編輯:關於Android編程
本文實例講述了Android Appwidget用法。分享給大家供大家參考,具體如下:
App Widgets 是一個小型應用程序的View 他可以嵌入到其他應用程序中(如 桌面程序) 並且可以得到周期性刷新。
在創建App Widget之前需要了解以下幾個概念
AppWidgetProviderInfo對象
它是對App Widget 元數據的一個描述,譬如 AppWidget的布局,刷新頻率,以及 AppWidgetProvider 類 這些元數據都是定義在XML中。
AppWidgetProvider 類的實現
對於App Widget定義了(回調接口)一些基本的方法,這些方法都是基於廣播事件(broadcast events ),,通過它,當App Widget更新,創建,無效,卸載時,你可以接收廣播。
View layout
為App Widget定義初始布局,用XML來布局
另外,你可以為App Widget 實現一個配置的Activity,這是一個可選擇的Activity,在用戶添加你的App Widget 准備創建時允許他修改或者配 置App Widget 。
下面我們就開始創建一個App Widget
① 在Manifest聲明App Widget
首先,在AndroidManifest.xml中聲明 AppWidgetProvider
<receiver android:name="ExampleAppWidgetProvider" >
<intent-filter>
<action android:name="android.appwidget.action.APPWIDGET_UPDATE" />
</intent-filter>
<meta-data android:name="android.appwidget.provider"
android:resource="@xml/example_appwidget_info" />
</receiver>
<receiver>元素需要Android:name 屬性,AppWidgetProvider作為引用
<intent-filter> 元素務必要包含 <action>元素 然後Action中要有android:name 屬性,這個屬性需要指定能接收 ACTION_APPWIDGET_UPDATE 廣播的AppWidgetProvider,也就是ExampleAppWidgetProvider 這個廣播必須唯一 必須明確聲明,因為AppWidgetManager會自動的發送所有其他應用程序的廣播給AppWidgetProvider,所以很重要。
<meta-data> 元素指定AppWidgetProviderInfo資源需要以下屬性
Android:name -指定了元數據的名字,用android.appwidget.provider代表數據是AppWidgetProviderInfo描述。
Android:resource -引用AppWidgetProviderInfo 資源的位置
總之一句話:在AndroidManifest.xml主要聲明概念中AppWidgetProvider 和AppWidgetProviderInfo
②添加AppWidgetProviderInfo元數據
AppWidgetProviderInfo為AppWidgeet定義了一些最基本的數據,譬如布局的最小尺寸,初始化布局資源,怎樣更新App Widget,以及在創建app Widget時的可配置Activity(可選)
要定義一個AppWidgetProviderInfo對象可以用XML資源文件定義,保存在res/xml/自己的文件名 ,XML文件中用一個單一的元素<appwidget-provider> 請看下面的例子:
<appwidget-provider xmlns:android="http://schemas.android.com/apk/res/android" android:minWidth="294dp" android:minHeight="72dp" android:updatePeriodMillis="86400000" android:previewImage="@drawable/preview" android:initialLayout="@layout/example_appwidget" android:configure="com.example.android.ExampleAppWidgetConfigure" android:resizeMode="horizontal|vertical"> </appwidget-provider>
initialLayout:指定App Widget布局資源文件
Configure:在創建App Widget時為他配置屬性的activity
updatePeriodMillis: appwidget更新頻率
③ 創建App Widget 布局
你必須為你的App Widget定義個初始化布局文件,可以將布局文件放在 res/layout/directory。 你可以設計你的App Widget用下面列出來
的View對象,但是在你設計開始之前,請你熟讀App Widget Design Guidelines.
如果你熟悉XML Layouts ,那麼創建一個App Widget將會是簡單的, 然而,你必須意識到App Widget布局是基於 RemoteViews ,它並不是支持每一種layout和View widget。
一個RemoteView對象只能支持下面幾種layout布局類:
FrameLayout LinearLayout RelativeLayout
支持下面幾種widget 類:
AnalogClock Button Chronometer ImageButton ImageView ProgressBar TextView ViewFlipper ListView GridView
StackView AdapterViewFlipper
PS:這些類的繼承類也是不被支持的。
下面是我本次寫的demo中的Appwidget
功能很簡單只為初步理解AppWidget ,響應Appwidget上按鈕事件
package com.manymorere.appwidget;
import android.app.PendingIntent;
import android.appwidget.AppWidgetManager;
import android.appwidget.AppWidgetProvider;
import android.content.ComponentName;
import android.content.Context;
import android.content.Intent;
import android.widget.RemoteViews;
public class ExampleAppWidgetProvider extends AppWidgetProvider{
private static final String ACTION = "com.manymore.appwidget";
private int id;
@Override
public void onDeleted(Context context, int[] appWidgetIds) {
System.out.println("onDeleted");
super.onDeleted(context, appWidgetIds);
}
@Override
public void onDisabled(Context context) {
// TODO Auto-generated method stub
System.out.println("onDisabled");
super.onDisabled(context);
}
@Override
public void onEnabled(Context context) {
// TODO Auto-generated method stub
System.out.println("onEnabled");
super.onEnabled(context);
}
@Override
public void onReceive(Context context, Intent intent) {
System.out.println("onReceive");
// 自己定義的ACTION
if(intent.getAction().equals(ACTION))
{
RemoteViews remoteView = new RemoteViews(context.getPackageName(),R.layout.appwidget_layout);
remoteView.setCharSequence(R.id.button, "setText", "22222222222222");
AppWidgetManager appWidgetManager = AppWidgetManager.getInstance(context);
ComponentName componentName = new ComponentName(context, ExampleAppWidgetProvider.class);
appWidgetManager.updateAppWidget(componentName , remoteView);
System.out.println("收到自定義ACTION");
}else{
super.onReceive(context, intent);
}
}
@Override
public void onUpdate(Context context, AppWidgetManager appWidgetManager,
int[] appWidgetIds) {
int N = appWidgetIds.length;
for(int i = 0; i<N; i++)
{
int appWidgetId = appWidgetIds[i];
Intent intent = new Intent(ACTION);
PendingIntent pendingIntent = PendingIntent.getBroadcast(context, 0, intent, 0);
RemoteViews remoteViews = new RemoteViews(context.getPackageName(),R.layout.appwidget_layout);
remoteViews.setOnClickPendingIntent(R.id.button, pendingIntent);
appWidgetManager.updateAppWidget(appWidgetId, remoteViews);
System.out.println(appWidgetId);
}
super.onUpdate(context, appWidgetManager, appWidgetIds);
}
}
每次添加Appwidget實例 都會調用onUpdate()方法 然後會注冊裡面的Button Onclick事件,當你點擊該按鈕時會發送一個broadcast,這個broadcast是自己定義的,然後onReceive方法會收到該broadcast,然後再做出一些反應,我這裡是把修改了TextView上的text。
由於Appwidget和本身的應用,雖然是在一個程序中,但運行時,它們並不是在一個進程中,所以在在調用方法和修改界面上多少會有點限制,沒有普通的(Activity上對View的一些操作)那麼自由,所以想對Appwidget上的View做一些操作,或者更新Appwidget,一般需要用到RemoteViews,AppWidgetManager 同時可能還會用到ComponentName
個人理解:RemoteViews在創建時主要代表一個Appwidget實例中View的一個集合 ,而ComponentName則代表一個整個Appwidget實例
完整實例代碼點擊此處本站下載。
更多關於Android相關內容感興趣的讀者可查看本站專題:《Android編程之activity操作技巧總結》、《Android資源操作技巧匯總》、《Android文件操作技巧匯總》、《Android操作SQLite數據庫技巧總結》、《Android操作json格式數據技巧總結》、《Android數據庫操作技巧總結》、《Android編程開發之SD卡操作方法匯總》、《Android開發入門與進階教程》、《Android視圖View技巧總結》及《Android控件用法總結》
希望本文所述對大家Android程序設計有所幫助。
 Android學習項目之簡易版微信為例(一)
Android學習項目之簡易版微信為例(一)
這是“Android學習之路”系列文章的開篇,可能會讓大家有些失望——這篇文章中我們不介紹簡易版微信的實現(不過不是標題黨哦,我會在後續文章中一步步實現這個應用程序的)。
 Android-銀聯支付
Android-銀聯支付
銀聯支付也是一般比較常用的支付功能,這裡簡單了介紹android app如果短期快速應用這一方面的東西。直接上代碼: 1.導入銀聯支付的依賴包: 2.在res目錄下增
 Android自定義View之自定義評價打分控件RatingBar實現自定義星星大小和間距
Android自定義View之自定義評價打分控件RatingBar實現自定義星星大小和間距
在Android開發中,我們經常會用到對商家或者商品的評價,運用星星進行打分。然而在Android系統中自帶的打分控件,RatingBar特別不好用,間距和大小無法改變。
 Android--幀動畫
Android--幀動畫
講解一遍如何制作空心心形到實心心形的過渡動畫,然後講解與之反向的動畫。效果如下:圖片序列幀動畫的原理很簡單:就像老式電影膠卷那樣,快速掠過一些列的圖片,“幀&
 [Android測試] Android Studio+Appium+Java+Windows 自動化測試之二:Appium環境安裝搭建
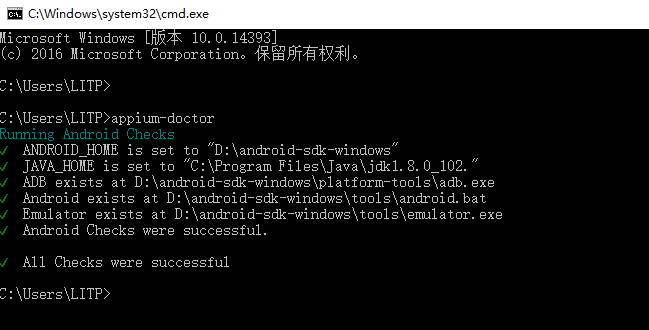
[Android測試] Android Studio+Appium+Java+Windows 自動化測試之二:Appium環境安裝搭建
一、需要下載安裝的東西1. 文件下載網上也有挺多安裝教程的,這裡我提供我