編輯:關於Android編程
PullToRefresh是一套實現非常好的下拉刷新庫,它支持:
1.ListView
2.ExpandableListView
3.GridView
4.WebView
等多種常用的需要刷新的View類型,而且使用起來也十分方便。
(下載地址:https://github.com/chrisbanes/Android-PullToRefresh)
下載完成,將它導入到eclipse中,作為一個library導入到你的工程中就好了。
一、廢話少說,下拉刷新go。
1.在你的布局文件中加上你想用的View就好了,比如這兒我想用一個支持下拉 刷新的ExpandableListView
<com.handmark.pulltorefresh.library.PullToRefreshExpandableListView android:id="@+id/expand_list" android:layout_width="match_parent" android:layout_height="match_parent" />
2. 在你的Activity代碼中進行簡單的設置:
mExpandList = (PullToRefreshExpandableListView) rootView.findViewById(R.id.expand_list); mExpandList.getRefreshableView().setGroupIndicator(null); mExpandList.getRefreshableView().setDivider(null); mExpandList.getRefreshableView().setSelector(android.R.color.transparent); mExpandList.getRefreshableView().setOnGroupClickListener(this); mExpandList.setOnRefreshListener(this);
第一行是找到這個View,最後一行是為它加上刷新的監聽器,中間的幾行是我對ExpandableListView進行一些設置。
這樣其實就已經可以下拉刷新了,但刷新時需要運行的代碼寫在哪呢,還有為什麼下拉不會收起來呢,且往下看。
3.下拉刷新時執行的方法onRefresh()
@Override
public void onRefresh(PullToRefreshBase<ExpandableListView> refreshView) {
if (!isRefreshing) {
isRefreshing = true;
updateList(true);
} else {
mExpandList.onRefreshComplete();
}
}
一般來說我們會開另一個線程去獲取數據,所以這兒會加上一個判斷,如果已經在獲取數據了,就onRefreshComplete(),就是將下拉收起;否則就去開新線程取數據,取完記得也要onRefreshComplete()哦!
二、上拉加載
如果你不想再費時間去自己寫一個上拉加載,不妨試一下PullToRefresh自帶的上拉效果哦!
PullToRefresh本身支持下拉刷新和上拉刷新,所以我們只需要將上拉刷新改成上拉加載就行了。
1.設置Mode
// set mode to BOTH mExpandList.setMode(Mode.BOTH); mExpandList.getLoadingLayoutProxy(false, true).setPullLabel(getString(R.string.pull_to_load)); mExpandList.getLoadingLayoutProxy(false, true).setRefreshingLabel(getString(R.string.loading)); mExpandList.getLoadingLayoutProxy(false, true).setReleaseLabel(getString(R.string.release_to_load));
Mode設置為Mode.BOTH後,下拉和上拉都會執行onRefresh()中的方法了。
因為界面上邊,我們要顯示“下拉刷新”,下邊我們要顯示“上拉加載”,所以後三行就是改變下邊部分的文字,getLoadingLayoutProxy(false, true)方法大家可以自己感受一下。
2.怎麼區分下拉/上拉
網上有的同學是用onScrollListener來判斷,這樣並不嚴謹,我依靠是header還是footer處於可見狀態來區分下拉和上拉,如果是下拉,那header一定是可見的;反之,footer一定是可見的。
但是PullToRefreshExpandableListView並沒有提供這樣的接口,那我們就來小改一下我們引入的工程吧,很簡單:
找到包“com.handmark.pulltorefresh.library”下的PullToRefreshAdapterViewBase.java這個類,加入兩個新接口:
public boolean isHeaderShown() {
return getHeaderLayout().isShown();
}
public boolean isFooterShown() {
return getFooterLayout().isShown();
}
這樣就行了哦,重新編譯一下這個工程,和你自己的工程。
在onRefresh()中這樣來用:
@Override
public void onRefresh(PullToRefreshBase<ExpandableListView> refreshView) {
if (!isRefreshing) {
isRefreshing = true;
if (mExpandList.isHeaderShown()) {
Utils.LOGD("pull-to-refresh");
refreshOnlineStatus(true);
} else if (mExpandList.isFooterShown()) {
Utils.LOGD("pull-to-load-more");
loadNextPage();
}
} else {
mExpandList.onRefreshComplete();
}
}
很簡單吧,這樣我們就YD地使用PullToRefresh實現了下拉刷新和上拉加載,LOL,希望多多少少能幫到大家。
近來發現:
1.實現上拉監聽,只需要實現OnRefreshListener2就可以了,同時別忘記setMode(Mode.BOTH) 哦!
2.PullToRefreshListView在使用上有一個BUG,在你的xml layout中,不能一開始將它的visiablity設置為GONE,否則,在代碼中設置visiablity為VISIABLE也沒有作用。
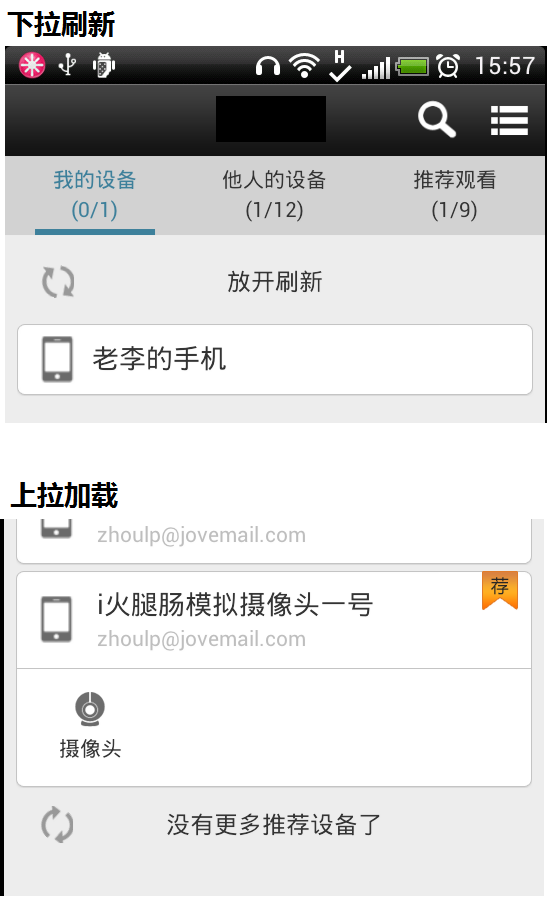
最後放上一張效果圖

以上所述是小編給大家介紹的使用PullToRefresh實現下拉刷新和上拉加載,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對本站網站的支持!
 android 支付寶集成 使用常見錯誤
android 支付寶集成 使用常見錯誤
1:自己最近在做了支付,遇到了一下問題先總結如下 第一條: Android快捷支付SDK Demo resultStatus={4001};memo={參數錯誤};
 hibernate配置屬性
hibernate配置屬性
屬性名 用途 hibernate.dialect 一個HibernateDialect類名允許Hibernate針對特定的關系數據庫生成優化的SQL.取值
 自定義view實現水波紋效果
自定義view實現水波紋效果
今天看到一篇自定view 實現水波紋效果 覺得真心不錯 學習之後再次寫下筆記和心得.但是感覺原作者寫得有些晦澀難懂,也許是本人愚笨 所以重寫此作者教程.感覺他在自定義vi
 Android——View、ViewGroup事件(Touch事件)處理機制總結
Android——View、ViewGroup事件(Touch事件)處理機制總結
Android中的事件Touch事件,四種狀態: ACTION_DOWN ——> 表示按下了屏幕,一個事件必然從ACTION_DOWN開始