編輯:關於Android編程
什麼是RecyclerView
RecyclerView 是Google推出的最新的 替代ListView、GridView的組件,RecyclerView是用來顯示大量數據的容器,並通過有限數量的子View,來提高滾動時的性能。
與ListView不同,RecyclerView 不再負責布局,而是專注於布局復用。布局主要通過 LayoutManager來管理,目前提供了3種常用的布局管理:
LinearLayoutManager 線性布局管理器 (ListView效果)
GridLayoutManager 網格布局管理器 (GridView效果)
StaggeredGridLayoutManager 瀑布流管理器
RecyclerView 主要通過Adapter 來獲得要顯示的子View。Adapter要繼承RecyclerView.Adapter類,並且 需要制定一個 RecyclerView.ViewHolder子類的泛型。
使用RecyclerView需要導包,需要在 build.gradle上加入依賴
dependencies {
compile fileTree(dir: 'libs', include: ['*.jar'])
compile 'com.android.support:appcompat-v7:21.0.3'
compile 'com.android.support:recyclerview-v7:21.0.3'
...
}
代碼如下:
//繼承自 RecyclerView.Adapter
class MyAdapter extends RecyclerView.Adapter<MyAdapter.ViewHolder> {
//RecyclerView顯示的子View
//該方法返回是ViewHolder,當有可復用View時,就不再調用
@Override
public ViewHolder onCreateViewHolder(ViewGroup viewGroup, int i) {
View v = getLayoutInflater().inflate(R.layout.recycler_item, null);
return new ViewHolder(v);
}
//將數據綁定到子View,會自動復用View
@Override
public void onBindViewHolder(ViewHolder viewHolder, int i) {
viewHolder.textView.setText(data[i]);
}
//RecyclerView顯示數據條數
@Override
public int getItemCount() {
return data.length;
}
//自定義的ViewHolder,減少findViewById調用次數
class ViewHolder extends RecyclerView.ViewHolder {
TextView textView;
ImageView imageView;
//在布局中找到所含有的UI組件
public ViewHolder(View itemView) {
super(itemView);
textView = (TextView) itemView.findViewById(R.id.textView);
imageView = (ImageView) itemView.findViewById(R.id.imageView);
}
}
}
注意:當數據發生變化時,可以通過notifyDataSetChanged來刷新UI,通過getItemViewType來獲取對應位置的類型,但是它不再需要你指定有多少類型了,因為該方法已經能夠判斷出有多少類型。
子View布局如下:res/layout/recycler
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent"> <ImageView android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/imageView" android:src="@drawable/ic_launcher" /> <TextView android:layout_width="wrap_content" android:layout_height="match_parent" android:text="Medium Text" android:layout_marginLeft="5dp" android:gravity="center_vertical" android:id="@+id/textView" /> </LinearLayout>
Adapter准備好後,接下來就准備RecyclerView。在Activity的布局中加入RecyclerView
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity"> <android.support.v7.widget.RecyclerView android:id="@+id/recyclerView" android:layout_width="match_parent" android:layout_height="match_parent" /> </RelativeLayout>
然後在Activity中,加入初始化、設置的代碼
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//找到 RecyclerView
RecyclerView recylcer = (RecyclerView) findViewById(R.id.recyclerView);
//ListView效果的 LinearLayoutManager
LinearLayoutManager mgr = new LinearLayoutManager(this);
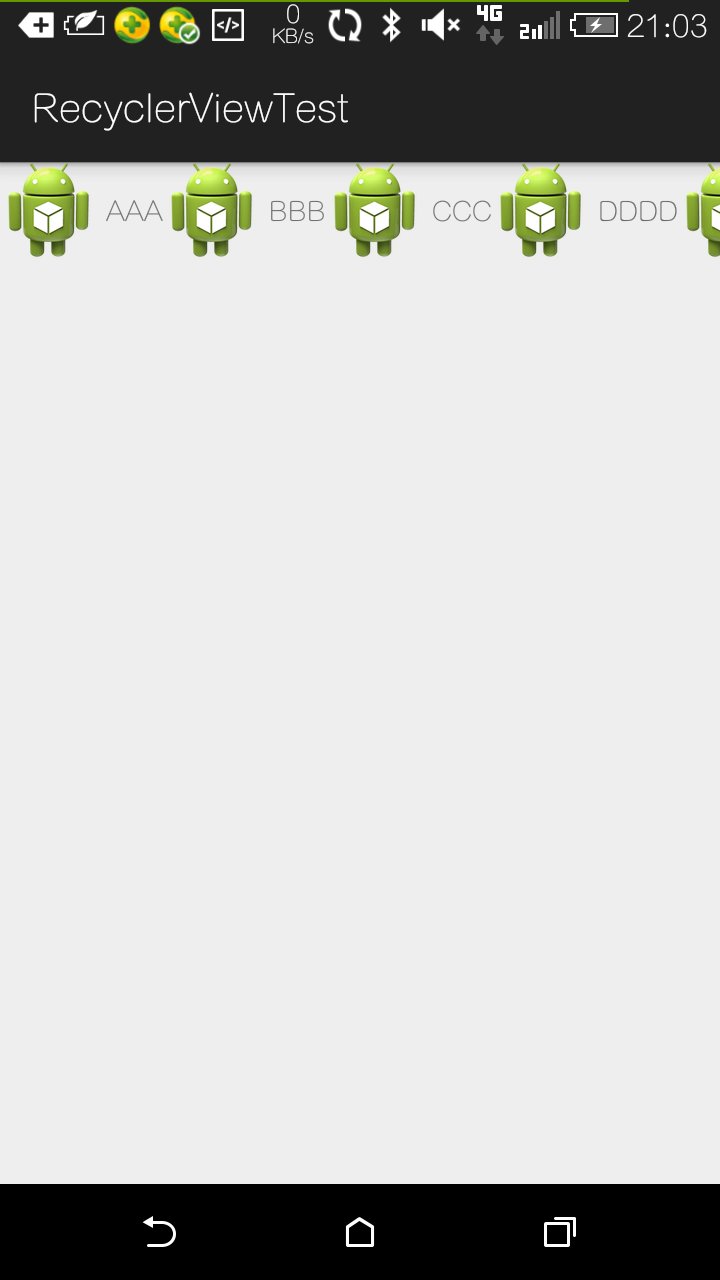
//VERTICAL縱向,類似ListView,HORIZONTAL<span >橫向,類似Gallery</span>
mgr.setOrientation(LinearLayoutManager.VERTICAL);
recylcer.setLayoutManager(mgr);
//設置適配器
recylcer.setAdapter(new MyAdapter());
}
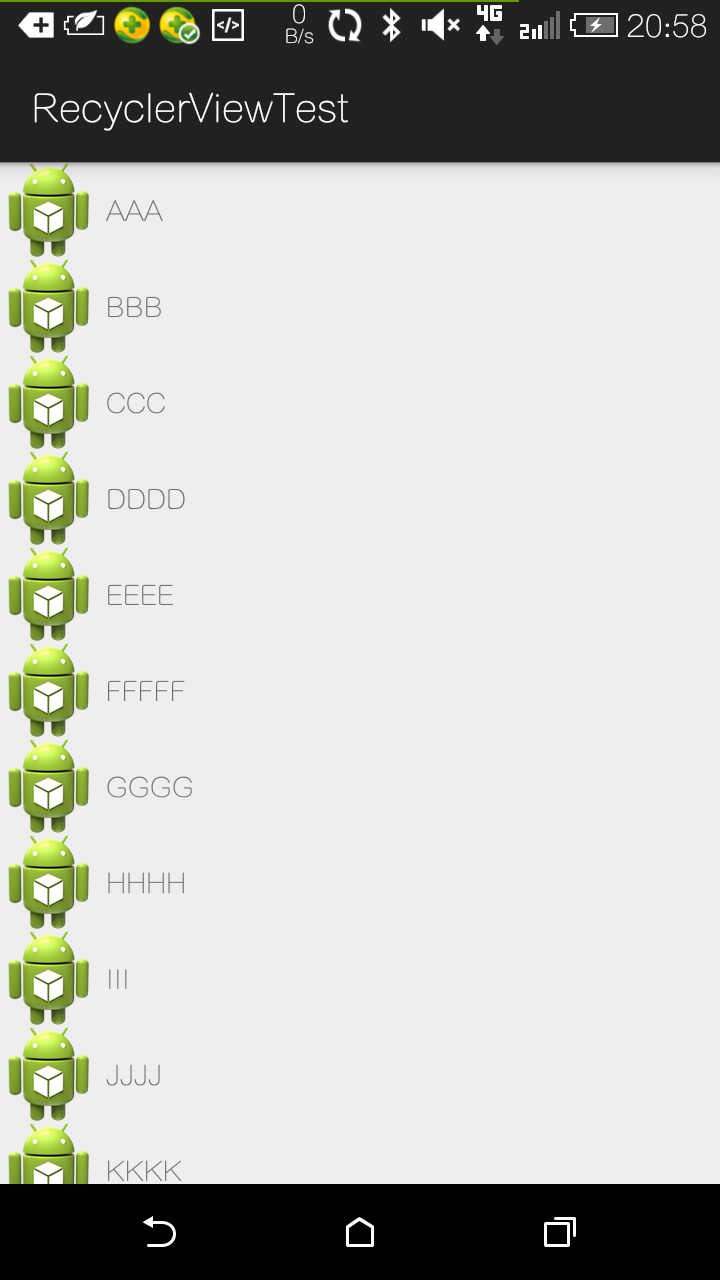
運行後的效果如下:


如果要顯示為 GridView效果,只用把LinearLayoutManager 換成 GridLayoutManager
//GridLayout 3列 GridLayoutManager mgr=new GridLayoutManager(this,3); recylcer.setLayoutManager(mgr);
效果如下:

如果要顯示效果為 瀑布流,則需要換成 StaggeredGridLayoutManager。
//3列 方向垂直 StaggeredGridLayoutManager mgr = new StaggeredGridLayoutManager(3, StaggeredGridLayoutManager.VERTICAL); recylcer.setLayoutManager(mgr);
使用瀑布流時,高度最好不一樣,所以可以隨機設置下子View的高度。修改Adapter中的方法
//將數據綁定到子View
@Override
public void onBindViewHolder(ViewHolder viewHolder, int i) {
viewHolder.textView.setText(data[i]);
LinearLayout.LayoutParams lp = new LinearLayout.LayoutParams(
LinearLayout.LayoutParams.MATCH_PARENT,
<span > </span>100+(int) (Math.random() * 50));
viewHolder.imageView.setLayoutParams(lp);
}
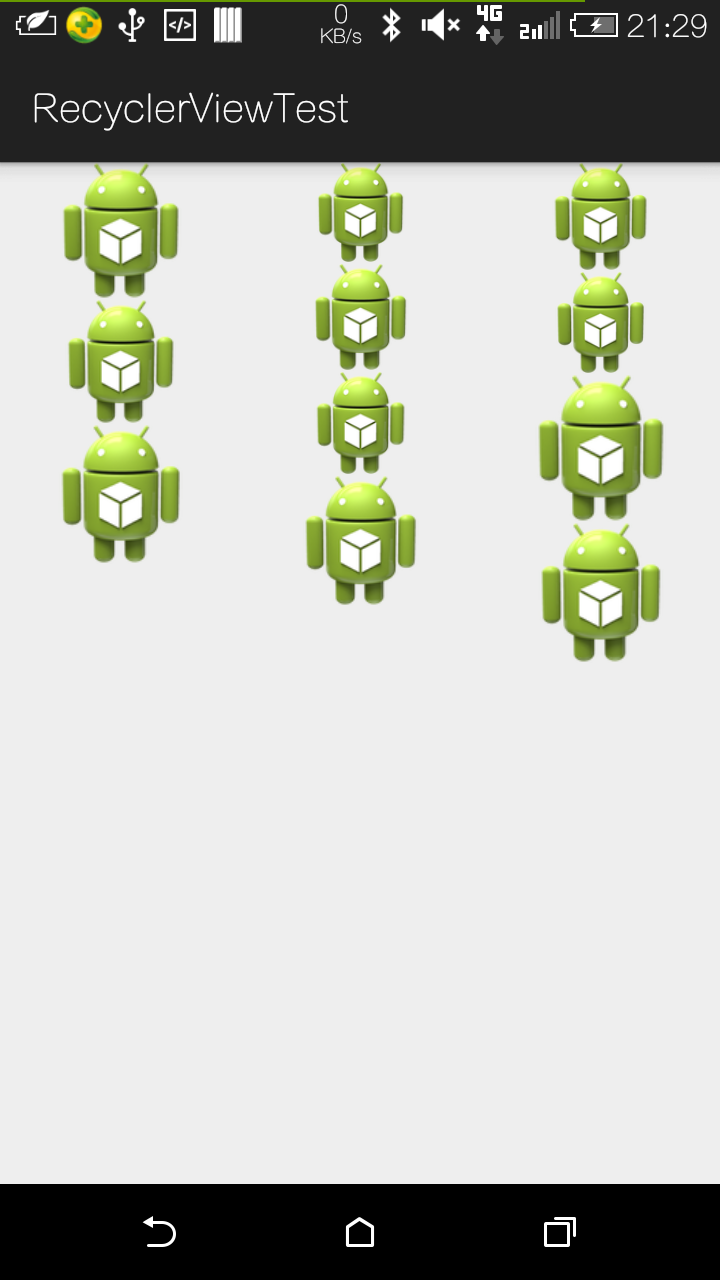
運行效果如下:

以上所述是小編給大家介紹的Android RecyclerView詳解之實現 ListView GridView瀑布流效果,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對本站網站的支持!
 android與fragment交互,fragment顯示unity3d視圖。
android與fragment交互,fragment顯示unity3d視圖。
這兩天剛剛接觸Unity3d,之前一直是做android開發,對於Unity3d的開發有專門的人才,我主要涉及在Unity3d與android的交互,經過兩天是實驗終於完
 Android開發之開發者頭條APP(三)實現首頁
Android開發之開發者頭條APP(三)實現首頁
相關閱讀:Android開發之開發者頭條(一)啟動頁實現Android開發之開發者頭條(二)實現左滑菜單title: 帶你實現開發者頭條APP(三) 首頁實現tags:
 當ListView有Header時 onItemClick裡的position不正確的原因
當ListView有Header時 onItemClick裡的position不正確的原因
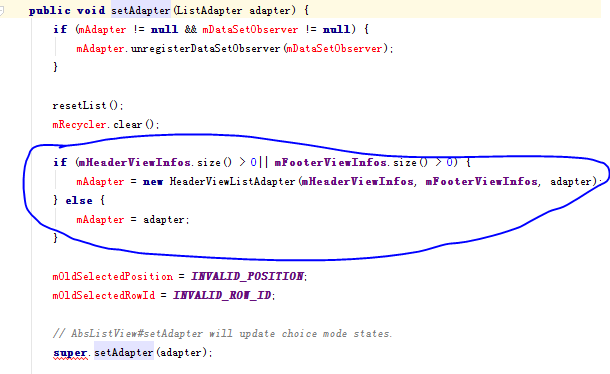
當ListView實例addheaderView()或者addFooterView後,再通過setAdapter來添加適配器,此時在ListView實例變量裡保存的適配器
 Android Template(模板) 編寫(二)
Android Template(模板) 編寫(二)
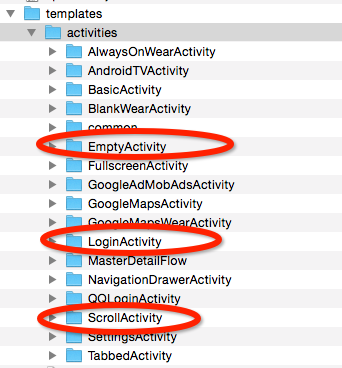
上篇文章介紹的方法只能創建類模板,不能創建xml文件等資源文件以及配置文件等,這篇文章來介紹創建可以一次創建多個文件多種類型文件的方法。 我們在使用AndroidStu