編輯:關於Android編程
本篇是接著上面三篇之後的一個對RecyclerView的介紹,這裡多說兩句,如果你還在使用ListView的話,可以放棄掉ListView了。RecyclerView自動幫我們緩存Item視圖(ViewHolder),允許我們自定義各種動作的動畫和分割線,允許我們對Item進行一些手勢操作。另外,因為Design庫的推出大大方便我們編寫帶有Material風格的App,而ListView是不兼容這個庫的,比如滑動的相互協調,只有RecyclerView能做到。
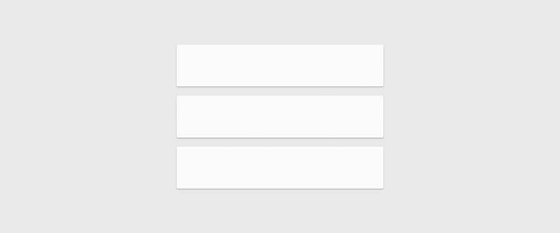
先看本篇內容的效果圖:

效果內容主要有三部分:
•長按點擊其中一個Item之後可以將其拖動到其他地方
•向左右滑動可以刪除某個Item
•長按的時候會有一個浮起的動作,放下之後會重新重新對齊
①先易後難,卡片浮起效果
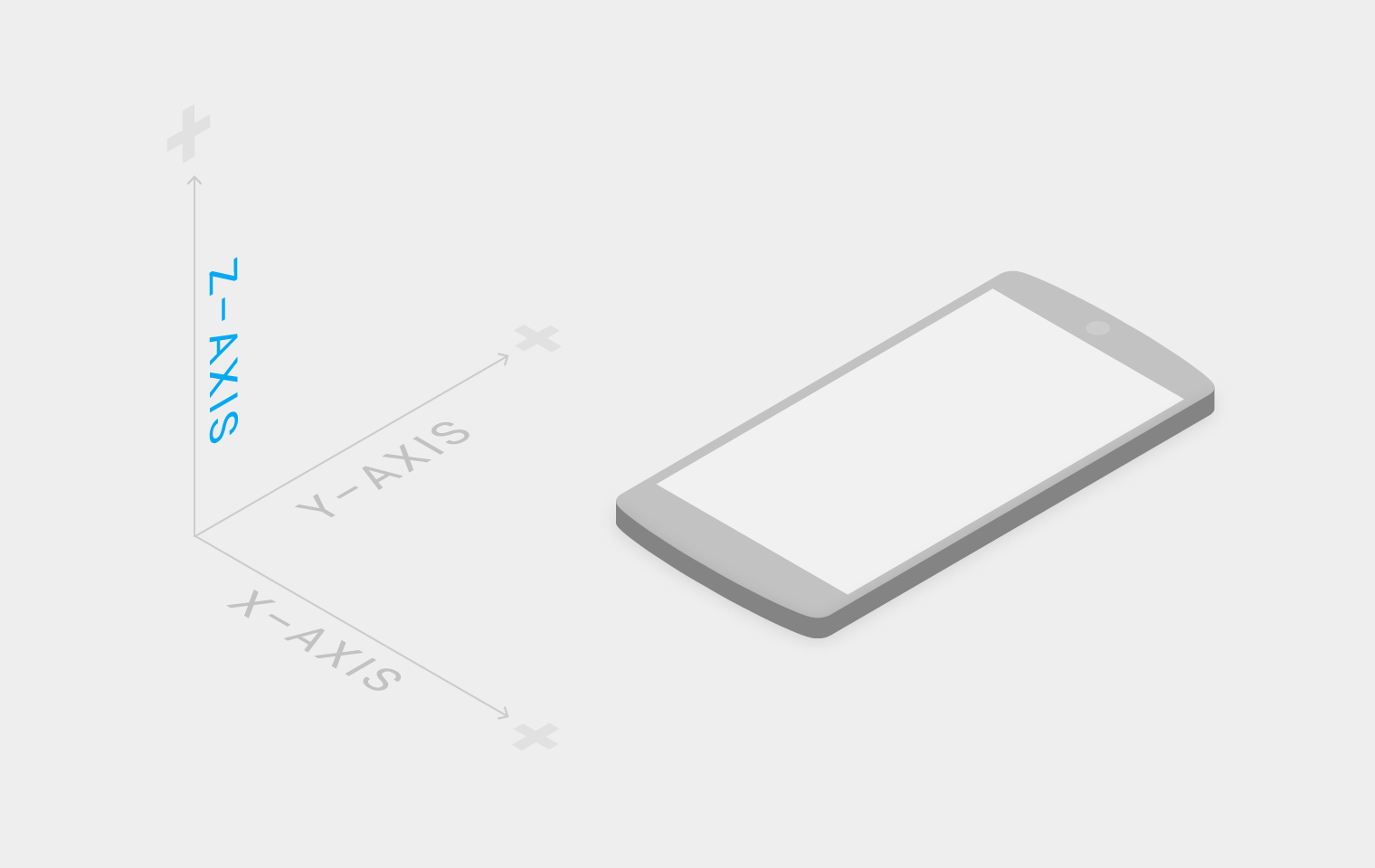
在Material Design中,物件的呈現是以3d的模式來進行的,也就是在原來的基礎上增加了一個Z軸來表示物體的高度。

當我們點擊一個卡片的時候,應該給予用戶一些反饋,讓用戶知道自己在操作這個卡片,也就是觸摸反饋。觸摸效果圖的觸摸反饋是先出現水波紋,接著當卡片可以移動的時候先浮動,再開始移動,最後下落,效果如下:(浮起的動畫可能要仔細看)

實現:
水波紋效果使用系統提供的,因為Demo中使用的是一個CardView來呈現內容,所以只需要給CardView加上兩個屬性即可:
android:clickable="true"
android:foreground="?android:attr/selectableItemBackground"
浮起和下沉的動畫也不難,改變View的translationZ屬性即可:
private void pickUpAnimation(View view) {
ObjectAnimator animator = ObjectAnimator.ofFloat(view, "translationZ", 1f, 10f);
animator.setInterpolator(new DecelerateInterpolator());
animator.setDuration(300);
animator.start();
}
②滑動(Swipe)和移動(Move)Item
Swipe是指我們上面的左右滑動刪除,Move則是我們對Item的移動,改變列表的排序。要實現這兩個功能,需要用到一個類ItemTouchHelper,當我們構造好這個類之後,可以調用它的attachToRecyclerView方法將其綁定在某個RecyclerView中,當RecyclerView出現某些操作(滑動和移動)時,構造這個類的時候傳入的回調類會回調相應的方法,我們在這些方法中對數據集進行操作即可。
new ItemTouchHelper(new ItemTouchHelper.Callback() { //省略代碼
}).attachToRecyclerView(mRecyclerView);
接著就是重寫接口Callback的方法了,這裡需要重寫的有幾個,分別是:
•isItemViewSwipeEnable : Item是否可以滑動
•isLongPressDragEnable :Item是否可以長按
•getMovementFlags : 獲取移動標志
•onMove : 當一個Item被另外的Item替代時回調,也就是數據集的內容順序改變
•onMoved : 當onMove返回true的時候回調
•onSwiped : 當某個Item被滑動離開屏幕之後回調
•setSelectedChange : 某個Item被長按選中會被回調,當某個被長按移動的Item被釋放時也調用
new ItemTouchHelper(new ItemTouchHelper.Callback() {
private RecyclerView.ViewHolder vh;
@Override
public boolean isItemViewSwipeEnabled() {
return true;
}
@Override
public boolean isLongPressDragEnabled() {
return true;
}
@Override
public int getMovementFlags(RecyclerView recyclerView, RecyclerView.ViewHolder
viewHolder) {
// 拖拽的標記,這裡允許上下左右四個方向
int dragFlags = ItemTouchHelper.UP | ItemTouchHelper.DOWN | ItemTouchHelper.LEFT |
ItemTouchHelper.RIGHT;
// 滑動的標記,這裡允許左右滑動
int swipeFlags = ItemTouchHelper.START | ItemTouchHelper.END;
return makeMovementFlags(dragFlags, swipeFlags);
}
/*
這個方法會在某個Item被拖動和移動的時候回調,這裡我們用來播放動畫,當viewHolder不為空時為選中狀態
否則為釋放狀態
*/
@Override
public void onSelectedChanged(RecyclerView.ViewHolder viewHolder, int actionState) {
super.onSelectedChanged(viewHolder, actionState);
if (viewHolder != null) {
vh = viewHolder;
pickUpAnimation(viewHolder.itemView);
} else {
if (vh != null) {
putDownAnimation(vh.itemView);
}
}
}
@Override
public boolean onMove(RecyclerView recyclerView, RecyclerView.ViewHolder viewHolder,
RecyclerView.ViewHolder target) {
// 移動時更改列表中對應的位置並返回true
Collections.swap(newsList, viewHolder.getAdapterPosition(), target
.getAdapterPosition());
return true;
}
/*
當onMove返回true時調用
*/
@Override
public void onMoved(RecyclerView recyclerView, RecyclerView.ViewHolder viewHolder, int
fromPos, RecyclerView.ViewHolder target, int toPos, int x, int y) {
super.onMoved(recyclerView, viewHolder, fromPos, target, toPos, x, y);
// 移動完成後刷新列表
mAdapter.notifyItemMoved(viewHolder.getAdapterPosition(), target
.getAdapterPosition());
}
@Override
public void onSwiped(RecyclerView.ViewHolder viewHolder, int direction) {
// 將數據集中的數據移除
newsList.remove(viewHolder.getAdapterPosition());
// 刷新列表
mAdapter.notifyItemRemoved(viewHolder.getAdapterPosition());
}
}).attachToRecyclerView(mRecyclerView);
這裡直接貼出代碼,並做了注釋,應該比較簡單了。
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持本站。
 OpenCV—基本數據結構與示例
OpenCV—基本數據結構與示例
OpenCV中強大的Mat類型大家已經比較熟悉了。這裡梳理一些在工程中其他經常用到的幾種基本數據類型。包括:VecScalarPointSizeRectRotatedRe
 Android之listfragment的使用例子
Android之listfragment的使用例子
1、fragment簡介我對fragment的理解是基於activity的,對於大多數的基本開始發時,我們最先遇到的就是用activity來開發。 簡單的例子,新建一個最
 Android Studio 2.2 apk逆向工具--APK Analyzer
Android Studio 2.2 apk逆向工具--APK Analyzer
APK解析器解析APKAndroid Studio的APK解析器可以直接查看打包完成的apk的組成。APK解析器可以減少調試app內部的DEX文件和資源文件的時間,對減小
 Windows下搭建Android開發環境
Windows下搭建Android開發環境
工具/原料JDKEclipseADTJDK的安裝和Java環境變量的設置1、JDK下載地址 JDK下載地址:http://www.or