編輯:關於Android編程
HTTP POST 和 PUT 請求可以包含要提交的內容。只需要在創建 Request 對象時,通過 post 和 put 方法來指定要提交的內容即可。
HTTP POST 請求的基本示例:
public class PostString {
public static void main(String[] args) throws IOException {
OkHttpClient client = new OkHttpClient();
MediaType MEDIA_TYPE_TEXT = MediaType.parse("text/plain");
String postBody = "Hello World";
Request request = new Request.Builder()
.url("http://www.baidu.com")
.post(RequestBody.create(MEDIA_TYPE_TEXT, postBody))
.build();
Response response = client.newCall(request).execute();
if (!response.isSuccessful()) {
throw new IOException("服務器端錯誤: " + response);
}
System.out.println(response.body().string());
}
}
以 String 類型提交內容只適用於內容比較小的情況。當請求內容較大時,應該使用流來提交。
Post方式提交流
以流的方式POST提交請求體。請求體的內容由流寫入產生。這個例子是流直接寫入 Okio 的BufferedSink。你的程序可能會使用 OutputStream ,你可以使用 BufferedSink.outputStream() 來獲取。
public static final MediaType MEDIA_TYPE_MARKDOWN
= MediaType.parse("text/x-markdown; charset=utf-8");
private final OkHttpClient client = new OkHttpClient();
public void run() throws Exception {
RequestBody requestBody = new RequestBody() {
@Override public MediaType contentType() {
return MEDIA_TYPE_MARKDOWN;
}
@Override public void writeTo(BufferedSink sink) throws IOException {
sink.writeUtf8("Numbers\n");
sink.writeUtf8("-------\n");
for (int i = 2; i <= 997; i++) {
sink.writeUtf8(String.format(" * %s = %s\n", i, factor(i)));
}
}
private String factor(int n) {
for (int i = 2; i < n; i++) {
int x = n / i;
if (x * i == n) return factor(x) + " × " + i;
}
return Integer.toString(n);
}
};
Request request = new Request.Builder()
.url("https://api.github.com/markdown/raw")
.post(requestBody)
.build();
Response response = client.newCall(request).execute();
if (!response.isSuccessful()) throw new IOException("Unexpected code " + response);
System.out.println(response.body().string());
}
Post方式提交文件
以文件作為請求體是十分簡單的。
public static final MediaType MEDIA_TYPE_MARKDOWN
= MediaType.parse("text/x-markdown; charset=utf-8");
private final OkHttpClient client = new OkHttpClient();
public void run() throws Exception {
File file = new File("README.md");
Request request = new Request.Builder()
.url("https://api.github.com/markdown/raw")
.post(RequestBody.create(MEDIA_TYPE_MARKDOWN, file))
.build();
Response response = client.newCall(request).execute();
if (!response.isSuccessful()) throw new IOException("Unexpected code " + response);
System.out.println(response.body().string());
}
Post方式提交表單
使用 FormEncodingBuilder 來構建和HTML <form> 標簽相同效果的請求體。鍵值對將使用一種HTML兼容形式的URL編碼來進行編碼。
private final OkHttpClient client = new OkHttpClient();
public void run() throws Exception {
RequestBody formBody = new FormEncodingBuilder()
.add("search", "Jurassic Park")
.build();
Request request = new Request.Builder()
.url("https://en.wikipedia.org/w/index.php")
.post(formBody)
.build();
Response response = client.newCall(request).execute();
if (!response.isSuccessful()) throw new IOException("Unexpected code " + response);
System.out.println(response.body().string());
}
Post方式提交分塊請求
MultipartBuilder 可以構建復雜的請求體,與HTML文件上傳形式兼容。多塊請求體中每塊請求都是一個請求體,可以定義自己的請求頭。這些請求頭可以用來描述這塊請求,例如他的 Content-Disposition 。如果 Content-Length 和 Content-Type 可用的話,他們會被自動添加到請求頭中。
private static final String IMGUR_CLIENT_ID = "...";
private static final MediaType MEDIA_TYPE_PNG = MediaType.parse("image/png");
private final OkHttpClient client = new OkHttpClient();
public void run() throws Exception {
// Use the imgur image upload API as documented at https://api.imgur.com/endpoints/image
RequestBody requestBody = new MultipartBuilder()
.type(MultipartBuilder.FORM)
.addPart(
Headers.of("Content-Disposition", "form-data; name=\"title\""),
RequestBody.create(null, "Square Logo"))
.addPart(
Headers.of("Content-Disposition", "form-data; name=\"image\""),
RequestBody.create(MEDIA_TYPE_PNG, new File("website/static/logo-square.png")))
.build();
Request request = new Request.Builder()
.header("Authorization", "Client-ID " + IMGUR_CLIENT_ID)
.url("https://api.imgur.com/3/image")
.post(requestBody)
.build();
Response response = client.newCall(request).execute();
if (!response.isSuccessful()) throw new IOException("Unexpected code " + response);
System.out.println(response.body().string());
}
 Android 分享一個簡單有趣的動畫效果
Android 分享一個簡單有趣的動畫效果
本期開始於大家分享幾個簡單又有趣的動畫 效果圖: 效果還是不錯的,而實現起來也並沒有多大的難度,上代碼喽 public int id[] = { R.draw
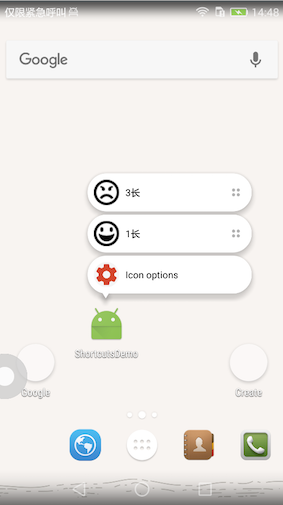
 Android 7.1 快捷方式 Shortcuts
Android 7.1 快捷方式 Shortcuts
前些天就看到相關內容了,但是最近吸毒比較深(wow),所以沒有緊跟潮流,今天補一篇。https://github.com/ddwhan0123/Useful-Open-S
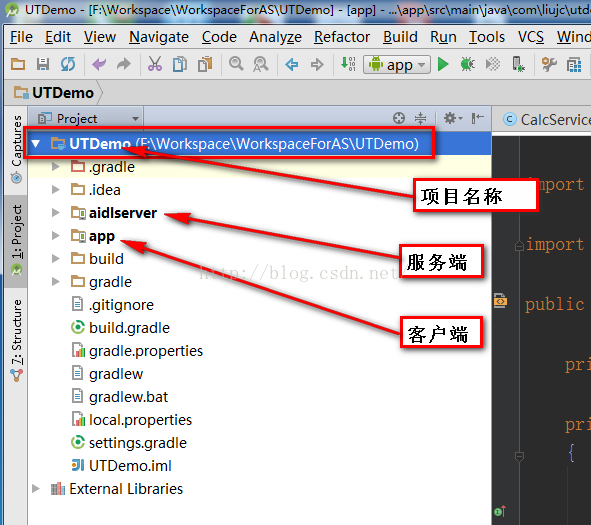
 AndroidStudio 使用AIDL
AndroidStudio 使用AIDL
一直以來都認為AIDL的應用離我很遙遠,甚至不知道如何去用,也就懶得去學,之前的項目中也看到過aidl文件,只是懶得去看而已,現在感覺自己真的是無藥可救了,如果只止步於學
 Android 手把手帶你玩轉自定義相機
Android 手把手帶你玩轉自定義相機
概述相機幾乎是每個APP都要用到的功能,萬一老板讓你定制相機方不方?反正我是有點方。關於相機的兩天奮斗總結免費送給你。 Intent intent = new Inte