編輯:關於Android編程
Google在2015的IO大會上,給我們帶來了更加詳細的Material Design設計規范,同時,也給我們帶來了全新的Android Design Support Library,在這個support庫裡面,Google給我們提供了更加規范的MD設計風格的控件。最重要的是,Android Design Support Library的兼容性更廣,直接可以向下兼容到Android 2.2。這不得不說是一個良心之作。
使用方法很簡單,只需要添加一句依賴
compile 'com.android.support:design:24.0.0'
先用TabLayout和SnackBar以及Navigation實現QQ側滑動畫效果和滑動
項目已經同步至:https://github.com/nanchen2251/designNavigation-and-tabLayout
上個整體效果圖

首先帶來的是TabLayout
Tab滑動切換View並不是一個新的概念,但是Google卻是第一次在support庫中提供了完整的支持,
而且,Design library的TabLayout 既實現了固定的選項卡 - view的寬度平均分配,
也實現了可滾動的選項卡 - view寬度不固定同時可以橫向滾動。選項卡可以在程序中動態添加,
但大部分時間我們都不會這樣用,通常滑動布局都會和ViewPager配合起來使用,所以,我們需要ViewPager來幫忙:
通過一句話setupWithViewPager,我們就把ViewPager和TabLayout結合了起來。
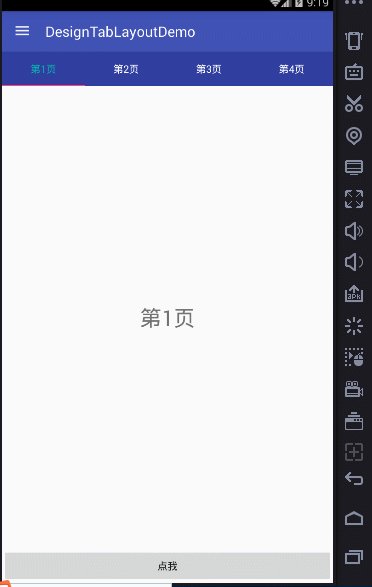
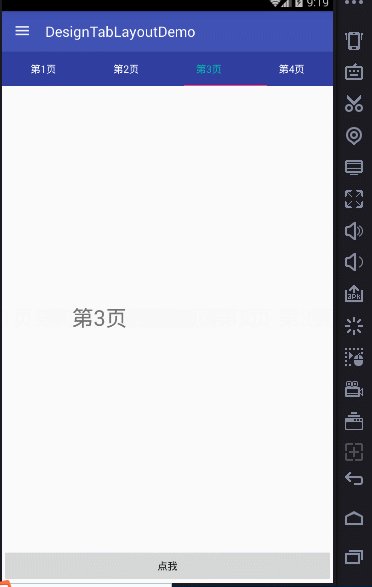
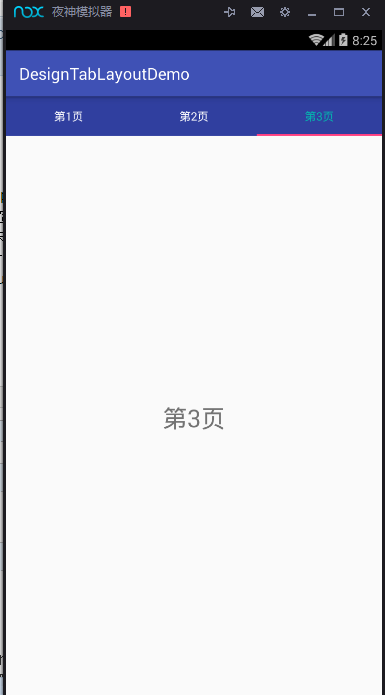
上個運行圖:

看代碼
首先是主頁面的XML文件
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" xmlns:app="http://schemas.android.com/apk/res-auto" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" tools:context="com.example.nanchen.designtablayoutdemo.MainActivity"> <android.support.design.widget.TabLayout android:layout_width="match_parent" app:tabBackground="@color/colorPrimaryDark" app:tabTextColor="@android:color/white" app:tabSelectedTextColor="#04b4ae" android:layout_height="wrap_content" android:id="@+id/main_tab_layout"/> <android.support.v4.view.ViewPager android:layout_width="match_parent" android:layout_height="0dp" android:layout_weight="1" android:id="@+id/main_vp"/> </LinearLayout>
其中由於必須TabLayout控件是Design包下的,所以必須加上
xmlns:app="http://schemas.android.com/apk/res-auto"<br><br>這樣才可以使用自定義它的屬性。它的屬性有很多,這樣簡單使用幾個,更多的大家可以去嘗試。<br>這裡,我只滾動了三個,若是你的APP tab標簽多的話,
app:tabMode="scrollable" 必須指定這個屬性,不然你會發現看不到,如果標簽數少,還是建議設置為固定的,那樣才會等分。
<br><br>其次是Fragment的XML文件<br><br> <FrameLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context="com.example.nanchen.designtablayoutdemo.BlankFragment"> <!-- TODO: Update blank fragment layout --> <TextView android:layout_width="match_parent" android:layout_height="match_parent" android:textSize="30sp" android:gravity="center" android:id="@+id/fg_text" android:text="@string/hello_blank_fragment"/> </FrameLayout>
MainActivity.java
package com.example.nanchen.designtablayoutdemo;
import android.os.Bundle;
import android.support.design.widget.TabLayout;
import android.support.v4.view.ViewPager;
import android.support.v7.app.AppCompatActivity;
import java.util.ArrayList;
import java.util.List;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
ViewPager vp = (ViewPager) findViewById(R.id.main_vp);
TabLayout tabLayout = (TabLayout) findViewById(R.id.main_tab_layout);
List<String> list = new ArrayList<>();
for (int i = 1; i < 4; i++) {
// list.add(String.format(Locale.CHINA,"第02d%頁",i));
list.add("第"+i+"頁");
}
vp.setAdapter(new MyAdapter(getSupportFragmentManager(),list));
tabLayout.setupWithViewPager(vp);
}
}
FragmenT用於存放下面的數據
package com.example.nanchen.designtablayoutdemo;
import android.os.Bundle;
import android.support.annotation.Nullable;
import android.support.v4.app.Fragment;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.TextView;
/**
* A simple {@link Fragment} subclass.
*/
public class BlankFragment extends Fragment {
public BlankFragment() {
// Required empty public constructor
}
public static BlankFragment newInstance(String text) {
Bundle args = new Bundle();
args.putString("text",text);
BlankFragment fragment = new BlankFragment();
fragment.setArguments(args);
return fragment;
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
// Inflate the layout for this fragment
return inflater.inflate(R.layout.fragment_blank, container, false);
}
@Override
public void onViewCreated(View view, @Nullable Bundle savedInstanceState) {
super.onViewCreated(view, savedInstanceState);
TextView text = (TextView) view.findViewById(R.id.fg_text);
String str = getArguments().getString("text");
text.setText(str);
}
}
需要一個PagerAdapter
自定義一個。
package com.example.nanchen.designtablayoutdemo;
import android.support.v4.app.Fragment;
import android.support.v4.app.FragmentManager;
import android.support.v4.app.FragmentPagerAdapter;
import java.util.List;
/**
* Created by 南塵 on 2016/7/12.
*/
public class MyAdapter extends FragmentPagerAdapter {
private List<String> list;
public MyAdapter(FragmentManager fm, List<String> list) {
super(fm);
this.list = list;
}
@Override
public Fragment getItem(int position) {
return BlankFragment.newInstance(list.get(position));
}
@Override
public int getCount() {
return list.size();
}
@Override
public CharSequence getPageTitle(int position) {
return list.get(position);
}
}
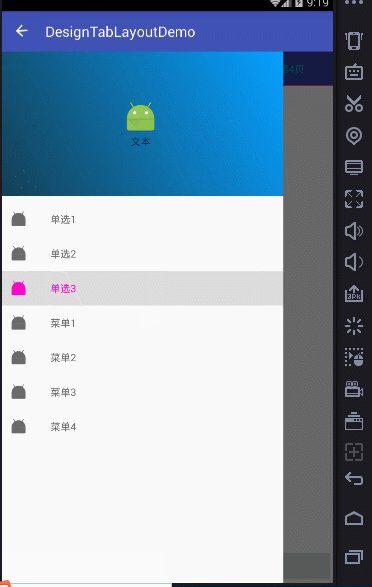
2)再來看看如何使用Navigation和DrawerLayout實現側滑功能的動畫演示
前面講解了Design包下的TabLayout的使用,下面將帶來NavagationView和DrawLayout以及toolbar的聯動。
NavigationView 通過提供抽屜導航所需的框架讓實現更簡單,同時它還能夠直接通過菜單資源文件直接生成導航元素。把NavigationView作為DrawerLayout的內容視圖來使用。NavigationView處理好了和狀態欄的關系,可以確保NavigationView在API21+設備上正確的和狀態欄交互。
以下代碼在前面代碼的基礎上修改。
MainActivity.java
package com.example.nanchen.designtablayoutdemo;
import android.os.Bundle;
import android.support.design.widget.NavigationView;
import android.support.design.widget.TabLayout;
import android.support.v4.view.GravityCompat;
import android.support.v4.view.ViewPager;
import android.support.v4.widget.DrawerLayout;
import android.support.v7.app.ActionBarDrawerToggle;
import android.support.v7.app.AppCompatActivity;
import android.support.v7.widget.Toolbar;
import android.view.MenuItem;
import android.widget.Toast;
import java.util.ArrayList;
import java.util.List;
public class MainActivity extends AppCompatActivity implements NavigationView.OnNavigationItemSelectedListener {
private DrawerLayout drawerLayout;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
ViewPager vp = (ViewPager) findViewById(R.id.main_vp);
TabLayout tabLayout = (TabLayout) findViewById(R.id.main_tab_layout);
Toolbar toolbar = (Toolbar) findViewById(R.id.main_toolbar);
drawerLayout = (DrawerLayout) findViewById(R.id.main_drawerlayout);
//設置Toolbar和DrawerLayout實現動畫和聯動
this.setSupportActionBar(toolbar);
ActionBarDrawerToggle toggle = new ActionBarDrawerToggle(this,drawerLayout,toolbar,0,0);
drawerLayout.addDrawerListener(toggle);//設置監聽
toggle.syncState();//加上同步
getSupportActionBar().setDefaultDisplayHomeAsUpEnabled(true);
List<String> list = new ArrayList<>();
for (int i = 1; i < 5; i++) {
// list.add(String.format(Locale.CHINA,"第02d%頁",i));
list.add("第"+i+"頁");
}
vp.setAdapter(new MyAdapter(getSupportFragmentManager(),list));
tabLayout.setupWithViewPager(vp);
NavigationView navigationView = (NavigationView) findViewById(R.id.main_navigation);
navigationView.setNavigationItemSelectedListener(this);
}
@Override
public boolean onNavigationItemSelected(MenuItem item) {
switch (item.getItemId()) {
case R.id.menu_item1:
Toast.makeText(this,"你點擊了菜單1",Toast.LENGTH_SHORT).show();
break;
case R.id.menu_item2:
Toast.makeText(this,"你點擊了菜單2",Toast.LENGTH_SHORT).show();
break;
case R.id.menu_item3:
Toast.makeText(this,"你點擊了菜單3",Toast.LENGTH_SHORT).show();
break;
case R.id.menu_item4:
Toast.makeText(this,"你點擊了菜單4",Toast.LENGTH_SHORT).show();
break;
}
drawerLayout.closeDrawer(GravityCompat.START);
return true;
}
}
主布局
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" xmlns:app="http://schemas.android.com/apk/res-auto" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" tools:context="com.example.nanchen.designtablayoutdemo.MainActivity"> <!--Toolbar,ActionBar的替代品--> <android.support.v7.widget.Toolbar android:id="@+id/main_toolbar" app:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar" android:background="@color/colorPrimary" android:layout_width="match_parent" android:layout_height="?actionBarSize"/> <android.support.v4.widget.DrawerLayout android:layout_width="match_parent" android:layout_height="0dp" android:id="@+id/main_drawerlayout" android:layout_weight="1"> <LinearLayout android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent"> <android.support.design.widget.TabLayout android:layout_width="match_parent" app:tabBackground="@color/colorPrimaryDark" app:tabTextColor="@android:color/white" app:tabSelectedTextColor="#04b4ae" android:layout_height="wrap_content" android:id="@+id/main_tab_layout"/> <android.support.v4.view.ViewPager android:layout_width="match_parent" android:layout_height="0dp" android:layout_weight="1" android:id="@+id/main_vp"/> </LinearLayout> <android.support.design.widget.NavigationView app:menu="@menu/navigation" android:id="@+id/main_navigation" android:layout_gravity="start" app:headerLayout="@layout/header" app:itemIconTint="@color/navigation_selector" app:itemTextColor="@color/navigation_selector" android:layout_width="match_parent" android:layout_height="match_parent"> </android.support.design.widget.NavigationView> </android.support.v4.widget.DrawerLayout> </LinearLayout>
navigation.xml
<?xml version="1.0" encoding="utf-8"?> <menu xmlns:android="http://schemas.android.com/apk/res/android"> <group android:checkableBehavior="single"> <item android:id="@+id/single_1" android:title="單選1" android:icon="@mipmap/ic_launcher"/> <item android:id="@+id/single_2" android:title="單選2" android:icon="@mipmap/ic_launcher"/> <item android:id="@+id/single_3" android:title="單選3" android:icon="@mipmap/ic_launcher"/> </group> <item android:id="@+id/menu_item1" android:title="菜單1" android:icon="@mipmap/ic_launcher"/> <item android:id="@+id/menu_item2" android:title="菜單2" android:icon="@mipmap/ic_launcher"/> <item android:id="@+id/menu_item3" android:title="菜單3" android:icon="@mipmap/ic_launcher"/> <item android:id="@+id/menu_item4" android:title="菜單4" android:icon="@mipmap/ic_launcher"/> </menu>
header.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:orientation="vertical" android:gravity="center" android:background="@drawable/header_bg" android:layout_height="200dp"> <ImageView android:layout_width="wrap_content" android:layout_height="wrap_content" android:src="@mipmap/ic_launcher"/> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="文本"/> </LinearLayout>
header.bg.xml
<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android"> <gradient android:type="linear" android:angle="45" android:startColor="#143e52" android:endColor="#06a0ff"/> </shape>
navigation_selector.xml
<?xml version="1.0" encoding="utf-8"?> <selector xmlns:android="http://schemas.android.com/apk/res/android"> <item android:color="#fa08ca" android:state_checked="true"/> <item android:color="#6b6a6a" android:state_checked="false"/> </selector>
以上所述是小編給大家介紹的Android程序開發之使用Design包實現QQ動畫側滑效果和滑動菜單導航,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對本站網站的支持!
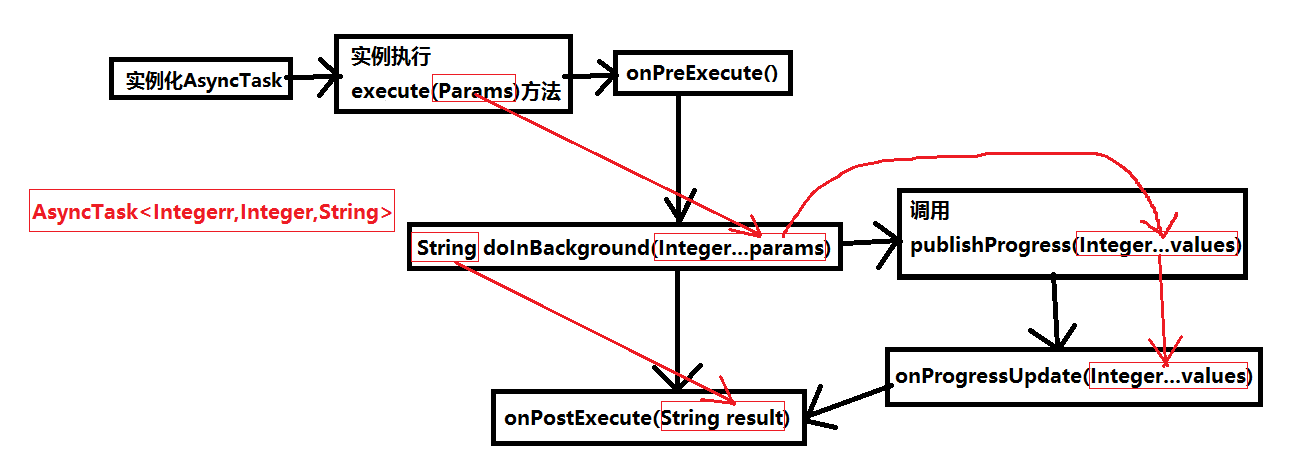
 android開發筆記之網絡編程—異步加載(AsyncTask)
android開發筆記之網絡編程—異步加載(AsyncTask)
看了前面的文章我們知道請求網絡的幾種方式:1.使用TCP協議和URL進行網絡編程 a)基於TCP協議:ServerSocket,Socket b)基於URL:
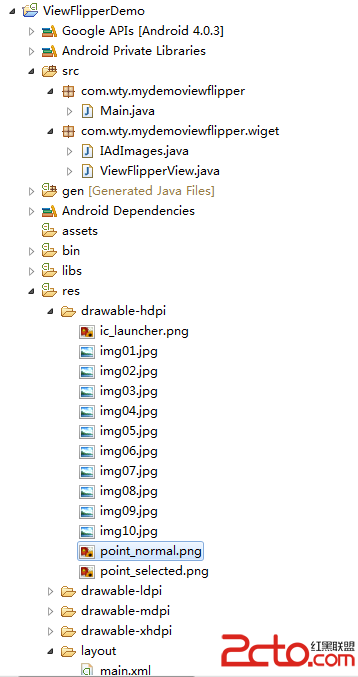
 Android 中 ViewFlipper 的簡單實例
Android 中 ViewFlipper 的簡單實例
main.xml Main.javapackage com.wty.mydemoviewflipper;import android.app.Activity;im
 [Android] 開心消消樂代碼(寫的比較簡單)
[Android] 開心消消樂代碼(寫的比較簡單)
突然想要在android上寫一個消消樂的代碼,在此之前沒有系統地學過java的面向對象,也沒有任何android相關知識,不過還是會一點C++。8月初開始搭建環境,在這上
 Android開發ListView中下拉刷新上拉加載及帶列的橫向滾動實現方法
Android開發ListView中下拉刷新上拉加載及帶列的橫向滾動實現方法
ListView 控件可使用四種不同視圖顯示項目。通過此控件,可將項目組成帶有或不帶有列標頭的列,並顯示伴隨的圖標和文本。可使用 ListView 控件將稱作 ListI