編輯:關於Android編程
在進行一些MaterialDesign規范開發的時候,比如之前說到的CoordinateLayout實現的向上折疊效果的時候,如果依然使用ListView,那麼這種效果是做不出來的,因為ListView不兼容這個控件,而替代它的就是RecyclerView。
和ListView的區別:
①RecyclerView只關心item的重用和緩存
②RecyclerView不關心item的分隔風格(交給ItemDecoration)
③RecyclerView不關心item的動畫(交給ItemAnimator)
④RecyclerView不關心item的布局(交給LayoutManager)
本文為初探,所以先不詳解②③④這幾個內容,先記錄一下用法和遇到的坑,後續有時間再更新!
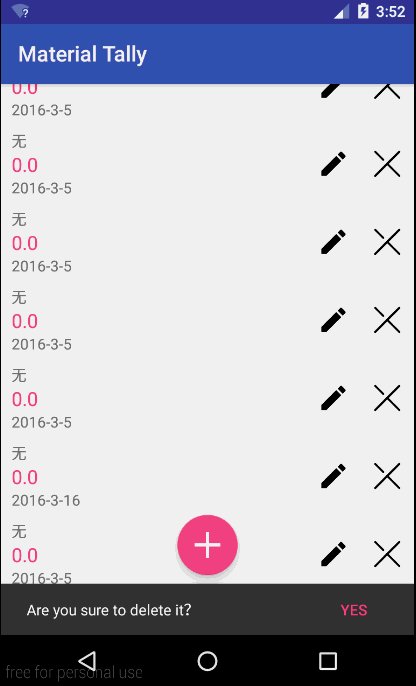
先放一下效果圖,動畫效果在之前的博客也有提到,可以參考,主要的是中間的RecyclerView,這裡主要講如何使用它以及遇到的一些問題

先添加依賴,版本無所謂:
compile 'com.android.support:recyclerview-v7:23.1.1'
布局文件如下,注意最後一個屬性可以不用理,這是用來協調動畫效果的(就是把上面圖片推上去的效果)
<android.support.v7.widget.RecyclerView android:id="@+id/main_lv" android:layout_width="match_parent" android:layout_height="match_parent" app:layout_behavior="@string/appbar_scrolling_view_behavior"/>
自定義一個Adapter繼承自RecyclerView.Adapter,代碼如下:
public class MyAdapter extends RecyclerView.Adapter {
private static final String TAG = "MyAdapter";
private final List<Map<String, Object>> data;
private final View root;
private OnItemButtonCLickListener listener;
public MyAdapter(List<Map<String, Object>> data, View root) {
this.data = data;
this.root = root;
}
public void setOnItemButtonClickListener(OnItemButtonCLickListener listener){
this.listener = listener;
}
class ViewHolder extends RecyclerView.ViewHolder {
TextView reason, money, date;
Button delete,alter;
public ViewHolder(View itemView) {
super(itemView);
reason = (TextView) itemView.findViewById(R.id.main_rv_item_reason);
money = (TextView) itemView.findViewById(R.id.main_rv_item_money);
date = (TextView) itemView.findViewById(R.id.main_rv_item_date);
delete = (Button) itemView.findViewById(R.id.main_rv_item_remove);
alter = (Button) itemView.findViewById(R.id.main_rv_item_alter);
}
}
@Override
public RecyclerView.ViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
ViewHolder vh = new ViewHolder(LayoutInflater.from(parent.getContext()).inflate(R.layout
.main_lv_item, null));
return vh;
}
@Override
public void onBindViewHolder(RecyclerView.ViewHolder holder, final int position) {
final ViewHolder vh = (ViewHolder) holder;
vh.date.setText(data.get(position).get("date").toString());
vh.reason.setText(data.get(position).get("reason").toString());
vh.money.setText(data.get(position).get("money").toString());
vh.delete.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Snackbar snackBar = Snackbar.make(root, "Are you sure to delete it?", Snackbar.LENGTH_LONG);
snackBar.setAction("YES", new MyOnClickListener(vh.getLayoutPosition()));
snackBar.show();
}
});
vh.alter.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
listener.OnItemAlter(vh.getLayoutPosition());
}
});
}
@Override
public int getItemCount() {
return data.size();
}
private class MyOnClickListener implements View.OnClickListener {
private final int position;
public MyOnClickListener(int position) {
this.position = position;
}
@Override
public void onClick(View v) {
listener.OnItemDelete(position);
}
}
interface OnItemButtonCLickListener {
void OnItemAlter(int position);
void OnItemDelete(int position);
}
}
解析:構造方法中獲取到數據源以及根View,根View用來顯示SnackBar,如果不知道SnackBar,請看上一篇。然後創建一個內部類,繼承自RecyclerView.ViewHolder,用它來保存每一個Item的全部控件。接下來重寫幾個方法:getItemCount、onBindViewHolder以及onCreateViewHolder,他們分別是返回item個數,綁定ViewHolder以及創建ViewHolder,創建ViewHolder就是通過Item的布局文件獲取每個控件的實例,綁定ViewHolder就是把數據源中的數據映射到Item的控件中,因為我們的Item中還有刪除和修改按鈕,所以我們為它們添加點擊事件也是在onBindViewHolder中進行。接下來我們定義一個接口OnItemButtonClickListener並且定義兩個方法分別用來回調點擊刪除和修改,並創建接口的對象,在按鈕點擊的時候分別調用接口的兩個方法,並傳入點擊的item的position。
Activity部分代碼如下:
rv = (RecyclerView) findViewById(R.id.main_lv); adapter = new MyAdapter(data, root); rv.setLayoutManager(new LinearLayoutManager(this,LinearLayoutManager.VERTICAL,false)); // 設置布局,否則無法正常使用 adapter.setOnItemButtonClickListener(this); rv.setAdapter(adapter);
@Override
public void OnItemAlter(int position) {
//Intent intent = new Intent(MainActivity.this, AlterActivity.class);
//intent.putExtra("id", Integer.parseInt(data.get(position).get("id").toString()));
//intent.putExtra("date", data.get(position).get("date").toString());
//intent.putExtra("money", data.get(position).get("money").toString());
//intent.putExtra("reason", data.get(position).get("reason").toString());
//startActivityForResult(intent, REQUEST_ALTER);
}
@Override
public void OnItemDelete(int position) {
Log.d(TAG, "OnItemDelete() called with: " + "position = [" + position + "]");
//Map<String, Object> backup = data.get(position);
//data.remove(position);
//database.execSQL("delete from tally where id=?", new String[]{backup.get
// ("id").toString()});
adapter.notifyItemRemoved(position);
}
解析:獲取RecyclerView的實例之後,設置對應的布局管理器,然後通過setOnItemButtonClickListener設置回調函數並實現,最後給RecyclerView設置adapter即可。
遇到的問題:
①剛開始忘記設置布局,RecyclerView不顯示出來
②因為我們在刪除item之後調用了notifyItemRemoved方法來顯示動畫並刷新,在onBindViewHolder中,對刪除按鈕監聽之後調用接口方法的時候傳入了position,這個position是錯誤的,因為在綁定的時候固定了,如果數據源的數據被刪除了,數據源的size會變小,這個position就不再對應於數據源的每一個項就會產生混亂,所以這裡應該傳入viewholder.getLayoutPosition()所得到的值,這個值是對應點擊而產生的。
③如果在RecyclerView的第一項前面插入一個item,並且調用notifyItmeInserted(0),是不會播放動畫效果的。
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持本站。
 Android仿微信發表說說實現拍照、多圖上傳功能
Android仿微信發表說說實現拍照、多圖上傳功能
本文實例為大家分享了Android仿微信發表說說、心情功能,供大家參考,具體內容如下既能實現拍照,選圖庫,多圖案上傳的案例,目前好多App都有類似微信朋友圈的功能,能過發
 Android中的二維碼生成與掃描功能
Android中的二維碼生成與掃描功能
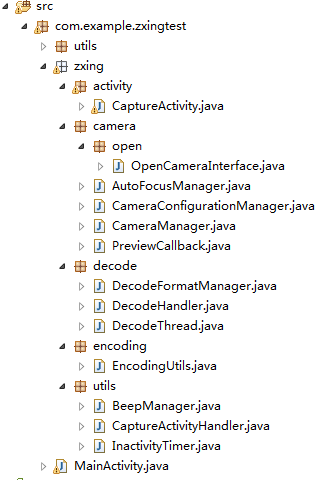
0. 前言今天這篇文章主要描述二維碼的生成與掃描,使用目前流行的Zxing,為什麼要講二維碼,因為二維碼太普遍了,隨便一個Android APP都會有二維碼掃描。本篇旨在
 Activity你需要知道的一切
Activity你需要知道的一切
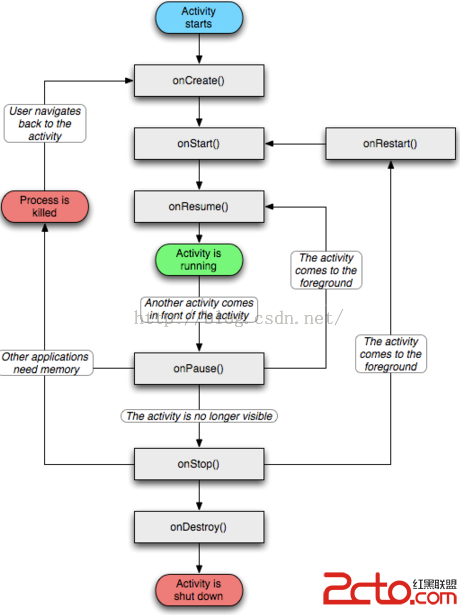
最近想寫篇關於Activity啟動過程源碼分析的博客,在此之前先總結下Android中Activity必須要知道的一些基礎知識,以方便後面能看懂Activity的源碼。一
 Android DrawerLayout 抽屜
Android DrawerLayout 抽屜
Android DrawerLayout 抽屜DrawerLayout 在supportV4 Lib中,類似開源slidemenu一樣,DrawerLayout父類為Vi