編輯:關於Android編程
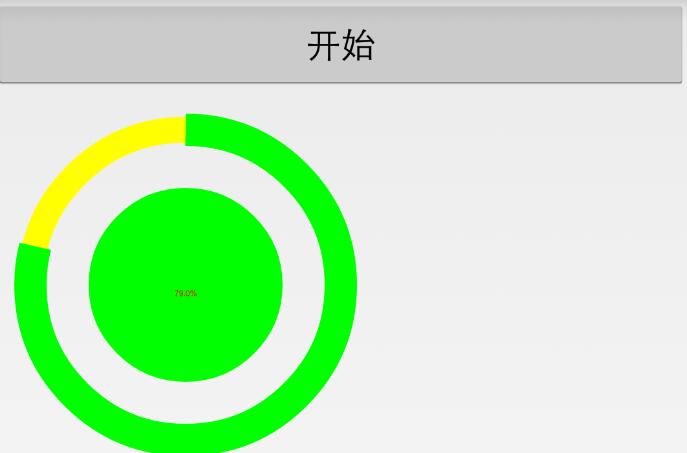
這個是一個以弧線為依托的進度控件,主要包括了兩個圓弧、一個圓、一個文本。

當我們點擊開始按鈕的時候,會出現一個動畫,逐漸的出現進度,好了,下面開始我們的編碼。
新建一個類,繼承自View,實現三個構造方法,接著定義變量,初始化變量的數據。代碼如下:
private Paint mArcPaint, mCirclePaint, mTextPaint, mPaint;
private float length;
private float mRadius;
private float mCircleXY;
private float mSweepValue = 0;
private String mShowText = "0%";
private RectF mRectF;
public MViewOne(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
initView();
}
public MViewOne(Context context, AttributeSet attrs) {
super(context, attrs);
initView();
}
public MViewOne(Context context) {
super(context);
initView();
}
private void initView() {
mArcPaint = new Paint();
mArcPaint.setStrokeWidth(50);
mArcPaint.setAntiAlias(true);
mArcPaint.setColor(Color.GREEN);
mArcPaint.setStyle(Style.STROKE);
mCirclePaint = new Paint();
mCirclePaint.setColor(Color.GREEN);
mCirclePaint.setAntiAlias(true);
mTextPaint = new Paint();
mTextPaint.setAntiAlias(true);
mTextPaint.setColor(Color.RED);
mTextPaint.setStrokeWidth(0);
mPaint = new Paint();
mPaint.setStrokeWidth(40);
mPaint.setAntiAlias(true);
mPaint.setColor(Color.YELLOW);
mPaint.setStyle(Style.STROKE);
}
可以看到,這裡一共定義了四個畫筆,兩個畫弧形,一個畫文本,還有一個繪制圓。
在我們的onSizeChange方法裡面,再給變量賦值。
@Override
protected void onSizeChanged(int w, int h, int oldw, int oldh) {
super.onSizeChanged(w, h, oldw, oldh);
length = w;
mCircleXY = length / 2;
mRadius = (float) (length * 0.5 / 2);
}
這時候,圓的半徑、圓的起繪點,都已經有值了。
下面開始繪制
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
// 畫圓
mRectF = new RectF((float) (length * 0.1), (float) (length * 0.1),
(float) (length * 0.9), (float) (length * 0.9));
canvas.drawCircle(mCircleXY, mCircleXY, mRadius, mCirclePaint);
// 畫弧線
canvas.drawArc(mRectF, 270, 360, false, mPaint);
canvas.drawArc(mRectF, 270, mSweepValue, false, mArcPaint);
// 繪制文字
float textWidth = mTextPaint.measureText(mShowText); //測量字體寬度,我們需要根據字體的寬度設置在圓環中間
canvas.drawText(mShowText, (int)(length/2-textWidth/2), (int)(length/2+textWidth/2) , mTextPaint);
}
這個時候,全部的效果已經出來了,但是這個還是靜態的,對外暴露一個方法,讓數據可以動態的刷新
public void setProgress(float mSweepValue) {
float a = (float) mSweepValue;
if (a != 0) {
this.mSweepValue = (float) (360.0 * (a / 100.0));
mShowText = mSweepValue + "%";
Log.e("this.mSweepValue:", this.mSweepValue + "");
} else {
this.mSweepValue = 25;
mShowText = 25 + "%";
}
invalidate();
}
好了,所有的代碼都在這裡了,老規矩,最後我貼上全部的代碼:
public class MViewOne extends View {
private Paint mArcPaint, mCirclePaint, mTextPaint, mPaint;
private float length;
private float mRadius;
private float mCircleXY;
private float mSweepValue = 0;
private String mShowText = "0%";
private RectF mRectF;
public MViewOne(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
initView();
}
public MViewOne(Context context, AttributeSet attrs) {
super(context, attrs);
initView();
}
public MViewOne(Context context) {
super(context);
initView();
}
private void initView() {
mArcPaint = new Paint();
mArcPaint.setStrokeWidth(50);
mArcPaint.setAntiAlias(true);
mArcPaint.setColor(Color.GREEN);
mArcPaint.setStyle(Style.STROKE);
mCirclePaint = new Paint();
mCirclePaint.setColor(Color.GREEN);
mCirclePaint.setAntiAlias(true);
mTextPaint = new Paint();
mTextPaint.setAntiAlias(true);
mTextPaint.setColor(Color.RED);
mTextPaint.setStrokeWidth(0);
mPaint = new Paint();
mPaint.setStrokeWidth(40);
mPaint.setAntiAlias(true);
mPaint.setColor(Color.YELLOW);
mPaint.setStyle(Style.STROKE);
}
@Override
protected void onSizeChanged(int w, int h, int oldw, int oldh) {
super.onSizeChanged(w, h, oldw, oldh);
length = w;
mCircleXY = length / 2;
mRadius = (float) (length * 0.5 / 2);
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
// 畫圓
mRectF = new RectF((float) (length * 0.1), (float) (length * 0.1),
(float) (length * 0.9), (float) (length * 0.9));
canvas.drawCircle(mCircleXY, mCircleXY, mRadius, mCirclePaint);
// 畫弧線
canvas.drawArc(mRectF, 270, 360, false, mPaint);
canvas.drawArc(mRectF, 270, mSweepValue, false, mArcPaint);
// 繪制文字
float textWidth = mTextPaint.measureText(mShowText); //測量字體寬度,我們需要根據字體的寬度設置在圓環中間
canvas.drawText(mShowText, (int)(length/2-textWidth/2), (int)(length/2+textWidth/2) , mTextPaint);
}
public void setProgress(float mSweepValue) {
float a = (float) mSweepValue;
if (a != 0) {
this.mSweepValue = (float) (360.0 * (a / 100.0));
mShowText = mSweepValue + "%";
Log.e("this.mSweepValue:", this.mSweepValue + "");
} else {
this.mSweepValue = 25;
mShowText = 25 + "%";
}
invalidate();
}
}
謝謝閱讀,學習重在堅持,貴在堅持。
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持本站。
 Android課程表的設計開發
Android課程表的設計開發
導語 實現了教務系統中課程的導入,分類顯示課程。學期的修改,增加,修改。課程按照周的顯示。課程修改上課星期和上課周。上課課程的自動歸類。一、主要功能界面 開發過程一開始
 美團Android資源混淆保護實踐
美團Android資源混淆保護實踐
前言Android應用中的APK安全性一直遭人诟病,市面上充斥著各種被破解或者漢化的應用,破解者可以非常簡單的通過破解工具就能對一個APK進行反編譯、破解、漢化等等,這樣
 仿制慕課網app實現斗魚,全民k歌視頻引導頁(ViewVideoViewPaper)炫酷效果
仿制慕課網app實現斗魚,全民k歌視頻引導頁(ViewVideoViewPaper)炫酷效果
在幾個月前,我第一次玩全民k歌,下載完app,它彈出來的引導頁吸引了我,不像以前的引導頁一樣千篇一律,而是用了視頻的方式,用一種動態的方式來實現。在今天,我突然又想起了這
 Android 使用Vitamio打造自己的萬能播放器(6)——在線播放(播放列表)
Android 使用Vitamio打造自己的萬能播放器(6)——在線播放(播放列表)
前言 新版本的VPlayer由設計轉入開發階段,預計開發周期為一個月,這也意味著新版本的Vitamio將隨之發布,開發者們可以和本系列文章一樣,先開發其他功能。本章內容