但 Swift 1.0 之後逐漸發生了巨大改變。重要的改變發生在 Swift 2,它率先使用了“處理非異常的狀態