編輯:關於Android編程
本文實例講述了Android利用ViewPager實現用戶引導界面效果。分享給大家供大家參考,具體如下:
我相信有很多朋友在裝完軟件首次打開時,有很多軟件都有一個軟件功能介紹,
例如剛裝完微信打開它,有很多介紹微信功能的圖片,並且在屏幕下方有很多小圓點提示你當前圖片的位置。
今天我就來實現這麼個功能
所實現的功能:
1.可以左右滑動功能圖片。
2.圖片的索引 看出當前圖片所在的位置。
3.可循環滑動。
4.圖片的索引帶有動畫效果。
本次學習主要是利用ViewPager實現用戶引導界面
在這裡,我們需要用到google提到的一個支持包——Android-support-v4.jar,這個包包含了一些非常有用的類,其中就是ViewPager類來實現頁面之間的切換操作,可以去官網下載這個包 使用谷歌提供的支持庫(Android)
關於android-support-v4.jar的詳細信息,大家可以訪問google官方網站:http://developer.android.com/sdk/compatibility-library.html
下面是我的實現
GuideActivity.Java
/**
* @author manymore13
*/
public class GuideActivity extends Activity {
// 到達最後一張
private static final int TO_THE_END = 0;
// 離開最後一張
private static final int LEAVE_FROM_END = 1;
// 如果想直接應用到你的項目中,只需在這裡添加刪除圖片id即可
private int[] ids = { R.drawable.guide_1,
R.drawable.guide_3, R.drawable.guide_5,
R.drawable.guide_6,R.drawable.guide_7
};
private List<View> guides = new ArrayList<View>();
private ViewPager pager;
private ImageView start; // 點擊體驗
private ImageView curDot;
private LinearLayout dotContain; // 存儲點的容器
private int offset; // 位移量
private int curPos = 0; // 記錄當前的位置
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
requestWindowFeature(Window.FEATURE_NO_TITLE);
setContentView(R.layout.main);
init();
}
private ImageView buildImageView(int id)
{
ImageView iv = new ImageView(this);
iv.setImageResource(id);
ViewGroup.LayoutParams params = new ViewGroup.LayoutParams(
ViewGroup.LayoutParams.FILL_PARENT,
ViewGroup.LayoutParams.FILL_PARENT);
iv.setLayoutParams(params);
iv.setScaleType(ScaleType.FIT_XY);
return iv;
}
// 功能介紹界面的初始化
private void init()
{
this.getView();
initDot();
ImageView iv = null;
guides.clear();
for (int i = 0; i < ids.length; i++) {
iv = buildImageView(ids[i]);
guides.add(iv);
}
System.out.println("guild_size="+guides.size());
// 當curDot的所在的樹形層次將要被繪出時此方法被調用
curDot.getViewTreeObserver().addOnPreDrawListener(
new OnPreDrawListener() {
public boolean onPreDraw() {
// 獲取ImageView的寬度也就是點圖片的寬度
offset = curDot.getWidth();
return true;
}
});
final GuidePagerAdapter adapter = new GuidePagerAdapter(guides);
// ViewPager設置數據適配器,這個類似於使用ListView時用的adapter
pager.setAdapter(adapter);
pager.clearAnimation();
// 為Viewpager添加事件監聽器 OnPageChangeListener
pager.setOnPageChangeListener(new ViewPager.SimpleOnPageChangeListener(){
@Override
public void onPageSelected(int position)
{
int pos = position % ids.length;
moveCursorTo(pos);
if (pos == ids.length-1) {// 到最後一張了
handler.sendEmptyMessageDelayed(TO_THE_END, 500);
} else if (curPos == ids.length - 1) {
handler.sendEmptyMessageDelayed(LEAVE_FROM_END, 100);
}
curPos = pos;
super.onPageSelected(position);
}
});
}
/**
* 在layout中實例化一些View
*/
private void getView()
{
dotContain = (LinearLayout)this.findViewById(R.id.dot_contain);
pager = (ViewPager) findViewById(R.id.contentPager);
curDot = (ImageView) findViewById(R.id.cur_dot);
start = (ImageView) findViewById(R.id.open);
start.setOnClickListener(new OnClickListener()
{
public void onClick(View v)
{
// 點擊體驗
}
});
}
/**
* 初始化點 ImageVIew
* @return 返回true說明初始化點成功,否則實例化失敗
*/
private boolean initDot()
{
if(ids.length > 0){
ImageView dotView ;
for(int i=0; i<ids.length; i++)
{
dotView = new ImageView(this);
dotView.setImageResource(R.drawable.dot1_w);
dotView.setLayoutParams(new LinearLayout.LayoutParams(
ViewGroup.LayoutParams.WRAP_CONTENT,
ViewGroup.LayoutParams.WRAP_CONTENT,1.0f));
dotContain.addView(dotView);
}
return true;
}else{
return false;
}
}
/**
* 移動指針到相鄰的位置 動畫
* @param position
* 指針的索引值
* */
private void moveCursorTo(int position) {
AnimationSet animationSet = new AnimationSet(true);
TranslateAnimation tAnim =
new TranslateAnimation(offset*curPos, offset*position, 0, 0);
animationSet.addAnimation(tAnim);
animationSet.setDuration(300);
animationSet.setFillAfter(true);
curDot.startAnimation(animationSet);
}
Handler handler = new Handler() {
@Override
public void handleMessage(Message msg) {
if (msg.what == TO_THE_END)
start.setVisibility(View.VISIBLE);
else if (msg.what == LEAVE_FROM_END)
start.setVisibility(View.GONE);
}
};
// ViewPager 適配器
class GuidePagerAdapter extends PagerAdapter{
private List<View> views;
public GuidePagerAdapter(List<View> views){
this.views=views;
}
@Override
public void destroyItem(View arg0, int arg1, Object arg2) {
((ViewPager) arg0).removeView(views.get(arg1 % views.size()));
}
@Override
public void finishUpdate(View arg0) {
}
@Override
public int getCount() {
// 注意這裡一定要返回一個稍微大點值,不然滑到頂就滑不動了
return views.size()*20;
}
@Override
public Object instantiateItem(View arg0, int arg1) {
Log.e("tag", "instantiateItem = "+arg1);
((ViewPager) arg0).addView(views.get(arg1 % views.size()),0);
return views.get(arg1 % views.size());
}
@Override
public boolean isViewFromObject(View arg0, Object arg1) {
return arg0 == (arg1);
}
@Override
public void restoreState(Parcelable arg0, ClassLoader arg1) {
}
@Override
public Parcelable saveState() {
return null;
}
@Override
public void startUpdate(View arg0) {
}
}
}
下面是布局main.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<android.support.v4.view.ViewPager
android:id="@+id/contentPager"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_gravity="center"
android:flipInterval="30"
android:persistentDrawingCache="animation" />
<FrameLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_centerHorizontal="true"
android:gravity="center"
android:layout_marginBottom="22.0dip">
<LinearLayout
android:id="@+id/dot_contain"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center"
android:orientation="horizontal" >
</LinearLayout>
<ImageView
android:id="@+id/cur_dot"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/dot2_w" />
</FrameLayout>
<ImageView
android:id="@+id/open"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentTop="true"
android:layout_alignParentRight="true"
android:clickable="true"
android:src="@drawable/ic_open"
android:visibility="gone" />
</RelativeLayout>
運行效果:

更多關於Android相關內容感興趣的讀者可查看本站專題:《Android編程之activity操作技巧總結》、《Android資源操作技巧匯總》、《Android文件操作技巧匯總》、《Android操作SQLite數據庫技巧總結》、《Android操作json格式數據技巧總結》、《Android數據庫操作技巧總結》、《Android編程開發之SD卡操作方法匯總》、《Android開發入門與進階教程》、《Android視圖View技巧總結》及《Android控件用法總結》
希望本文所述對大家Android程序設計有所幫助。
 monkeyrunner之電腦安裝驅動(5)
monkeyrunner之電腦安裝驅動(5)
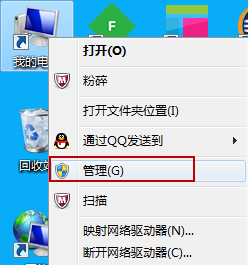
在Monkeyrunner做自動化測試時,可以使用模擬器,當然也可以選擇用真機。不過,要想通過電腦來安裝軟件,操作手機,則必須先安裝手機驅動,而且一般手機連接電腦之後,電
 Android自動化構建之Ant多渠道打包實踐分析(上)
Android自動化構建之Ant多渠道打包實踐分析(上)
前言Ant是歷史比較悠久的一個自動化構建工具,Android開發者可以通過它來實現自動化構建,也可以實現多渠道打包,關於apk打包的方式一般有Ant、Python、Gra
 Android學習——在Android中使用OpenCV的第一個程序
Android學習——在Android中使用OpenCV的第一個程序
剛開始學習Android,由於之前比較熟悉OpenCV,於是就想先在Android上運行OpenCV試試 ================================
 Android營造雪花和雨滴浪漫效果
Android營造雪花和雨滴浪漫效果
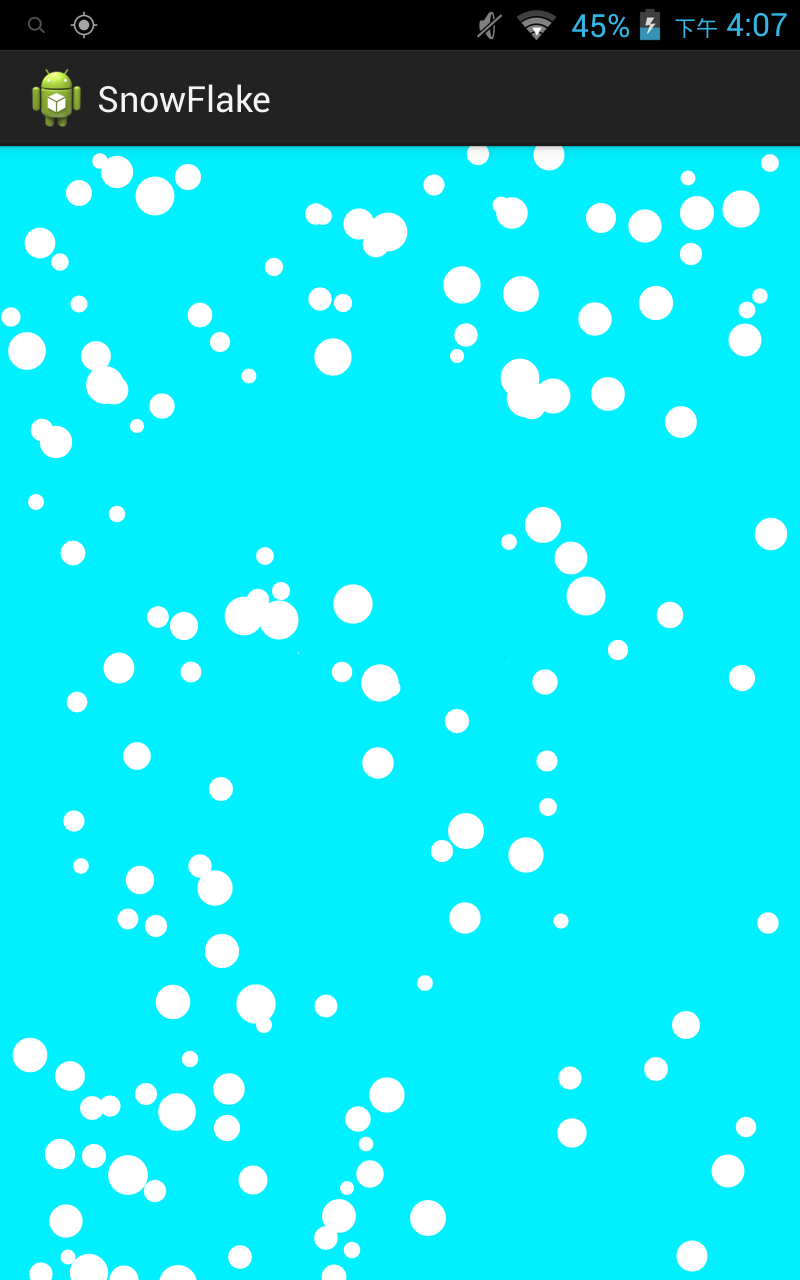
本文在實現雪花效果的基礎上,根據漫天飛舞雪花,實現下雨天場景的效果,使用eclipse android 版本,具體內容如下雪花效果圖:具體代碼:1、漫天飛舞的雪花主要代碼