編輯:關於Android編程
本文實例講述了Android實現帶有邊框的ListView和item的方法。分享給大家供大家參考,具體如下:
想為ListView和item四周添加邊框有兩種方法:
1.貼一張帶有邊框效果的背景圖
2.自定義Draw的方法
第一種方法較第二種方法更耗系統資源,但是用法簡單,只需要一張圖設置為相應控件的背景即可,而第二種靈活性好些。
這次是實現帶有邊框的ListView和item,為此寫個簡單Demo 學習學習
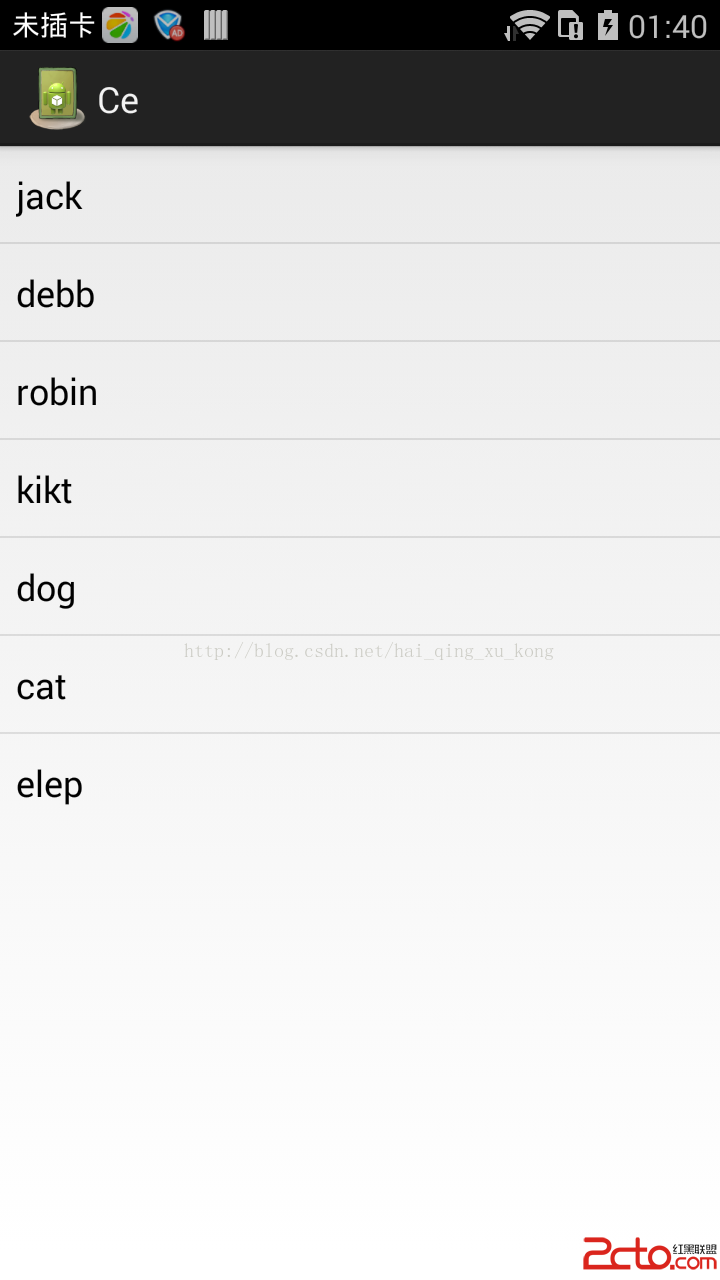
先看下Demo運行效果吧

下面是主要代碼,主要是用到Canvas.drawLine(...)代碼簡單,我就不啰嗦了
BorderListView.Java
package com.borderlistview.manymore13;
import android.content.Context;
import android.content.res.Resources;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.DashPathEffect;
import android.graphics.Paint;
import android.util.AttributeSet;
import android.view.MotionEvent;
import android.view.View;
import android.widget.ListView;
public class BorderListView extends ListView{
public BorderListView(Context context) {
super(context);
}
public BorderListView(Context context, AttributeSet attrs)
{
super(context, attrs);
}
@Override
protected void onDraw(Canvas canvas) {
float width = getWidth();
float height= getHeight();
int lineWidth = 10; // 線寬十個像素
int grayColor = Color.GRAY;
Paint mLinePaint = new Paint();
mLinePaint.setColor(grayColor);
mLinePaint.setStyle(Paint.Style.STROKE);
mLinePaint.setAntiAlias(true);
mLinePaint.setStrokeWidth(lineWidth);
// 畫四周的邊框 注意下面的 lineWidth/2 不加的話四周的線可能不一樣粗
canvas.drawLine(0f, 0+lineWidth/2, width, 0+lineWidth/2, mLinePaint);
canvas.drawLine(width-lineWidth/2, 0, width-lineWidth/2, height, mLinePaint);
canvas.drawLine(width-lineWidth/2, height-lineWidth/2, 0, height-lineWidth/2, mLinePaint);
canvas.drawLine(0+lineWidth/2, height, 0+lineWidth/2, 0,mLinePaint);
super.onDraw(canvas);
}
}
ListViewItem.java ListView的item 添加虛線和紅線
package com.borderlistview.manymore13;
import com.manymore13.MyListview.R;
import android.content.Context;
import android.content.res.Resources;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.DashPathEffect;
import android.graphics.Paint;
import android.view.LayoutInflater;
import android.view.View;
import android.widget.FrameLayout;
import android.widget.RelativeLayout;
import android.widget.TextView;
public class ListViewItem extends RelativeLayout{
private View viewHolder;
private TextView tvEventName;
private Context c;
private FrameLayout leftFrame;
public ListViewItem(Context context) {
super(context);
LayoutInflater flater = LayoutInflater.from(context);
viewHolder = flater.inflate(R.layout.item, this);
getViewAndSetClick();
c = context;
}
private void getViewAndSetClick()
{
tvEventName = (TextView)viewHolder.findViewById(R.id.eventName);
leftFrame = (FrameLayout)viewHolder.findViewById(R.id.frame);
}
public void setEventName(String name)
{
tvEventName.setText(name);
}
public void updateView()
{
this.postInvalidate();
}
@Override
protected void dispatchDraw(Canvas canvas) {
super.dispatchDraw(canvas);
Resources res = getResources();
int grayColor = Color.GRAY;
int redColor = res.getColor(R.color.red);
int leftFramepos = leftFrame.getRight();
Paint mLinePaint = new Paint();
mLinePaint.setColor(redColor);
mLinePaint.setStyle(Paint.Style.STROKE);
mLinePaint.setStrokeWidth(2);
//畫兩條直線
canvas.drawLine(leftFramepos+20, 0f, leftFramepos+20, getHeight(), mLinePaint);
canvas.drawLine(leftFramepos+25, 0f, leftFramepos+25, getHeight(), mLinePaint);
// 畫虛線
mLinePaint.setColor(grayColor);
DashPathEffect effect = new DashPathEffect(new float[] { 5,5, 5, 5, 5}, 3);
mLinePaint.setAntiAlias(true);
mLinePaint.setPathEffect(effect);
canvas.drawLine(0, getHeight(), getWidth(), getHeight(), mLinePaint);
}
}
MyBaseAdaper.java
package com.borderlistview.manymore13;
import java.util.List;
import android.content.Context;
import android.os.Handler;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.view.WindowManager;
import android.widget.BaseAdapter;
import android.widget.ImageView;
public class MyBaseAdaper extends BaseAdapter{
private List<String> list;
private Context c;
MyBaseAdaper(Context c, List<String> list)
{
this.list = list;
this.c = c;
}
@Override
public int getCount() {
// TODO Auto-generated method stub
return list.size();
}
@Override
public Object getItem(int i) {
// TODO Auto-generated method stub
return list.get(i);
}
@Override
public long getItemId(int i) {
// TODO Auto-generated method stub
return i;
}
@Override
public View getView(int i, View view, ViewGroup viewgroup) {
ListViewItem itemView = null ;
if(view == null){
itemView = new ListViewItem(c);
}else{
itemView = (ListViewItem)view;
}
itemView.setEventName(list.get(i));
return itemView;
}
}
另外,在寫本次Demo的時候報了錯誤,有錯就改 Caused by: java.lang.NoSuchMethodException:BorderListView(Context,AttributeSet)
在 BorderListView類中加一個構造函數 搞定
public BorderListView(Context context, AttributeSet attrs)
{
super(context, attrs);
}
更多關於Android相關內容感興趣的讀者可查看本站專題:《Android編程之activity操作技巧總結》、《Android資源操作技巧匯總》、《Android文件操作技巧匯總》、《Android操作SQLite數據庫技巧總結》、《Android操作json格式數據技巧總結》、《Android數據庫操作技巧總結》、《Android編程開發之SD卡操作方法匯總》、《Android開發入門與進階教程》、《Android視圖View技巧總結》及《Android控件用法總結》
希望本文所述對大家Android程序設計有所幫助。
 Android Studio如何添加工程(project)為library(針對非gradle)
Android Studio如何添加工程(project)為library(針對非gradle)
這篇文章還是針對非gradle build的工程,gradle build有一些差別。在Eclipse要引用別的工程為本工程的library很簡單,但是在Android
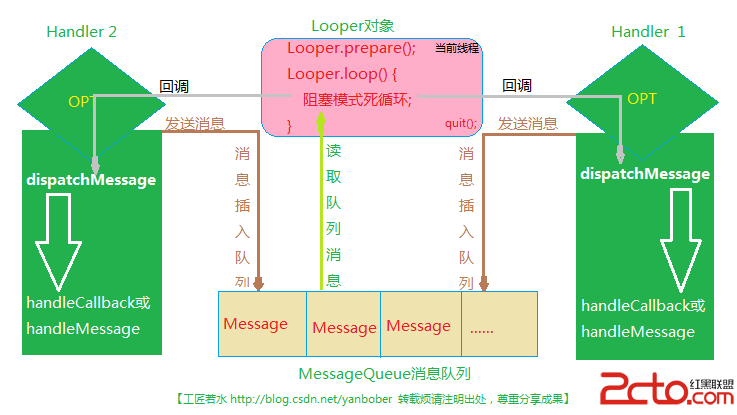
 Android異步消息處理機制詳解及源碼分析
Android異步消息處理機制詳解及源碼分析
最近相對來說比較閒,加上養病,所以沒事干就撸些自己之前的知識點為博客,方便自己也方便別人。1 背景之所以選擇這個知識點來分析有以下幾個原因:逛GitHub時發
 橙子VR怎麼樣 橙子vr支持什麼格式 橙子VR使用教程
橙子VR怎麼樣 橙子vr支持什麼格式 橙子VR使用教程
橙子VR app是一款提供3D/全景視頻播放、VR游戲下載、VR熱點資訊的虛擬現實內容聚合平台。橙子VR app是一個優質VR視頻3D電影電視劇動
 一起學android之ArrayAdapter使用(12)
一起學android之ArrayAdapter使用(12)
Adapter常用的實現方式ArrayAdapter、simpleAdapter、SimpleCursorAdapter、BaseAdapter。 1、ArrayAdap