編輯:關於Android編程
開發中經常需要請求網絡獲取數據,我們在請求網絡到得到數據時當中需要等待一些時間,為了增加用戶體驗,我們一般會用一個Dialog來提示用戶我們在加載網絡數據。
今天我們來實現如下效果的加載中Dialog。

從圖中我們可以看到要這個Dialog是圖片還有文字組成的,(不過我這裡使用代碼實現的,沒有用圖片),以下是這個加載圖形的代碼:
public class LVCircularRing extends View {
private float mWidth = 0f;
private float mPadding = 0f;
private float startAngle = 0f;
private Paint mPaint;
public LVCircularRing(Context context) {
this(context, null);
}
public LVCircularRing(Context context, AttributeSet attrs) {
this(context, attrs, 0);
}
public LVCircularRing(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
initPaint();
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
if (getMeasuredWidth() > getHeight())
mWidth = getMeasuredHeight();
else
mWidth = getMeasuredWidth();
mPadding = 5;
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
mPaint.setColor(Color.argb(100, 255, 255, 255));
canvas.drawCircle(mWidth / 2, mWidth / 2, mWidth / 2 - mPadding, mPaint);
mPaint.setColor(Color.WHITE);
RectF rectF = new RectF(mPadding, mPadding, mWidth - mPadding, mWidth - mPadding);
canvas.drawArc(rectF, startAngle, 100
, false, mPaint);//第四個參數是否顯示半徑
}
private void initPaint() {
mPaint = new Paint();
mPaint.setAntiAlias(true);
mPaint.setStyle(Paint.Style.STROKE);
mPaint.setColor(Color.WHITE);
mPaint.setStrokeWidth(8);
}
public void startAnim() {
stopAnim();
startViewAnim(0f, 1f, 1000);
}
public void stopAnim() {
if (valueAnimator != null) {
clearAnimation();
valueAnimator.setRepeatCount(1);
valueAnimator.cancel();
valueAnimator.end();
}
}
ValueAnimator valueAnimator;
private ValueAnimator startViewAnim(float startF, final float endF, long time) {
valueAnimator = ValueAnimator.ofFloat(startF, endF);
valueAnimator.setDuration(time);
valueAnimator.setInterpolator(new LinearInterpolator());
valueAnimator.setRepeatCount(ValueAnimator.INFINITE);//無限循環
valueAnimator.setRepeatMode(ValueAnimator.RESTART);//
valueAnimator.addUpdateListener(new ValueAnimator.AnimatorUpdateListener() {
@Override
public void onAnimationUpdate(ValueAnimator valueAnimator) {
float value = (float) valueAnimator.getAnimatedValue();
startAngle = 360 * value;
invalidate();
}
});
valueAnimator.addListener(new AnimatorListenerAdapter() {
@Override
public void onAnimationEnd(Animator animation) {
super.onAnimationEnd(animation);
}
});
if (!valueAnimator.isRunning()) {
valueAnimator.start();
}
return valueAnimator;
}
}
Dialog 代碼:
public class LoadingDialog {
LVCircularRing mLoadingView;
Dialog mLoadingDialog;
public LoadingDialog(Context context,String msg) {
// 首先得到整個View
View view = LayoutInflater.from(context).inflate(
R.layout.loading_dialog_view, null);
// 獲取整個布局
LinearLayout layout = (LinearLayout) view.findViewById(R.id.dialog_view);
// 頁面中的LoadingView
mLoadingView = (LVCircularRing) view.findViewById(R.id.lv_circularring);
// 頁面中顯示文本
TextView loadingText = (TextView) view.findViewById(R.id.loading_text);
// 顯示文本
loadingText.setText(msg);
// 創建自定義樣式的Dialog
mLoadingDialog = new Dialog(context, R.style.loading_dialog);
// 設置返回鍵無效
mLoadingDialog.setCancelable(false);
mLoadingDialog.setContentView(layout, new LinearLayout.LayoutParams(
LinearLayout.LayoutParams.MATCH_PARENT,
LinearLayout.LayoutParams.MATCH_PARENT));
}
public void show(){
mLoadingDialog.show();
mLoadingView.startAnim();
}
public void close(){
if (mLoadingDialog!=null) {
mLoadingView.stopAnim();
mLoadingDialog.dismiss();
mLoadingDialog=null;
}
}
}
布局文件loading_dialog_view 代碼:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/dialog_view" android:layout_width="match_parent" android:layout_height="match_parent" android:gravity="center" android:background="@drawable/dialog_bg" android:padding="20dp" android:orientation="vertical"> <com.ye.daqiapp.ui.widget.loading.LVCircularRing android:id="@+id/lv_circularring" android:layout_width="50dp" android:layout_height="50dp"/> <TextView android:id="@+id/loading_text" android:layout_width="wrap_content" android:layout_height="wrap_content" android:textColor="#ffffff" android:layout_marginTop="5dp" android:textSize="15sp"/> </LinearLayout>
Dialog中Style代碼:
<style name="loading_dialog" parent="android:style/Theme.Dialog"> <item name="android:windowFrame">@null</item> <item name="android:windowNoTitle">true</item> <item name="android:windowBackground">@android:color/transparent</item> <item name="android:windowIsFloating">true</item> <item name="android:backgroundDimEnabled">false</item> <item name="android:windowContentOverlay">@null</item> </style>
背景dialog_bg 代碼:
<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android"> <!-- 內部顏色 --> <solid android:color="#444444" /> <!-- 圓角的幅度 --> <corners android:bottomLeftRadius="3dp" android:bottomRightRadius="3dp" android:topLeftRadius="3dp" android:topRightRadius="3dp" /> </shape>
如何使用:在需要使用的地方初始化Dialog:
LoadingDialog dialog=new LoadingDialog(context,"玩命加載中..."); //顯示Dialog dialog.show(); //關閉Dialog dialog.close();
以上是對Android Dialog 重寫的小示例,有需要的朋友可以參考下。
 Android 中如何計算 App 的啟動時間?
Android 中如何計算 App 的啟動時間?
之前有人在知乎提問:“怎麼計算apk的啟動時間?”: 利用Python或者直接用adb命令怎麼計算apk的啟動時間呢?就是計算從點擊圖標到apk完
 基於 Android 和 WCF 技術的軟件開發
基於 Android 和 WCF 技術的軟件開發
最近,同學的同學找我做了一款簡單的安卓手機軟件,第一次,一個人,做一個完整的項目。所以,在這裡總結一下完整的開發流程和步驟,方便後來人入門學習。其實,我是一個新手,沒有系
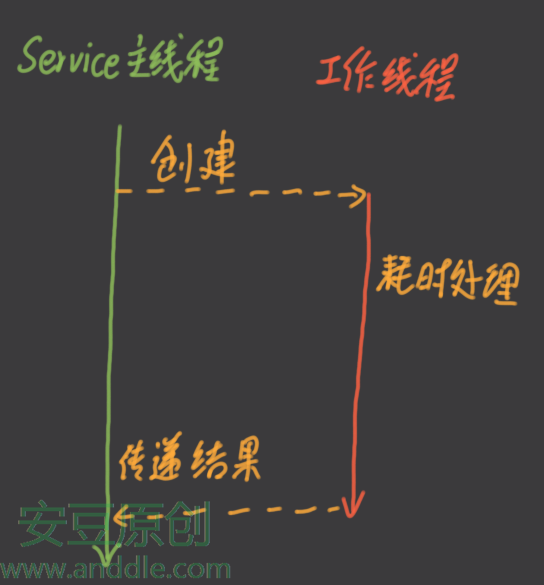
 四大組件之Service(四)-Service的線程、工作線程、權限及系統Service
四大組件之Service(四)-Service的線程、工作線程、權限及系統Service
第5節 Service的線程和工作線程剛開始使用Service的時候,常常會有一個誤區:認為這個Service運行於應用中一個單獨的線程。其實Service組件和其他組件
 Android之zxing二維碼生成與識別
Android之zxing二維碼生成與識別
二維碼:是用某種特定的幾何圖形按一定規律在平面(二維方向上)分布的黑白相間的圖形記錄數據符號信息的;在代碼編制上巧妙的利用構成計算機內部邏輯基礎的0和1比特流的概念,使用