編輯:關於Android編程
shape和selector是Android UI設計中經常用到的,比如我們要自定義一個圓角Button,點擊Button有些效果的變化,就要用到shape和selector。可以這樣說,shape和selector在美化控件中的作用是至關重要的。
1.Shape
簡介
作用:XML中定義的幾何形狀
位置:res/drawable/文件的名稱.xml
使用的方法:
Java代碼中:R.drawable.文件的名稱
XML中:android:background="@drawable/文件的名稱"
屬性:
<shape> android:shape=["rectangle" | "oval" | "line" | "ring"]
其中rectagle矩形,oval橢圓,line水平直線,ring環形
<shape>中子節點的常用屬性:
<gradient> 漸變
android:startColor 起始顏色
android:endColor 結束顏色
android:angle 漸變角度,0從上到下,90表示從左到右,數值為45的整數倍默認為0;
android:type 漸變的樣式 liner線性漸變 radial環形漸變 sweep
<solid > 填充
android:color 填充的顏色
<stroke > 描邊
android:width 描邊的寬度
android:color 描邊的顏色
android:dashWidth 表示'-'橫線的寬度
android:dashGap 表示'-'橫線之間的距離
<corners > 圓角
android:radius 圓角的半徑 值越大角越圓
android:topRightRadius 右上圓角半徑
android:bottomLeftRadius 右下圓角角半徑
android:topLeftRadius 左上圓角半徑
android:bottomRightRadius 左下圓角半徑
2.Selector
簡介
位置:res/drawable/文件的名稱.xml
使用的方法:
Java代碼中:R.drawable.文件的名稱
XML中:android:background="@drawable/文件的名稱"
<?xml version="1.0" encoding="utf-8" ?> <selector xmlns:android="http://schemas.android.com/apk/res/android"> <!-- 默認時的背景圖片--> <item android:drawable="@drawable/pic1" /> <!-- 沒有焦點時的背景圖片 --> <item android:state_window_focused="false" android:drawable="@drawable/pic_blue" /> <!-- 非觸摸模式下獲得焦點並單擊時的背景圖片 --> <item android:state_focused="true" android:state_pressed="true" android:drawable= "@drawable/pic_red" /> <!-- 觸摸模式下單擊時的背景圖片--> <item android:state_focused="false" android:state_pressed="true" android:drawable="@drawable/pic_pink" /> <!--選中時的圖片背景--> <item android:state_selected="true" android:drawable="@drawable/pic_orange" /> <!--獲得焦點時的圖片背景--> <item android:state_focused="true" android:drawable="@drawable/pic_green" /> </selector>
先看看這個例子的結構:

selector.xml
<?xml version="1.0" encoding="utf-8"?> <selector xmlns:android="http://schemas.android.com/apk/res/android"> <item android:state_selected="true"> <shape> <gradient android:angle="270" android:endColor="#99BD4C" android:startColor="#A5D245" /> <size android:height="60dp" android:width="320dp" /> <corners android:radius="8dp" /> </shape> </item> <item android:state_pressed="true"> <shape> <gradient android:angle="270" android:endColor="#99BD4C" android:startColor="#A5D245"/> <size android:height="60dp" android:width="320dp" /> <corners android:radius="8dp" /> </shape> </item> <item> <shape> <gradient android:angle="270" android:endColor="#A8C3B0" android:startColor="#C6CFCE" /> <size android:height="60dp" android:width="320dp" /> <corners android:radius="8dp" /> </shape> </item> </selector>
list_item.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="horizontal" android:layout_width="fill_parent" android:layout_height="wrap_content" android:background="@drawable/selector" > <ImageView android:id="@+id/img" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center_vertical" android:layout_marginLeft="20dp" /> <TextView android:text="data" android:id="@+id/title" android:layout_width="fill_parent" android:layout_height="wrap_content" android:gravity="center_vertical" android:layout_marginLeft="20dp" android:layout_marginTop="20dp" android:textSize="14sp" android:text android:textColor="@color/black" > </TextView> </LinearLayout>
main.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="fill_parent" android:layout_height="wrap_content" android:background="#253853" > <ListView android:id="@+id/list" android:layout_width="match_parent" android:layout_height="match_parent" android:cacheColorHint="#00000000" android:divider="#2A4562" android:dividerHeight="3px" android:listSelector="#264365" android:drawSelectorOnTop="false" > </ListView> </LinearLayout>
colors.xml
<?xml version="1.0" encoding="utf-8"?> <resources> <color name="white">#FFFFFFFF</color> <color name="transparency">#00000000</color> <color name="title_bg">#1C86EE</color> <color name="end_color">#A0cfef83</color> <color name="black">#464646</color> </resources>
MainActivity.java
package com.lingdududu.customlist;
import java.util.ArrayList;
import java.util.HashMap;
import xb.customlist.R;
import android.R.array;
import android.app.Activity;
import android.os.Bundle;
import android.widget.ArrayAdapter;
import android.widget.ListView;
import android.widget.SimpleAdapter;
public class MainActivity extends Activity {
ListView list;
String data[] = new String[]{
"China","UK","USA","Japan","German","Canada","ET","Narotu"
};
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
list =(ListView) findViewById(R.id.list);
SimpleAdapter adapter = new SimpleAdapter(this, getData(), R.layout.list_item,
new String[]{"title","img"}, new int[]{R.id.title,R.id.img});
list.setAdapter(adapter);
}
private ArrayList<HashMap<String, Object>> getData() {
ArrayList<HashMap<String, Object>> dlist = new ArrayList<HashMap<String,Object>>();
for(int i =0;i<data.length;i++){
HashMap<String, Object>map = new HashMap<String, Object>();
map.put("title", data[i]);
map.put("img", R.drawable.item_left2);
dlist.add(map);
}
return dlist;
}
}
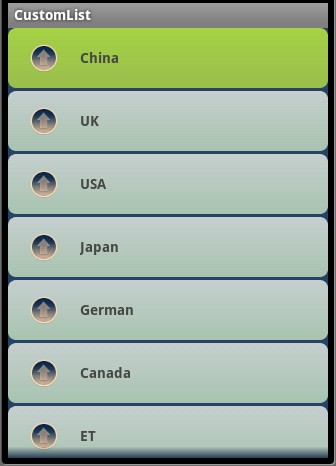
效果圖:

以上就是對 Android shape和selector 的資料整理,有開發這塊的同學可以看下。
 Android一步一步帶你實現RecyclerView的拖拽和側滑刪除功能
Android一步一步帶你實現RecyclerView的拖拽和側滑刪除功能
先上效果圖:本篇文章我們來學習一個開源項目Android-ItemTouchHelper-Demo這個項目使用了RecyclerView的ItemTouchHelper類
 Android仿微信發表說說實現拍照、多圖上傳功能
Android仿微信發表說說實現拍照、多圖上傳功能
本文實例為大家分享了Android仿微信發表說說、心情功能,供大家參考,具體內容如下既能實現拍照,選圖庫,多圖案上傳的案例,目前好多App都有類似微信朋友圈的功能,能過發
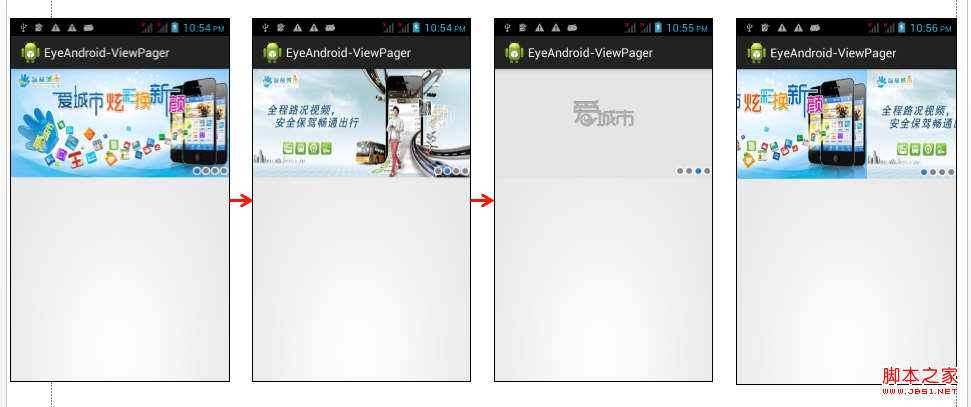
 Android利用ViewPager實現滑動廣告板實例源碼
Android利用ViewPager實現滑動廣告板實例源碼
•android-support-v4.jar,這是谷歌官方給我們提供的一個兼容低版本Android設備的軟件包,裡面包囊了只有在Android3.0以上可以
 Android StickListView實現懸停效果
Android StickListView實現懸停效果
先看看效果圖:實現思路:監聽ListView的滑動,等目的項為列表第一個可見的ItemView時,添加一個一個的布局,產生懸停效果實現代碼:public class Cu