編輯:關於Android編程
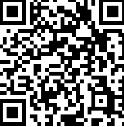
二維碼其實有很多種,但是我們常見的微信使用的是一種叫做QRCode的二維碼,像下面這樣的,可以放心的掃,這只是我的博客主頁鏈接啦:

關於QR碼編碼的二維碼,我們要知道幾個特點:
1. 掃描時可以從各個角度去掃,也就是旋轉多少度都沒關系,不信嗎?下次去肯德基買單試試咯。
2. 二維碼有容錯率,容錯率越大,生成的二維碼也就越復雜,但是越不容易出錯,並且,當二維碼被遮擋的時候也越容易掃描出來。這裡我上傳的二維碼容錯為30%,可以從左上角開始掃描,大概掃描到下圖范圍的時候就可以識別出來了:

3. 二維碼的字符內容是有限制的,並且內容越多,二維碼越復雜。如果想你的二維碼容易被一些像素低的手機掃描出來,就盡量不要太復雜。
注意:二維碼生成可以通過各種網站來完成,只需要輸入內容即可得到。
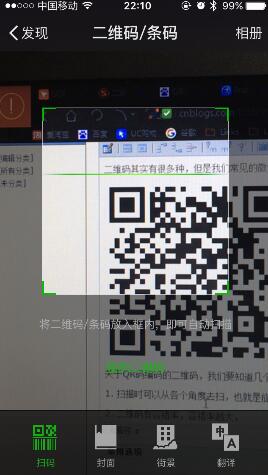
既然二維碼生成了,我們就要知道怎麼用手機來掃描然後得到二維碼代表的內容,這裡介紹一個最簡單的第三方庫:barcodescaner
我們通過這個庫,可以直接編寫一個用於拍攝並識別的活動,然後通過活動返回的結果進行結果處理,具體的步驟如下:
1. 添加依賴
compile 'me.dm7.barcodescanner:zxing:1.8.4'
2. 創建一個活動,代碼如下所示:
public class ScannerActivity extends AppCompatActivity implements ZXingScannerView.ResultHandler {
private ZXingScannerView mZXingScannerView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
mZXingScannerView = new ZXingScannerView(this); // 將ZXingScannerView作為布局
setContentView(mZXingScannerView);
}
@Override
protected void onResume() {
super.onResume();
mZXingScannerView.setResultHandler(this); // 設置處理結果回調
mZXingScannerView.startCamera(); // 打開攝像頭
}
@Override
protected void onPause() {
super.onPause();
mZXingScannerView.stopCamera(); // 活動失去焦點的時候關閉攝像頭
}
@Override
public void handleResult(Result result) { // 實現回調接口,將數據回傳並結束活動
Intent data = new Intent();
data.putExtra("text", result.getText());
setResult(RESULT_OK, data);
finish();
}
}
3. 在主活動中打開這個活動,並處理傳回的數據:
public class HomeActivity extends AppCompatActivity {
private TextView mTextView;
private WebView mWebView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_home);
mTextView = (TextView) findViewById(R.id.tv);
mWebView = (WebView) findViewById(R.id.wv);
}
public void scanCode(View view){
startActivityForResult(new Intent(this, ScannerActivity.class), 1);
}
@Override
protected void onActivityResult(int requestCode, int resultCode, Intent data) {
super.onActivityResult(requestCode, resultCode, data);
if (resultCode == RESULT_OK){
mTextView.setText(data.getStringExtra("text")); // 顯示識別到的文字
mWebView.loadUrl(data.getStringExtra("text")); // 將識別的內容當作網址加載到WebView
}
}
}
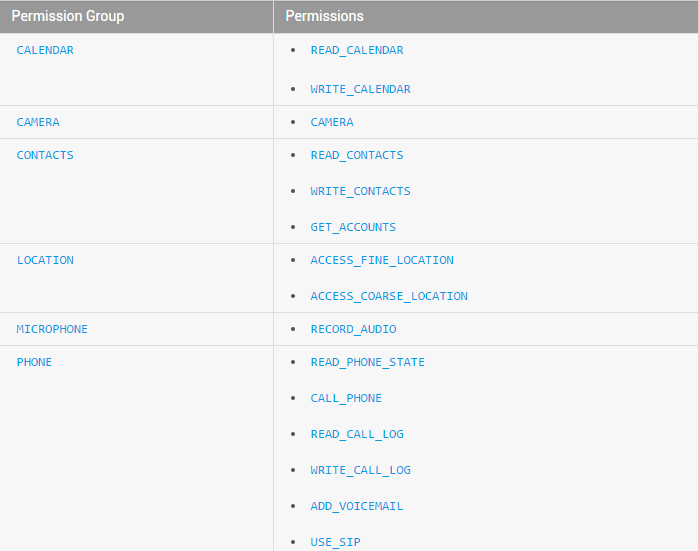
4. 添加攝像頭和訪問網絡權限:
<uses-permission android:name="android.permission.CAMERA"/>
<uses-permission android:name="android.permission.INTERNET"/>
使用這個工具類的方法非常簡單,只需要將一個ZXingScannerView作為整個活動的布局,然後設置解析成功的回調接口,實現回調的方法將數據回傳個主活動即可。
當然,如果是需要一個自定義掃描界面的效果,就沒有這麼簡單了。
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持本站。
 android如何寫一個自定義的dialog可以在Title的位置彈出來
android如何寫一個自定義的dialog可以在Title的位置彈出來
先上效果圖: Title的Layout為: 彈出的dialog的Layout為
 Android canvas drawBitmap方法詳解及實例
Android canvas drawBitmap方法詳解及實例
Android canvas drawBitmap方法詳解及實例之前自己在自定義view,用到canvas.drawBitmap(Bitmap, SrcRec
 Android-線程更新UI的幾個方式
Android-線程更新UI的幾個方式
如圖,Android上新開的線程如想更新UI,需要重新跳到主線程中才能操作,以下是老外給出的幾種方案,大家多多學習下.private void loadIcon() {
 Android官方文檔之Introduction
Android官方文檔之Introduction
寫在前面的話:接觸Android的時間也不短了,聽了視頻、看了書、敲了代碼,寫了博客,做了demo。。。但是想做出一款優秀的APP(哪怕是封裝一個不錯的功能)還有很長的路