編輯:關於Android編程
QQ5.0側滑效果實現方案有很多方式,今天我們使用ViewDragHelper來實現一下。
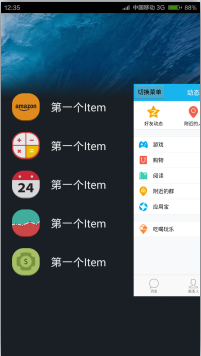
先上效果圖:

①自定義控件SlidingMenu繼承FrameLayout,放在FrameLayout上面的布局一層疊著者一層,通過getChildAt()可以很方便的獲取到任意一層,進而控制此布局的變化。
public class SlidingMenu extends FrameLayout {
private ViewDragHelper mViewDragHelper;
private int mHeight;// 當前控件的高度
private int mWidhth;// 當前控件的寬度
private int mRange; // 菜單移動的距離
private ViewGroup mMenu;// 菜單內容
private ViewGroup mContent; // 主頁面內容
private boolean isOpen = false;// 判斷是否打開菜單
public SlidingMenu(Context context) {
this(context, null);
}
public SlidingMenu(Context context, AttributeSet attrs) {
this(context, attrs, 0);
}
public SlidingMenu(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
// 初始化ViewDragHelper
mViewDragHelper = ViewDragHelper.create(this, callback);
}
}
②接下來我們在布局文件中使用我們自定的SlidingMenu,根據布局,我們一步一步實現SlidingMenu.
<?xml version="1.0" encoding="utf-8"?> <com.yitong.myslidingmenu2.view.SlidingMenu xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/main_slidingMenu" android:layout_width="match_parent" android:layout_height="match_parent" android:background="@mipmap/bg" android:orientation="horizontal" tools:context="com.yitong.myslidingmenu2.MainActivity"> <include layout="@layout/left_menu"/> <LinearLayout android:id="@+id/main_content" android:layout_width="match_parent" android:layout_height="match_parent" android:background="@mipmap/qq" android:orientation="horizontal"> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:onClick="click" android:text="切換菜單"/> </LinearLayout> </com.yitong.myslidingmenu2.view.SlidingMenu>
③如果想實現側滑,自定義控件中必須包含兩個布局,在我們的SlidingMenu中的onFinishInflate方法中加以判斷,並且獲取菜單和主頁面。在onSizeChanged獲取到菜單滑出的寬和高。
@Override
protected void onFinishInflate() {
super.onFinishInflate();
if (getChildCount() < 2) {
throw new IllegalStateException("使用SlidingMenu中必須包含兩個View");
}
if (!(getChildAt(0) instanceof ViewGroup && getChildAt(1) instanceof ViewGroup)) {
throw new IllegalStateException("子View必須是ViewGroup的子類");
}
mMenu = (ViewGroup) getChildAt(0);
mContent = (ViewGroup) getChildAt(1);
}
@Override
protected void onSizeChanged(int w, int h, int oldw, int oldh) {
super.onSizeChanged(w, h, oldw, oldh);
mHeight = getMeasuredHeight();
mWidhth = getMeasuredWidth();
mRange = (int) (mWidhth * 0.8);
}
④使用ViewDragHelper,需要把當前控件的時間交給ViewDragHelper處理。
@Override
public boolean onInterceptHoverEvent(MotionEvent event) {
// 把觸摸事件傳遞給ViewDragHelper
return mViewDragHelper.shouldInterceptTouchEvent(event);
}
@Override
public boolean onTouchEvent(MotionEvent event) {
try {
mViewDragHelper.processTouchEvent(event);// 讓ViewDrageHelper處理觸摸事件
} catch (Exception e) {
e.printStackTrace();
}
return true;
}
⑤ViewDragHelper的關鍵代碼
private Callback callback = new Callback() {
@Override
public boolean tryCaptureView(View child, int pointerId) {
return true;// child:當前被拖拽的view.返回true表示當前view可以被拖拽
}
@Override
public int getViewHorizontalDragRange(View child) {
return mRange;// 返回拖拽的距離,並不對拖拽進行限制,決定了動畫的執行速度
}
@Override
public int clampViewPositionHorizontal(View child, int left, int dx) { // 根據建議值,修訂水平方向移動的距離
if (child == mContent) { // ①滑動主頁面內容,當超過屏幕預留寬度時,不再滑動。②向左滑動不能為負
left = fixContentSlidRange(left);
}
return left;
}
@Override
public void onViewPositionChanged(View changedView, int left, int top, int dx, int dy) {// 當View的位置改變時調用,可以在此方法中添加一些View特效
super.onViewPositionChanged(changedView, left, top, dx, dy);
// 當我們滑動菜單內容時,保持菜單內容不動,轉化為主頁面內容移動
int moveContentLeft = left;// 主頁面內容左邊的距離
if (changedView == mMenu) {
moveContentLeft = mContent.getLeft() + left;
mMenu.layout(0, 0, mMenu.getHeight(), mMenu.getHeight());// 強制菜單不移動
}
moveContentLeft = fixContentSlidRange(moveContentLeft);
mContent.layout(moveContentLeft, 0, moveContentLeft + mContent.getWidth(), mContent.getHeight());
animShow(moveContentLeft);// 菜單打開時,一些動畫
invalidate();// 重繪界面,兼容低版本
}
@Override
public void onViewReleased(View releasedChild, float xvel, float yvel) {// 當view松手時觸發,處理自動平滑動畫
super.onViewReleased(releasedChild, xvel, yvel);
if (xvel > 0) { // 水平速度+
open();
} else if (xvel == 0 && mContent.getLeft() > mRange / 2.0f) { // 手指在菜單滑出一半多時抬起
open();
} else {
close();
}
}
};
/**
* 修訂主頁面的滑動距離
*/
private int fixContentSlidRange(int left) {
if (left > mRange) {
return mRange;
} else if (left < 0) {
return 0;
}
return left;
}
/** 伴隨動畫 */
private void animShow(int moveContentLeft) {
float percent = moveContentLeft * 1.0f / mRange;// 0~1
/**
* 分析:
* 菜單區域:位移動畫,縮放動畫,漸變動畫
* 內容區域:縮放動畫
* 背景區域:亮度變化
*/
ViewHelper.setTranslationX(mMenu, evaluate(percent, -mRange / 1.2f, 0));// 位移動畫
ViewHelper.setScaleX(mMenu, evaluate(percent, 0.6f, 1.0f));// 縮放動畫
ViewHelper.setScaleY(mMenu, evaluate(percent, 0.6f, 1.0f));
ViewHelper.setAlpha(mMenu, evaluate(percent, 0.1f, 1.0f));// 漸變動畫
ViewHelper.setPivotX(mContent, 0);// 縮放中心
ViewHelper.setPivotY(mContent, mHeight / 2);
ViewHelper.setScaleX(mContent, evaluate(percent, 1.0f, 0.9f));// 縮放動畫
ViewHelper.setScaleY(mContent, evaluate(percent, 1.0f, 0.9f));
getBackground().setColorFilter((Integer)(colorEvaluate(percent, Color.BLACK, Color.TRANSPARENT)), PorterDuff.Mode.SRC_OVER);// 亮度變化
}
/** 估值器,根據開始數字和結束數字,隨著百分比的變化得到一個數值,詳情見FloatEvaluator */
private Float evaluate(float fraction, Number startValue, Number endValue) {
float startFloat = startValue.floatValue();
return startFloat + fraction * (endValue.floatValue() - startFloat);
}
/** 顏色取值,根據初始顏色和結束顏色,隨著百分的變化取出不同的顏色,詳情見ArgbEvaluator */
private Object colorEvaluate(float fraction, Object startValue, Object endValue) {
int startInt = (Integer) startValue;
int startA = (startInt >> 24) & 0xff;
int startR = (startInt >> 16) & 0xff;
int startG = (startInt >> 8) & 0xff;
int startB = startInt & 0xff;
int endInt = (Integer) endValue;
int endA = (endInt >> 24) & 0xff;
int endR = (endInt >> 16) & 0xff;
int endG = (endInt >> 8) & 0xff;
int endB = endInt & 0xff;
return (int)((startA + (int)(fraction * (endA - startA))) << 24) |
(int)((startR + (int)(fraction * (endR - startR))) << 16) |
(int)((startG + (int)(fraction * (endG - startG))) << 8) |
(int)((startB + (int)(fraction * (endB - startB))));
}
⑥我們提供一個打開/關閉菜單方法,供使用者調用。
/** 菜單切換 */
public void toggle() {
if(isOpen) {
close();
} else {
open();
}
}
/**
* 打開菜單
*/
private void open() {
if (mViewDragHelper.smoothSlideViewTo(mContent, mRange, 0)) {// 判斷主頁面是否滑動到指定位置
ViewCompat.postInvalidateOnAnimation(this);// 會觸發computeScroll
}
isOpen = true;
}
/**
* 關閉菜單
*/
private void close() {
if (mViewDragHelper.smoothSlideViewTo(mContent, 0, 0)) {// 判斷主頁面是否滑動到指定位置
ViewCompat.postInvalidateOnAnimation(this);// 會觸發computeScroll
}
isOpen = false;
}
@Override
public void computeScroll() {
super.computeScroll();
if (mViewDragHelper.continueSettling(true)) {// 持續執行動畫,如果返回則表示動畫還沒有執行完
ViewCompat.postInvalidateOnAnimation(this);
}
}
==================至此我們的SlidingMenu就定義完畢=====================
我們在MainActivity中使用
public class MainActivity extends Activity {
private SlidingMenu mSlidingMenu;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
requestWindowFeature(Window.FEATURE_NO_TITLE);
setContentView(R.layout.activity_main);
initView();
}
private void initView() {
mSlidingMenu = (SlidingMenu) findViewById(R.id.main_slidingMenu);
}
public void click(View view) {
mSlidingMenu.toggle();
}
}
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持本站。
 Android中常見Intent習慣用法-上篇(附源碼下載)
Android中常見Intent習慣用法-上篇(附源碼下載)
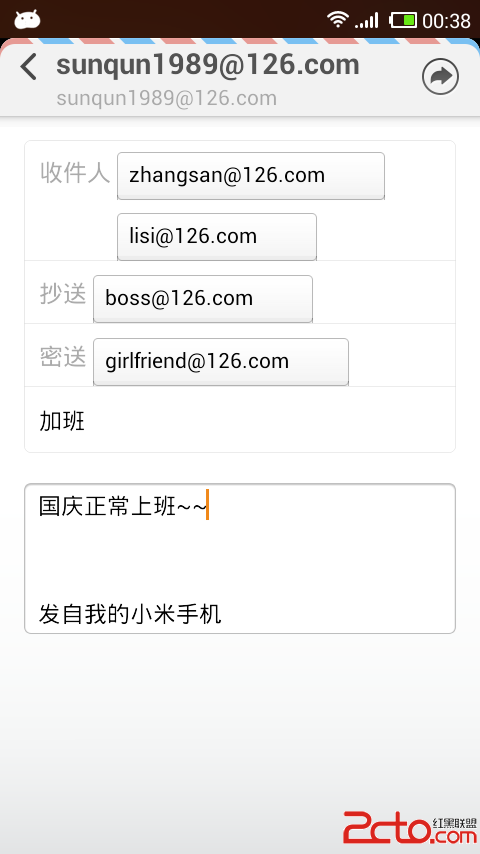
發送短信 發送短信的時候,我們要使用的action是Intent.ACTION_SENDTO,並且要指定其URI是smsto:協議,這樣能保證是短信應用接
 Android架構(一)MVP全解析
Android架構(一)MVP全解析
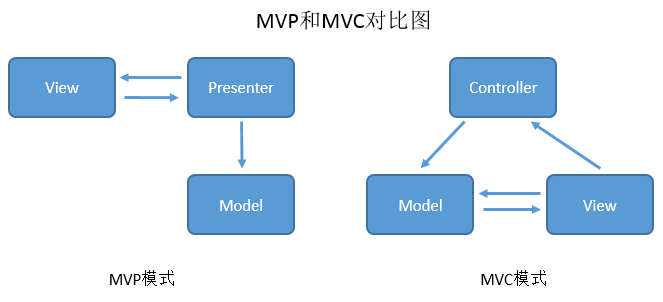
前言關於架構的文章,博主很早就想寫了,雖說最近比較流行MVVM,但是MVP以及MVC也沒有過時之說,最主要還是要根據業務來選擇合適的架構。當然現在寫MVP的文章很多,也有
 Android再按一次完全退出程序代碼
Android再按一次完全退出程序代碼
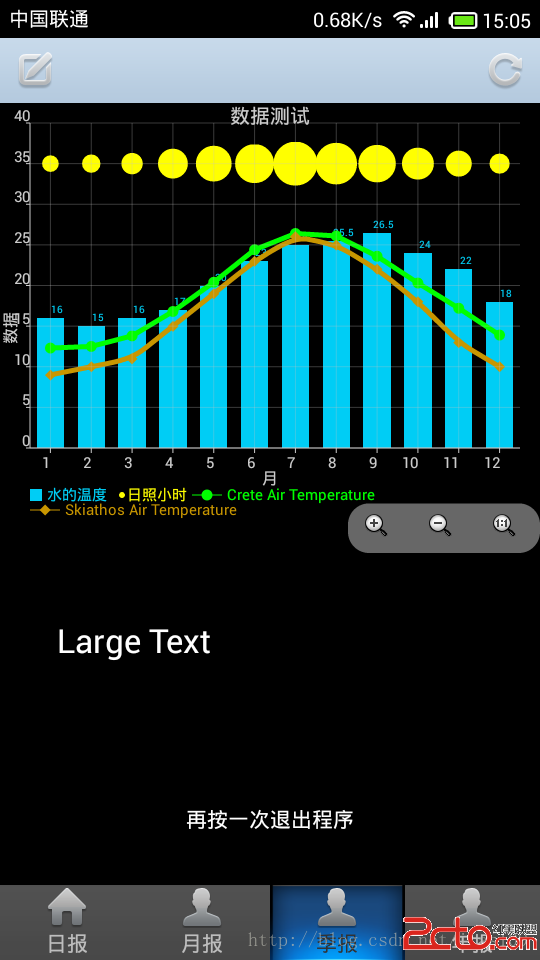
前言: 前面使用的退出程序用的是finish(),它只能退出當前Activity。如果Activity一多就不能一次性退出了。 1、退出應用程
 android代碼簽名和混淆打包
android代碼簽名和混淆打包
研究了一下android的apk的簽名和代碼的混淆打包,如果不混淆打包,那麼apk可以直接被人反編譯出來查看源碼,混淆打包雖然還是能看懂,但是沒有那麼好懂了,至少要話費些