編輯:關於Android編程
因為最近的開發涉及到了網絡讀取數據,那麼自然少不了的就是下拉刷新的功能,搜索的方法一般是自己去自定義ListView或者RecyclerView來重寫OnTouch或者OnScroll方法來實現手勢的監聽然後播放動畫最後刷新界面
今天說的是一個Google官方提供的下拉刷新布局,名字叫做SwipeRefreshLayout,找到這個布局的時候真的是喜出望外啊,下面來記錄一下它怎麼用。
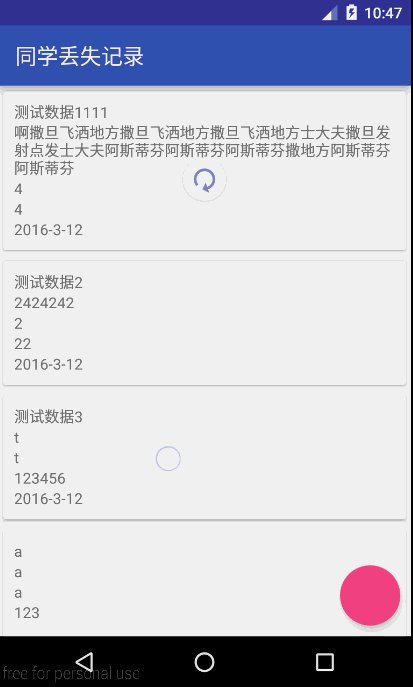
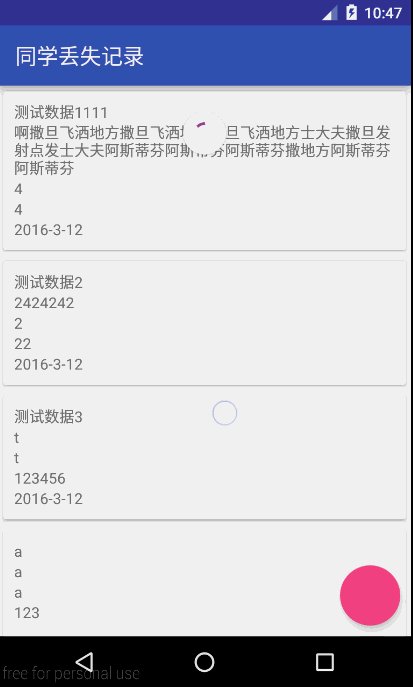
這裡放一下效果圖先,就是下面這個小圈圈啦

首先是需要把這個布局套在我們需要刷新的控件之外,這裡是RecyclerView
<android.support.v4.widget.SwipeRefreshLayout android:id="@+id/reglost_srl" android:layout_width="match_parent" android:layout_height="match_parent"> <android.support.v7.widget.RecyclerView android:id="@+id/reglost_rv" android:layout_width="match_parent" android:layout_height="match_parent" /> </android.support.v4.widget.SwipeRefreshLayout>
當我們需要顯示或者隱藏刷新這個小動畫的時候,需要調用下面這個方法
public void setRefreshing(boolean refreshing)
但是,如果是剛開始的時候我們要顯示這個加載的動畫,不能直接把true傳入這個方法然後調用,因為我們在源代碼中可以看到SwipeRefreshLayout中的一個名為mOriginalOffsetTop的變量沒有被初始化,所以動畫是可能顯示不出來的,那麼應該怎樣來顯示呢?用下面的方法
refreshlayout.post(new Runnable() {
@Override
public void run() {
refreshlayout.setRefreshing(true);
}
});
然後,我們還需要給動畫結束後添加一個監聽
refreshlayout.setOnRefreshListener(this);
@Override
public void onRefresh() {
refreshData(); // refresh the view
}
當數據加載完成了,把動畫隱藏,很簡單
refreshlayout.setRefreshing(false);
到這裡,其實已經基本是全部的用法了,這個東西真的是方便,但是,不是就沒有一點問題了,稍不注意,其實還是會遇到一些問題的。
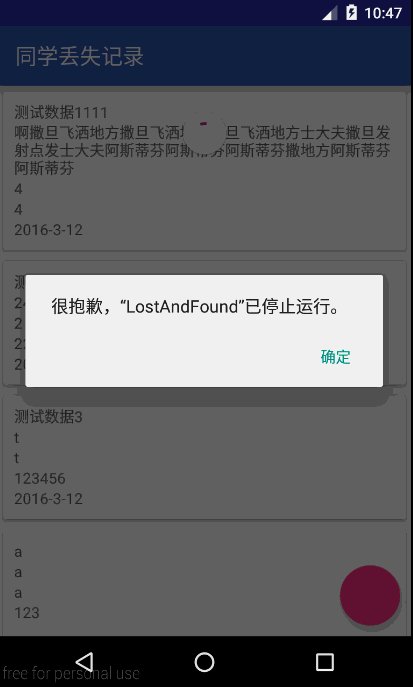
在網上的很多代碼中,不少的開發者都喜歡在從網絡加載數據前把數據集合清空,也就是在onRefresh方法中先調用data.clear(),但是這裡會出現一個問題,如果正在加載的時候我們往上滑動界面,App就會直接Crash掉,看圖

這個問題其實也很簡單因為如果我們把數據清空了,但是列表沒有刷新,如果滑動產生的話就會去訪問data中的數據,直接就越界了。
所以正確的做法應該是先執行聯網加載數據,當數據加載完了就清空集合,重新填入並刷新。
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持本站。
 Android體驗高擴展藝術般的適配器
Android體驗高擴展藝術般的適配器
前言本篇文章帶大家體驗一下一種具有擴展性的適配器寫法。這個適配器主要用於Item有多種的情況下,當然只有一種類型也是適用的實現毫無疑問我們要繼承BaseAdapter,重
 Android編程基礎之獲取手機屏幕大小(DisplayMetrics應用)示例
Android編程基礎之獲取手機屏幕大小(DisplayMetrics應用)示例
本文實例講述了Android獲取手機屏幕大小的方法。分享給大家供大家參考,具體如下:這裡主要用了三個對象TextView ,Button ,以及DisplayMetric
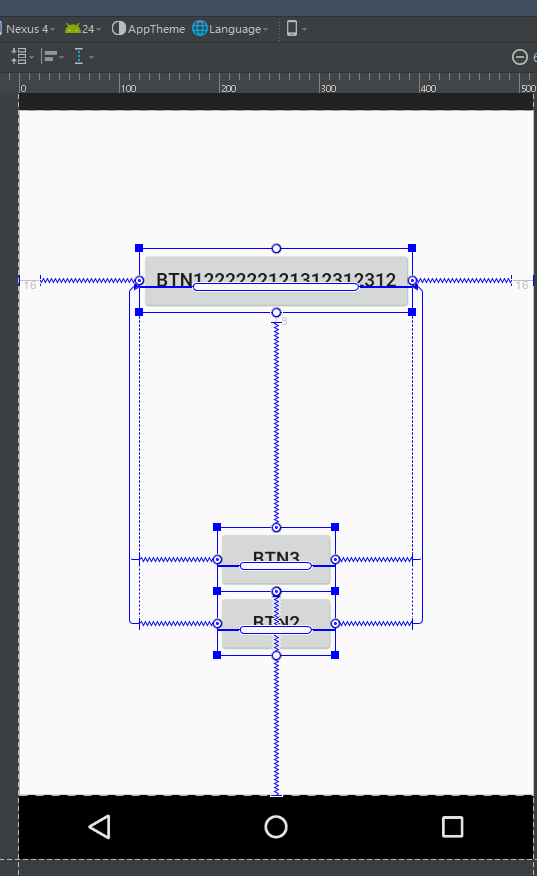
 ConstraintLayout
ConstraintLayout
android studio升級到stable 2.2之後,發現還有了個ConstraintLayout。看名字就是約束布局,用各種約束來確定widget的展示。該Con
 Android動畫之插值器(三)
Android動畫之插值器(三)
本文從源碼的角度,來展開對動畫的深入解析,關於動畫基本用法,可查看Android動畫之入門篇(一),Android動畫之入門篇(二)。關於動畫有兩個非常重要