編輯:關於Android編程
ActionBarDrawerToggle:
在前一張中我們並沒有使用drawLayout.setDrawerListener();
對應的參數對象就是DrawerLayout.DrawerListener:
public interface DrawerListener {
void onDrawerSlide(View var1, float var2);
void onDrawerOpened(View var1);
void onDrawerClosed(View var1);
void onDrawerStateChanged(int var1);
}
本文講一下drawLayout.setDrawerListener(toggle);方式,ActionBarDrawerToggle 就是實現了這個接口。他主要作用在於。
•改變ActionBar上的返回按鈕圖片(android.R.id.home)
•在打開和關閉Drawer的時候,ActionBar的返回圖標會有動畫效果。
•監聽側邊欄的打開和收起
在點擊側邊菜單選項的時候我們往往需要隱藏菜單來顯示整個菜單對應的內容。ActionBarDrawerToggle就是其中一種方法。
你也可以不用ActionBarDrawerToggle直接用import android.support.v4.widget.DrawerLayout.DrawerListener;
然後DrawerLayout相關在上一個文章中已經介紹了就不一一說明了。就從DrawerLayout的監聽開始。
我們今天用的包如下:
import android.support.v4.app.ActionBarDrawerToggle;
首先我們初始化一個ActionBarDrawerToggle :
toggle = new ActionBarDrawerToggle(
this, /* host Activity */
mDrawerLayout, /* DrawerLayout object */
R.drawable.ic_drawer, /* nav drawer image to replace 'Up' caret */
R.string.drawer_open, /* "open drawer" description for accessibility */
R.string.drawer_close /* "close drawer" description for accessibility */
) {
public void onDrawerClosed(View view) {
getActionBar().setTitle(mTitle);
invalidateOptionsMenu(); // creates call to onPrepareOptionsMenu()
}
public void onDrawerOpened(View drawerView) {
getActionBar().setTitle(mDrawerTitle);
invalidateOptionsMenu(); // creates call to onPrepareOptionsMenu()
}
};
初始化相關比較簡單看注釋就行。在監聽的回調方法中我們用invalidateOptionsMenu通知activity重繪menu,然後activity就有機會在onPrepareOptionsMenu方法中更新menu元素的顯示與隱藏。
接下來需要設置一下ActionBar:
private void initActionBar() {
// enable ActionBar app icon to behave as action to toggle nav drawer
ActionBar actionBar = getActionBar();
actionBar.setDisplayHomeAsUpEnabled(true);
actionBar.setHomeButtonEnabled(true);
}
不難看出是顯示菜單鍵以及設置為可點擊使用的菜單鍵。
ActionBar相關設置:
•setHomeButtonEnabled //這個小於4.0版本的默認值為true的。但是在4.0及其以上是false,該方法的作用:決定左上角的圖標是否可以點擊。沒有向左的小圖標。 true 圖標可以點擊 false 不可以點擊。
•actionBar.setDisplayHomeAsUpEnabled(true) // 給左上角圖標的左邊加上一個返回的圖標 。對應ActionBar.DISPLAY_HOME_AS_UP
•actionBar.setDisplayShowCustomEnabled(true) // 使自定義的普通View能在title欄顯示,即actionBar.setCustomView能起作用,對應ActionBar.DISPLAY_SHOW_CUSTOM
•actionBar.setDisplayShowTitleEnabled(true) //對應ActionBar.DISPLAY_SHOW_TITLE。
然後我們需要綁定此監聽器:
mDrawerLayout.setDrawerListener(toggle);
之後我們需實現Acitivity的一下代碼才能使用:
@Override
protected void onPostCreate(Bundle savedInstanceState) {
super.onPostCreate(savedInstanceState);
// Sync the toggle state after onRestoreInstanceState has occurred.
toggle.syncState();
}
@Override
public void onConfigurationChanged(Configuration newConfig) {
super.onConfigurationChanged(newConfig);
// Pass any configuration change to the drawer toggls
toggle.onConfigurationChanged(newConfig);
}
@Override
public boolean onOptionsIwotemSelected(MenuItem item) {
// The action bar home/up action should open or close the drawer.
// ActionBarDrawerToggle will take care of this.
if (toggle.onOptionsItemSelected(item)) {
return true;
}
return super.onOptionsItemSelected(item);
}
在這裡如果不去實現onOptionsIwotemSelected中的代碼那麼點擊菜單是沒有效果的。
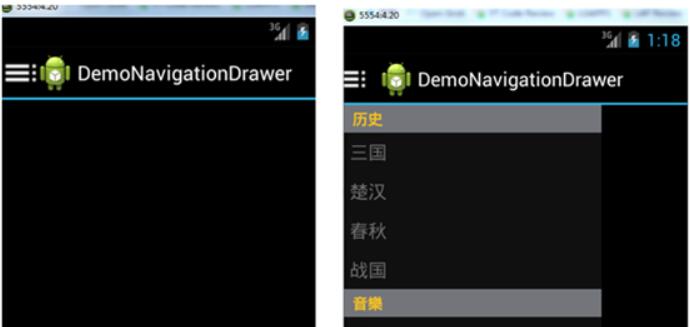
現在運行代碼後可以看出如下效果:

在android.support.v7.app.ActionBarDrawerToggle;中的ActionBarDrawerToggle第三個參數
即:R.drawable.ic_drawer, /* nav drawer image to replace 'Up' caret */
更換為Toolbar對象,這樣一來你可以自定一個Toolbar做更為漂亮UI。
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持本站。
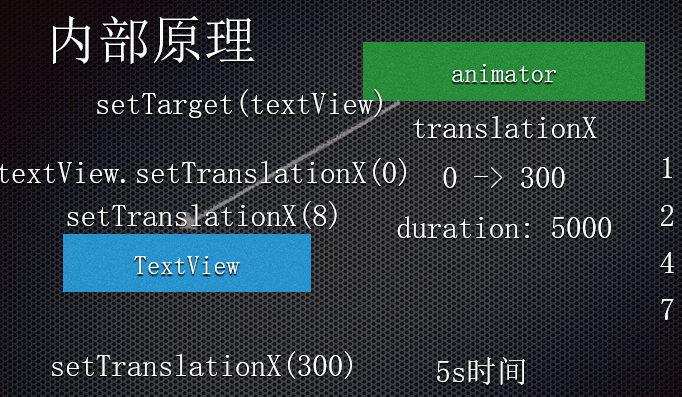
 Day34-Animation 動畫
Day34-Animation 動畫
根據人眼視覺殘留現象,連續播放一些列的圖像,形成動畫效果。Android中的動畫:游戲:利用自定義View的繪制方法,開啟線程頻繁的刷新界面,形成動畫; Android
 Android進階——Material Design新控件之Snackbar
Android進階——Material Design新控件之Snackbar
引言上一篇講解了TabLayout,接下來我們繼續學習Google I/O 2015 推出的 Android Design Support Library的其他成員,這一
 Android開發之初識MVP模式
Android開發之初識MVP模式
各位親愛的小伙伴,有沒有想我啊,我胡漢wing又回來了。很長一段時間沒有更新博客。。原因是。。從離職回到學校以後,一直在享受最後的學生時光(打游戲).. 游戲固然很爽,但
 Android App 沉浸式狀態欄解決方案
Android App 沉浸式狀態欄解決方案
伴隨著 Android 5.0 發布的 Material Design,讓 Android 應用告別了以前的工程師審美,迎來了全新的界面,靈動的交互,也讓越來越多的 Ap